Walking on Paper: Crafting Resolutiion’s Levels
This article was originally published at LV80 in November 2019. Here, we take apart Resolutiion’s visuals and shed light on each layer, pixel by pixel.
Enjoy.

Mario, Zelda, Sonic.
Mega Man, Contra, Final Fantasy.
Fez, Shovel Knight, Sword & Sworcery.
Pixel art games have been around for over thirty years, and it’s looking a hell of a lot like they’ll stick around another few decades. While the aesthetic was originally defined by its constraints, today’s pixel-games have massively extended their boundaries in every conceivable direction.
For the uninitiated, creating a pixel art game looks simple. We see a screenshot of a beautiful platformer and instantly deconstruct it into individual pieces: player, enemies, walls and some background layers. Easy.
In late 2015, between a shitty coffee and discussion about Star Wars, we decided to learn how to push pixels and create our first indie game. Two months later our prototype was done. It featured a robot-guy walking across a bordered background map, attacking some generic enemies with his laser-sword.
It sucked, big time.
And so, the magnitude of our endeavour became a little clearer: to create a fun, satisfying and engaging video game, we needed a fleshed-out world. And it needed “depth”, whatever that meant.
Rich, layered, holistic.
Mushroom Kingdom, Hyrule, Planet Zebes.
Insane, amount, of work.
This article is the first in a series, describing how we developed Resolutiion’s world and visuals while learning to build our first video game. Let’s start by having a look at the levels and how they came to be.
Space
Everything our character, Valor, perceives defines his environment. The sand he walks on, the clouds in the air, the leaves that float from nearby trees. Creating this space has been the single biggest task in Resolutiion’s development over the last four years.
Sky, floor, wall.
Above, below, ahead.
Close, far, nowhere.
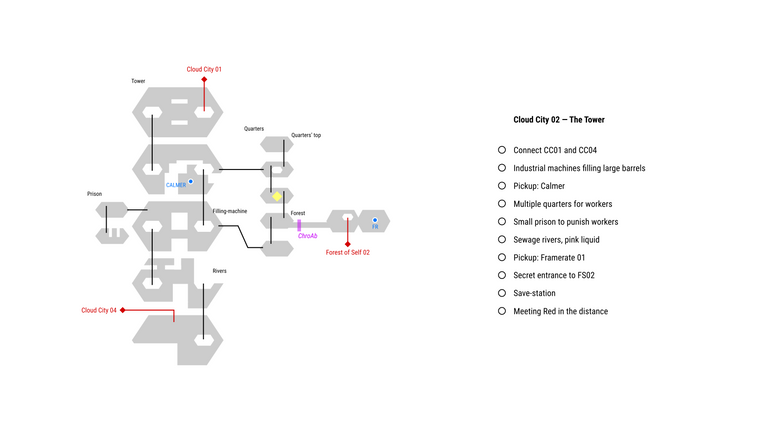
As Resolutiion is a story-driven game, we wanted each map to be a small part of something bigger — each with a specific purpose: battle-zone, riddle, or simply to build dramatic ambience.
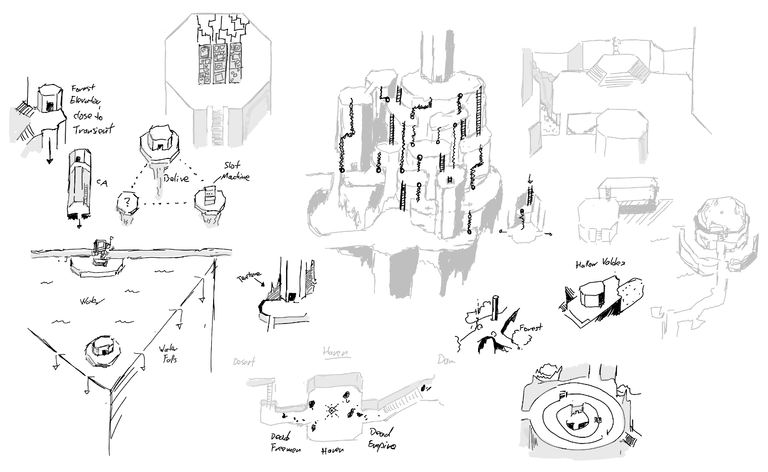
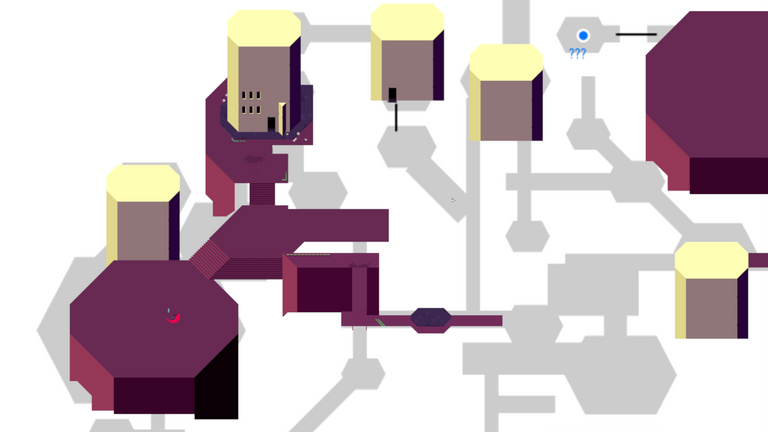
Starting with pen and paper, we drafted long lists of the encounters, highlights and points of interest that would tell our story. Sorting and grouping these gave us an early feeling for progress and a tangible depth.

Highlights in hand, they now needed a place to go, they needed geometry, and to be linked to the main path. Pacing the player’s encounters with these areas was important: spreading them apart built up a mysterious vibe, while cramming them together motivated intense action. Plenty of small sketches helped us to explore these ideas and connect them: an item room received an epic entrance; a big, floating boss got some leeway to manoeuvre.

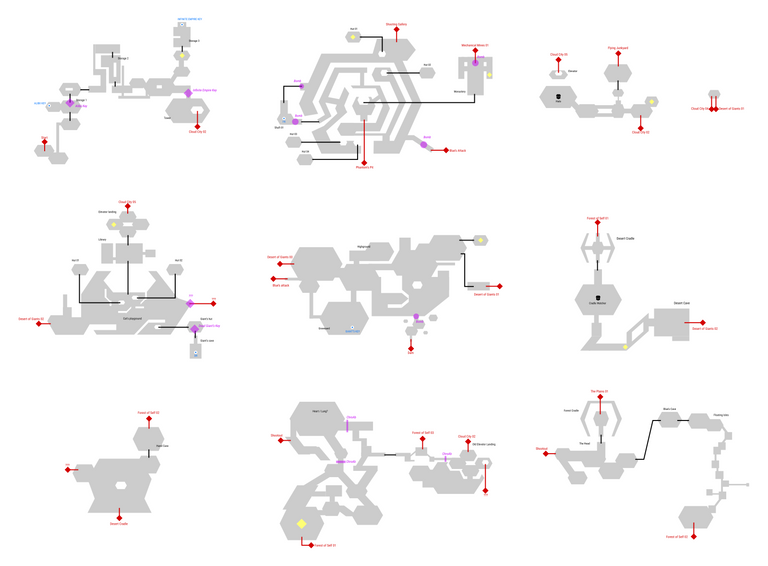
We stitched all these rooms and paths and caves together to form the first couple of maps, then combined those together to build even larger maps. Eventually, we had a clusterfuck of dirty, but fun, patchwork-maps and it became quite easy to extract themes and distinct levels from those.

By this stage, we had built a prototype to test mechanics and speed, and written a first draft of the overall story: both helped to develop a solid understanding of the size each level should be, and in which order they had to appear. Maps A1, B2-1 and E4 became the Desert of Giants, while others made up the Divided Sea, the Sunken City and the rest of the key levels.
With names, story-bits and maps in place, we had a final, good look at the whole composition: were there any areas that felt too flat or boring? Could we make that linear tunnel more interesting to navigate?

From there, we dropped those maps straight into the engine, applied path barriers to define walkable areas, and playtested: they were boring and lifeless, but their size and complexity felt right and ready to be cultivated.
Bring out the crystal-trees and holographic swamps: we needed some colour.
Level Themes
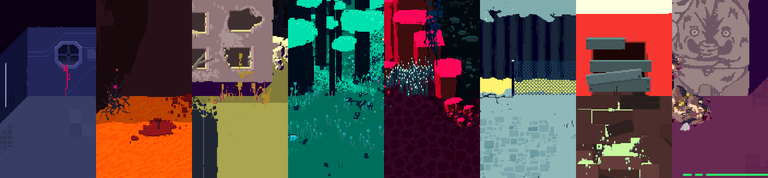
With a pool of ideas and plenty of maps, we began work on the second stage of our groundwork: level theming.
Crafting an interesting, coherent world for a video game requires multiple visual themes. Huge mountains have deep chasms. Fire levels need their waterparks. And where there is a sky, there must be ground. Deciding and fleshing out these themes is a defining factor in any game’s development — remember Mario’s abominable ice levels?
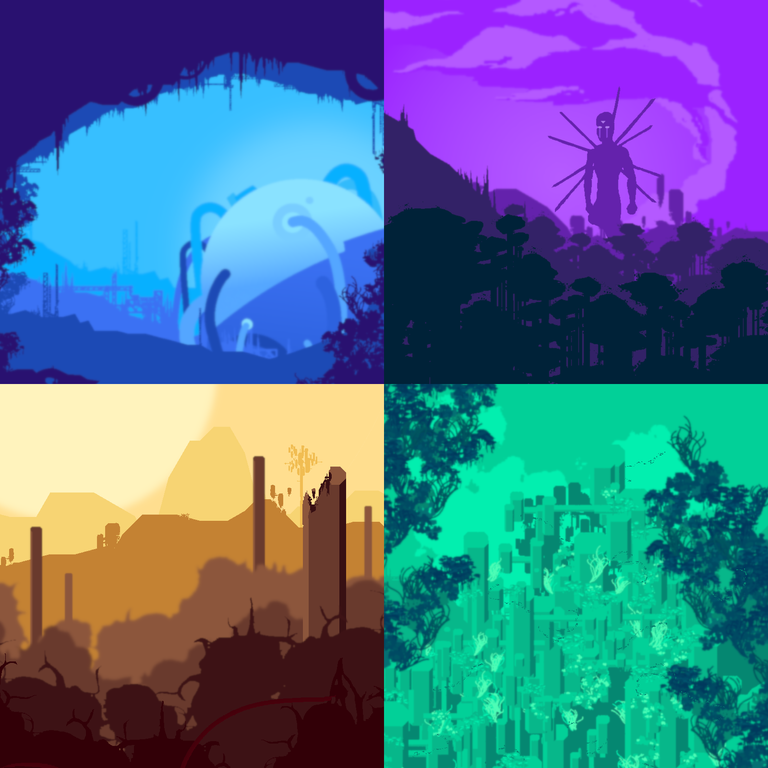
The world of Resolutiion’s consists of nine major areas:
Cloud City, Desert of Giants, Forest of Self.
Phantom Pits, Mechanical Mines, Divided Sea.
Sunken City, Fallen City, The Stadium.

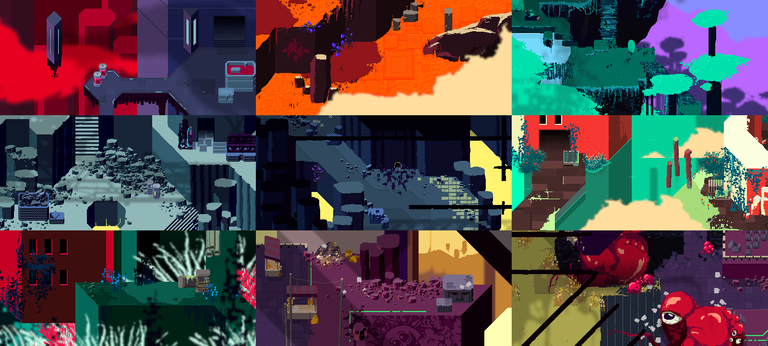
As a player progresses through a game, part of their incentive and reward is discovering new spaces, with new visual styles that keep the world feeling fresh. So each of our nine areas required unique colours, patterns and details (with plenty of asset recycling, of course).
We began by exploring colour combinations, and testing these styles with the simple maps we had, evolving them into interesting locations that furthered the story, asking ourselves questions like, where can we place that big, blue cat…? It sounds like a joke, but many criteria have to be addressed in answering those types of questions, from what colours work well with blue, to how big is the cat, and what is a reasonable environment in which to find a giant blue house-cat anyway? (It’s a desert, obviously.)

Being a pixel art action-adventure in the style of the Zelda games, Resolutiion’s levels would require flat planes, walls to limit movement and some stairs and ladders for extra verticality and access to different tiers. Streams, cliffs and thick greenery limit movement too, more importantly they are also plenty of fun, and more exciting than another wall — it’s a video game, remember? It’s not just about creating a space that works thematically, for gameplay, or spectacle, all of those ingredients must be stirred into the stew simultaneously.
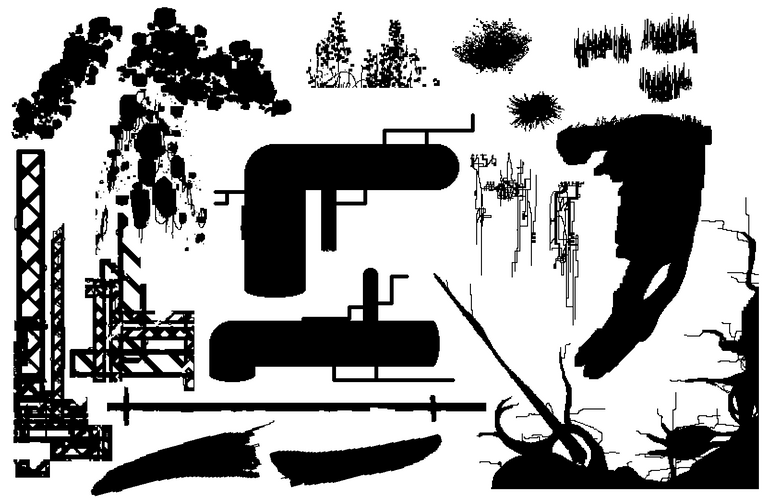
Creating our early theme mockups sparked much out-of-the-box thinking: growth in a forest is obvious, so are rocks in a desert and fish in the ocean. But how about thousands of mushroom-kids in a desolate mine? Or a coffee grinder on a rusty dock? Trying new combinations like these infused Resolutiion with its own, weird-ass charm.
Then the grunt-work began. With level themes in place, incorporating them into the wider map architecture was a tedious process. We started with the obvious areas and built towards the more interesting sights, optimising and extending patterns in the process. Continuously, we added more variation, twisted and flipped our assets ad nauseam, and forcibly transported many pixels to new lands and levels.

This process continued through approximately ten billion maps … and counting.
Layers
Creating the first prototype level of our pixel-game and having a primitive Valor walk through it was an insanely gratifying experience. But after a while, everything felt a little too “flat” — like moving a piece of paper on top of another.
Clouds, skylines, buildings.
Underground seas, metal bridges, rusted machinery.
Trees, trees, more trees.
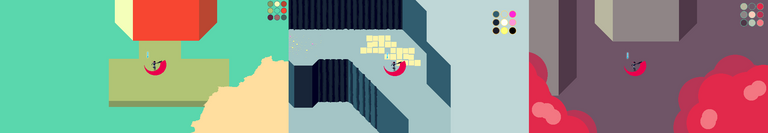
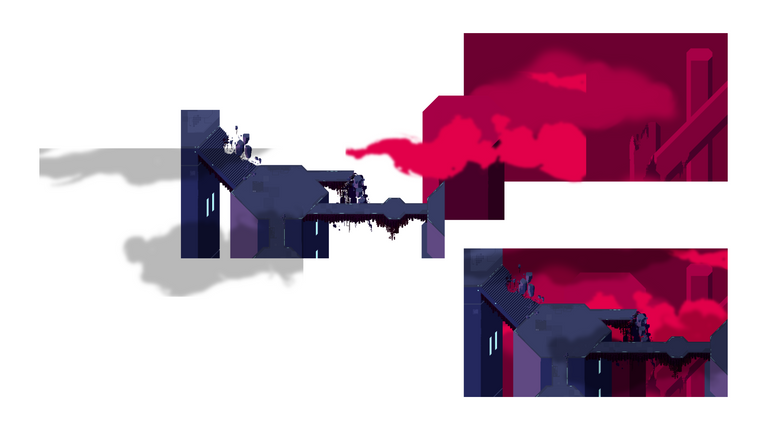
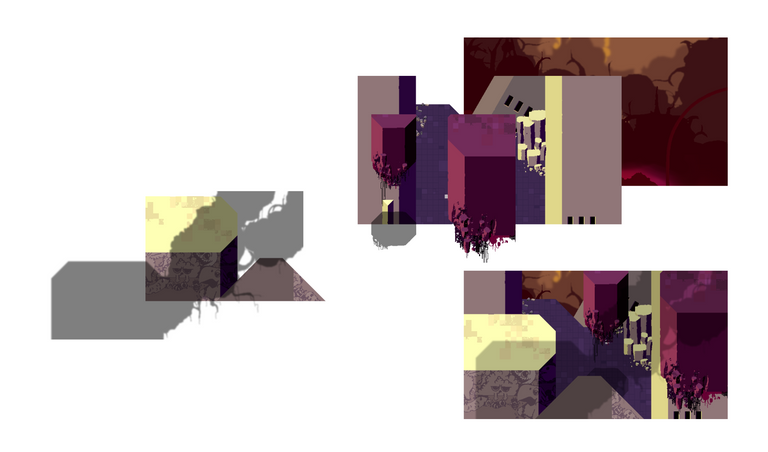
While there are plenty of tools that can be utilised to add depth to a basic scene, splitting the map into various z-layers was Resolutiion’s chosen route: we call the structure that our kid/hero/worm runs/walks/crawls across “the floor”. Behind the floor there’s something farther: “the background”; and in front, between the camera and our character, there’s … (drumroll) … “the foreground”.

Floor
Intuitively a game developer might think that players will focus their attention primarily on the playable character, but as long as the gameplay is fluid and reliable, this assumption would be wrong. Instead, our senses process the space in close proximity of our character: the floor, the walls, cliffs and similar patterns, seeking paths and scouting for enemies. With the player’s main focal point being the floor, crafting these details was the most crucial part of our world-building process. Balancing variation and repetition went through long iterations: don’t bore the player with the same things over and over, but also don’t have her learn new visual signals at every corner.

Backgrounds
While floors have a direct impact on how a pixel-world is traversed, backgrounds barely matter on the interactive dimension. They might, however, form almost the entirety of screen real estate at times, so we’d better make sure they look awesome.
From our experience with Resolutiion, we’ve learned that backgrounds are the task that can be the most fun. As they don’t interfere with actions or collisions and exist mainly to look pretty, backgrounds turned out to be a great place to add some epicness, fun and story to the game. From the desert’s distant skyline of the Fallen City to a silent giant looming over the Forest of Self, backgrounds were always a cool place to add fun details.

Foregrounds
Structures, growth and elements that appear between the camera and player-character can add an impressive sense of depth to any game’s aesthetic. These foregrounds crack open the flat, paper feeling and connect the hero to the planes and borders. Low grass or rocks, chains hanging from the ceiling, or a wire fence with birds on top.

These all had to be crafted with care, however. Obscuring too much of the game-world with foreground art can easily result in the loss of a player’s overview and control.
Combining background, floor and foreground into interesting visual arrangements quickly elevated our maps from shallow planes to rich pixel-landscapes, but it took many months to balance those graphics — colour and contrast needed to be fine-tuned and applied repeatedly.
In Resolutiion, most levels feature between four and five art layers. As the name implies, Cloud City’s floor lives atop two misty backgrounds, with additional clouds in the foreground.

As another example, the Fallen City is a desolate wasteland of collapsed skyscrapers, with threatening shadows lurking overhead.

Effects
By this stage, things were starting looking good —like a real retro game— but we wanted a modern retro look, as ambivalent as that sounds. Let’s have a look at Resolutiion’s final set of magic tricks.
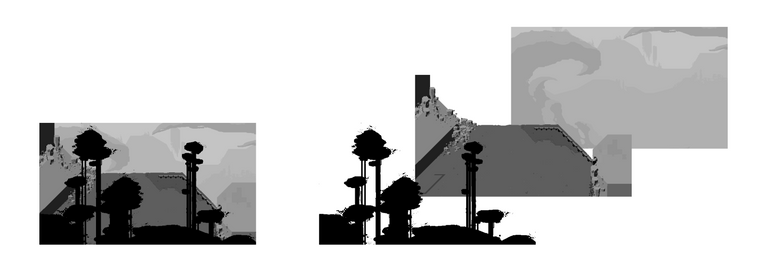
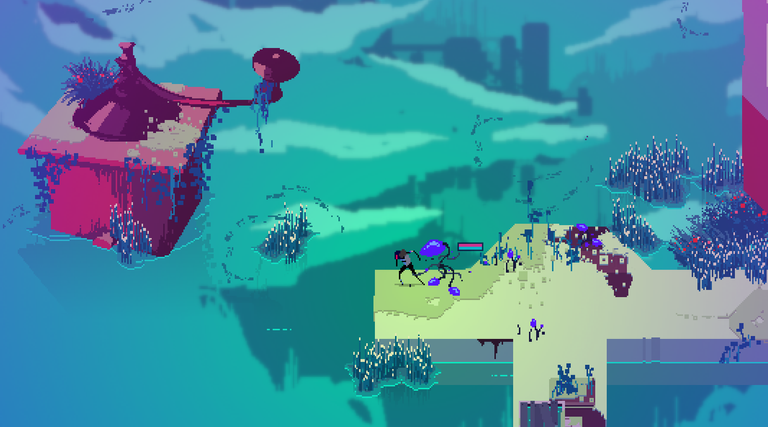
Parallax scrolling
By far the most widely used technique to sell depth is parallax scrolling multiple back- or foregrounds. In theory, this means that objects which are farther away from the camera move slower than the closer ones. In real life this is obvious when, say, driving past a forest or a city skyline, where the distant buildings or trees appear quite static, while streetlights and road signs zip by in a blur.
Some of our levels feature up to ten different parallax layers, but often fewer layers can sell depth just as well. Cloud City is built up like this:
-5 Red sky with few clouds
-4 Far away cities, floating, in red
-3 Closer cities, floating, in purple, with some clouds
-2 Flying ships, connecting the cities
-1 Individual towers and more clouds
0 Main floor
+1 Large foreground towers
+2 Cloud shadows
+3 Ambient particles, small
+4 Ambient particles, large

Positioning elements on various parallax backgrounds turned out to be challenging, due to their unnatural scrolling dynamic. We made life easier for ourselves by placing a numbered grid in the background, which informed our positioning of relevant patterns and objects, helping judge where they best helped sell depth to the player’s eyes.
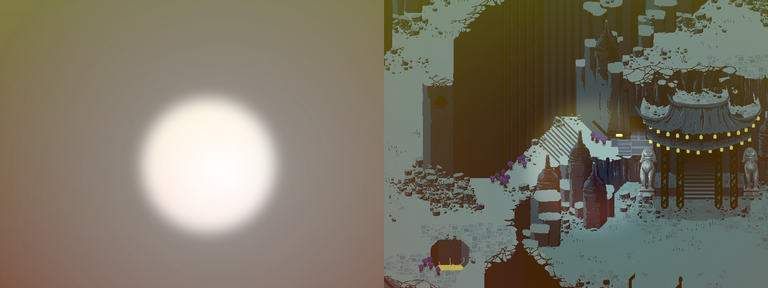
Blur
Manipulating focus through blurring is heavily used in photography and films. It can also be applied effectively to pixel-games when used with care. Obvious use cases include clouds and mist, but some of our backgrounds benefited greatly from growing increasingly indistinct the farther they got from Valor.
Vignette
In our case, a vignette is a radial gradient that fades out from the player-character into a darker shade. This helps the player to focus more on the centre of the screen, in that previously mentioned sweet-spot where the action is happening. Typically the vignette is attached to a scene’s camera and will follow it everywhere.
For Resolutiion, we’re using multiple, coloured vignettes, to add a vibrant, glowing effect to each area of the world. These are tailored to each level’s colour theme, but also to differentiate indoor and outdoor spaces: the closer the walls, the darker the vignette.

Particles
To sell the depth and dreamy world of Resolutiion just a little more, we added two layers of drifting particles between the camera and our hero, naturally parallaxing slightly faster than the main floor. They could resemble dust, mist or light reflections, but in general, they just add to the ambient illumination of characters and levels which we were looking for. Plus, those particles were rather tame on the game’s performance compared to the same amount of added light sources, which degraded every play-session into a forced slideshow with grandpa.

Step by Step, Layer by Layer
Ideas, locations, connections.
Themes, details, layers.
Scrolling, vignettes, particles.
There are many routes to creating fun and engaging video game levels, and we learned them all the hard way, through trial, error, and hours of frustrating playtesting. Ideas became prototypes, just to be discarded. Mockups were massively extended, before being reworked entirely. The whole process of taking a single idea from paper to an enjoyable experience took months and sometimes years, as we tweaked mechanics and restructured storylines.
Step by step we learned how to stitch a patchwork of ideas into a beautifully balanced quilt-game. Layer by layer we elevated its flat presentation to something worth exploring.

A pretty location to walk around is obviously not the ultimate goal of a good gaming experience. You still need objects, obstacles, enemies and more to interact with... But those are things for another article — that I need to write in between pushing glorious pixels and placing parallax towers in the red sky.
Questo post è stato condiviso e votato all'interno del discord del team curatori di discovery-it.
This post was shared and voted inside the discord by the curators team of discovery-it
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Congratulations @cloudif! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
wow your game looks really cool, best of luck :)