Buen día, queridos steem lovers. Hoy estoy muy contento porque por fin llegue a la GRAN cifra — hablo del número 100. — Cuando empece con los tutoriales nunca pensé, ni por más remoto que fuera, que seguiría con esta clase de publicaciones. Doy Gracias por apoyo que diariamente me conceden. ¡No saben lo mucho que me ayudan!
Por ello, quiero celebrar este hito personal con un tutorial — Si, sé que no es sorpresa... Pero en mi defensa, es lo que me gusta hacer — Damas y caballeros, en esta oportunidad quiero compartir con ustedes un texto con un efecto que decidí llamar «ghostly delay» (conocido en español como «retraso fantasmal»). A pesar de su simplicidad, me parece un texto bastante molón, la verdad. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
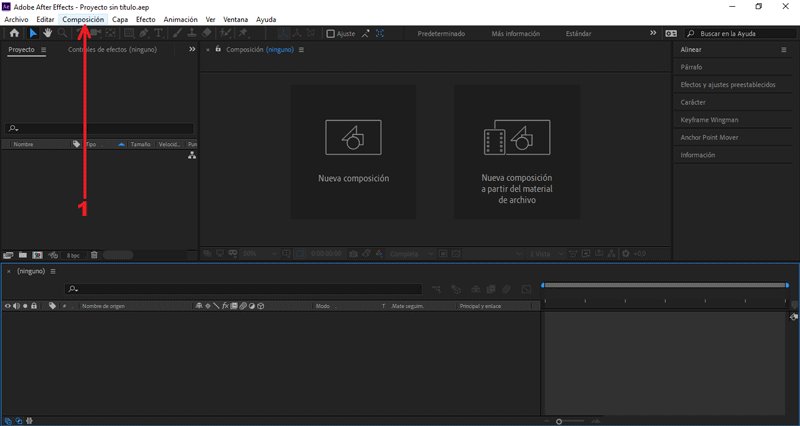
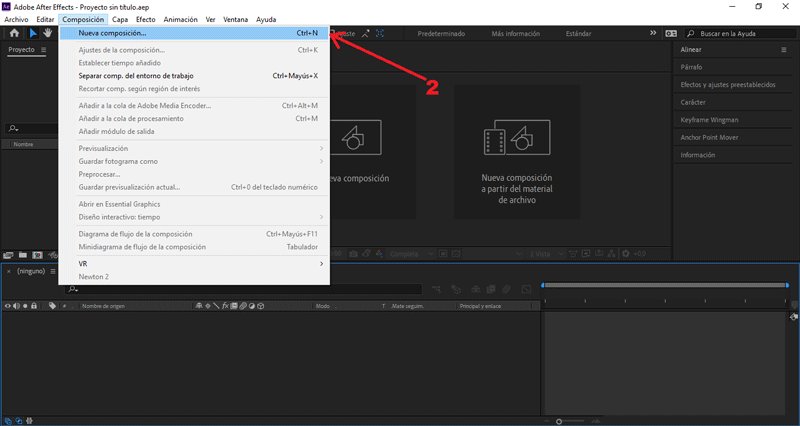
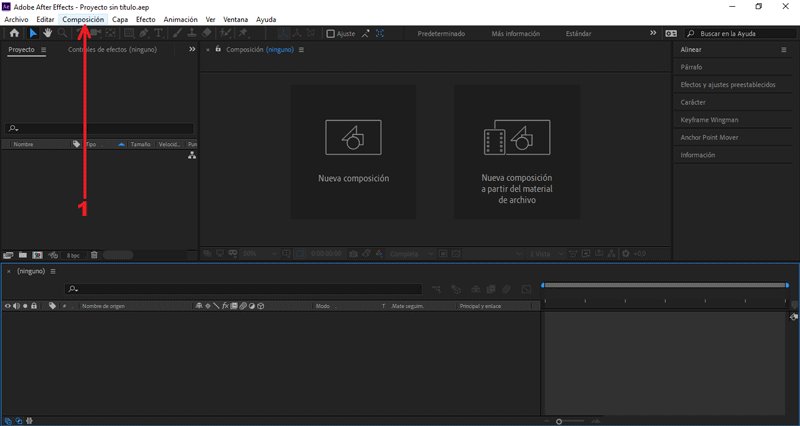
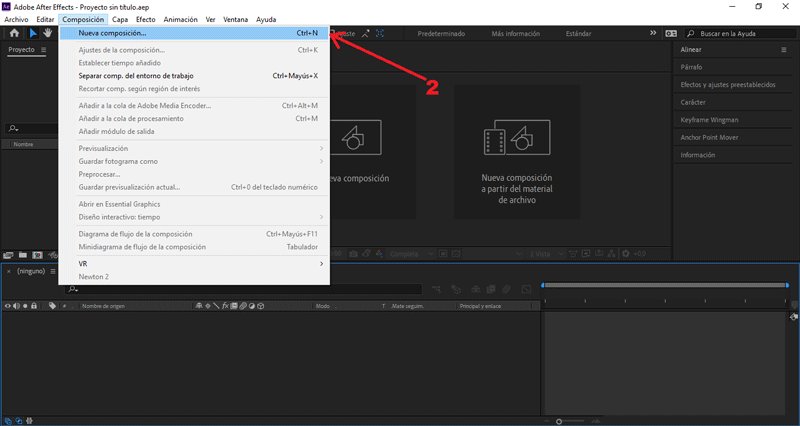
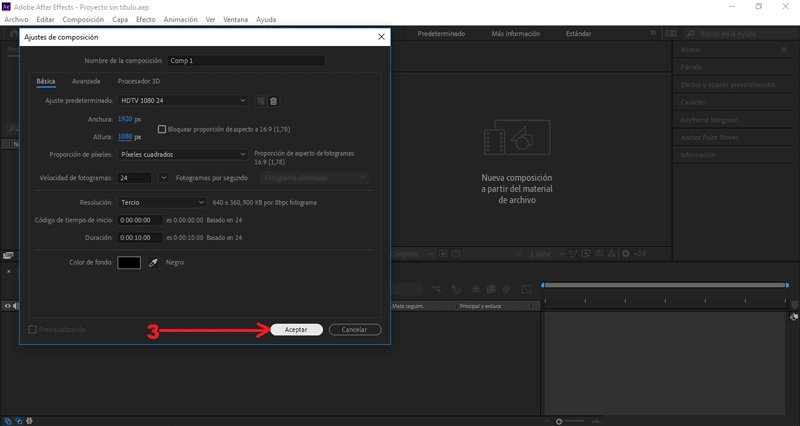
 Empezaremos creando una nueva composición.
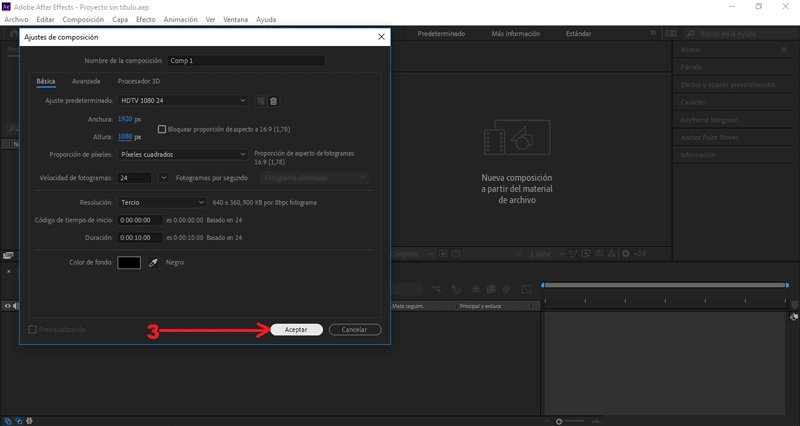
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Crear sólido
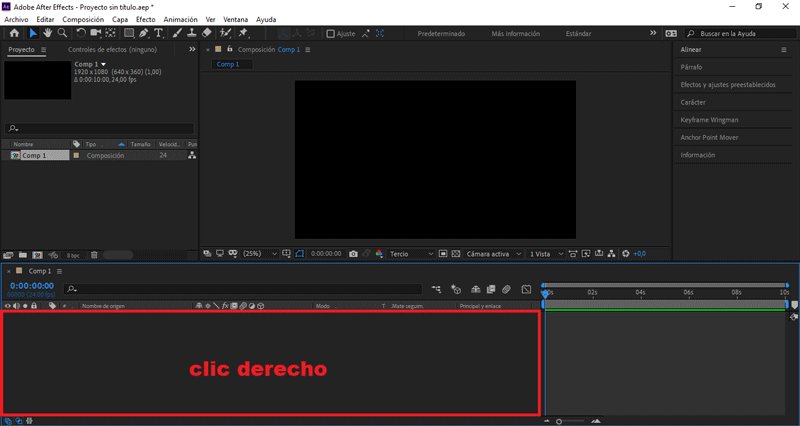
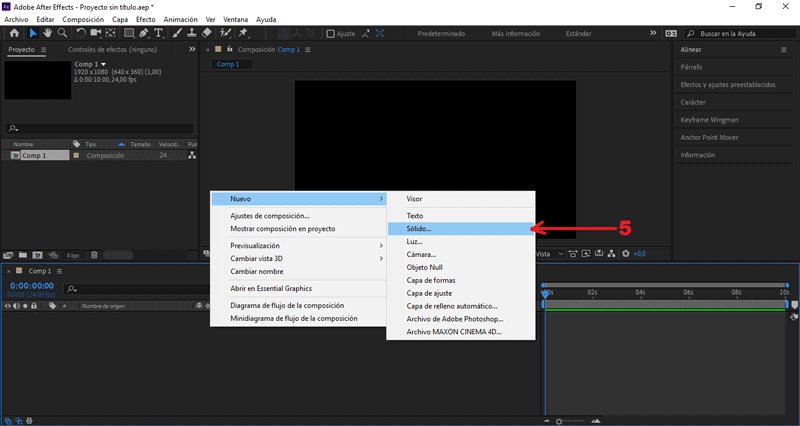
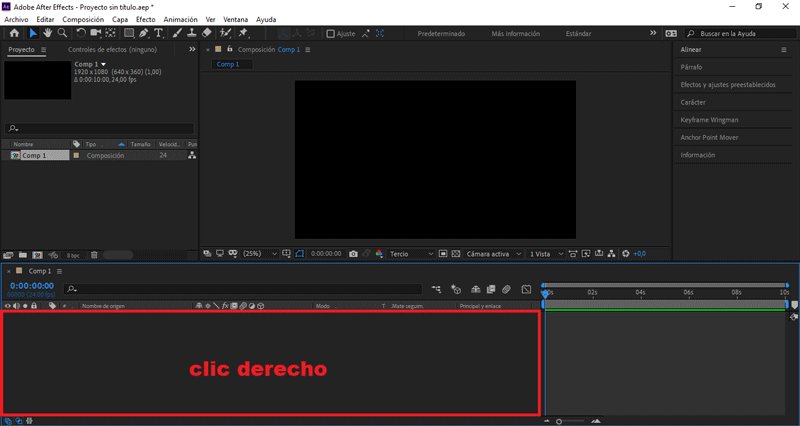
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
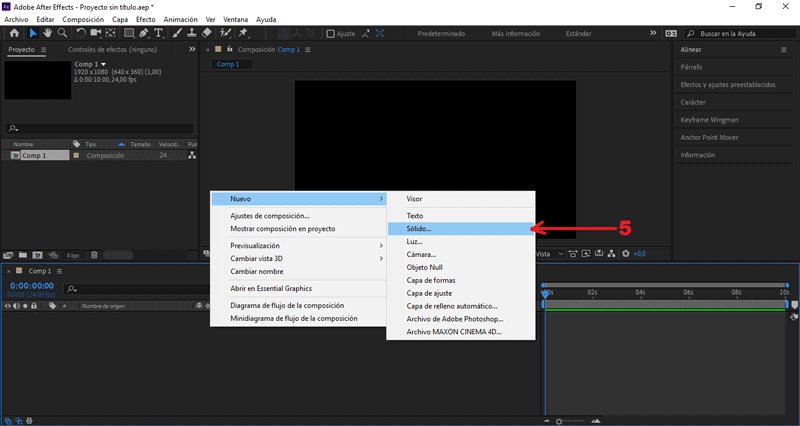
Seleccionamos Nuevo/Sólido
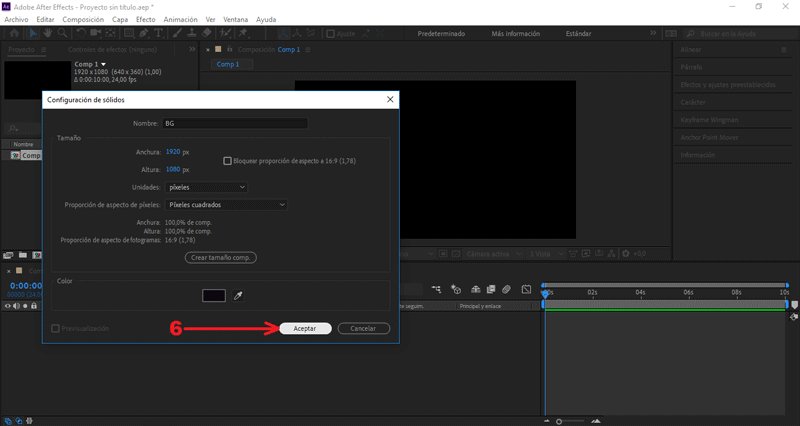
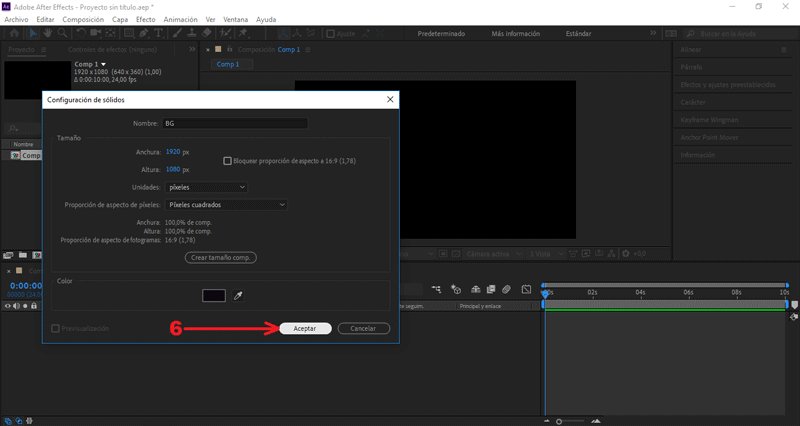
Le colocaré como nombre «BG».
PARTE 3: Crear texto
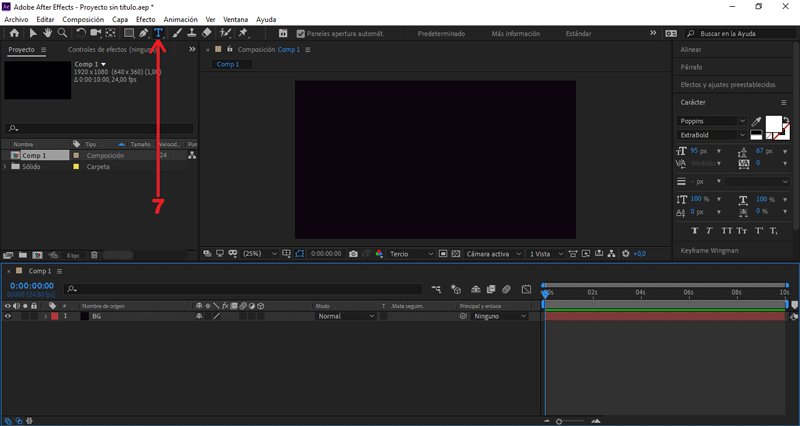
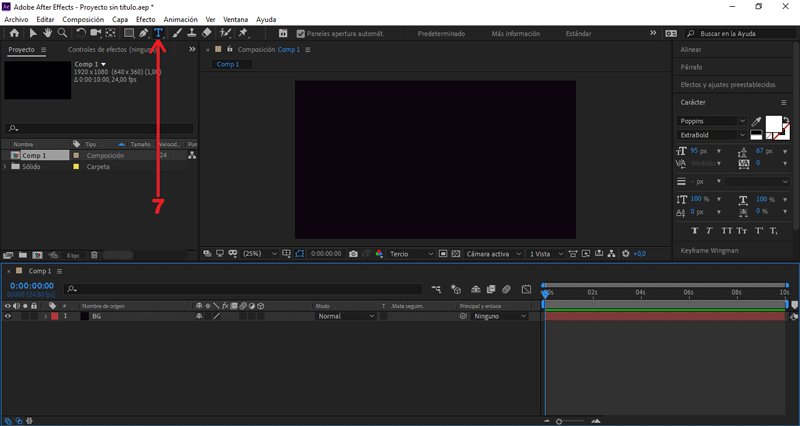
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Arial Black.
Creamos un texto.
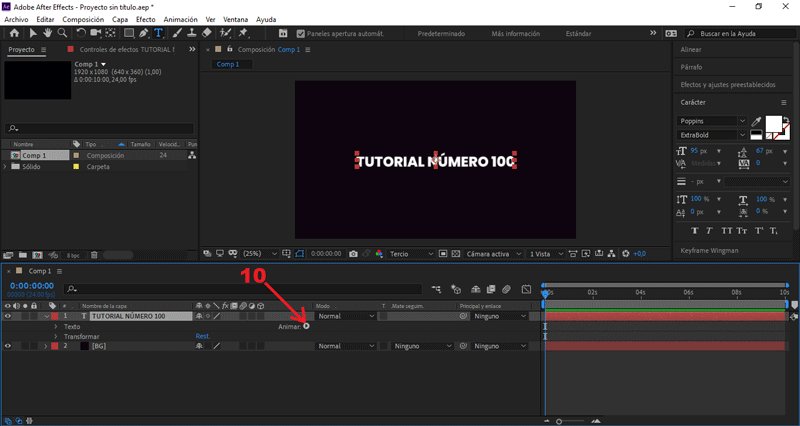
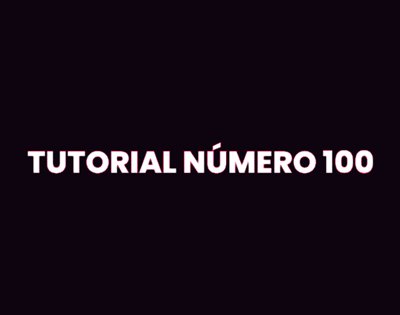
Colocaré «Tutorial número 100».
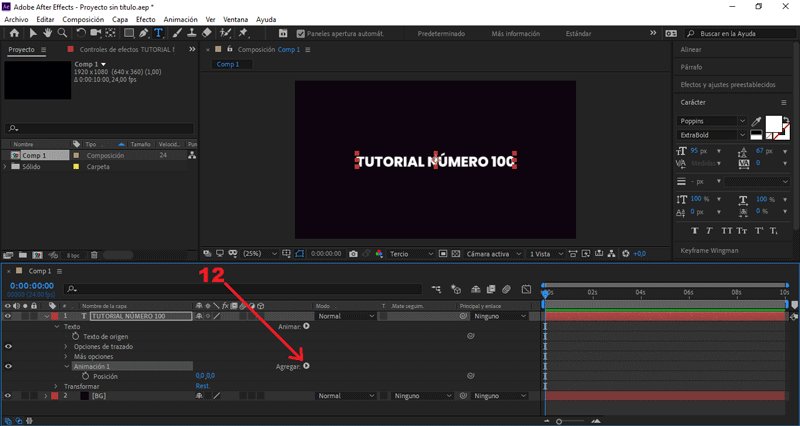
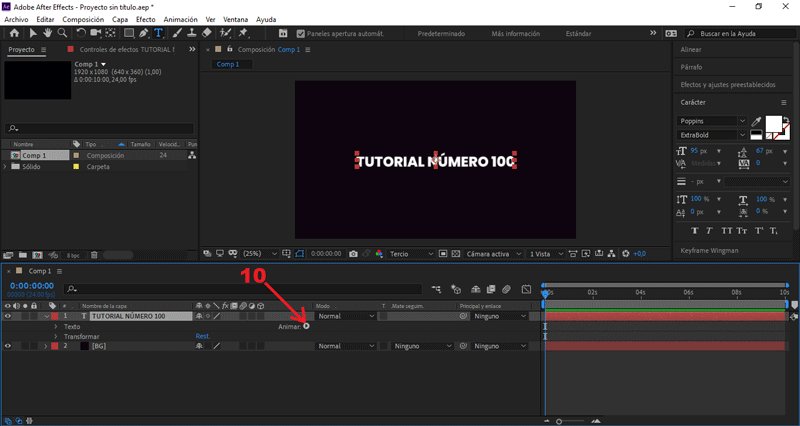
Desplegamos los valores del texto, presionando la flecha a su lado.
Abrimos los valores de Animar y seleccionamos Posición
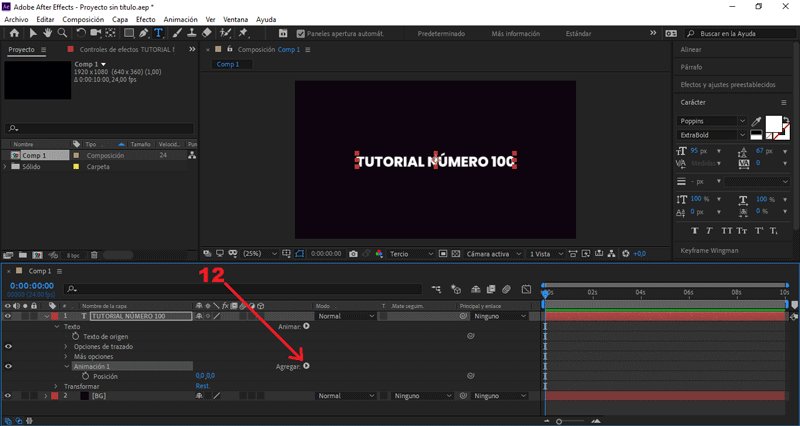
Abrimos los valores de Agregar y seleccionamos Selector/Expresión
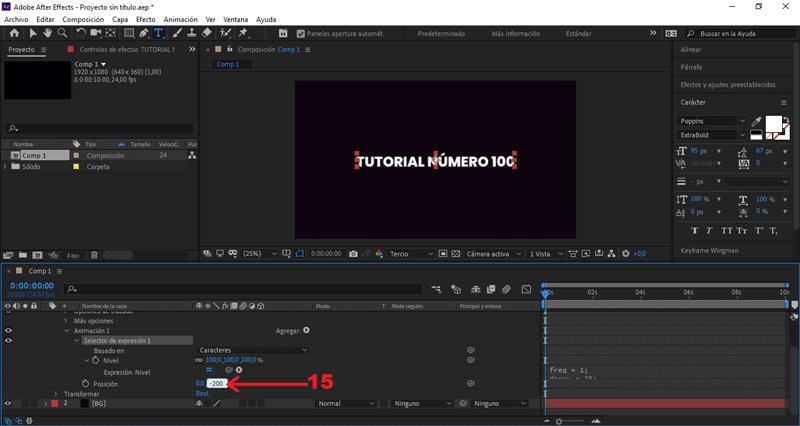
Copiamos el siguiente código en la línea de diálogo:
freq = 1;
decay = 25;
duration = 0.30;
retard = textIndex*thisComp.frameDuration*1;
t = time - (inPoint + retard);
startVal = [100,100,100];
endVal = [0,0,0];
if (t < duration){
linear(t,0,duration,startVal,endVal);
}else{
amp = (endVal - startVal)/duration;
w = freq*Math.PI*2;
endVal + amp*(Math.sin((t-duration)*w)/Math.exp(decay*(t-duration))/w);
}
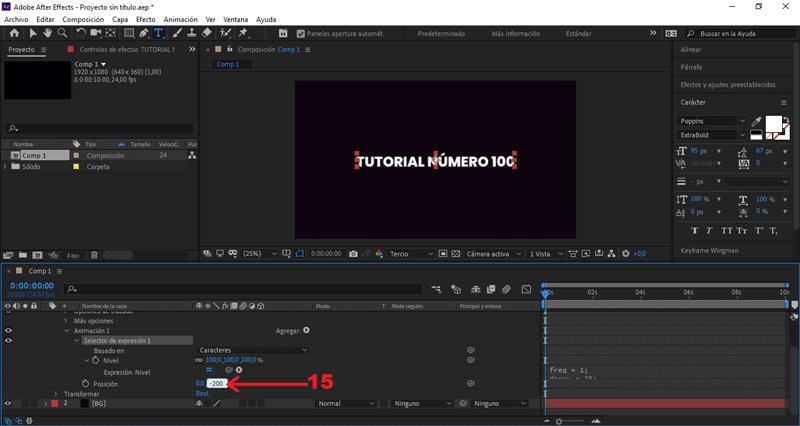
Cambiamos el valor Posición a -200.

Abrimos los valores de Agregar y seleccionamos Propiedad/Escala
Cambiamos el valor Escala a 0.
Abrimos los valores de Agregar y seleccionamos Propiedad/Opacidad
Cambiamos el valor Opacidad a 0.
Abrimos los valores de Agregar y seleccionamos Propiedad/Rotación
Cambiamos el valor Rotación a 45.
Abrimos los valores de Agregar y seleccionamos Selector/Ondulación
Abrimos los valores de Agregar y seleccionamos Selector/Gama
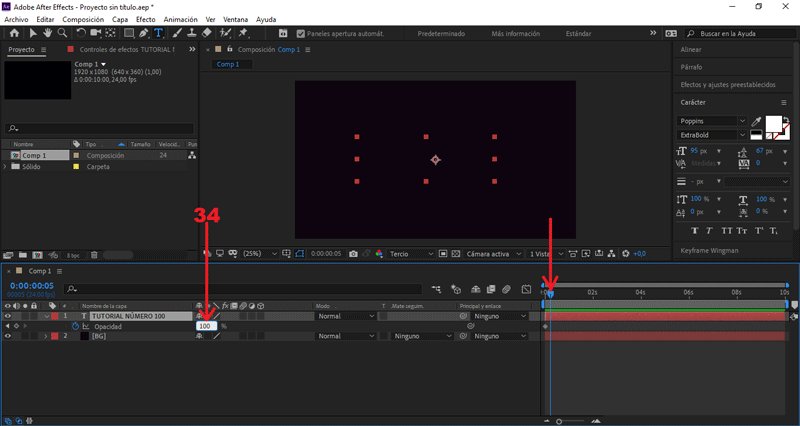
Nos posicionamos en el (seg) 0, creamos un frame en Desplazamiento.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.20, cambiamos Desplazamiento a 100.
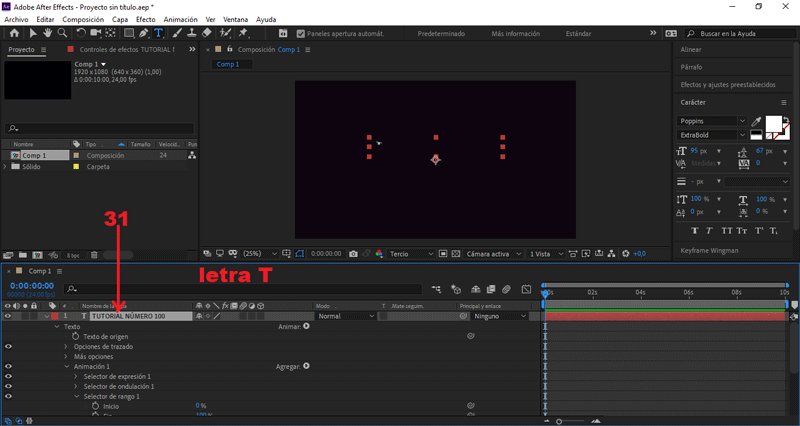
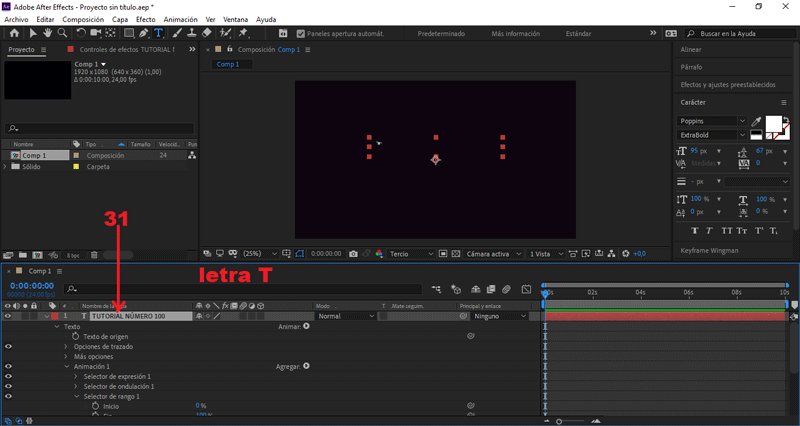
 Teniendo seleccionada la capa el texto, presionamos la letra "T".
Teniendo seleccionada la capa el texto, presionamos la letra "T".
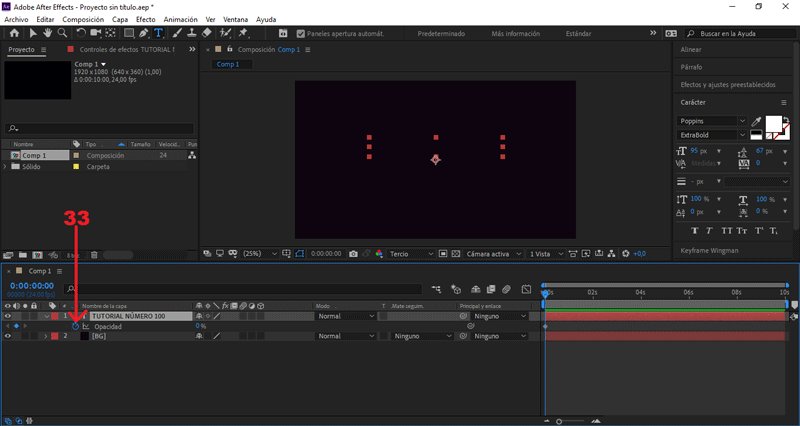
Se abrirán los frames de opacidad.
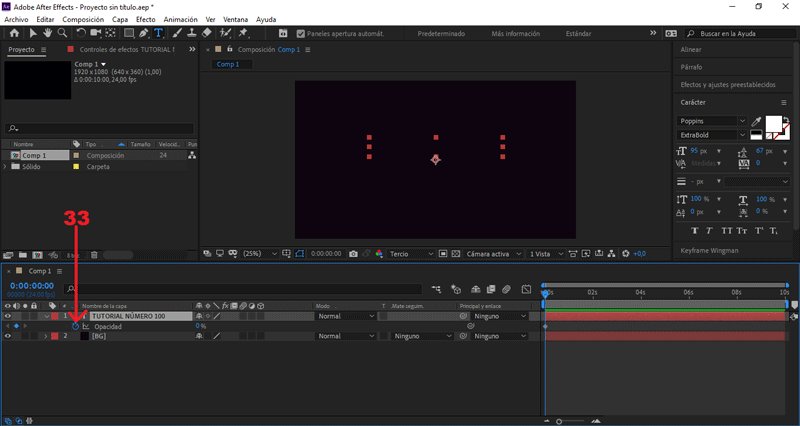
Nos posicionamos en el (seg) 0.00, cambiamos Opacidad a 0.
Creamos un frame, presionando el símbolo del reloj.
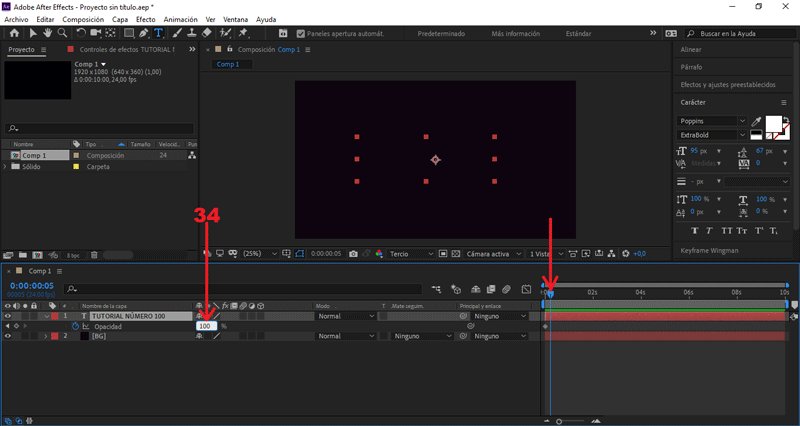
Nos posicionamos en el (seg) 0.05, cambiamos Opacidad a 100.
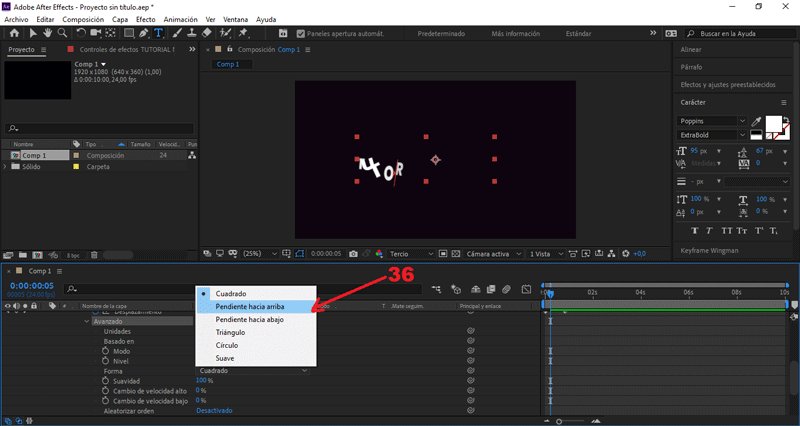
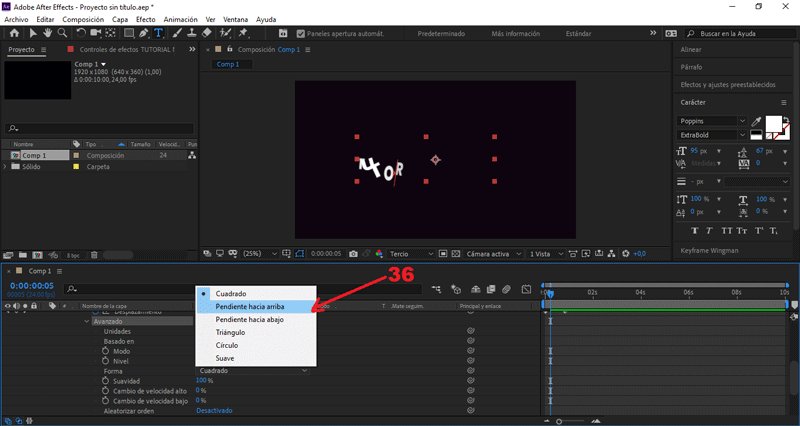
Desplegamos Texto/Animación 1/Selector de rango 1/Avanzado
En la opción Forma, cambiamos Cuadrado por Pendiente hacia arriba.
PARTE 4: Agregar efecto ECO

Vamos a Efecto/Tiempo/Eco
Cambiamos el valor Tiempo de eco a -0.001.
Cambiamos el valor Número de eco a 100.
Cambiamos el valor Decadencia a 3.
Vamos a Efecto/Generar/Relleno
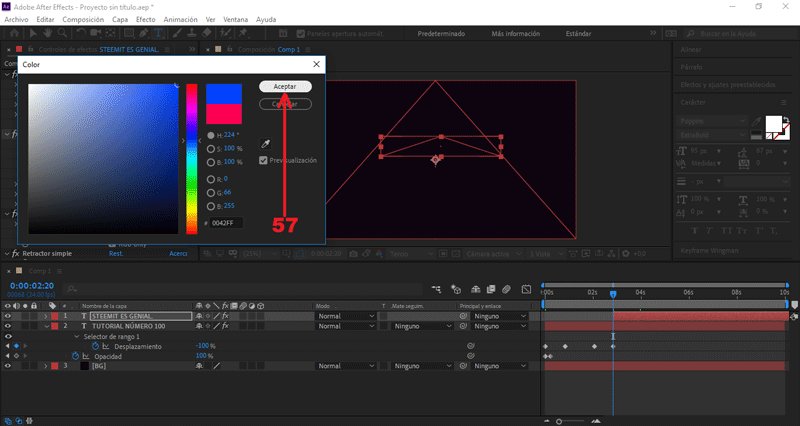
Seleccionamos la opción Relleno, cambiamos el color por Rosado.
Vamos a Efecto/Canal/CC Composite
Vamos a Efecto/Mate/Retractor simple
Cambiamos el valor Retractor mate a 0.6.
PARTE 5: Duplicar texto
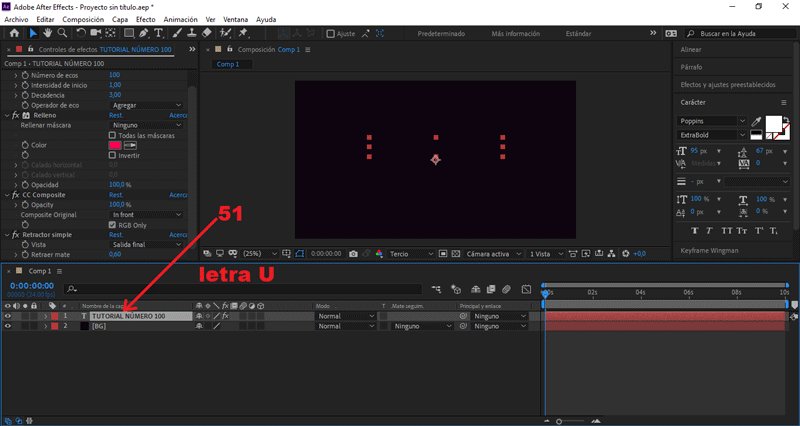
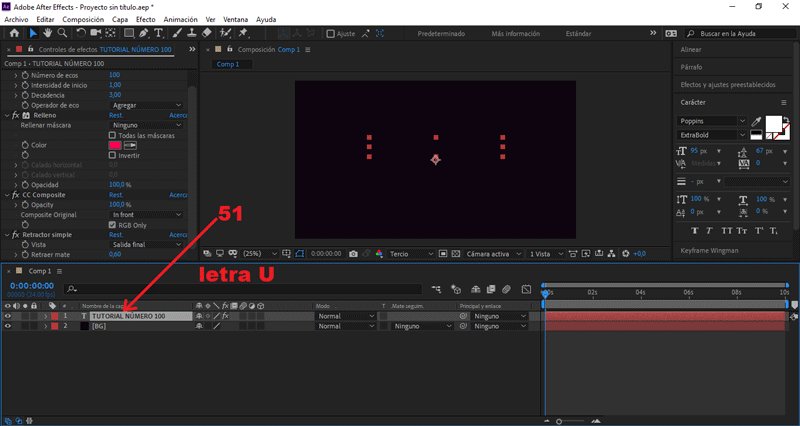
 Teniendo seleccionado el texto, presionamos la letra "U".
Teniendo seleccionado el texto, presionamos la letra "U".
Se abrirán los frames creados.
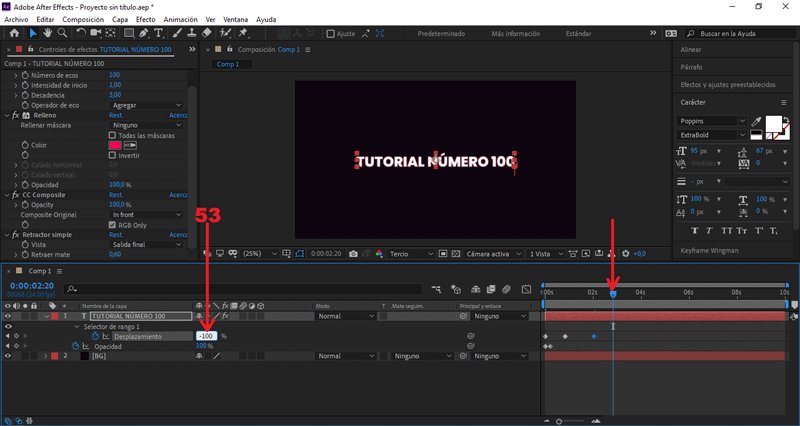
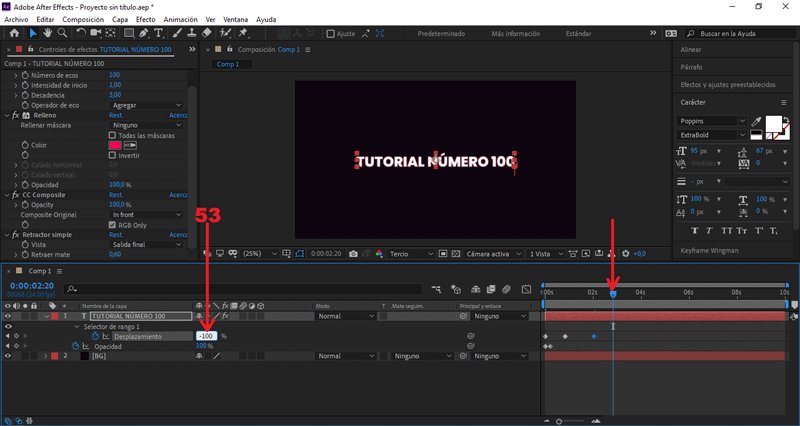
Nos posicionamos en el (seg) 2, creamos un frame en Desplazamiento.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 2.20, cambiamos Desplazamiento a -100.
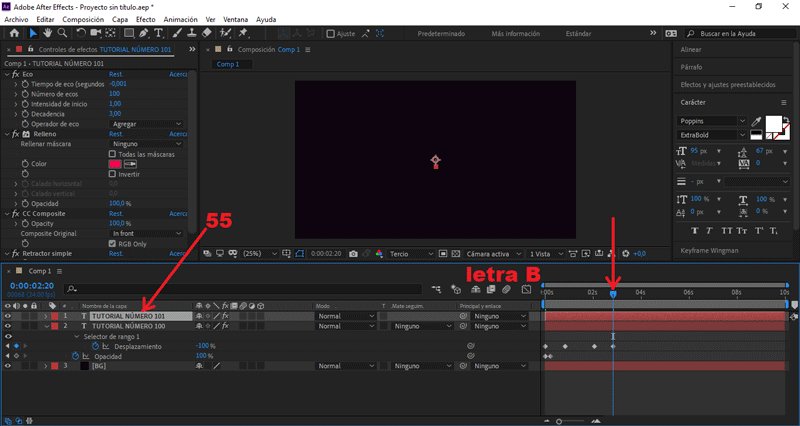
Teniendo seleccionado el texto, presionamos ctrl + D.
Con este comando duplicaremos el texto.
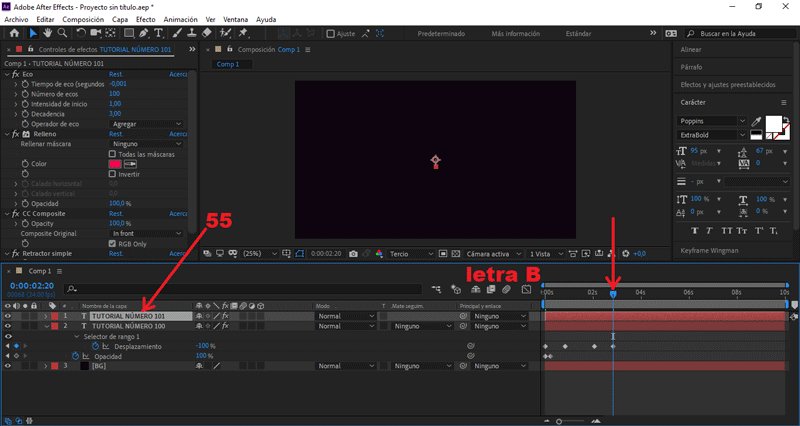
Nos posicionamos en el (seg) 2.20, presionamos la letra "B".
Se reducirá el tiempo de visualización (inicio) a dicho (seg).
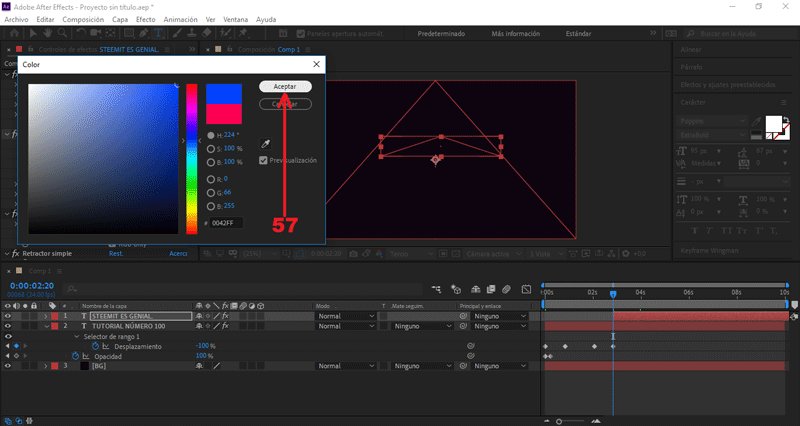
Seleccionamos la opción Relleno, cambiamos el color por Azul.
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
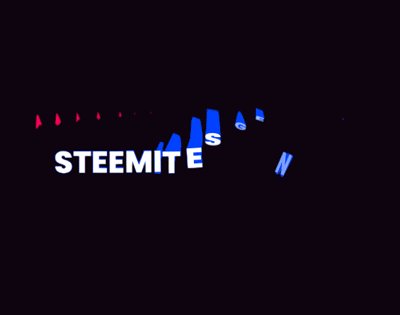
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/01/texto-con-efecto-ghostly-delay-tutorial-after-effects-100












Excelente efecto, y felicidades por el tutorial #100! Bastante útil saber este tipo de animaciones, saludos.
Increíble trabajo, gracias por compartir.
Posted using Partiko Android
Muy bueno amigo. Saludos
Excelente