I Recommend You To Test Your Network Speed With SpeedTest By Adolfintel
Browsing the internet is always fun if only your connection speed is at its best. This is one reason I always prefer to subscribe my internet data with an ISP that has a better connection regardless of their data prices.
Where I live, there's a particular ISP that offers its users cheap data, but with a slow internet connection. The users of this ISP usually end up complaining about their browsing speed. I am not saying my ISP is the best in my country, but at least, my internet speed is amazing. Whenever I experience downtime in my connection, I usually don't panic because I know it will be resolved within after some hours. During this time, I always love to know what my connection speed reads but I end up not knowing how to check it. My belief was that the only people who have access to read the speed of uploads and downloads of a particular network connection are internet service providers. I was wrong with my thought. So, I hereby welcome you to the new era where anyone with an internet connection can read their internet speed.
How I came about this project
I wouldn't have known about this development if my internet connection didn't experience a downtime some days ago. On that very day, my ISP restored the connection after several hours. But less than an hour later, I notice that my connection was not as strong as it used to be. This was the reason why I ended up looking for a project that can run on my Android device to display my connection speed. After several minutes of searching, I ended up a web app known as SpeedTest

Speedtest is a project by Adolfintel; An awesome developer who is based in Italy. His project is an open-source project and the source code can be found here.
Adolfintel defined speedtest as;
Self-hosted HTML5 Speedtest. Easy setup, examples, configurable, mobile-friendly. Supports PHP, Node, Multiple servers, and more.
As I have said, Speedtest is a web app which means you don't need to download any application to use it. All that is expected from anyone willing to test their network speed is to access the official website of the project.
Accessing the website is one of the easiest things I've done of recent. Unlike mobile applications where I have to download, install, and launch the application, Speedtest does not need all of that. All that is needed from you is to click on this link, then, its main and only interface will be opened. After I did, I noticed how the website opened within seconds. This was how I proved the fact stated by the developer on the project's repository, and I quote;
HTML5 Speedtest
No Flash, No Java, No Websocket, No Bullshit. This is a very lightweight Speedtest implemented in Javascript, using XMLHttpRequest and Web Workers.
The fact stated above is an interpretation of a mobile application that doesn't request or require permission from its users. I appreciate the developer for making this possible in SpeedTest.
Landing Page
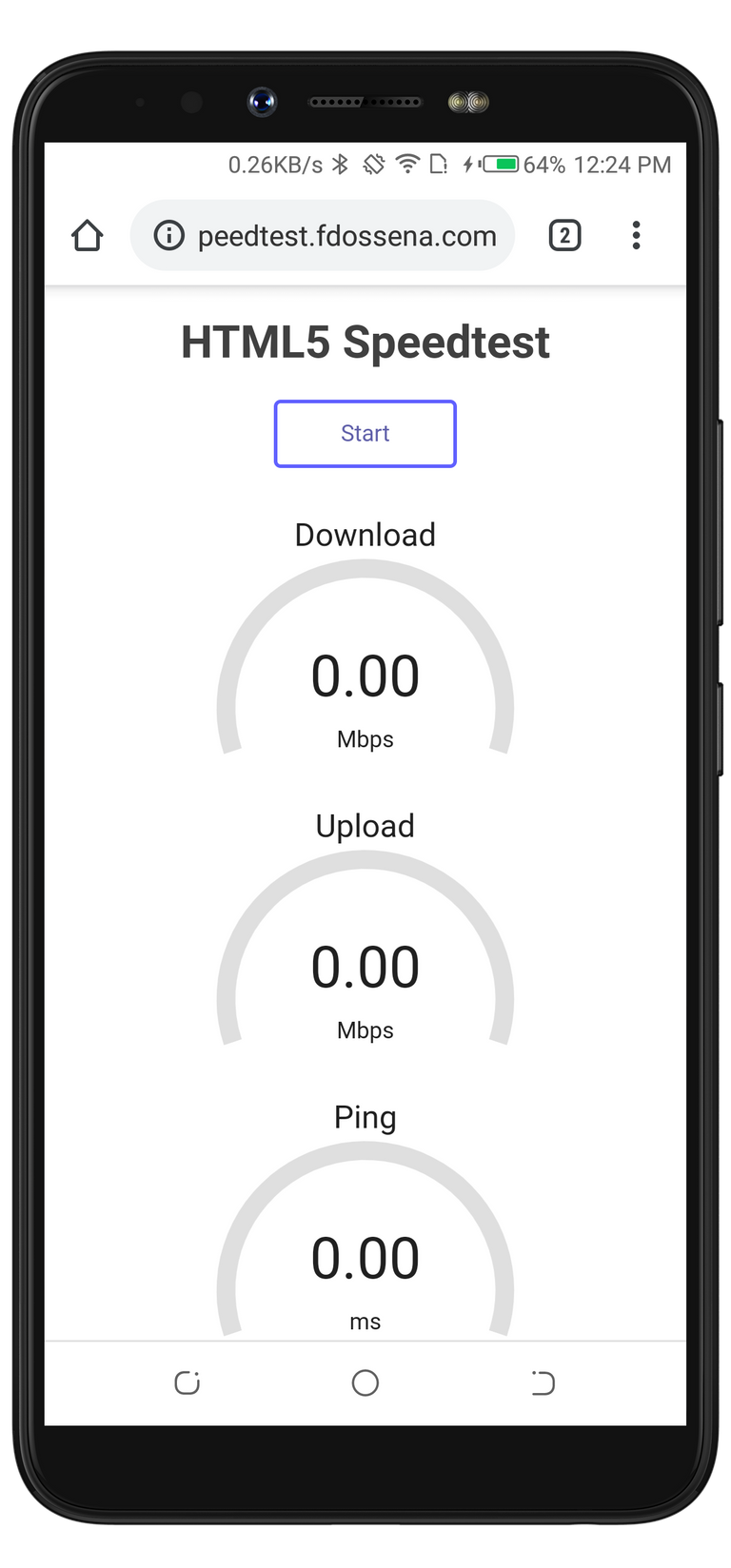
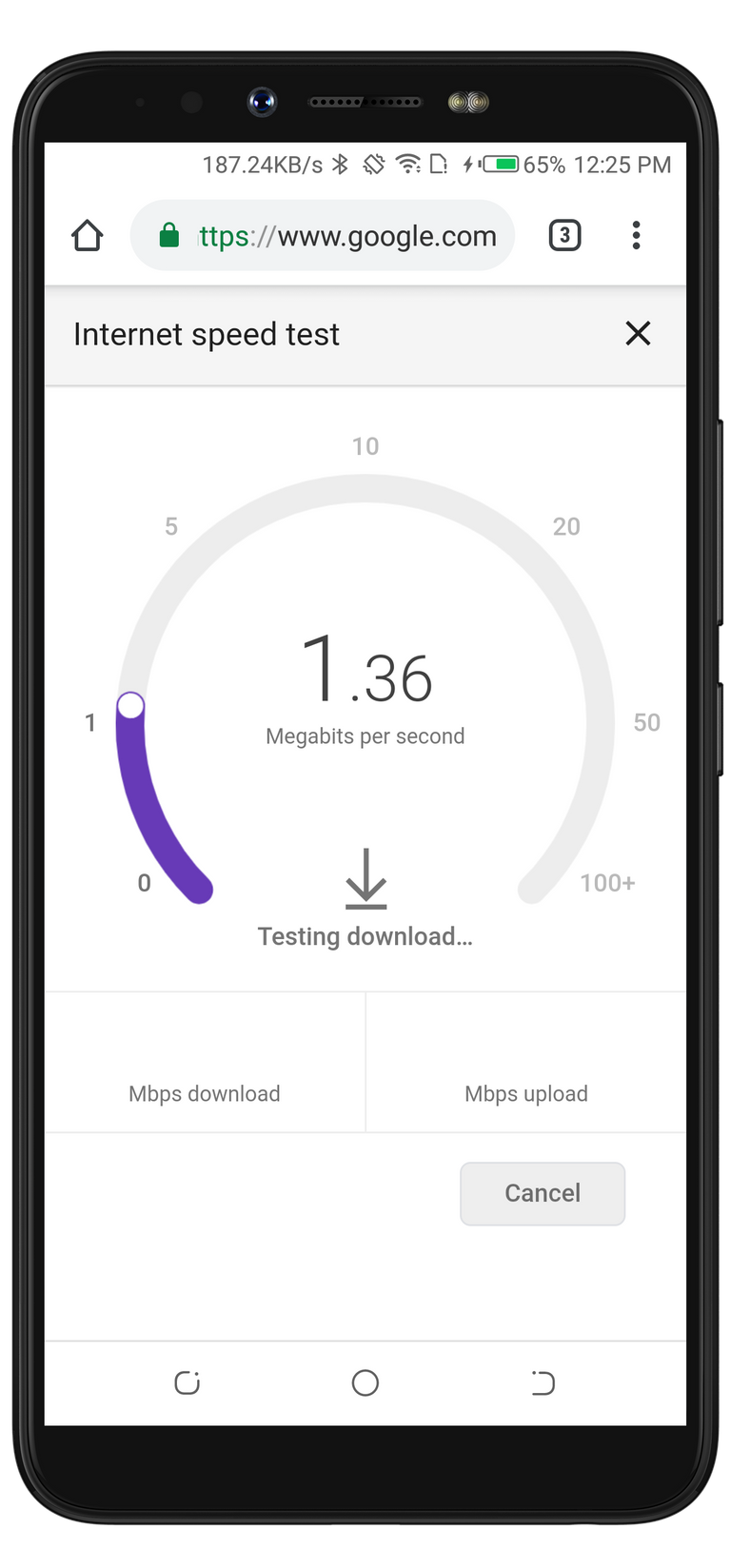
If you've been following my reviews, you'd have noticed that I usually refer to the first interface of a mobile app as its homescreen, while the first interface of a web app as its landing page. Also, I stated that SpeedTest has a single interface which means all of its features functions are performed on a single page. It's a different case with a similar web tool by Google. I will talk more on that later. But for now, I have provided screenshots displaying how the landing pages of both web tools look.
Speedtest by Adolfintel

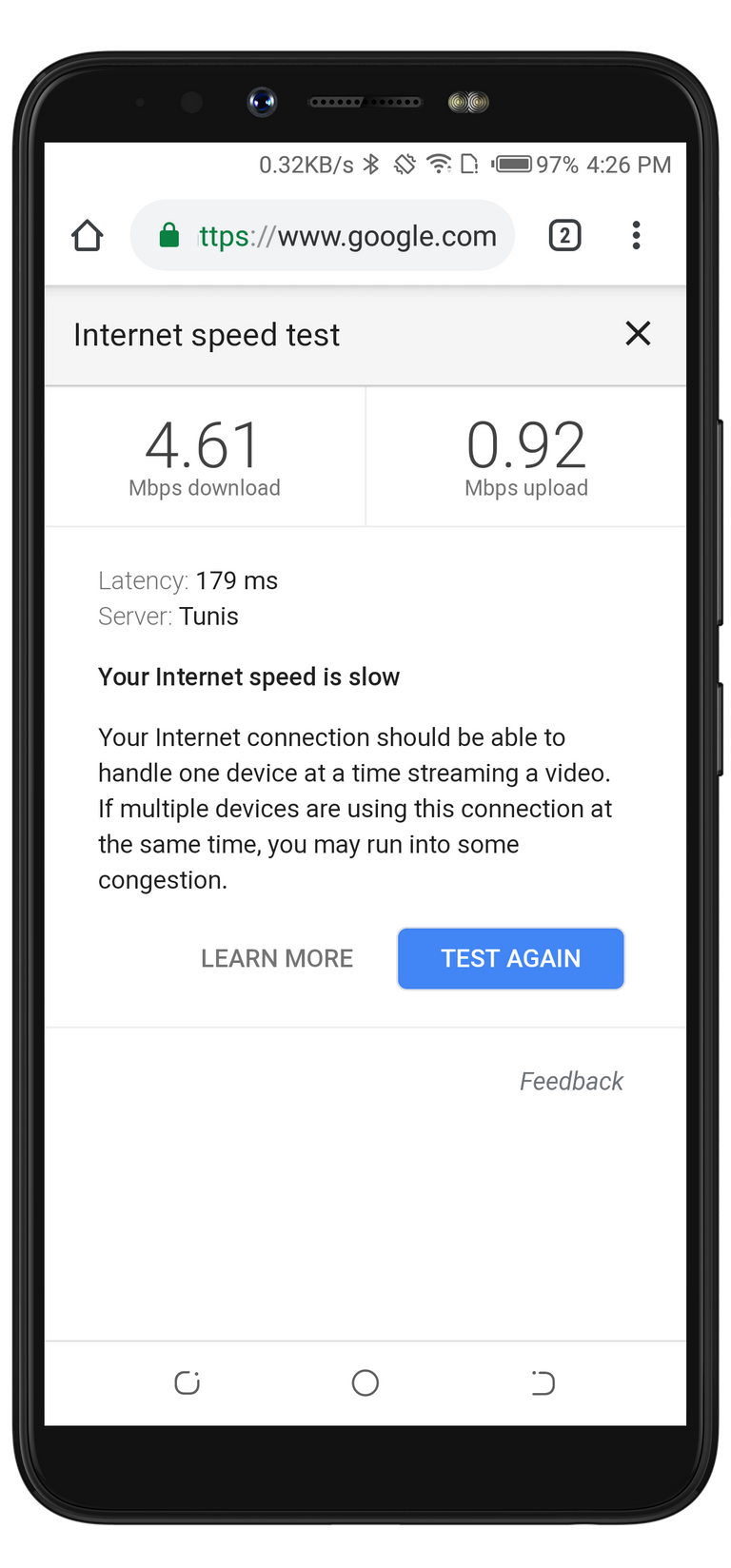
Speedtest by Google

From the screenshots above, both projects are nicely developed. Simply because their interfaces are clean and simple. If you look closely at Adolfintel's project, you will notice that it has different network parameters displayed on its landing page. And they are;
- Download
- Upload
- Ping
- Jitter
This is a different case with its competitor's project. Google's Speedtest is able to only test for Download and Upload rates. One of the common things between the two projects is a button which is used to start/stop the speed tester.
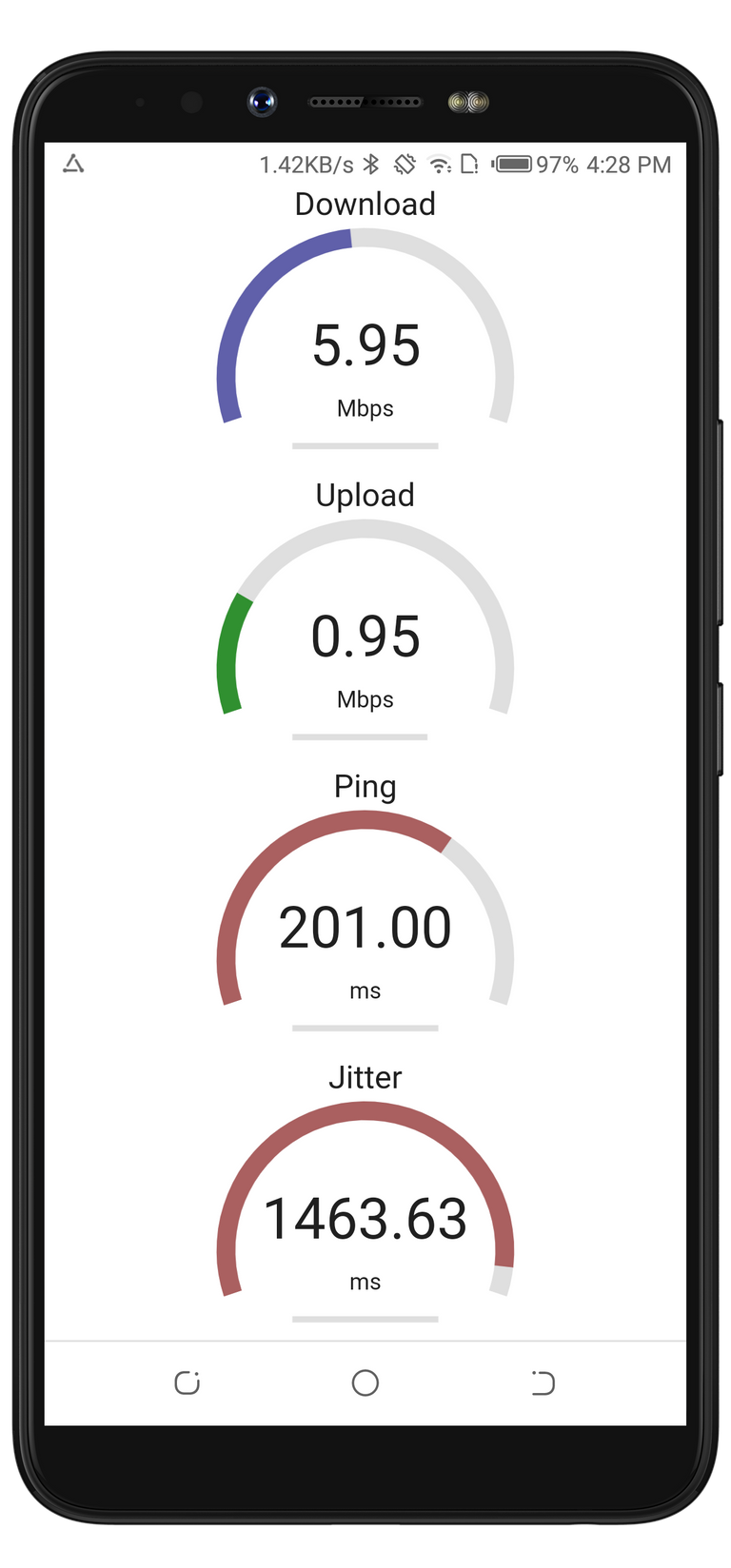
The Result Page
This is where the results of the test are displayed. On Speedtest by Adolfintel, the results are displayed on a single page as shown from the first screenshot below. The second screenshot is a result interface from its competitor's project.
Speedtest by Adolfintel

Speedtest by Google

To learn more about the meaning of those parameters, I will recommend you to read "How to understand the Internet speed test results"; a blog post by Rfbenchmark.eu.
The Unique Feature In Speedtest By Adolfintel
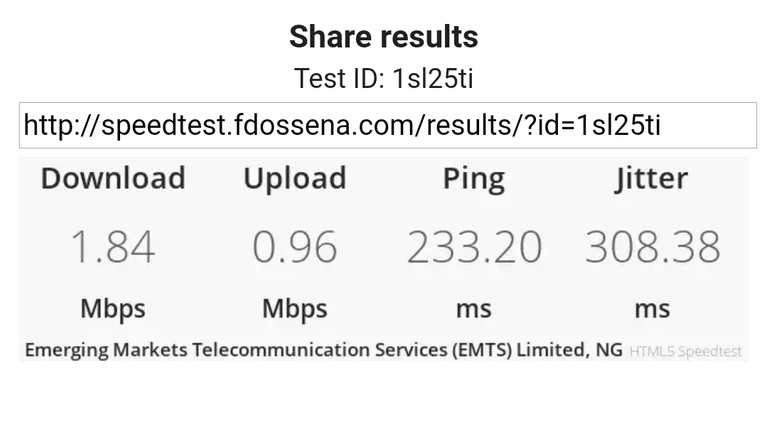
After this project tested my network speed and displayed the results, it created a share result subheading automatically. All of these was displayed on its single interface. The new subheading includes the followings;
- Text ID
- A screenshot to the test results
- A link to the test results
The link below is a URL to the test results, while the screenshot is an interface of the share results displaying the result's text ID, and the parameters rates.
http://speedtest.fdossena.com/results/?id=1sl25ti

This is an awesome feature that is not available on the Speedtest by Google.
Project Update
From the paragraph above, I mentioned about the result's test ID. Yes, the test ID is the last feature the project owner added to the project. Below is the line of code that made the future possible.
<tr><th>Test ID</th><td><?=htmlspecialchars(($enable_id_obfuscation?(obfuscateId($id)." (deobfuscated: ".$id.")"):$id), ENT_HTML5, 'UTF-8') ?></td></tr>
Conclusion
This project can be used to know the current speed rate of your network. It's mostly useful when you need to confirm if your ISP is actually delivering what they promised. I recommend it to you because of its unique features as I've explained. Thank you.
Hi, @rufans!
You just got a 3.98% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hello, @rufans!
Thank you for your contribution. I have never used this tool, but I can say that it looks simple to use. There are many alternatives out there when it comes to measuring your connection speed, but as you rightly pointed out many of them are just not credible enough.
Your review is comprehensive and well-illustrated with relevant visuals, and your content is unique and editorial. There's not much to say about the project itself, however you managed to compose a very informative blog post that contains a decent amount of personal content. Keep up the good work.
That being said, the post did have issues of grammar, style and proofreading, and I will cite a few examples:
This sentence should read: "I wouldn't have known about this development if my internet connection hadn't experienced a downtime some days ago."
This one should read: "But less than an hour later, I noticed that my connection was not as strong as it used to be."
To summarize, you did a good job of providing useful information about the project and your personal views, but the post could have been better written. Nevertheless, I appreciate the effort you put into your work, and look forward to your next contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @lordneroo! Keep up the good work!
Hi @rufans!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @rufans!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!