Implementing phases for questions, show scores, and counting features
Components
Add and subtraction is an open source app for kids, designed to improve their mathematical skills. The app has a cool and beautiful interface, and I love its simplicity. However, more can be done to make it a little unique. I will emphasize the point counter.
Proposals
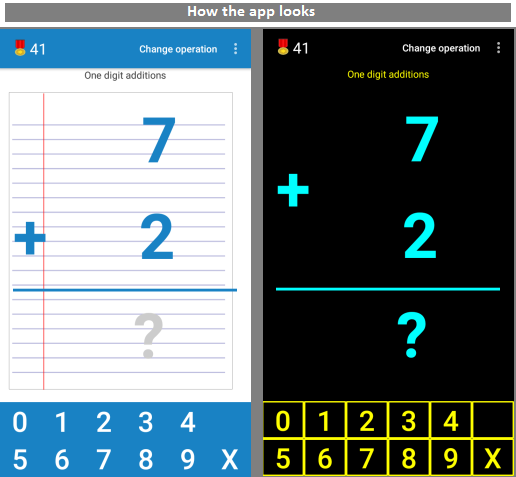
First I would like to explain how the tool works,
- It displays a question
- You input your answer, if you are right, it displays a funny /happy emoji.
If otherwise, you see an emoji with a disappointed face
- At the top left side of the app, there is a medal icon. If you get any question right, you get a medal, which is a point. You keep answering till infinity and your point add up as well.
Now, this is where I'm coming in.
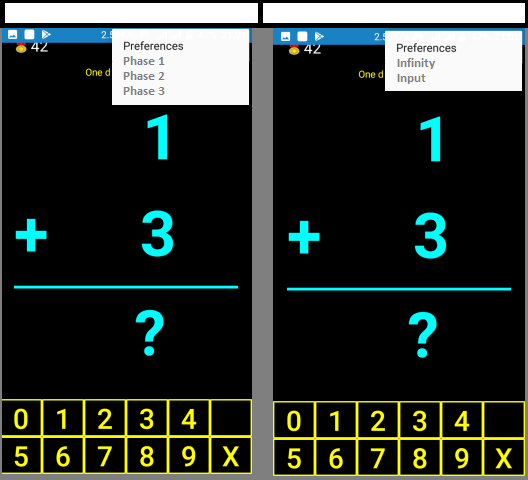
I would; love to see a breakdown. I.e, let the questions be answered in phases. It can be in three phases.
Phase 1: This phase will have only 10 questions
Phase 2: There would be only 20 questions here.
Phase 3: Here, the user will set how many questions to be answered. So this phase 3 will have 2 options. - Infinity
- Input
If the infinity is selected, questions can be answered without it ending (the current implementation)
If the input is selected, users can input the number of questions to be selected.
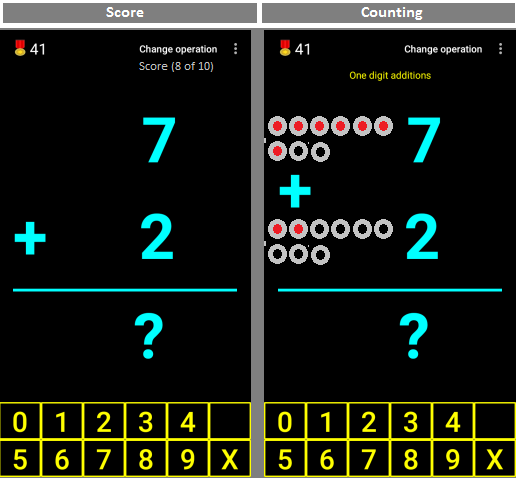
Score: The score is important. If a user gets a question correctly out of 10, there would be a display of the score (8 of 10)
Counting: Since this app is made for kids, implementing this feature will be helpful. I thought of this idea when I remembered how we used to count with a pencil while doing addition and subtraction on paper. Sometimes, we use sticks. This practice can go digital. We can have a small circle before each figures to be added. Since the addition is based on a single figure (0 – 9), the circles will be 9, with all having a fainted look. When any of those circles are clicked, it will pop out a bold, bright colour. These will be the counter for the kids. If for instance, they are to answer the question 5+4, they will touch the circles close to the figure 5 and count from 1-5, then count from 1-4 below. All these bright circles will be counted together by touching them, which will fade back to the fainted position afterwards.
Mock ups
Apps look



Benefits
- Users will be able to select the number of questions they want to answer.
- The score will display the performance in a clear way
- The counting feature will serve as a counter for the kids.
- It will help them to understand the addition quickly. It is the easiest way to teach a kid how to do simple mathematical caiculations.
Thanks.
Thank you for contributing @ckole!
I like the ideas and I hope the PO likes them too.
The proposal is explained very well and the format is also good.
The mock-ups are also good but could have been better.
We are already looking for your next contribution.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thanks for the review @syedumair. So hard sometimes to prepare a nice mock ups with no graphics skills. However, trying to cope. Thanks.
Thank you for your review, @syedumair! Keep up the good work!
Hi @ckole!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @ckole!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!