CREA TU PROPIO GIF CON EFECTO TRIANGLE PATH | Tutorial After Effects #58
Feliz miércoles. Es un honor acompañarlos una vez más, queridos steemians. :)

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
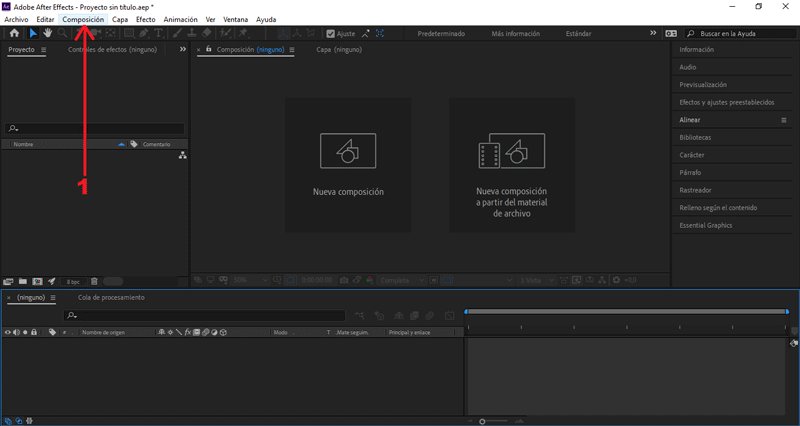
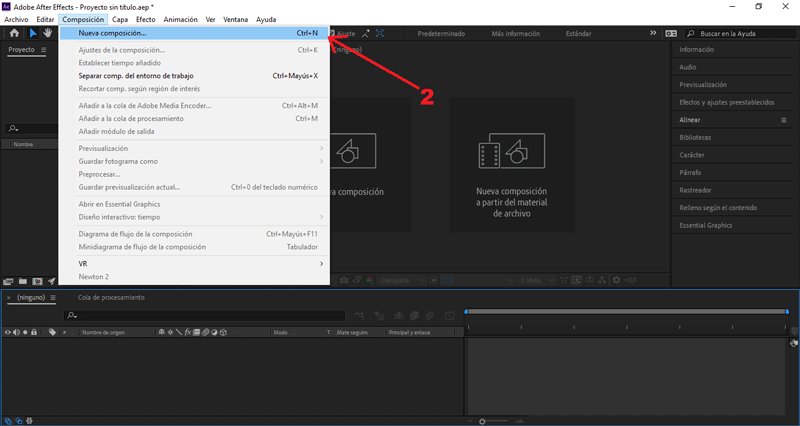
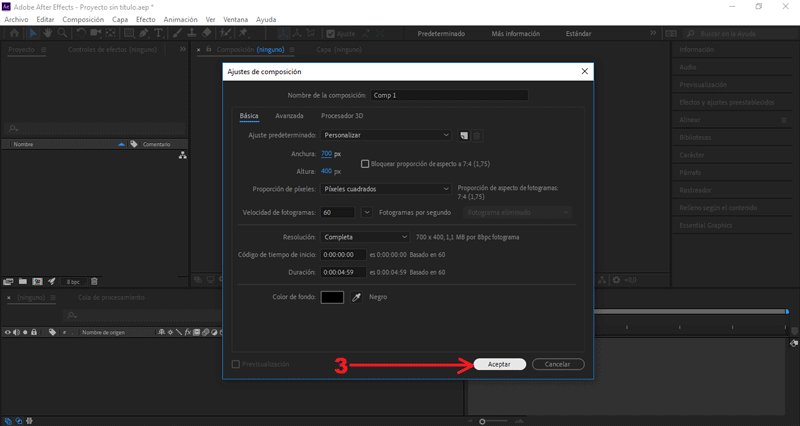
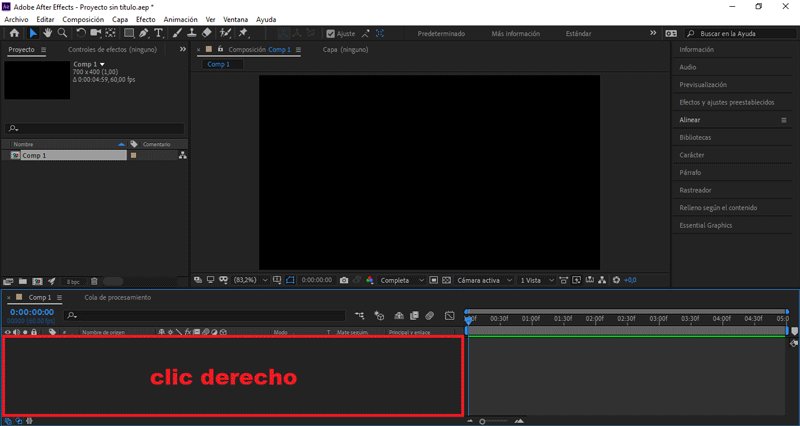
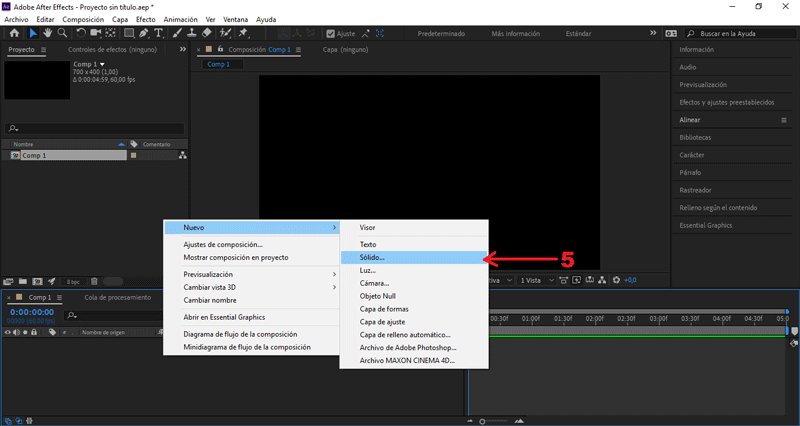
PARTE 1: Composición

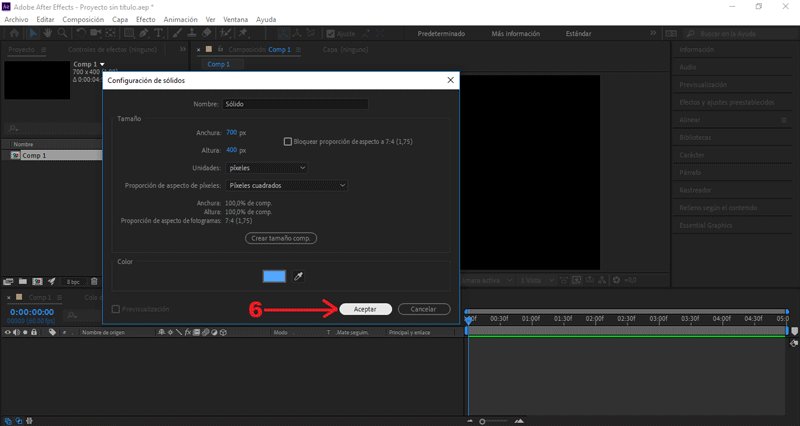
En mí caso el tamaño es 700px x400px, color negro.
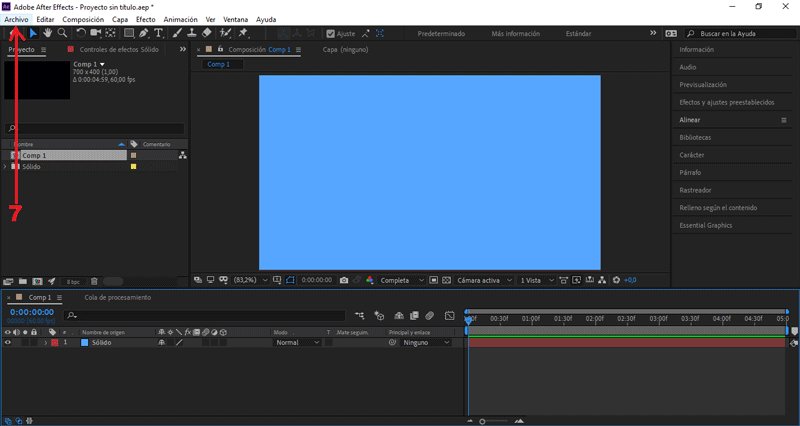
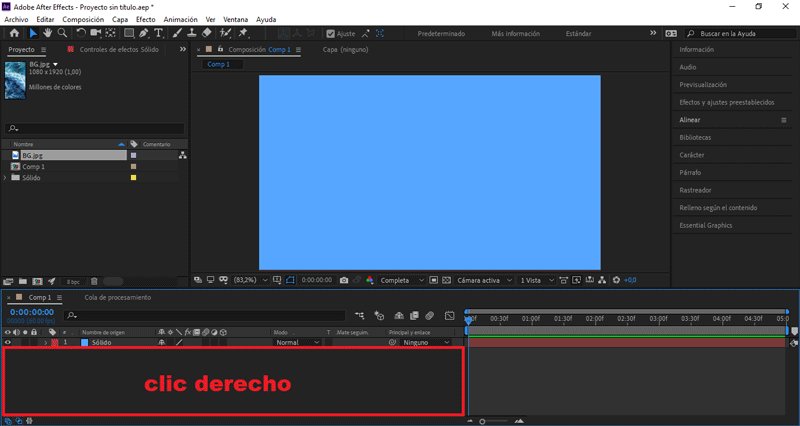
PARTE 2: Crear sólido

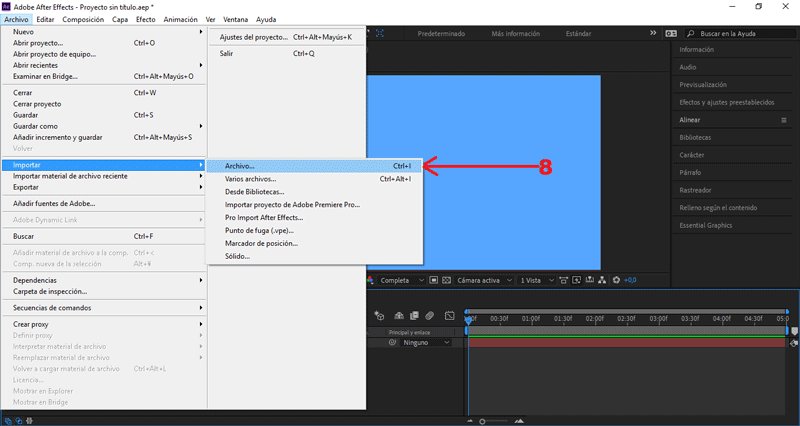
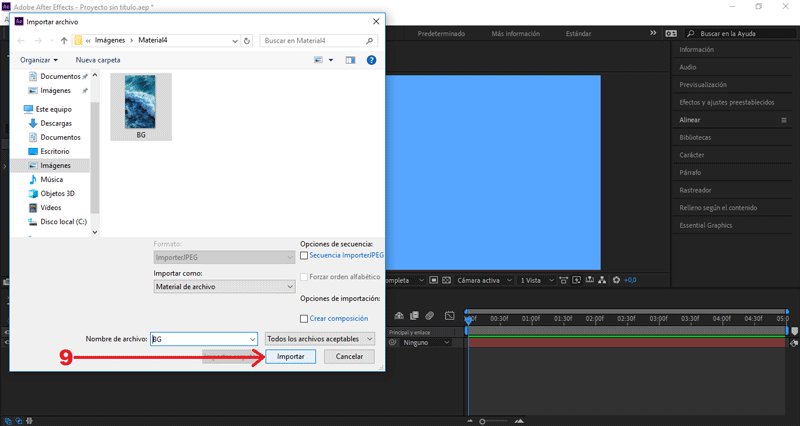
PARTE 3: Importar archivos

Presionamos Archivo/Importar/Archivos...
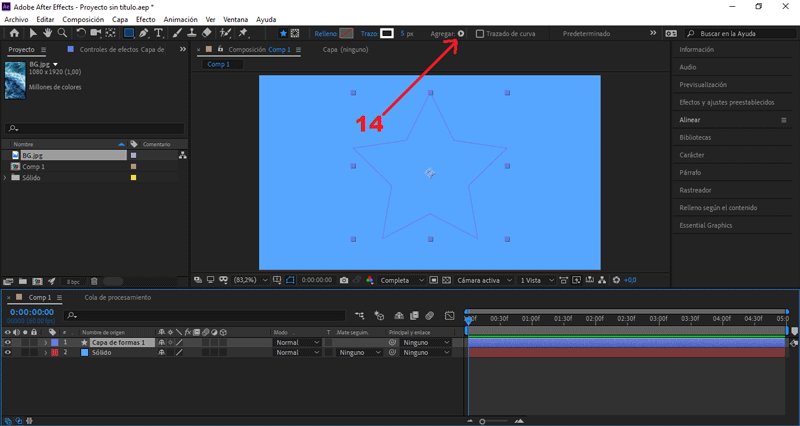
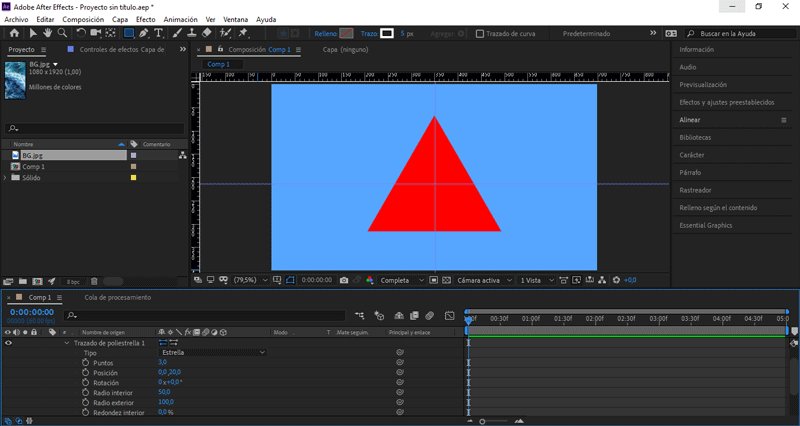
PARTE 4: Crear triángulo base

Seleccionamos Nuevo/Capa de formas
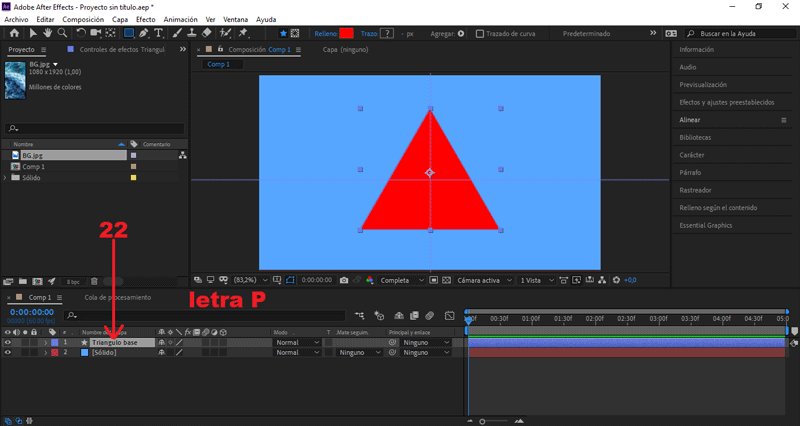
Le colocaré como nombre «Triángulo base».
Desplegamos Agregar, seleccionamos Poliestrella y Relleno.
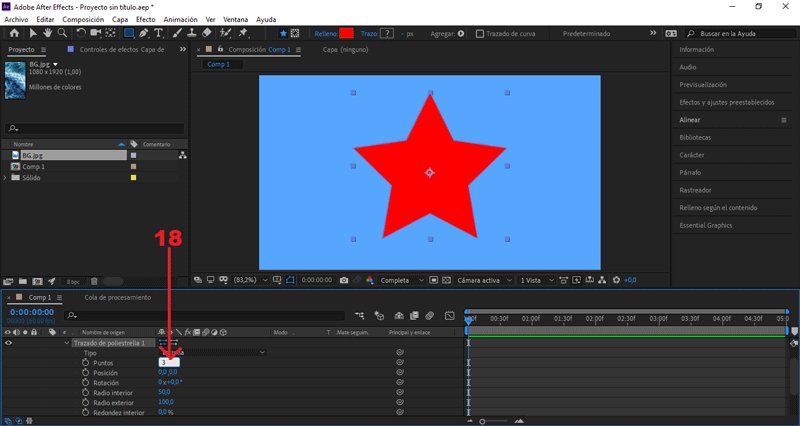
Desplegamos Capa de forma 1/Contenido/Trazado de poliestrella 1.
Seleccionamos la opción Ver/Reglas.
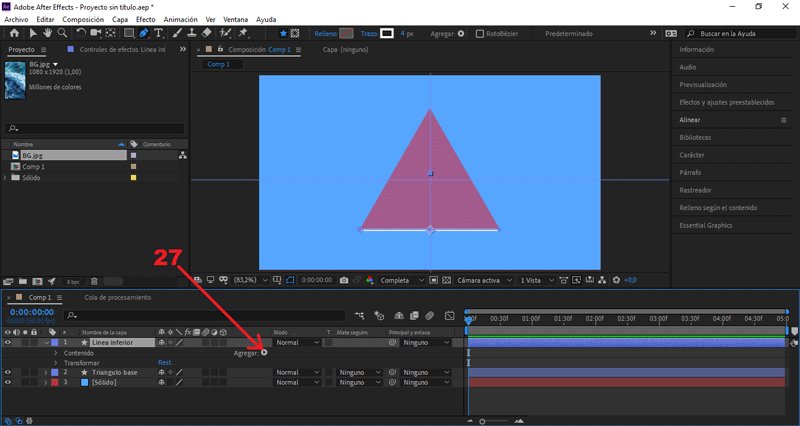
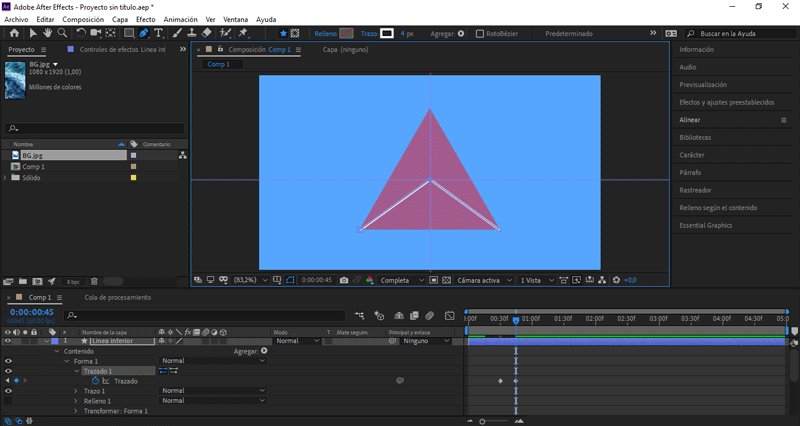
PARTE 5: Establecer línea inferior

Se abrirán los frames de opacidad.
Tiene que tener tres puntos: izquierdo, central y derecho.
Desplegamos los valores de Agregar y seleccionamos Recorte de trazado
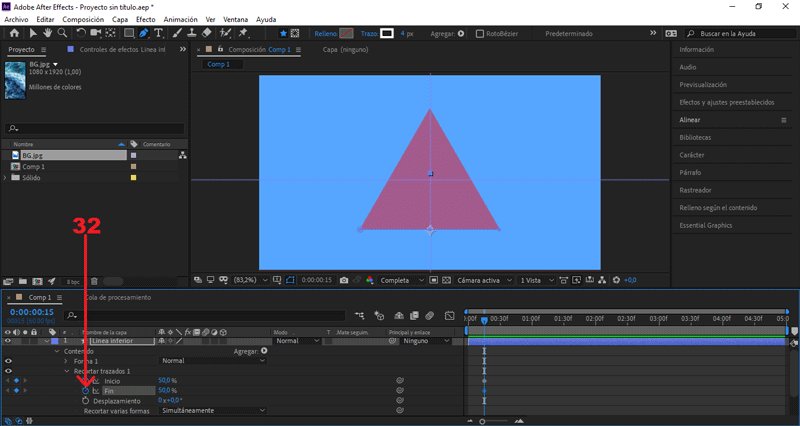
Nos posicionamos en el (seg) 0.15:
Cambiamos el valor Inicio a 50.
Cambiamos el valor Fin a 50.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.30:
Cambiamos el valor Inicio a 0.
Cambiamos el valor Fin a 100.
Desplegamos Contenido/Forma 1/Trazado 1.
Creamos un frame, presionando el símbolo del reloj.
Hasta el centro del triángulo.
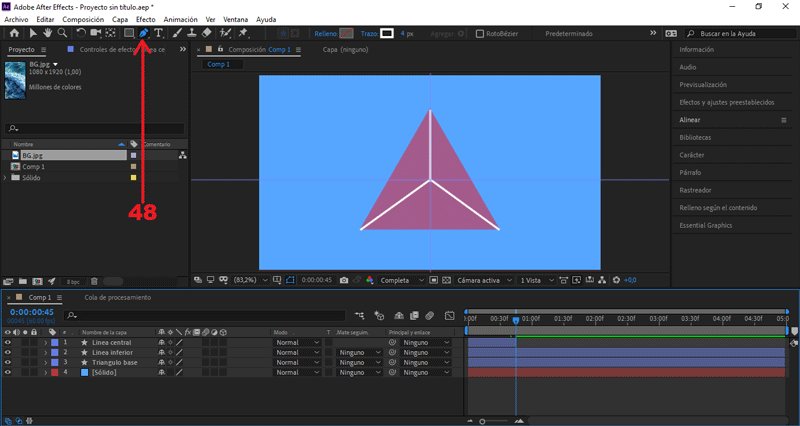
PARTE 6: Establecer línea central

Tiene que tener tres puntos: superior, central e inferior.
Desplegamos los valores de Agregar y seleccionamos Recorte de trazado
Nos posicionamos en el (seg) 0.40:
Cambiamos el valor Inicio a 27.
Cambiamos el valor Fin a 27.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.45:
Cambiamos el valor Inicio a 40.
Cambiamos el valor Fin a 100.
Se reducirá el tiempo de visualización (fin) a dicho (seg).
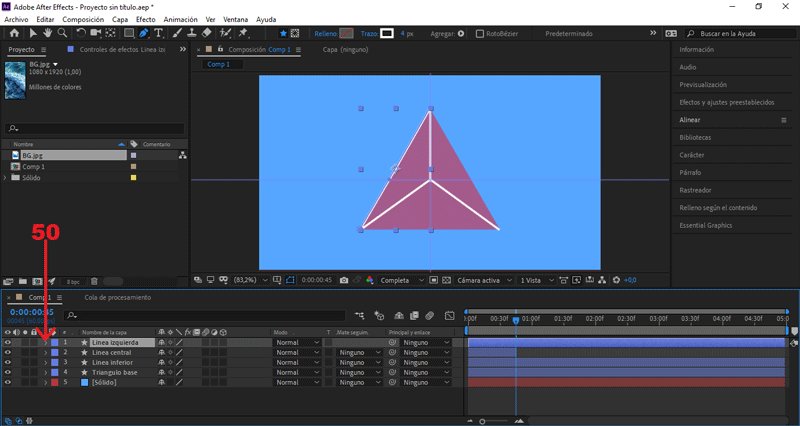
PARTE 7: Establecer línea izquierda

Igualmente tiene que tener tres puntos: superior, central e inferior.
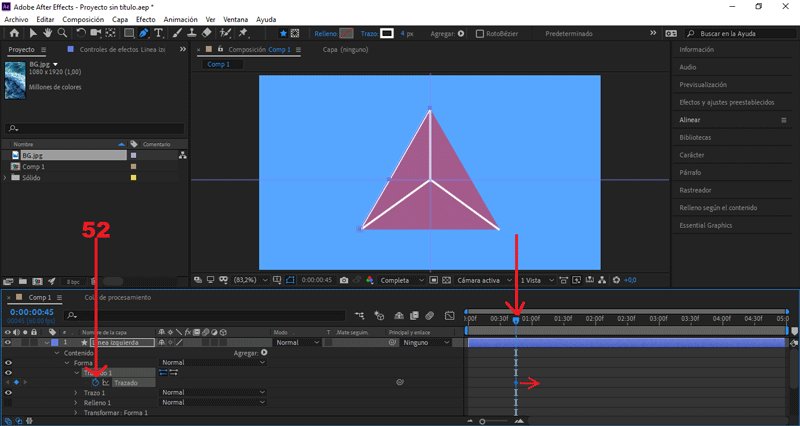
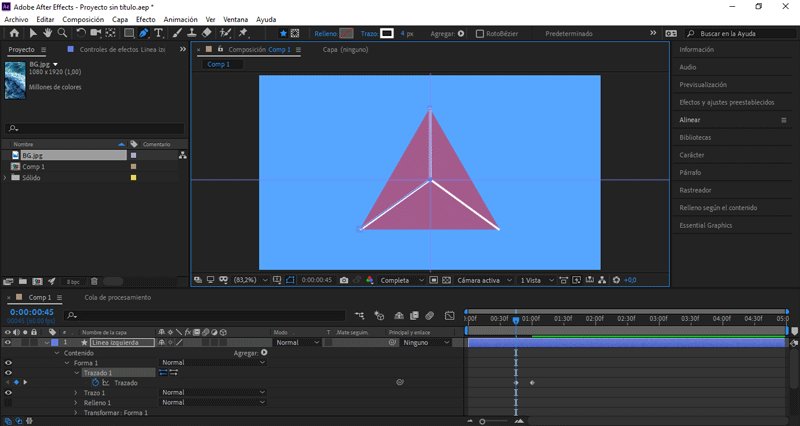
Desplegamos Línea izquierda/Contenido/Forma 1/Trazado 1.
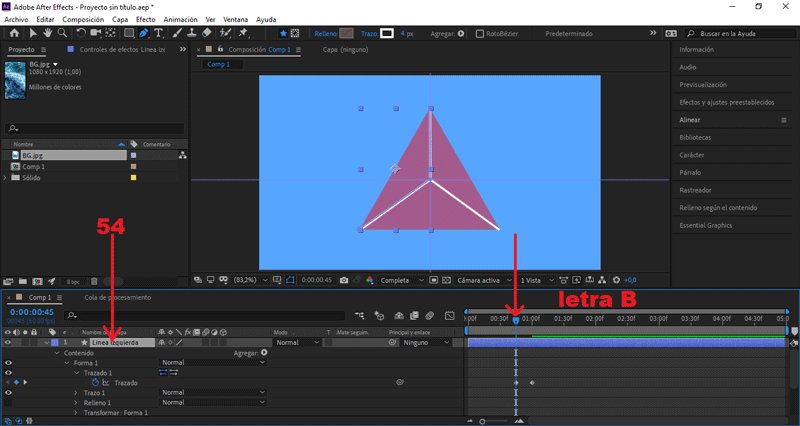
Creamos un frame y lo movemos hasta el (seg) 1.00.
Hasta el centro del triángulo.
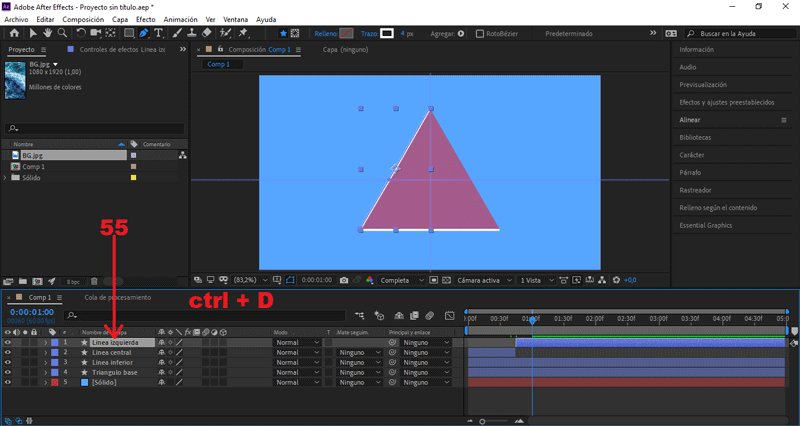
PARTE 8: Establecer línea derecha

Se reducirá el tiempo de visualización (inicio) a dicho (seg).
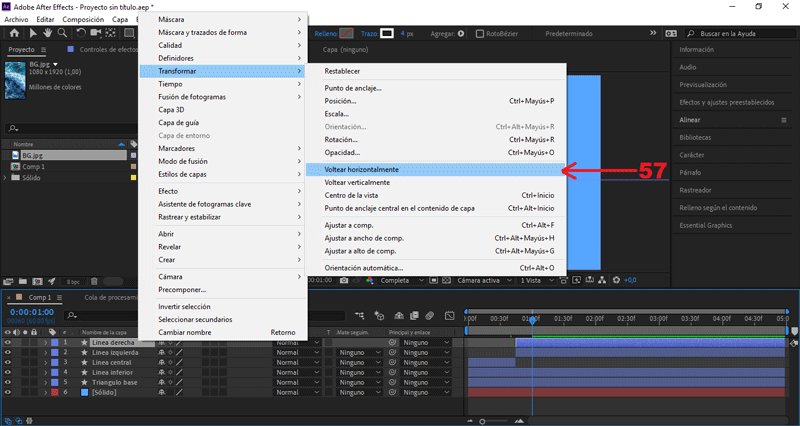
Seleccionamos Transformar/Voltear horizontalmente
PARTE 9: Editar escala y fotografía

En la línea de tiempo.
Se abrirán los frames de escala.
Creamos un frame, presionando el símbolo del reloj.
Se abrirán los frames de posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.10:
- Cambiamos el valor Posición X a 362.
- Cambiamos el valor Posición Y a 192.
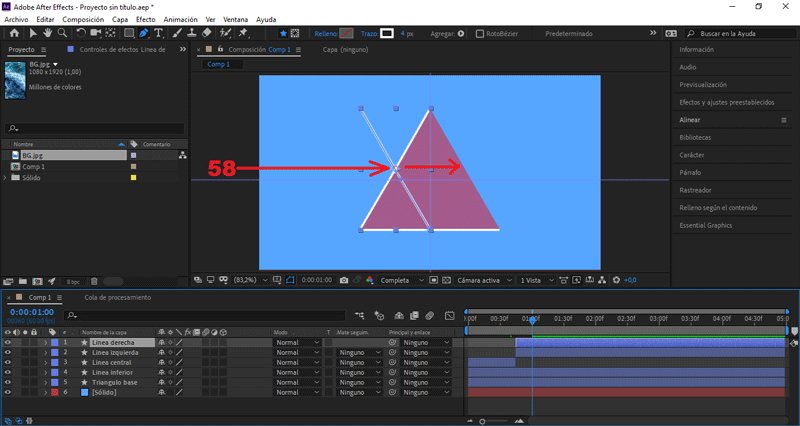
En la línea de tiempo.
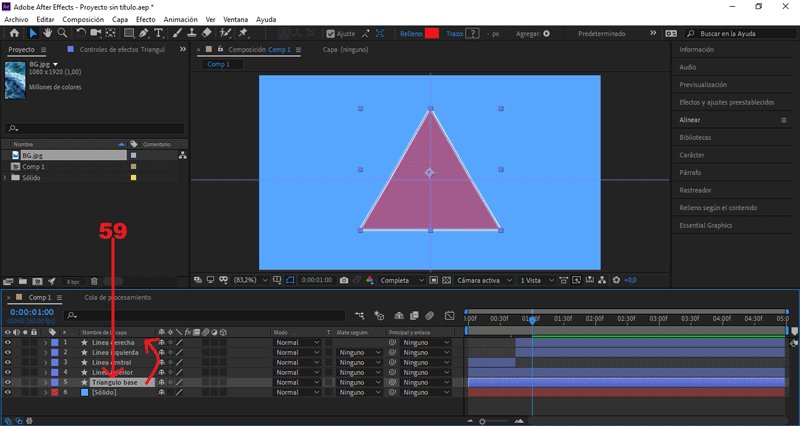
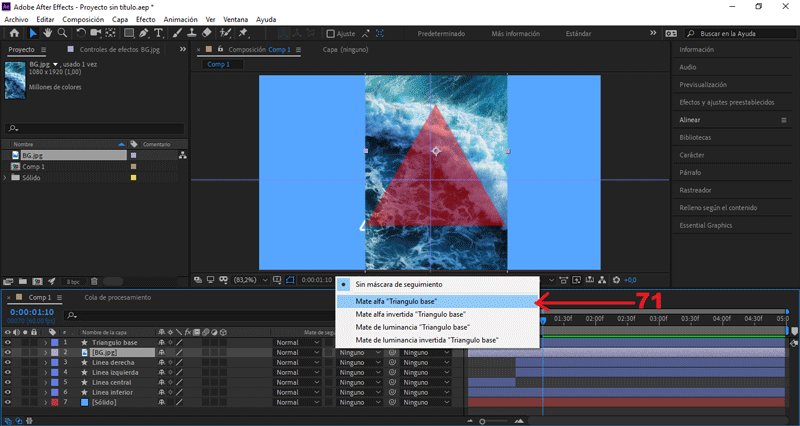
En el apartado de Mate de seguimiento, seleccionamos Alpha matte.
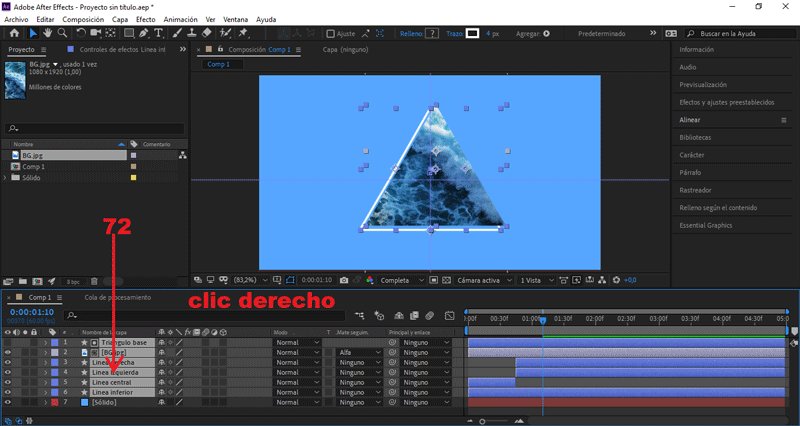
PARTE 10: Efecto loop

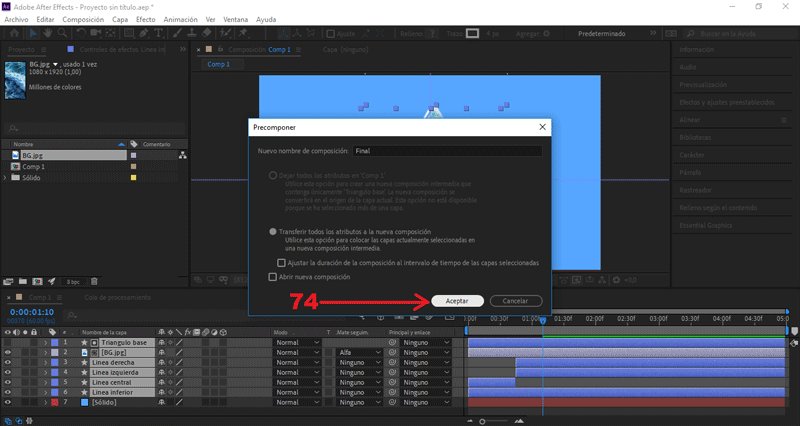
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Final»
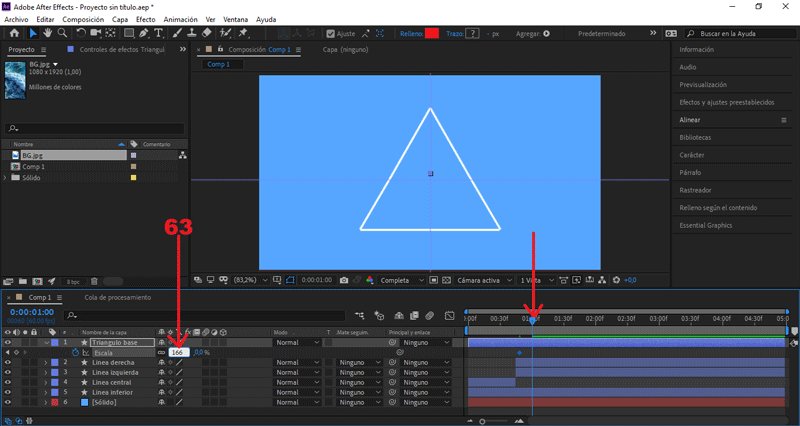
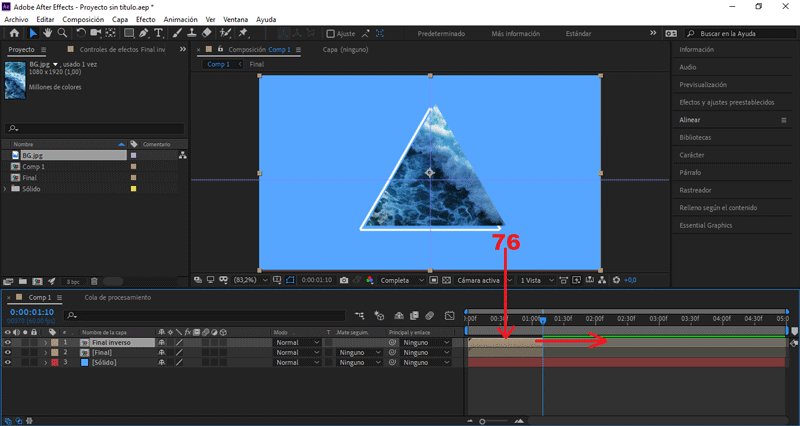
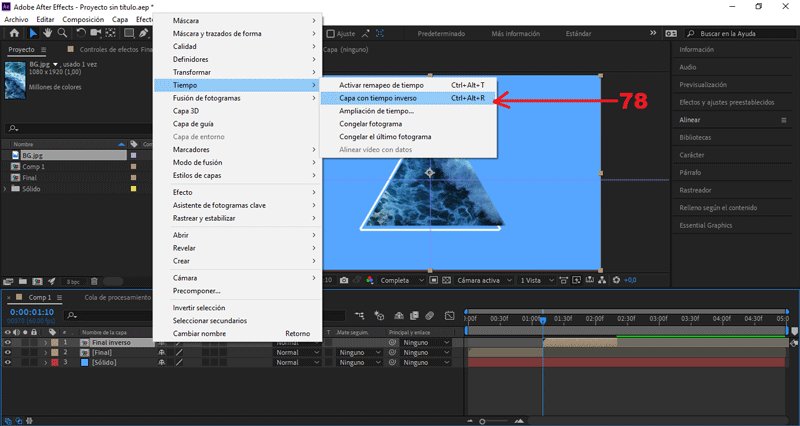
Le colocaré como nombre «Final inverso»
Seleccionamos Tiempo/Capa de tiempo inverso
PARTE 11: Exportar nuestro GIF

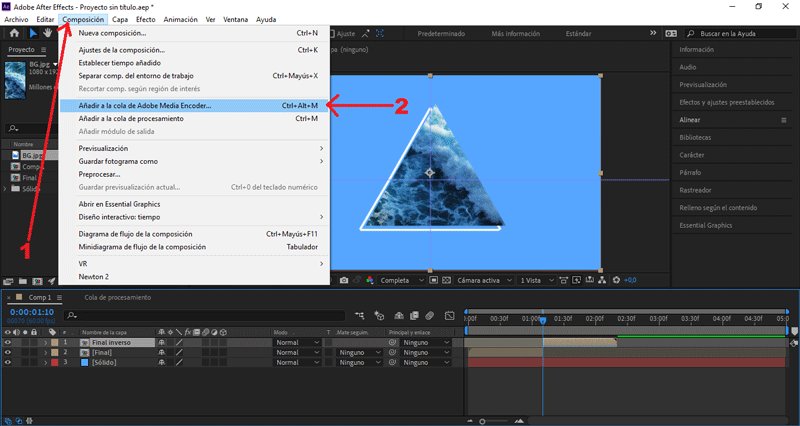
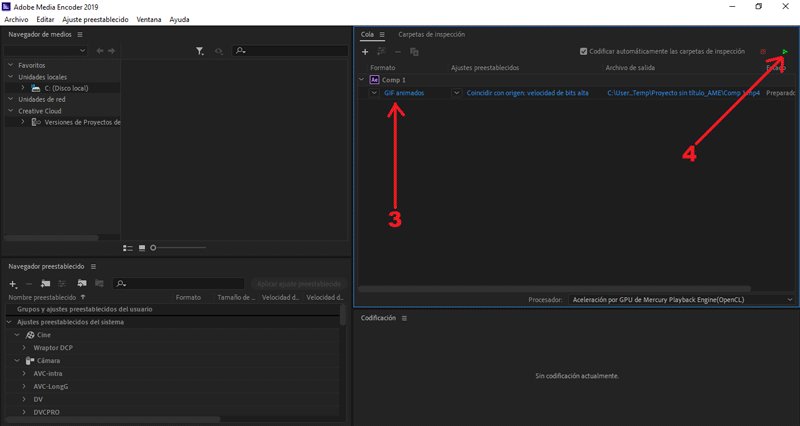
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
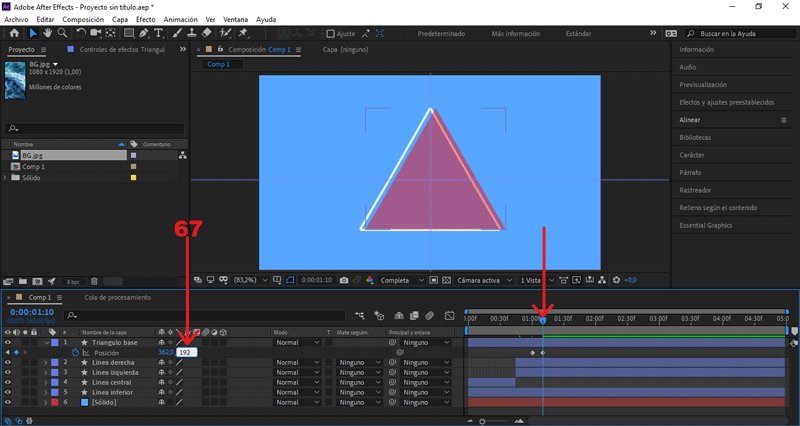
Y éste es el resultado final:

Imagen usada:
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress : https://rpcaceres.000webhostapp.com/2019/11/crea-tu-propio-gif-con-efecto-triangle-path-tutorial-after-effects-58
Muchísimas gracias por la apoyo, querido padre de tan sublimes obras. ;)
Posted using Partiko Android
Como siempre, detallista y metódico, excelente. Buen trabajo.
Gracias, @belkisa758. Siempre es bonito tenerte por aquí.
Posted using Partiko Android
Tan profesional como siempre.
Muchas gracias por tan cálido comentario, amigo @victartex. ;)
Posted using Partiko Android
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado manualmente por @alfarofranudy
!giphy giphy
giphy is supported by witness untersatz!