Buen día, queridos steem lovers. Hoy estoy bastante emocionado de compartir con ustedes una nueva animación, dedicada a todos los gamers de la vieja escuela. — Siendo esta una de mis más grandes pasiones.
Siendo sincero, siempre prefería quedarme en casa jugando God of War, Call of Duty, Halo, Mario Bros, etc — Siendo este último mi favorito. — Por ello, en esta oportunidad quiero honrar aquellos hermosos momentos que pase divirtiéndome jugando Playstation, haciendo un GIF de una de las primeras consolas de toda la historia, el Gameboy. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
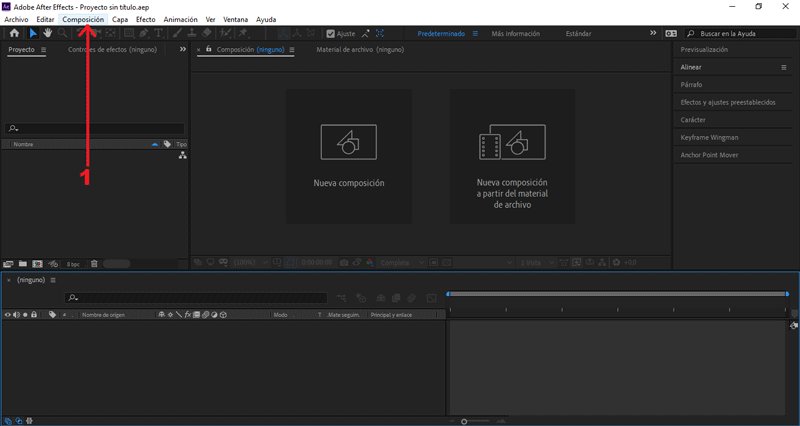
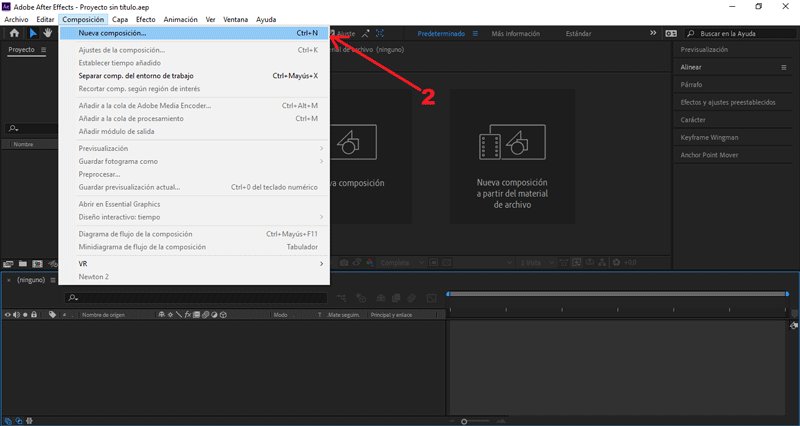
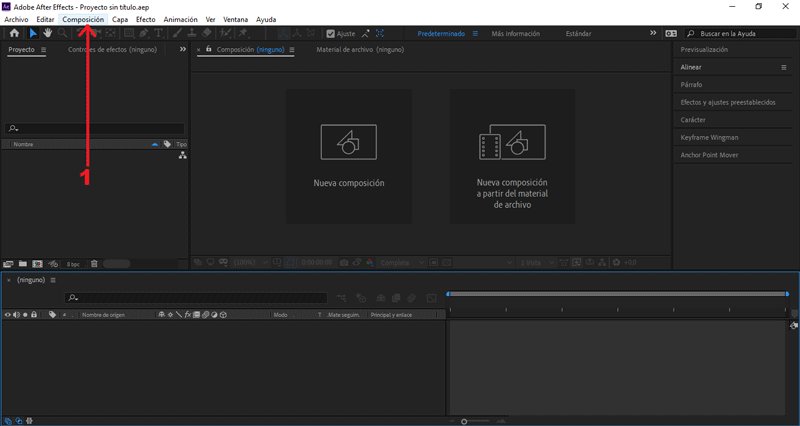
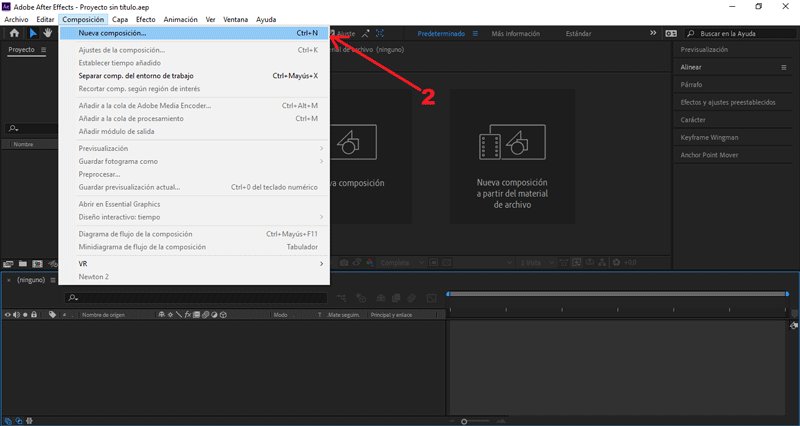
 Empezaremos creando una nueva composición.
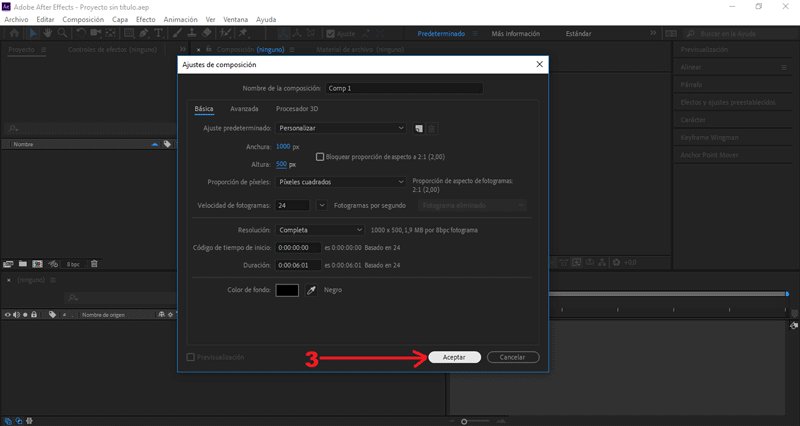
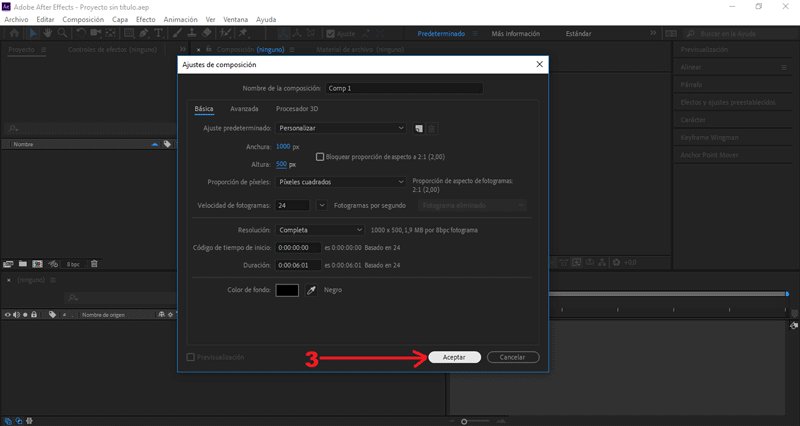
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
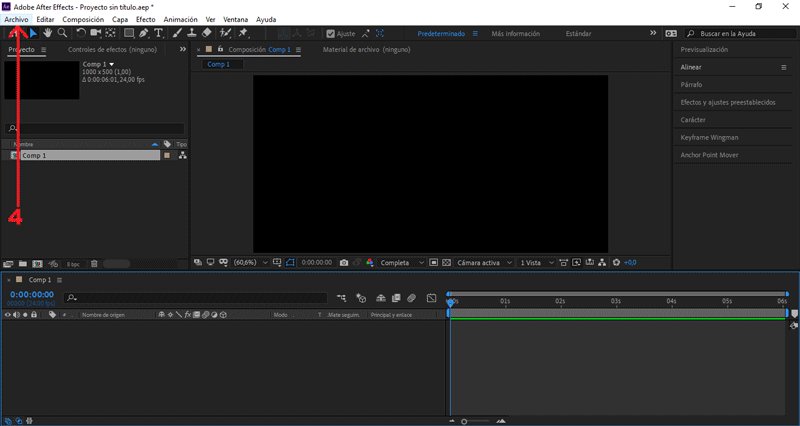
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Importar archivos

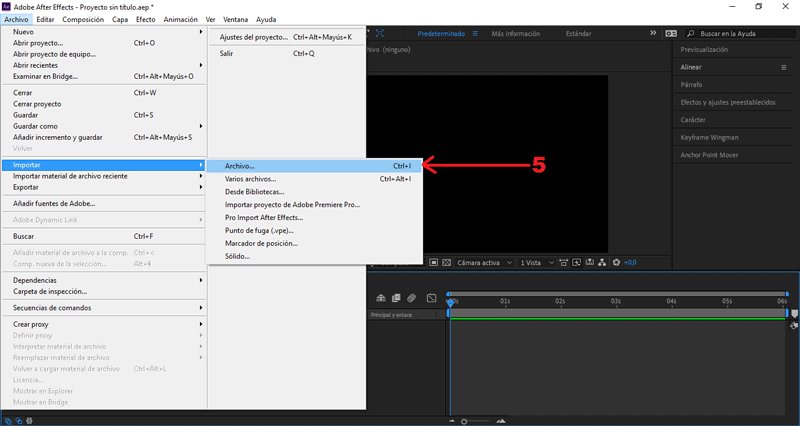
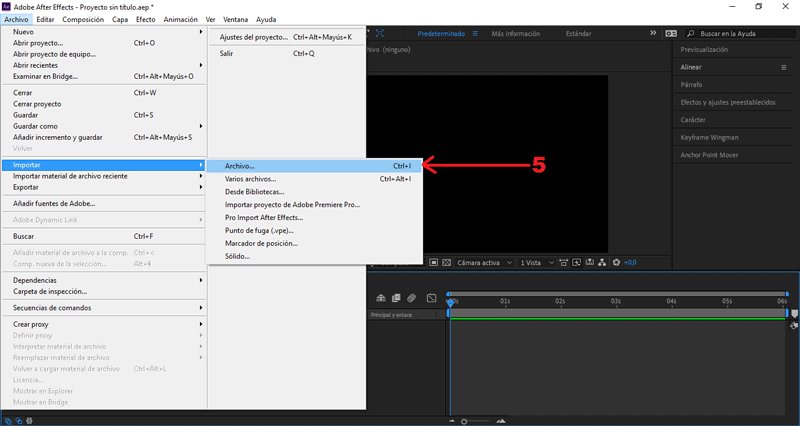
Presionamos Archivo/Importar/Archivos...
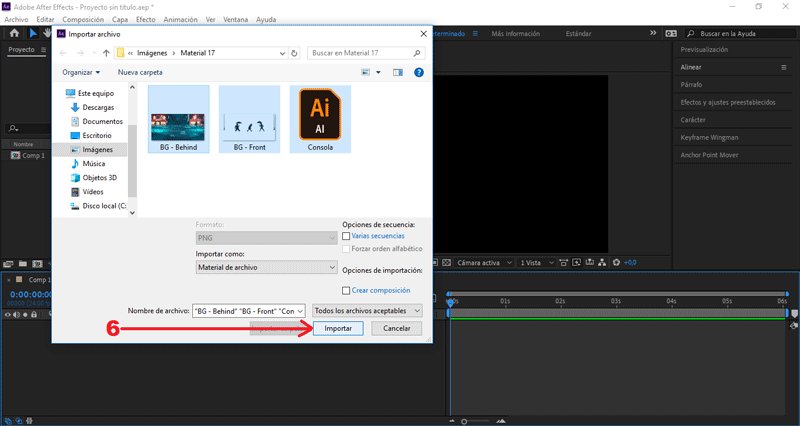
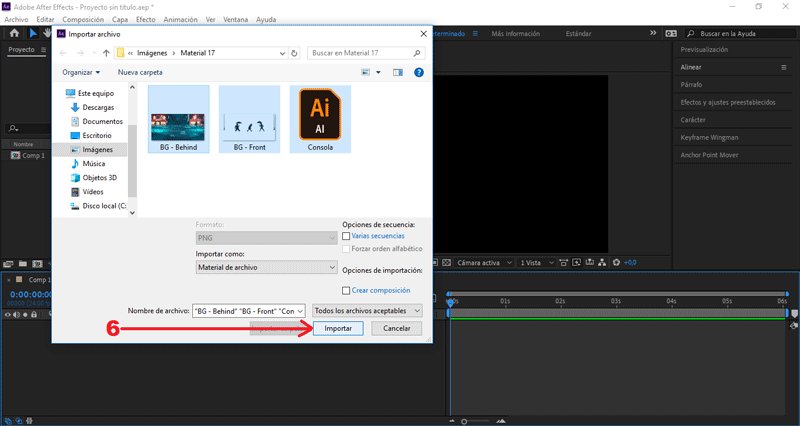
Seleccionamos las imágenes, presionamos importar.
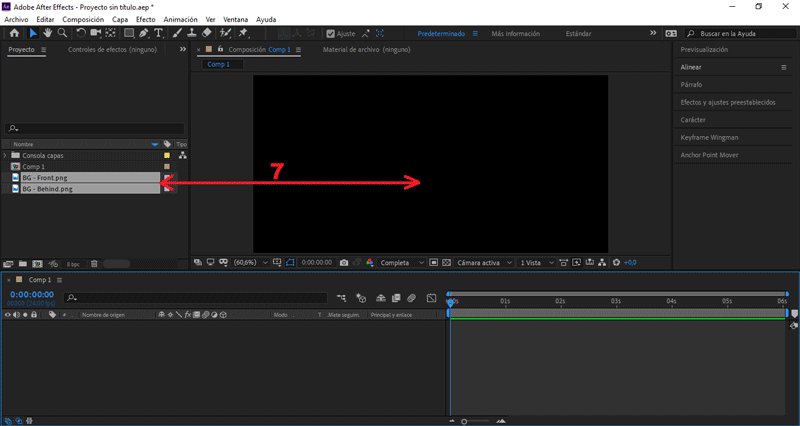
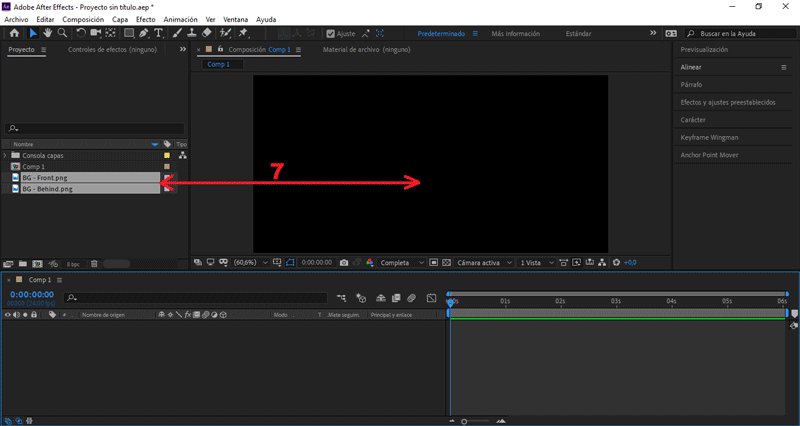
Arrastramos nuestras imágenes «BG» hacía la mesa de trabajo.
PARTE 3: Enlazar capas
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, color negro, nombre «Consola».
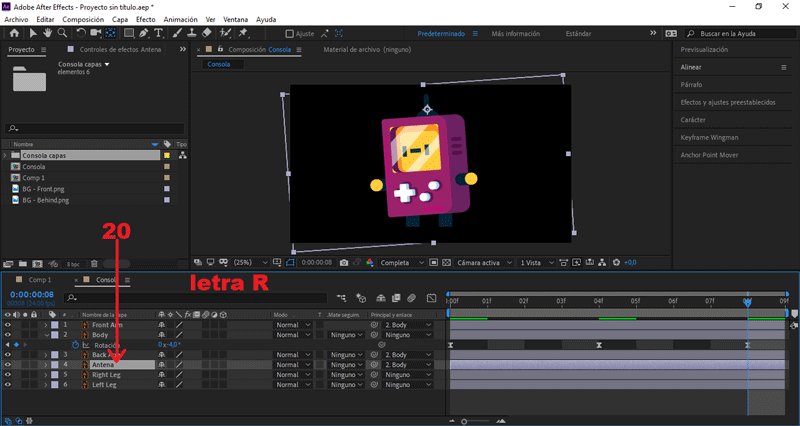
Arrastramos la carpeta «Consola capas» hacía la mesa de trabajo.
Seleccionamos las capas «Front Arm», «Back Arm» y «Antena»:
En el apartado Principal y enlace, cambiamos Ninguno a Body
PARTE 4: Editar cuerpo
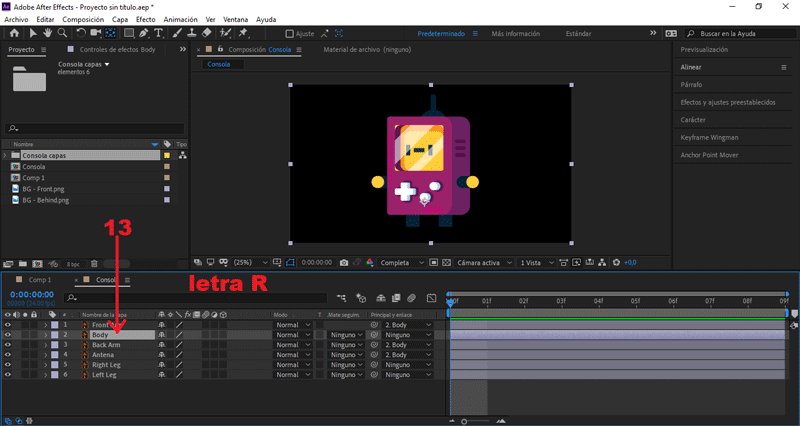
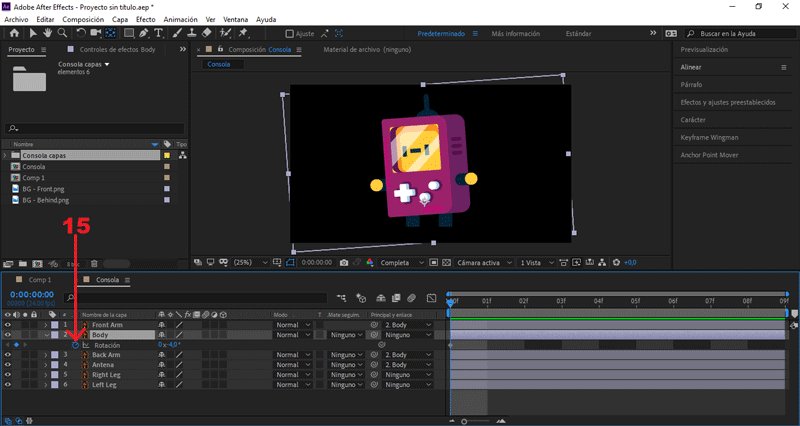
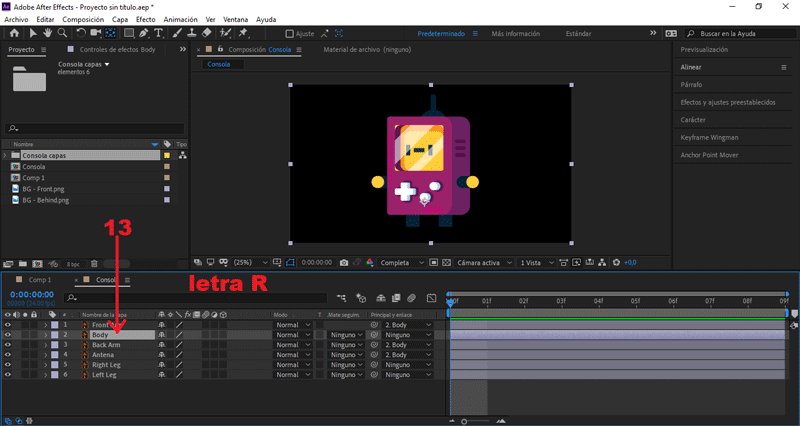
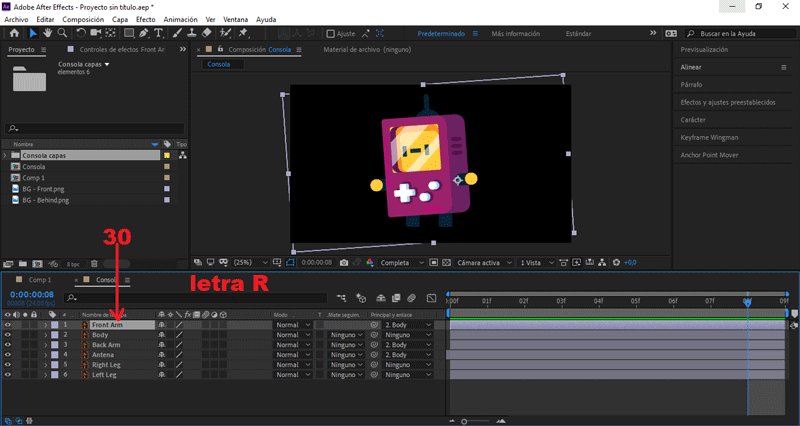
 Seleccionamos la capa «Body», presionamos la letra "R".
Seleccionamos la capa «Body», presionamos la letra "R".
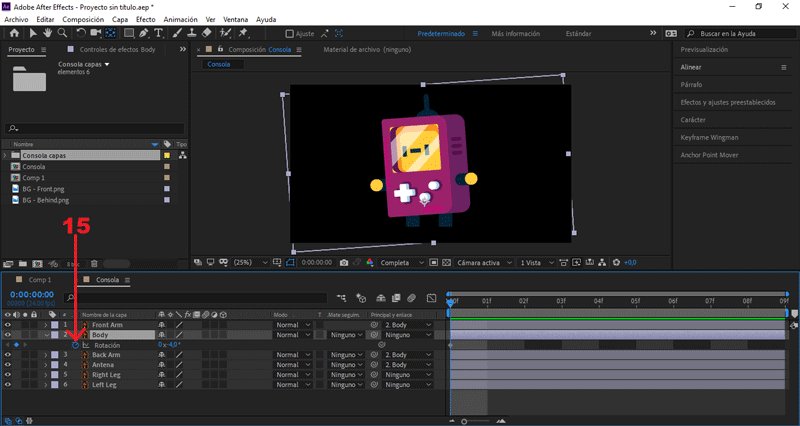
Se abrirán los frames de rotación.
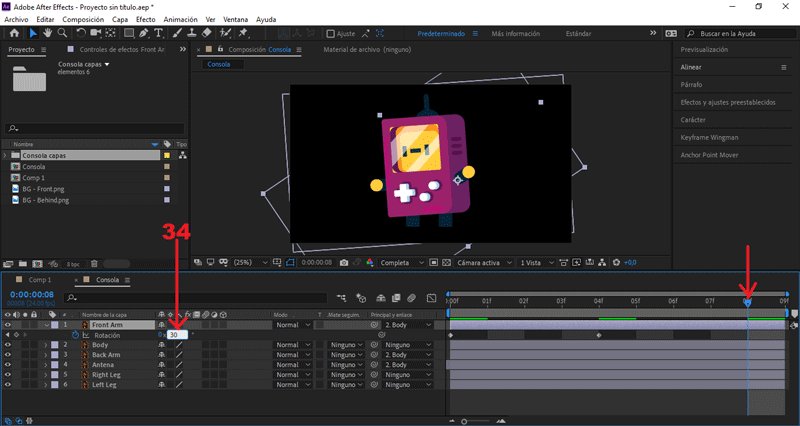
Nos posicionamos en el (seg) 0.00, cambiamos Rotación a - 4°.
Creamos un frame, presionando el símbolo del reloj.
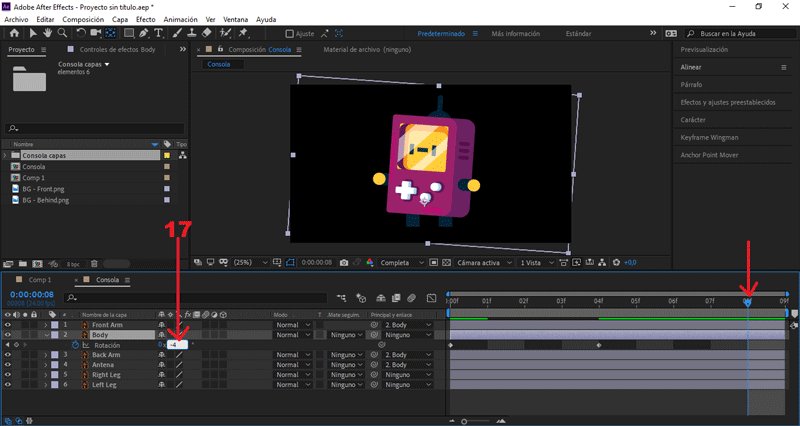
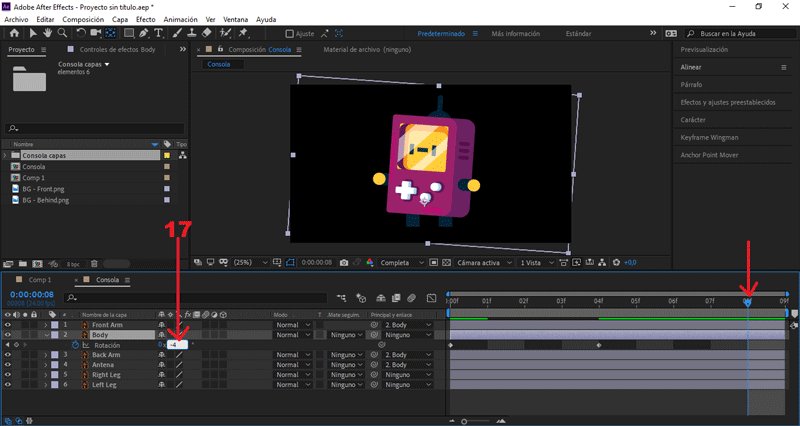
Nos posicionamos en el (seg) 0.04, cambiamos Rotación a 4°.
Nos posicionamos en el (seg) 0.08, cambiamos Rotación a - 4°.
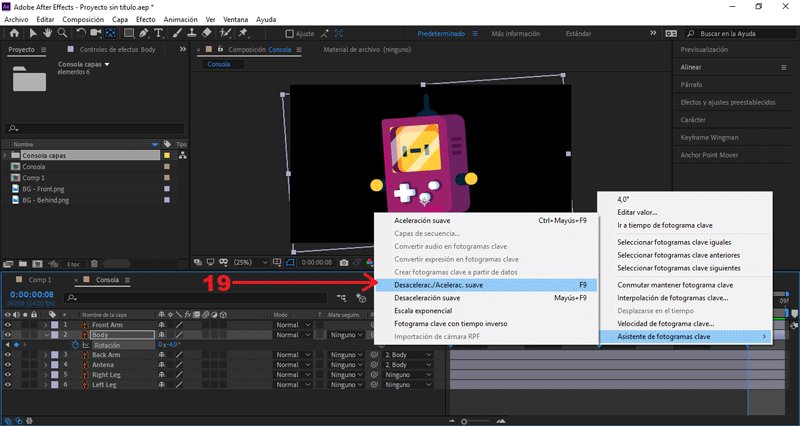
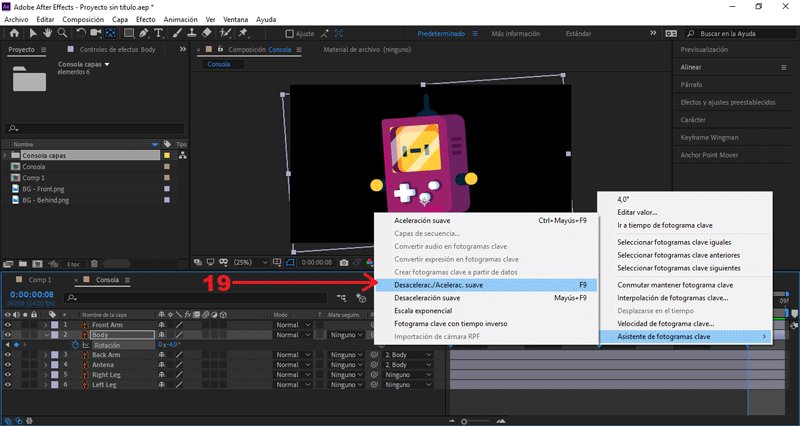
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
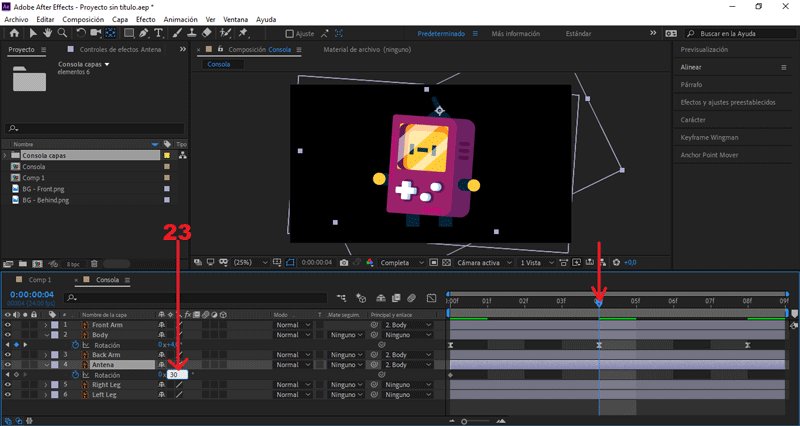
PARTE 5: Editar antena
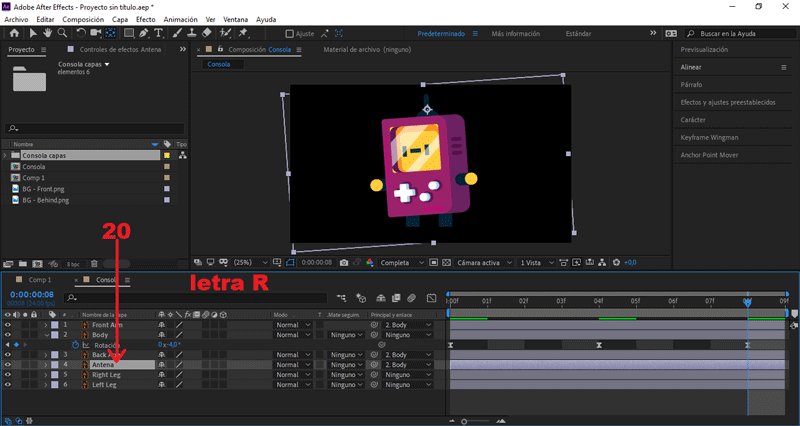
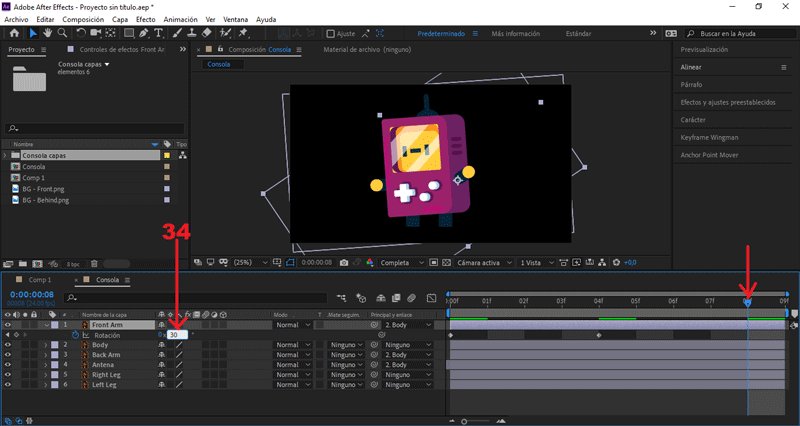
 Seleccionamos la capa «Antena», presionamos la letra "R".
Seleccionamos la capa «Antena», presionamos la letra "R".
Se abrirán los frames de rotación.
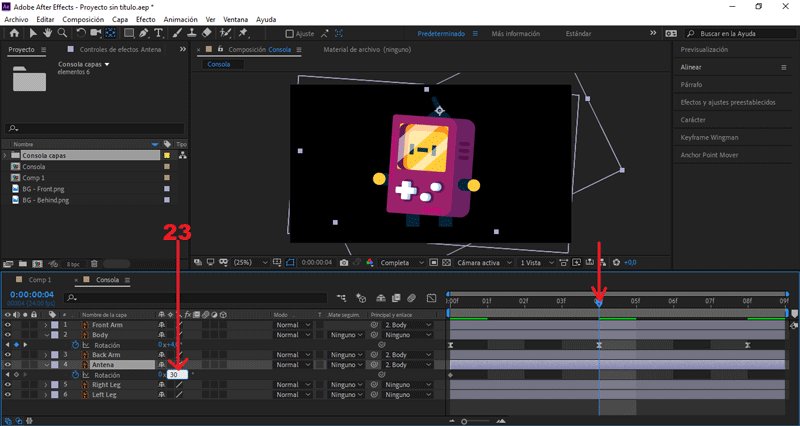
Nos posicionamos en el (seg) 0.00, cambiamos Rotación a -30°.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.04, cambiamos Rotación a 30°.
Nos posicionamos en el (seg) 0.08, cambiamos Rotación a -30°.
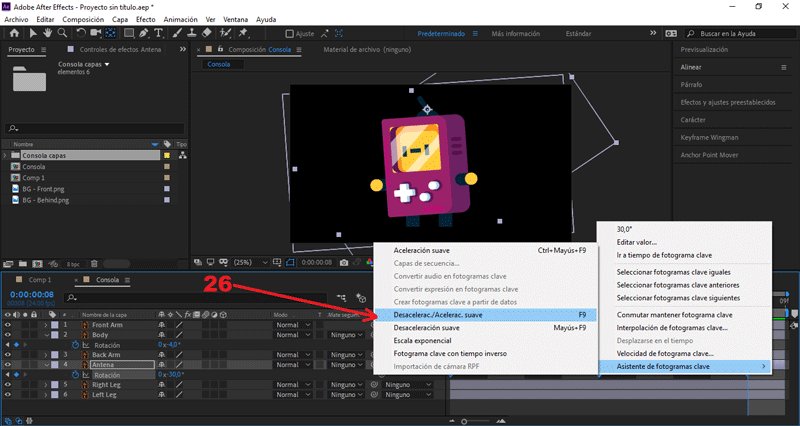
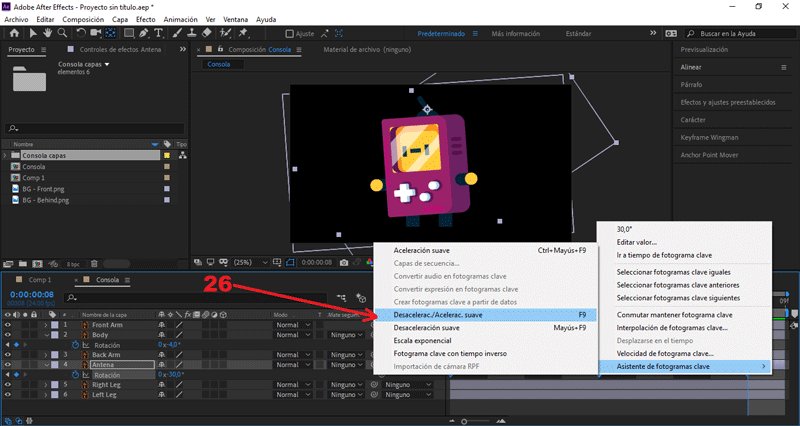
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
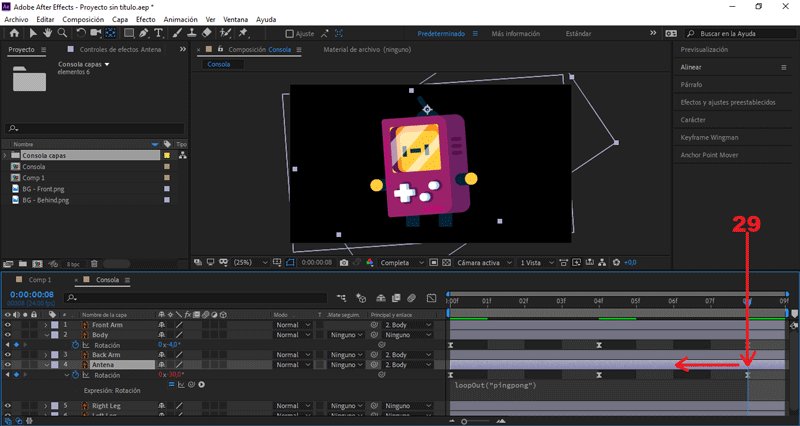
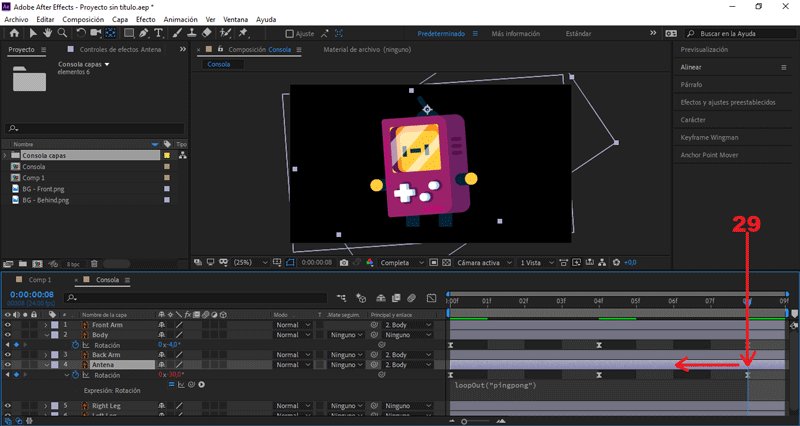
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut("pingpong")
Movemos manualmente la capa hacia el lado izquierdo, 2 fotogramas.
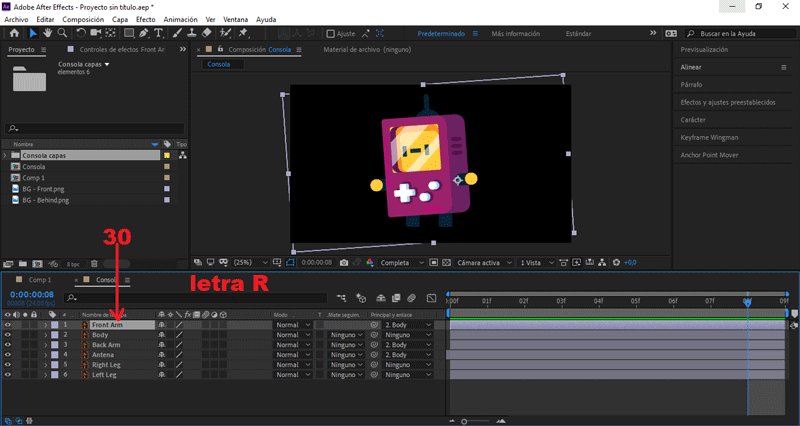
PARTE 6: Editar brazos
 Seleccionamos la capa «Front Arm», presionamos la letra "R".
Seleccionamos la capa «Front Arm», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, cambiamos Rotación a 30°.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.04, cambiamos Rotación a -30°.
Nos posicionamos en el (seg) 0.08, cambiamos Rotación a 30°.
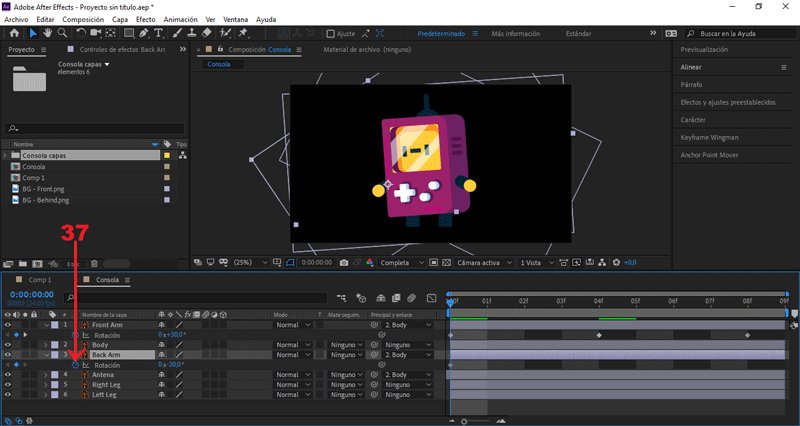
Seleccionamos la capa «Back Arm», presionamos la letra "R".
Se abrirán los frames de rotación.
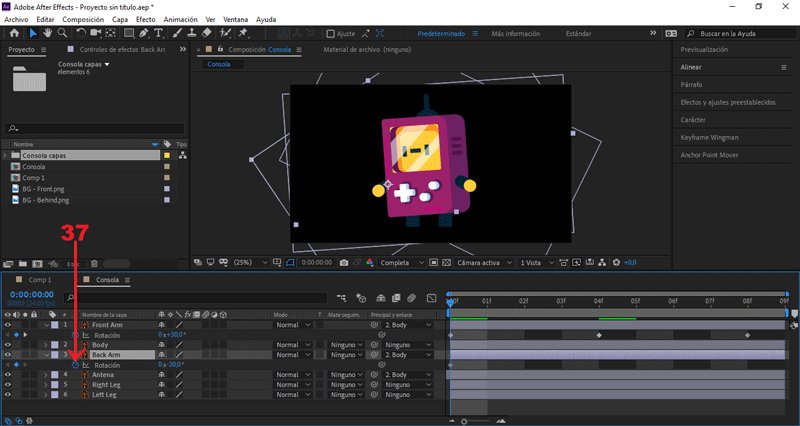
Nos posicionamos en el (seg) 0.00, cambiamos Rotación a -30°.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.04, cambiamos Rotación a 30°.
Nos posicionamos en el (seg) 0.08, cambiamos Rotación a -30°.
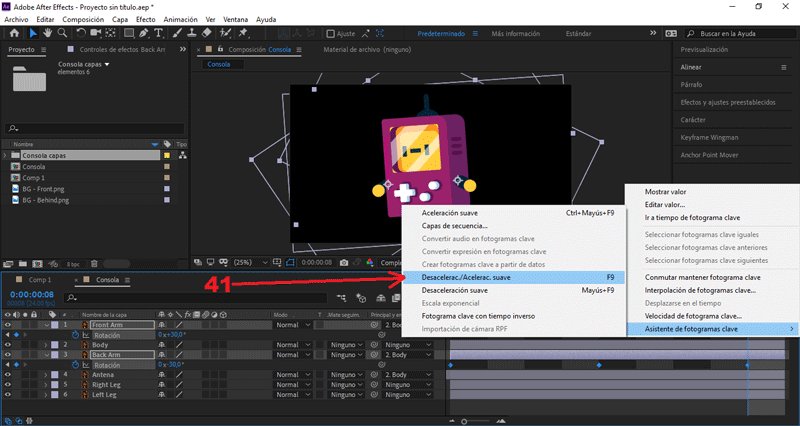
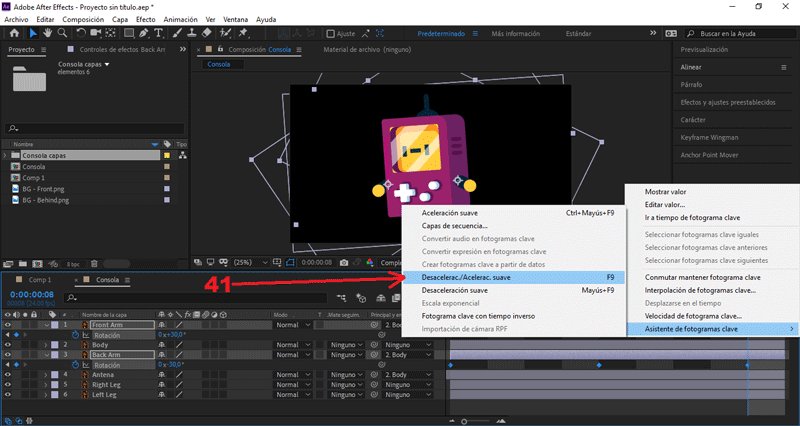
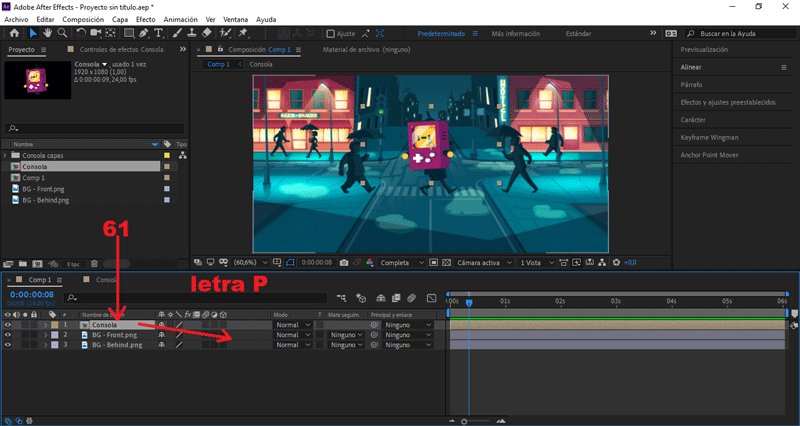
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 7: Editar piernas
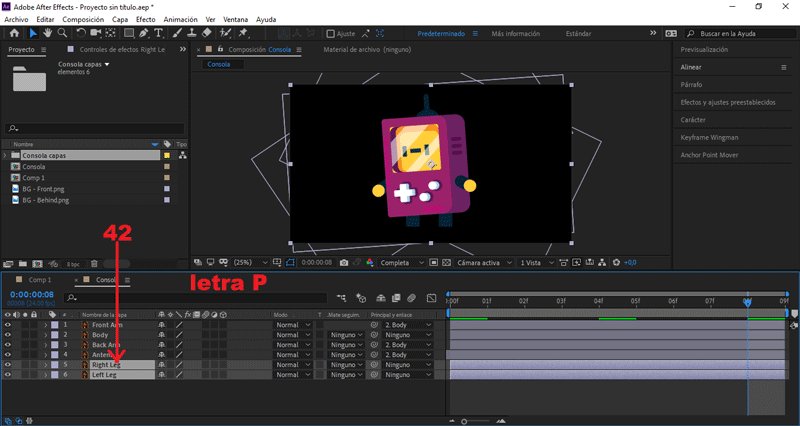
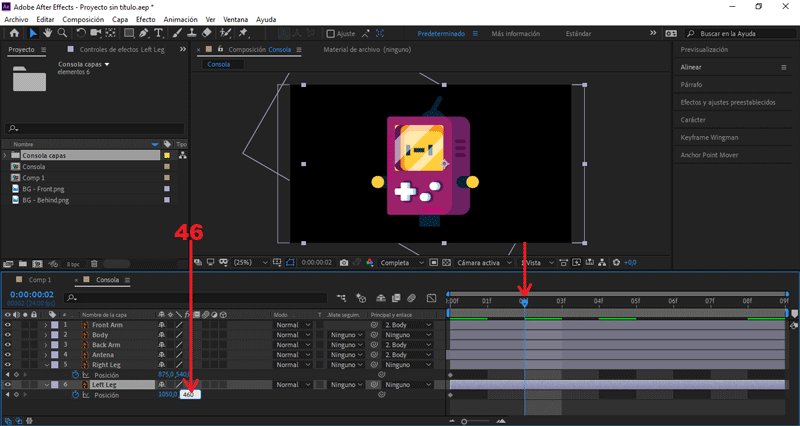
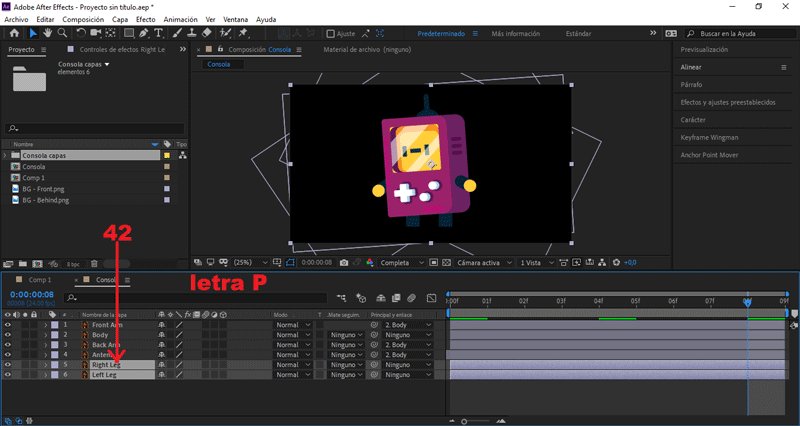
 Seleccionamos «Right Leg» y «Left Leg», presionamos la letra "P".
Seleccionamos «Right Leg» y «Left Leg», presionamos la letra "P".
Se abrirán los frames de posición.
- Nos posicionamos en el (seg) 0.00:
En «Right Leg», cambiamos el valor Posición X a 875.
En «Left Leg» cambiamos el valor Posición X a 1050.
Creamos un frame, presionando el símbolo del reloj.
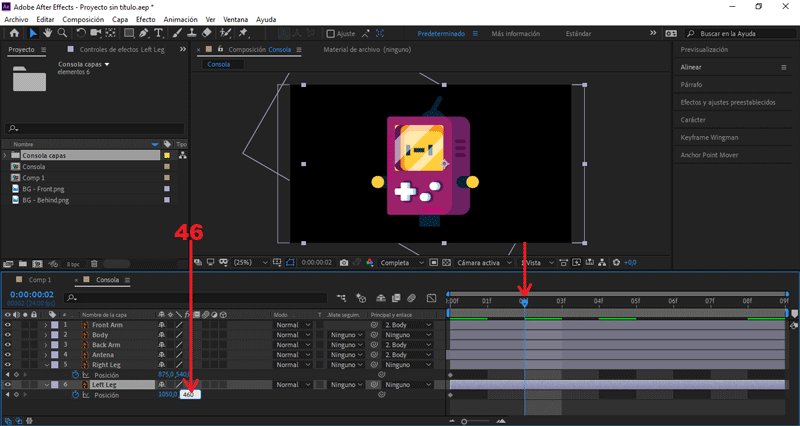
- Nos posicionamos en el (seg) 0.02:
En «Left Leg» cambiamos el valor Posición Y a 460.
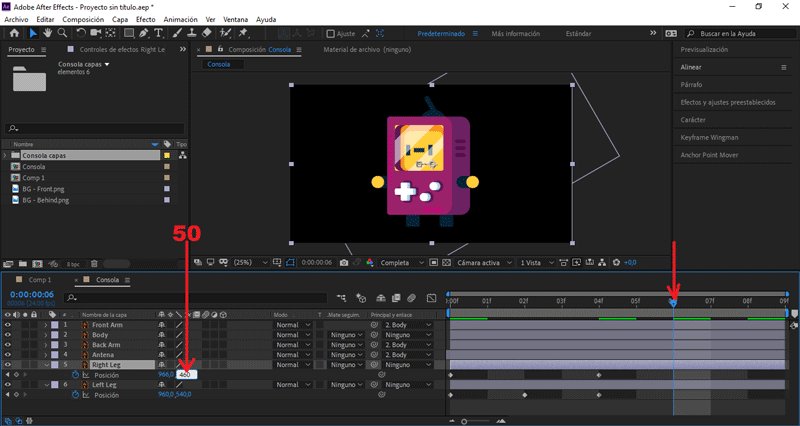
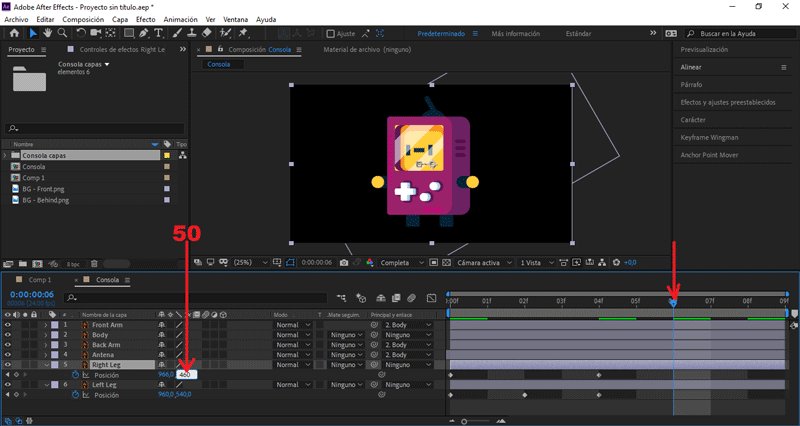
- Nos posicionamos en el (seg) 0.04:
En «Right Leg», cambiamos el valor Posición X a 966.
En «Left Leg» cambiamos el valor Posición X a 960.
En «Left Leg» cambiamos el valor Posición Y a 540.
- Nos posicionamos en el (seg) 0.06:
En «Right Leg», cambiamos el valor Posición Y a 460.
Seleccionamos los dos primeros frames, presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
Nos posicionamos en el (seg) 0.08, presionamos ctrl + V.
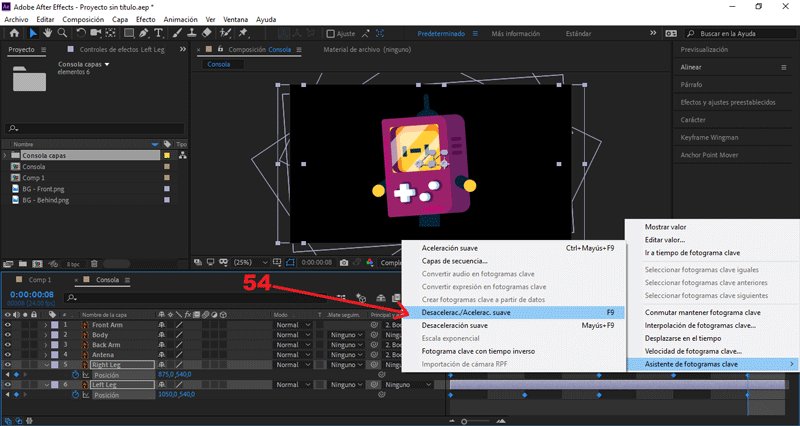
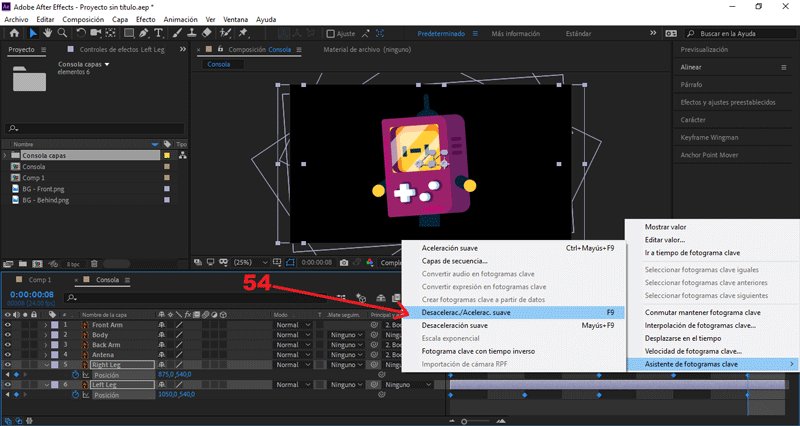
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 8: Editar movimiento
 Abrimos la composición «Comp 1», presionando doble clic sobre ella.
Arrastramos la composición «Consola» hacía la mesa de trabajo.
Seleccionamos la composición «Consola»., presionamos clic derecho:
Abrimos la composición «Comp 1», presionando doble clic sobre ella.
Arrastramos la composición «Consola» hacía la mesa de trabajo.
Seleccionamos la composición «Consola»., presionamos clic derecho:
Vamos hasta la opción Tiempo/Activar remapeo de tiempo.
En Remapeo de tiempo, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(Type = "cycle", numbKeyframes = 0)
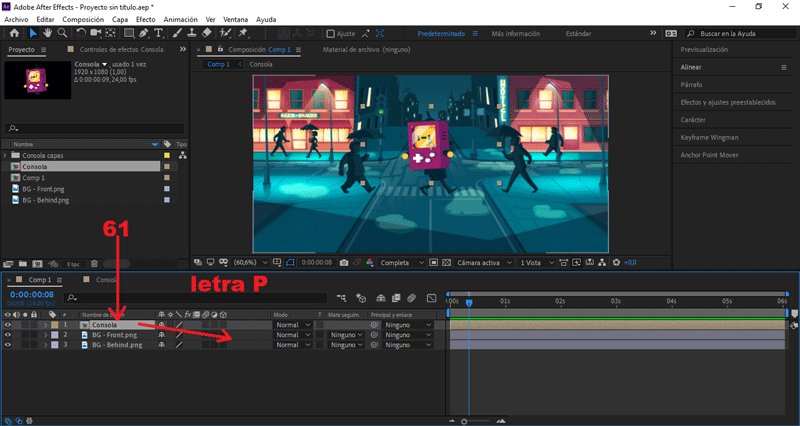
 Movemos «Consola» bajo la imagen «BG - Front».
Movemos «Consola» bajo la imagen «BG - Front».
En la línea de tiempo.
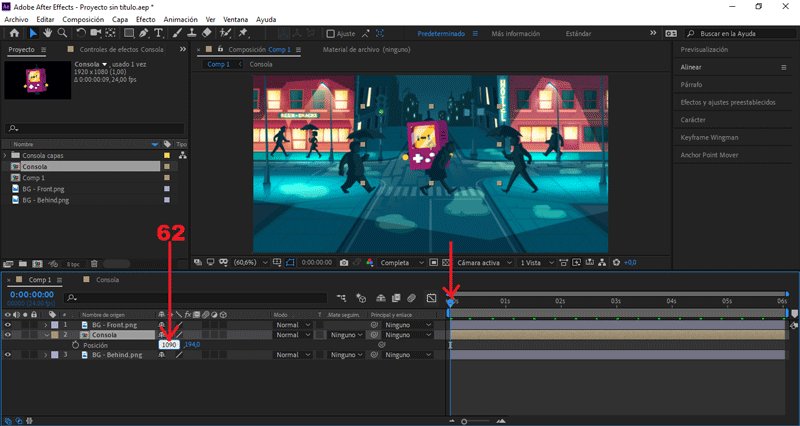
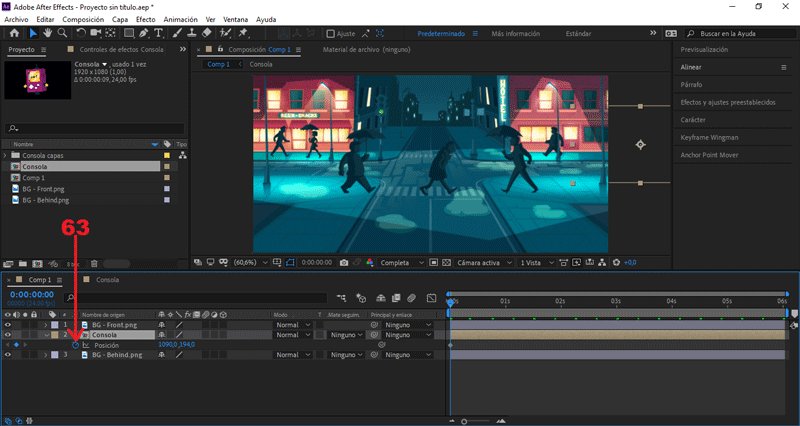
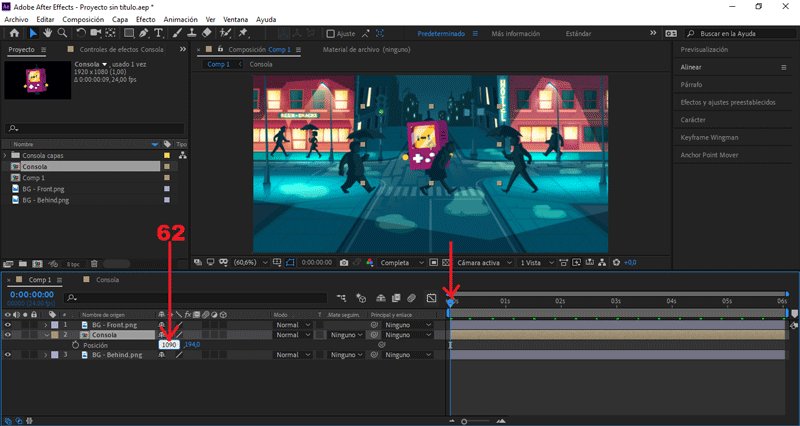
Seleccionamos la capa «Consola», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, cambiamos Posición a 1090.
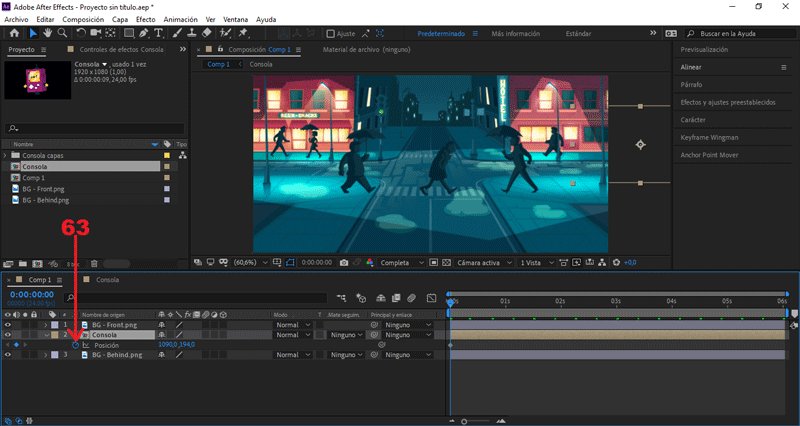
Creamos un frame, presionando el símbolo del reloj.
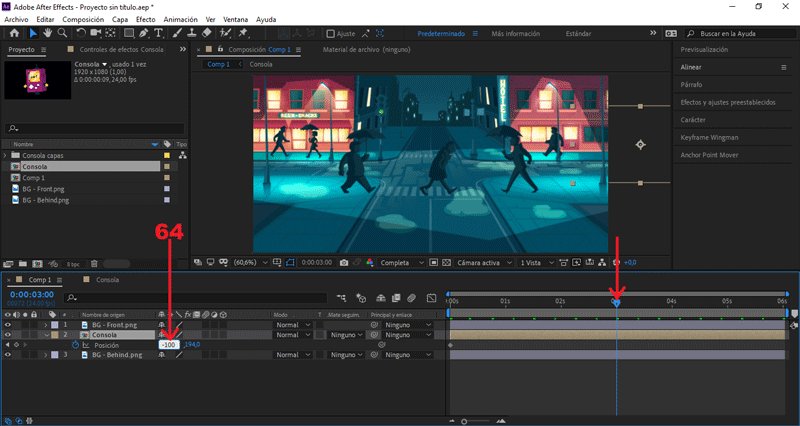
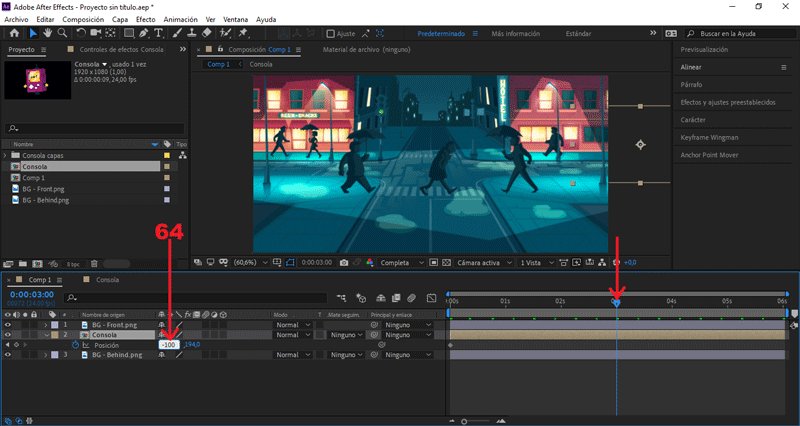
Nos posicionamos en el (seg) 3.00, cambiamos Posición a -100.
PARTE 9: Efecto lluvia
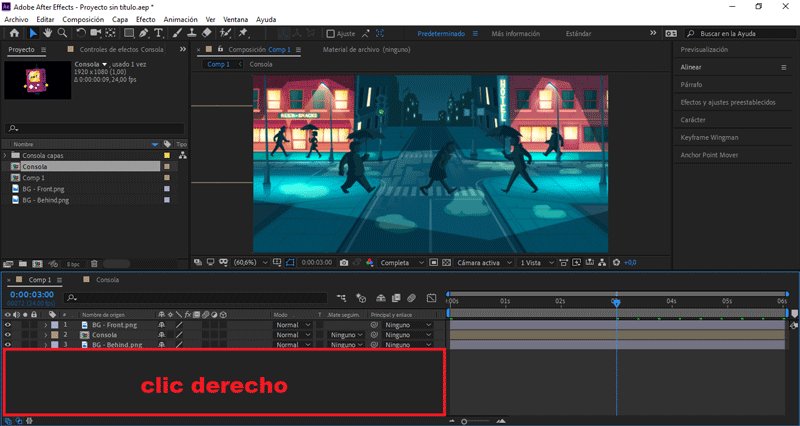
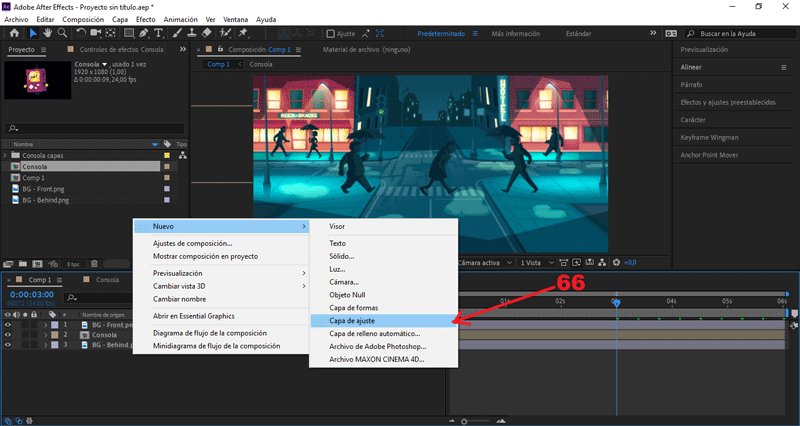
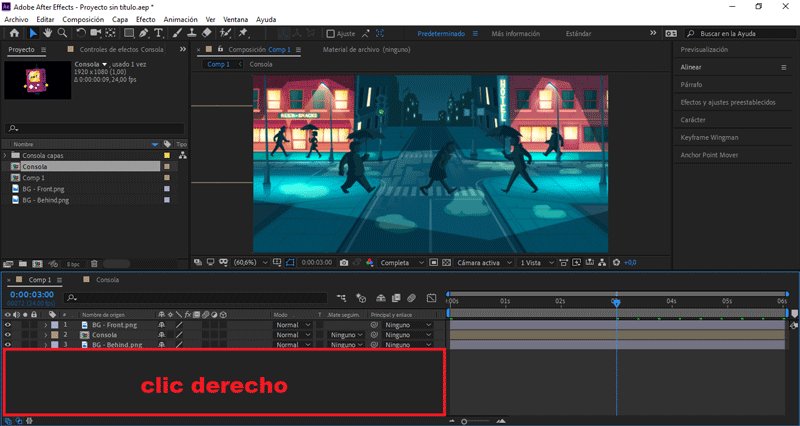
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
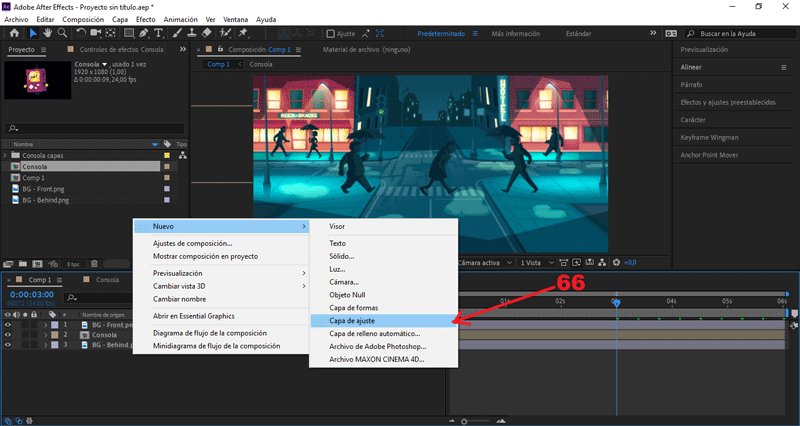
Seleccionamos Nuevo/Capa de ajuste
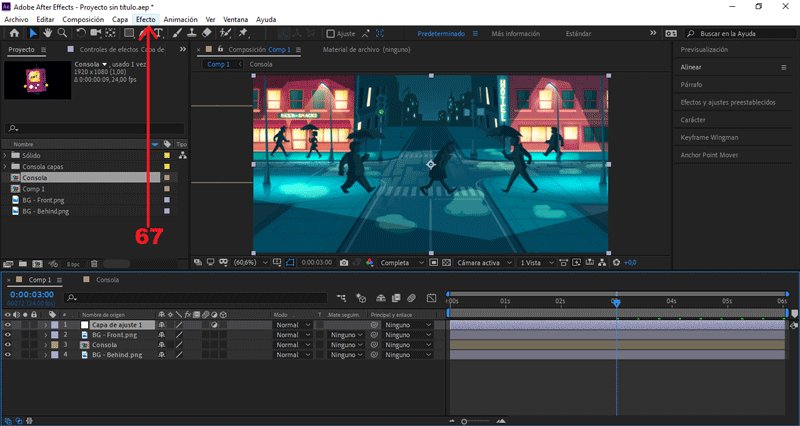
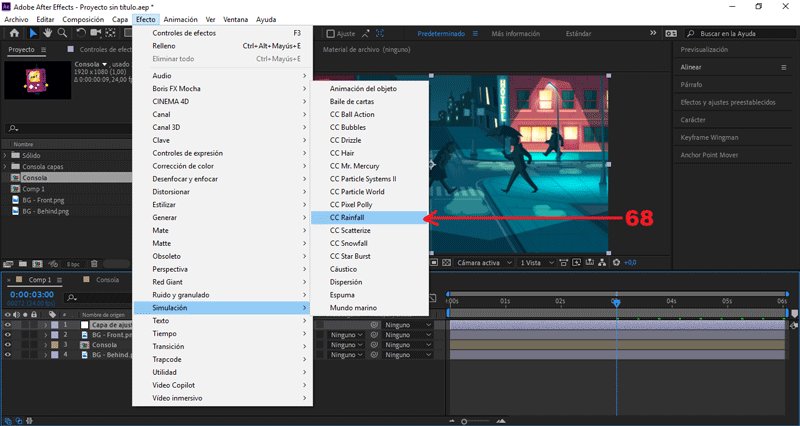
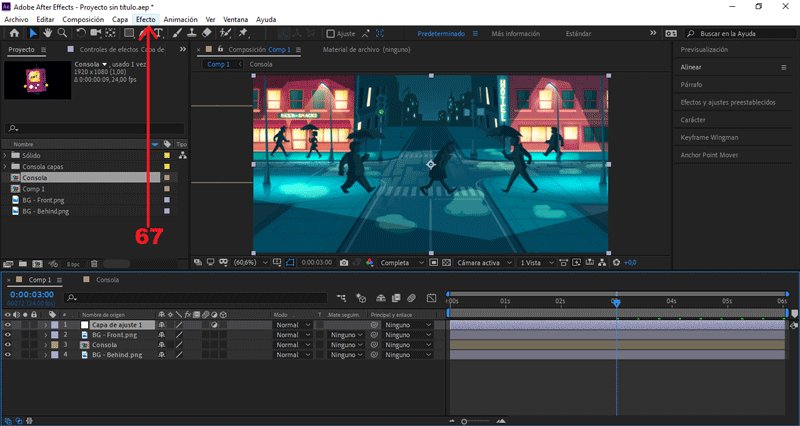
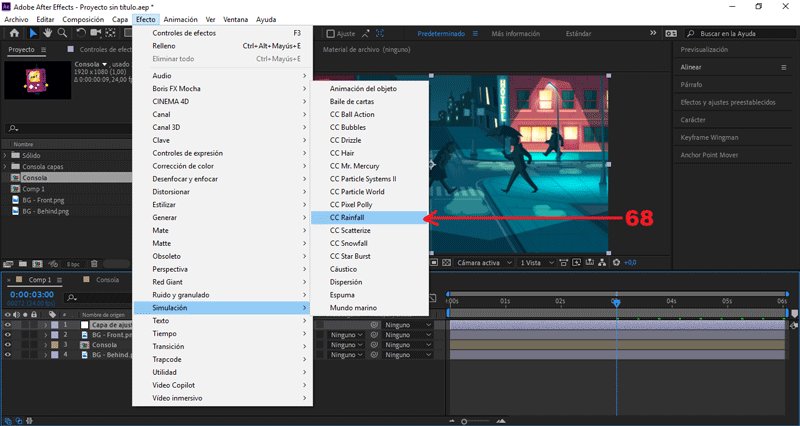
Presionamos Efecto/Simulación/CC Rainfall
PARTE 10: Exportar nuestro GIF

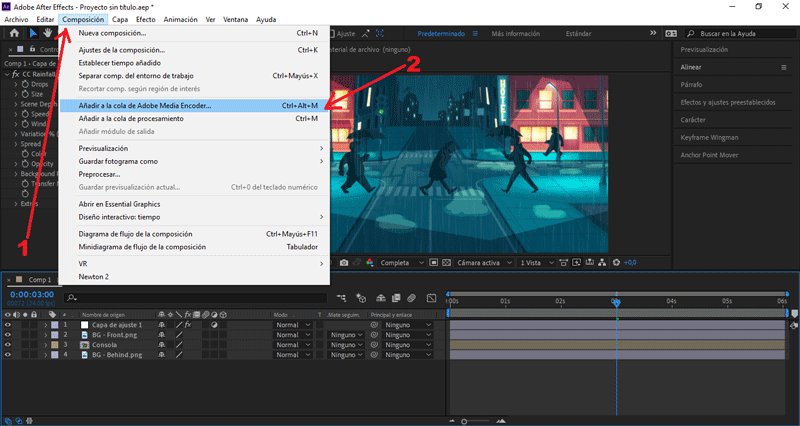
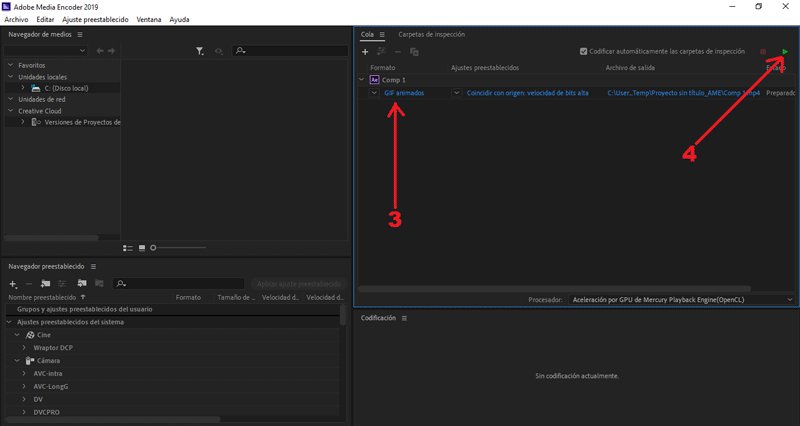
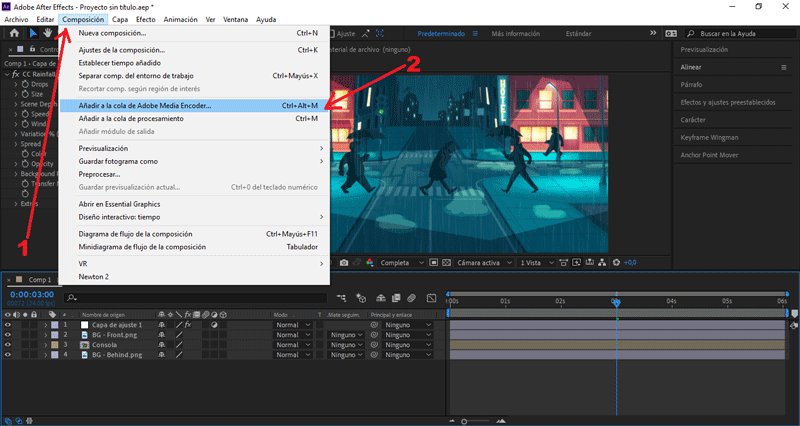
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
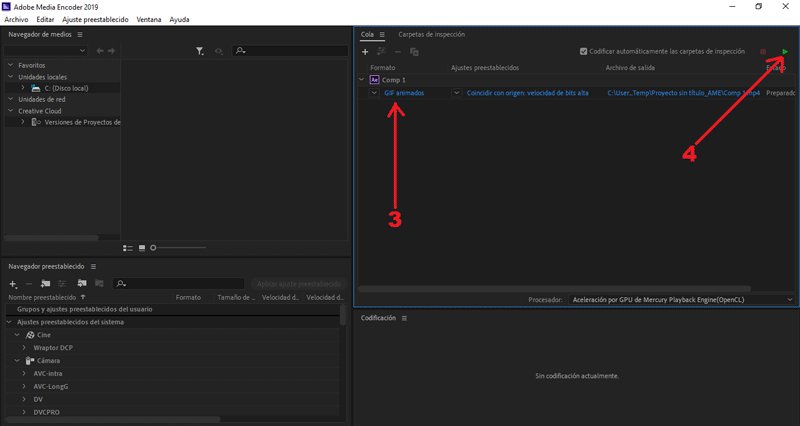
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imágenes usadas:


Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2019/12/crea-tu-propio-gif-con-efecto-run-cycle-gameboy-tutorial-after-effects-81















Excelente trabajo, Saludo!
@tipu curate
Upvoted 👌 (Mana: 10/15 - need recharge?)
¡Recibe Nuestro Apoyo Directo!En el @Nucleo-fse estamos empeñados en acompañarte y facilitar tu experiencia Criptográfica.
Estas invitado a formar parte del equipo y disfrutar de nuestros servicios.
Curado ManualmentePara más información, te esperamos en el Servidor de Discord: Núcleo- FSE
Muy buen trabajo, quedó bastante llamativo y divertido el resultado final. Saludos!
Gracias, amigo @aleestra. Siempre es un placer tenerte por este modesto espacio.
Saludos y exitos!
Muchísimas gracias por el apoyo, querido libertador. ;)
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!