Buen día, queridos steem lovers. En esta oportunidad estaré compartiendo con ustedes una animación que, a pesar de lo mucho que disfrute realizándola, se convirtió en todo reto — Y en algunas ocasiones, un total martirio. — El GIF que compartiré hoy tiene un efecto "stretch" que no es más que la distorsión de un texto o imagen en un solo eje (puede ser X, Y). Como dato curioso, es usado conjuntamente con una animación de estilo Glitch RGB para simular un error de vídeo. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
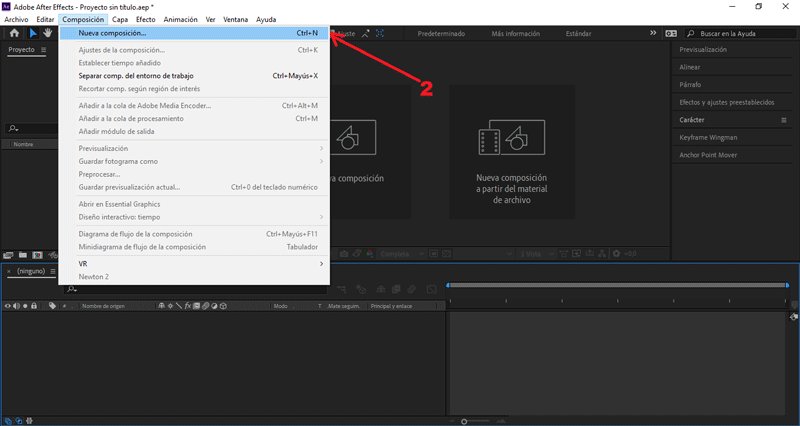
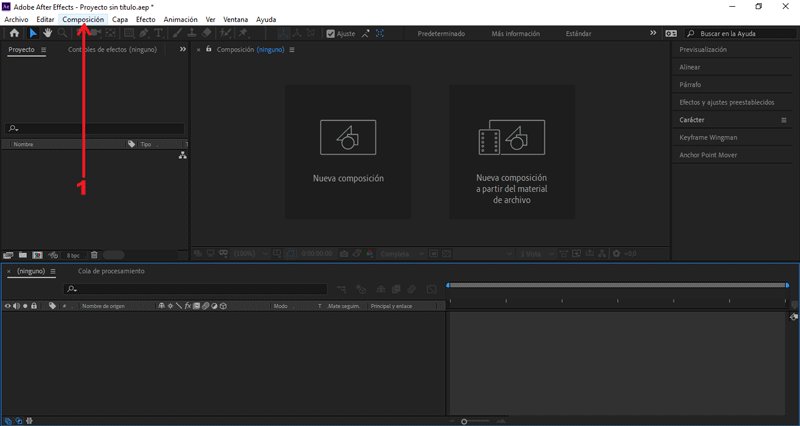
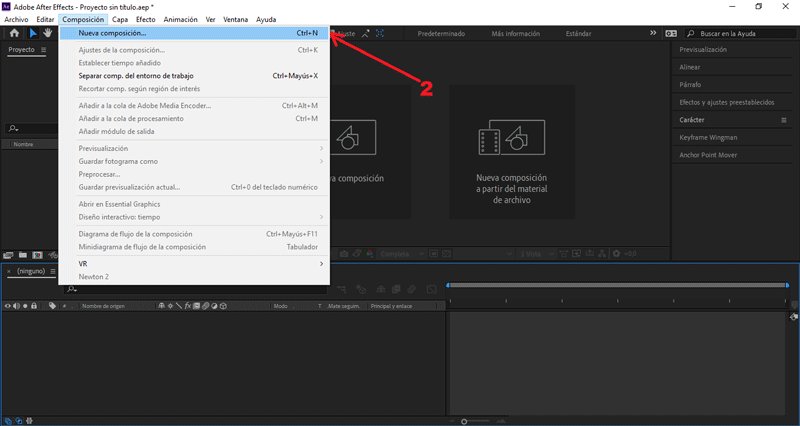
 Empezaremos creando una nueva composición.
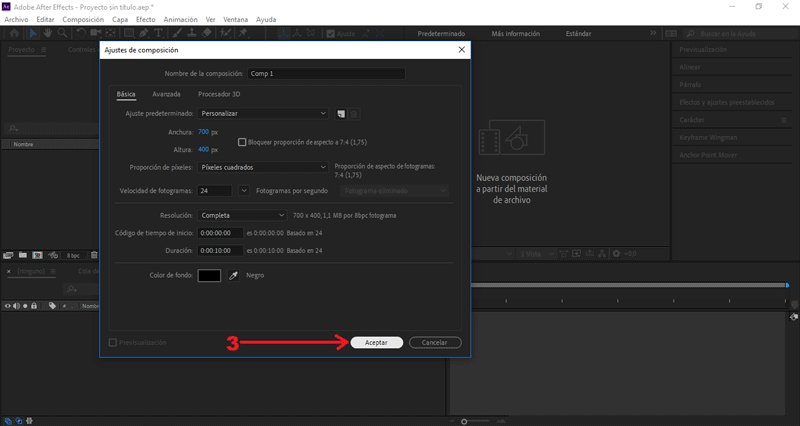
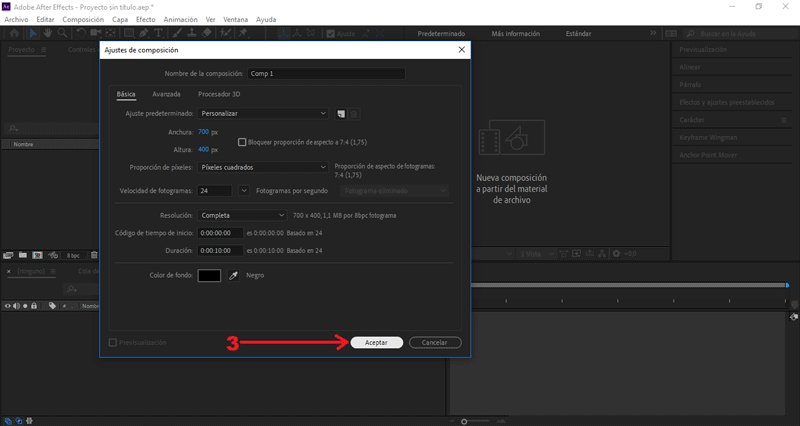
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Crear texto
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente sea Impact Regular, tamaño 140.
Creamos un texto.
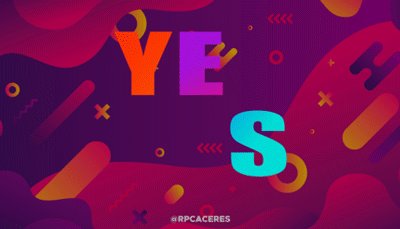
Le colocaré «YES».
Seleccionamos el texto creado, presionamos clic derecho:
Vamos hasta la opción Crear formas a partir del texto.
Seleccionamos «YES contornos», presionamos la letra "P + 2".
Se abrirán los frames de trazado.
Vamos a Ventana/Create Nulls From Paths.jsx
Seleccionamos todos los objetos nulos, presionamos la letra "S".
Se abrirán los frames de rotación.
Cambiamos el valor Escala a 10.
PARTE 3: Enlazar textos a un nulo

Vamos a Capa/Nuevo/Objeto Null
Le colocaré como nombre «Y - Izq».
Seleccionamos los puntos izquierdos del trazo de la letra «Y»:
En Principal y enlace, cambiamos Ninguno a Y - Izq
Teniendo seleccionado el nulo «Y - Izq», presionamos ctrl + D.
Cambiaré el nombre a «Y - Der».
Seleccionamos los puntos derechos del trazo de la letra «Y»:
En Principal y enlace, cambiamos Ninguno a Y - Der
Vamos a Capa/Nuevo/Objeto Null
Le colocaré como nombre «Y».
Seleccionamos los dos nulos creados de la letra «Y»:
En Principal y enlace, cambiamos Ninguno a Y
PARTE 4: Editar posición inicial
 Seleccionamos los nulos «Y», «E» y «S», presionamos la letra "P".
Seleccionamos los nulos «Y», «E» y «S», presionamos la letra "P".
Se abrirán los frames de posición.
En «S», cambiamos el valor Posición Y a 130.
En «E», cambiamos el valor Posición Y a -10.
En «Y», cambiamos el valor Posición Y a -10.
Nos posicionamos en el (seg) 0.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
PARTE 5: Efecto stretch, 1ra parte
 Teniendo seleccionado «S - Izq», presionamos la letra "P".
Teniendo seleccionado «S - Izq», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.12, cambiamos Posición X a -800.
Teniendo seleccionado «S - Der», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Posición X a -480.
 Teniendo seleccionado «E - Der», presionamos la letra "P".
Teniendo seleccionado «E - Der», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.12, cambiamos Posición X a 485.
Teniendo seleccionado «E - Izq», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Posición X a 245.
 Teniendo seleccionado «Y - Der», presionamos la letra "P".
Teniendo seleccionado «Y - Der», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Posición X a 500.
Teniendo seleccionado «Y - Izq», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 1.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.12, cambiamos Posición X a 160.
PARTE 6: Movimiento UP and Down
 Seleccionamos los nulos «Y», «E» y «S», presionamos la letra "P".
Seleccionamos los nulos «Y», «E» y «S», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 1.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
En «S», cambiamos el valor Posición Y a -10.
En «E», cambiamos el valor Posición Y a 130.
PARTE 7: Efecto stretch, 2ra parte
 Teniendo seleccionado «Y - Der», presionamos la letra "P".
Teniendo seleccionado «Y - Der», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.12, cambiamos Posición X a 850.
Teniendo seleccionado «Y - Izq», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.00, cambiamos Posición X a 510.
 Teniendo seleccionado «E - Izq», presionamos la letra "P".
Teniendo seleccionado «E - Izq», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.06, cambiamos Posición X a -120.
Teniendo seleccionado «E - Der», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.06, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.12, cambiamos Posición X a 120.
PARTE 8: Centrar letras
 Seleccionamos el nulo «E», presionamos la letra "P".
Seleccionamos el nulo «E», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.18, cambiamos Posición Y a 70.
Seleccionamos los nulos «Y» y «S», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.12, y creamos un frame en Posición.
Presionando el símbolo del reloj.
En «S», cambiamos el valor Posición Y a 70.
En «Y», cambiamos el valor Posición Y a 70.
PARTE 9: Exportar nuestro GIF

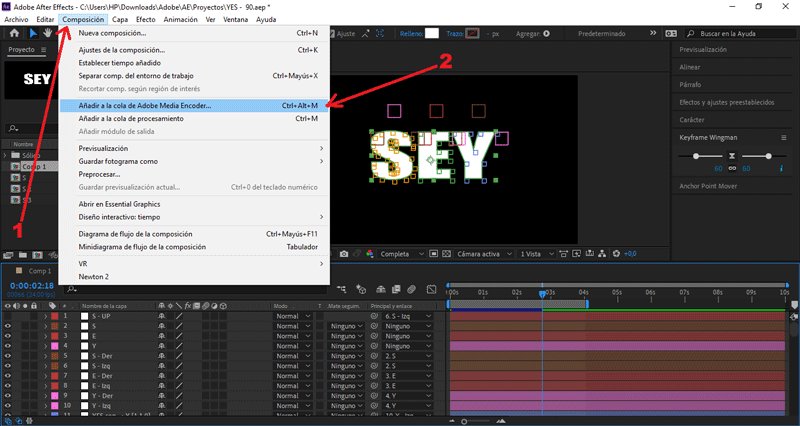
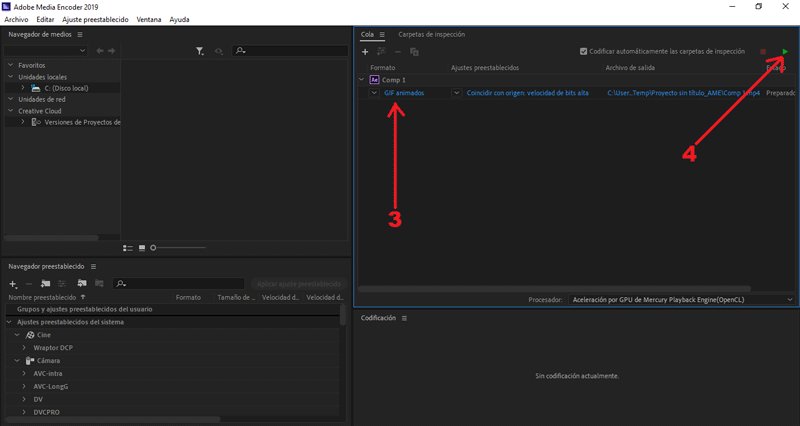
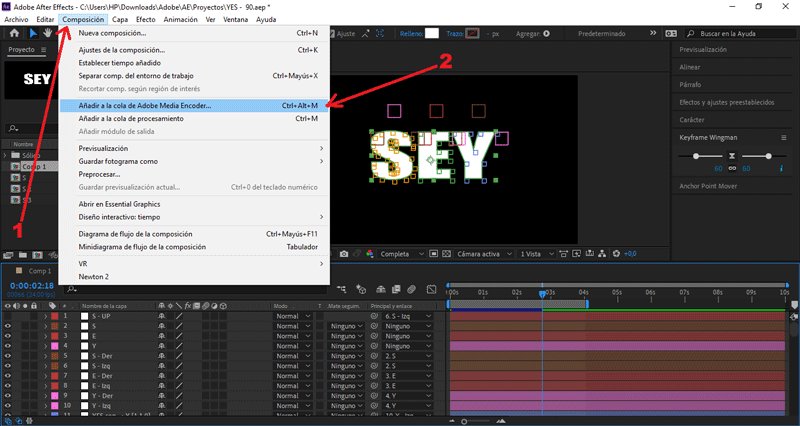
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
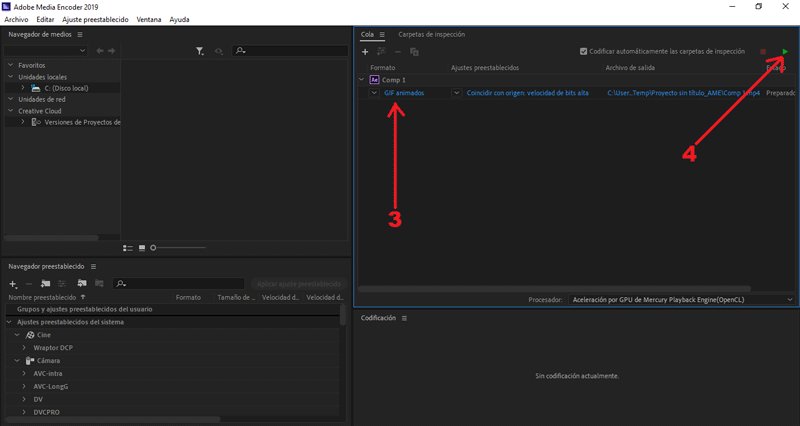
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
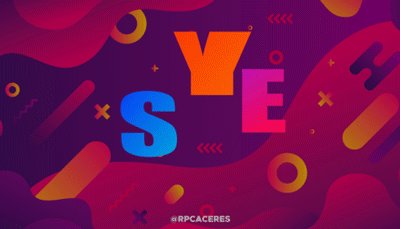
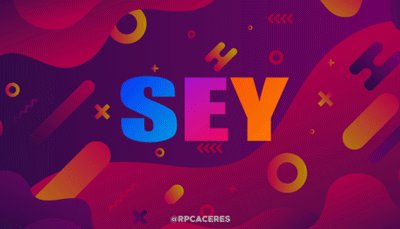
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada de referencia:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/01/crea-tu-propio-gif-con-efecto-stretch-tutorial-after-effects-90
















De acuerdo a la Biblia, Cuando uno se bautiza, ¿también los demonios salen?
https://www.youtube.com/watch?time_continue=1&v=sso4kt5MZBk&feature=emb_title

Comenta lo que entiendes de nuestro video de Youtube para recibir nuestros votos completos. Tenemos 30,000 #SteemPower. Es nuestra pequeña forma de Gracias, nuestro querido amigo.
Mira nuestra Discord Chat
Únete a nuestra comunidad oficial: https://beta.steemit.com/trending/hive-182074
According to the Bible, What is the proper way of teaching children about the Church?(2 of 2)
Comment what you understand of our Youtube Video to receive our full votes. We have 30,000 #SteemPower. It's our little way to Thank you, our beloved friend.
Check our Discord Chat
Join our Official Community: https://beta.steemit.com/trending/hive-182074
@tipu curate
Upvoted 👌 (Mana: 0/3 - need recharge?)
Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Muy buen tutorial amigo. Excelente trabajo el que haces. Saludos
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
10 SP - 25 SP - 50 SP - 100 SP - 150 SP- Mas información.
.png)
Curado Manualmente
Hello!
This post has been manually curated, resteemed
and gifted with some virtually delicious cake
from the @helpiecake curation team!
Much love to you from all of us at @helpie!
Keep up the great work!
Manually curated by @lunaticpandora.
@helpie is a Community Witness.
Se nota que fue laborioso, y por supuesto el aporte del tutorial facilitaría la elaboración a quien pueda interesar, e incluso puede incitar a un despertar de ideas. Saludos.
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!