Designing My Steempress Blog - Part 1: Style Guide & Wireframe

I have a WordPress blog with Steempress plugin installed. I haven't got the time to manage it. I think I'll start to blog with that Steempress by January 2020. I'm planning to blog about UI design and CSS in that blog.
But before that, I'd like to design the template first.
Wordpress has tons of free good templates available ready to download. That's great. I want to make my own template because that's just what I do.
Style Guide
In recent years we hear a lot about design system. It's a concept system that will help us to work faster, better & easier collaboration.
Design System – the complete set of design standards along with principles, patterns & code components to achieve them,
Pattern Library – a subclass of a design system which defines allowed design patterns,
Style guide – a subclass showing how products should look, containing use cases for UI patterns, typography, etc.
(source)
Designing a template for Steempress blog, I won't go far to creating design system. A simple style guide is enough.
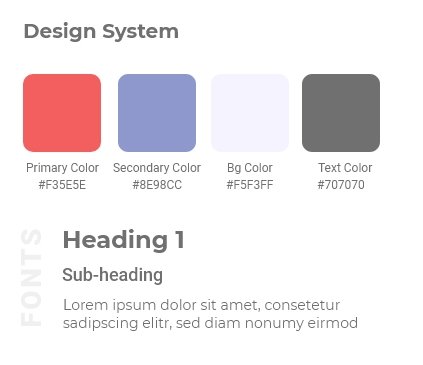
Here is my style guide:

Pretty minimal style with 4 colors. As for the fonts I'll go with a combination of Montserrat Bold as heading and Roboto as Sub-heading and body text. Both fonts are available for free at google fonts.
Wireframe
Now comes the wireframe. Always a good practice to do a wireframe before we actually designing the web. You can use a pen and paper for this purpose (IMO this is the best method, let the inspiration flows). You can also use design software, my favorites are Pencil by Evolus and Adobe XD.
Wireframing is a way to design a website service at the structural level. A wireframe is commonly used to lay out content and functionality on a page that takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content are added. (source)
Here's a good video by Charli Marie on wireframing a web design
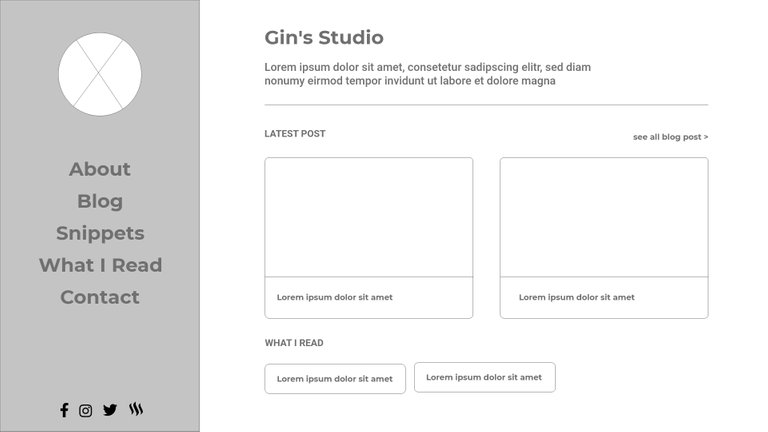
And here is the wireframe for my steempress blog


It's the wireframe for my homepage. You see, it's a really simple one. A very basic two-column layout.
Navigation on the left sidebar will be a fixed floating one while the content on the right side is scrollable.

I’ll use this image as my avatar:

Above the fold, this section would show my latest blog post. I'll only show two of them as I won't be on daily blogging mode. Once a week posting is good enough.

Below that section, I'll take the ideas of bootstrap's pills. It will be a section for stuff that I read in random order. Click on that pill button, and you'll go to that reading source.

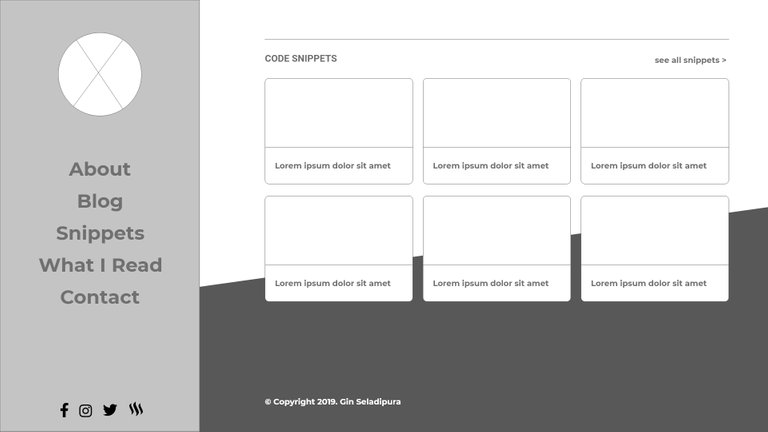
Further bellow, that would be a standard card section that will be showcasing my CSS snippets. A simple use case with example.

As for the footer, I'd like to keep it clean. So I just put my name there. It's a good idea to put navigation and contact links in footer section. In my case, it's already there in the fixed floating left sidebar.
Ok. I think that's it for today. I'll share more about this development when I have the chance to make the actual mockup design of this wireframe.
See you!
Shared on my twitter https://twitter.com/ginseladipura/status/1204503853099433984
Okay, have resteemed your post to thousand followers.. Many thanks to vote @puncakbukit as witness.
Questo post è stato condiviso e votato all'interno del discord del team curatori di discovery-it.
This post was shared and voted inside the discord by the curators team of discovery-it
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 24 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 3 SBD worth and should receive 179 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHave a witness !BEER
View or trade
BEER.Hey @gibic, here is a little bit of
BEERfrom @isnochys for you. Enjoy it!As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!