Feliz sábado. Es un vigoroso placer saludarlos otro día más, estimados steemians. :)
Buen día, queridisima comunidad (amante de esta blockchain). El dia de hoy les estaré enseñando — paso por paso — cómo llevar a cabo un GIF con efecto «logo reveal» (conocido como «revelación de logotipo»). Con esta edición quise jugar un poco con algunos conceptos que, en el pasado, ya había trabajado, y explicados respectivamente en tutoriales. Mi idea inicial era combinarlos en una sola animación sin salirme de mi zona de confort (el minimalismo).
En esta oportunidad estaré usando un preset distribuido por los desarrolladores de
Youtool. ¡Espero les guste!
¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
 Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 394px, color negro.
PARTE 2: Crear sólido
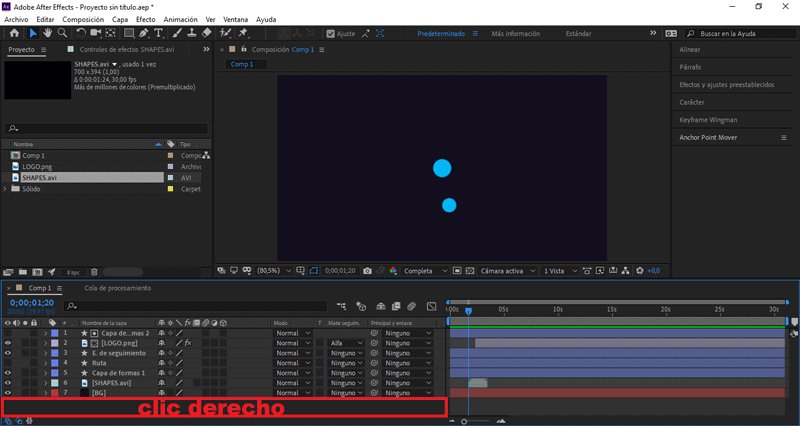
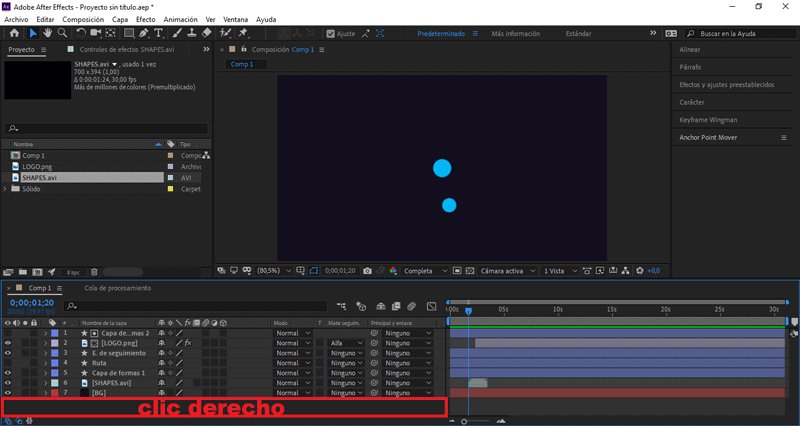
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
Le colocaré un color morado oscuro.
Presionamos aceptar.
PARTE 3: Importar archivos

Presionamos Archivo/Importar/Archivos...
Seleccionamos el preset y el logotipo, presionamos importar.
PARTE 4: Crear elipse
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de formas
Desplegamos los valores de Agregar, seleccionamos Elipse y Relleno.
Seleccionamos la opción Relleno, cambiamos el color por Azul claro.
Presionamos aceptar.
 Teniendo seleccionado «Capa de forma 1», presionamos la letra "S".
Teniendo seleccionado «Capa de forma 1», presionamos la letra "S".
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 1.10, cambiamos Escala a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.10, cambiamos Escala a 100.
Teniendo seleccionado «Capa de forma 1», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.10, creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.15, cambiamos Posición Y a 210.
Nos posicionamos en el (seg) 2.20, cambiamos Posición Y a 193.
Nos posicionamos en el (seg) 2.15, cambiamos Posición Y a 197.
Seleccionamos todos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 5: Crear ruta de trazado
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de formas
Le colocaré como nombre «Ruta».
Desplegamos los valores de Agregar, seleccionamos Elipse y Trazo.
Teniendo seleccionada «Ruta», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala a 160.
 Al lado derecho de «Ruta», desplegamos sus valores.
Al lado derecho de «Ruta», desplegamos sus valores.
Desplegamos los valores de Agregar y seleccionamos Recortar trazados
Desplegamos Recortar trazados 1.
Cambiamos el valor Inicio a 100.
Nos posicionamos en el (seg) 1.00, creamos un frame en Fin.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.10, cambiamos Fin a 0.
Clic derecho sobre Trazado elíptico 1, Convertir en trazado de curva
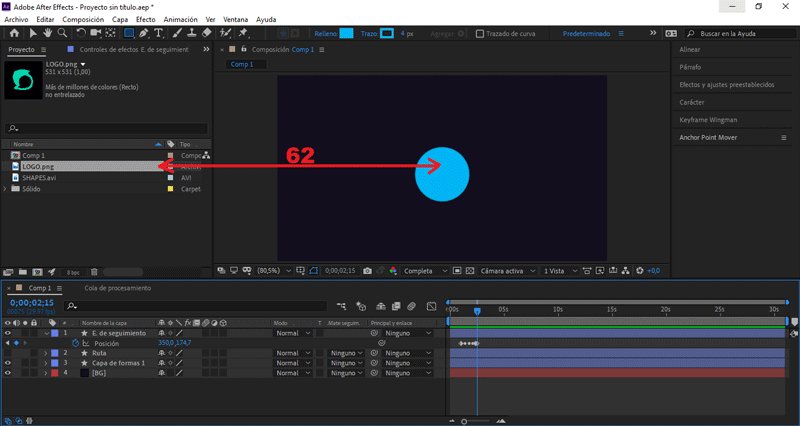
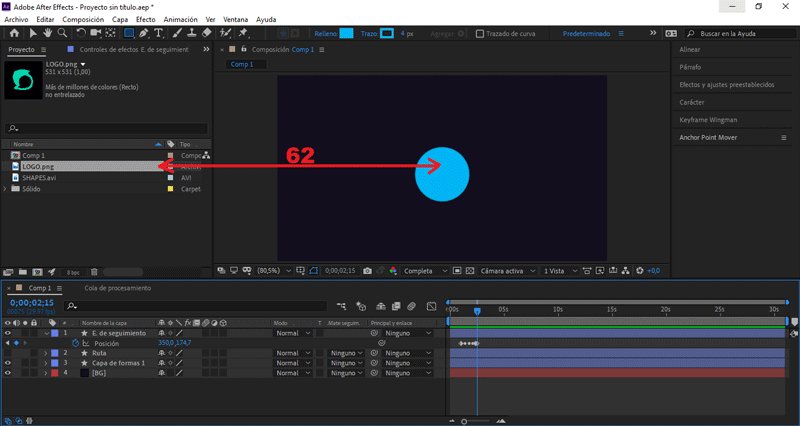
Seleccionamos Trazado 1, presionamos ctrl + C.
Con este comando lo que haremos será copiar el trim path (ruta).
PARTE 6: Agregar elipse de seguimiento
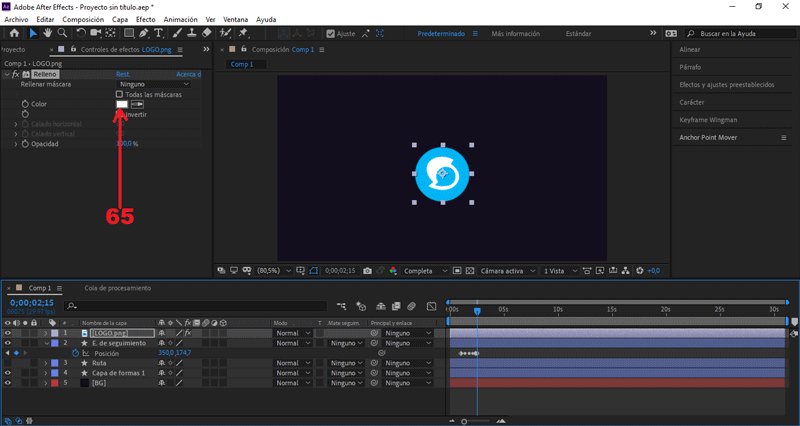
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de formas
Le colocaré como nombre «E. de seguimiento».
Desplegamos los valores de Agregar, seleccionamos Elipse y Relleno.
Seleccionamos la opción Relleno, cambiamos el color por Azul claro.
Presionamos aceptar.

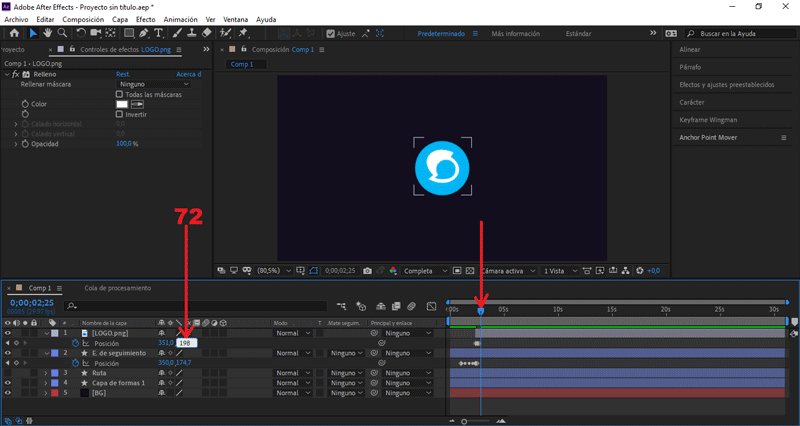
Desplegamos E. de seguimiento/Contenido/Trazado de elíptico 1.
Cambiamos el valor Tamaño a 30.
Cambiamos el valor Posición Y a -80.
Teniendo seleccionado «E. de seguimiento», presionamos la letra "P".
Se abrirán los frames de posición.
Teniendo seleccionado el valor de «Posición», presionamos ctrl + V.
Con este comando lo que haremos será pegar el trim path (ruta).
 Nos posicionamos en el (seg) 2.07, creamos un frame en Posición.
Nos posicionamos en el (seg) 2.07, creamos un frame en Posición.
Presionando el símbolo del rombo.
Eliminamos el último frame creado, presionando la tecla delete.
Movemos manualmente el nuevo frame hasta el (seg) 2.10.
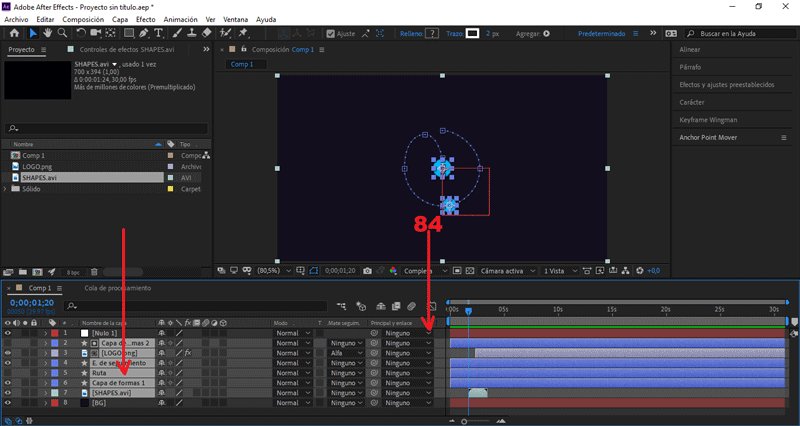
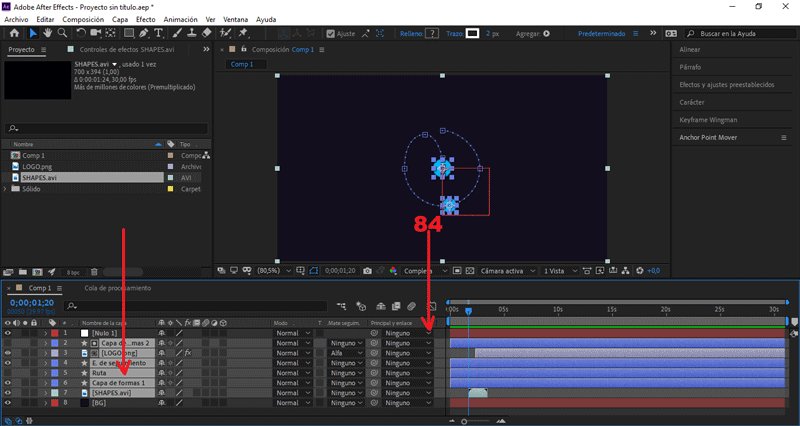
Nos posicionamos en el (seg) 2.15, movemos el elipse de seguimiento.
Lo movemos hasta el interior del "elipse base".
PARTE 7: Agregar logotipo
 Arrastramos nuestro logotipo importado hacía la mesa de trabajo.
Arrastramos nuestro logotipo importado hacía la mesa de trabajo.
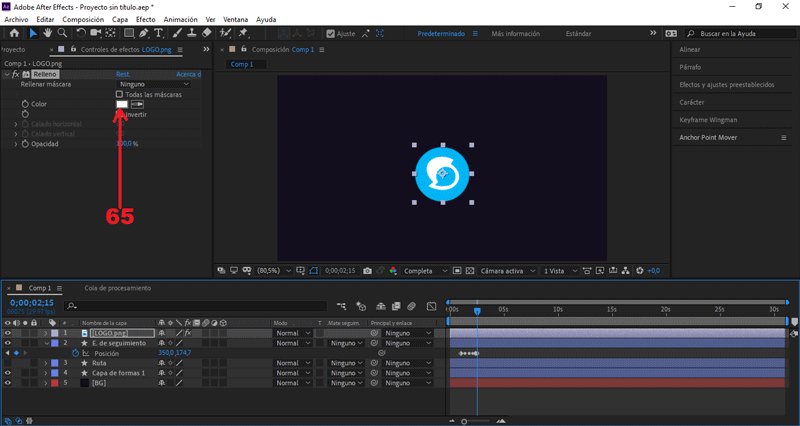
Seleccionamos Efecto/Generar/Relleno
Seleccionamos el color y lo cambiamos por Blanco.
Teniendo seleccionada la imagen «LOGO», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 2.10, cambiamos Posición Y a 100.
Creamos un frame, presionando el símbolo del reloj.
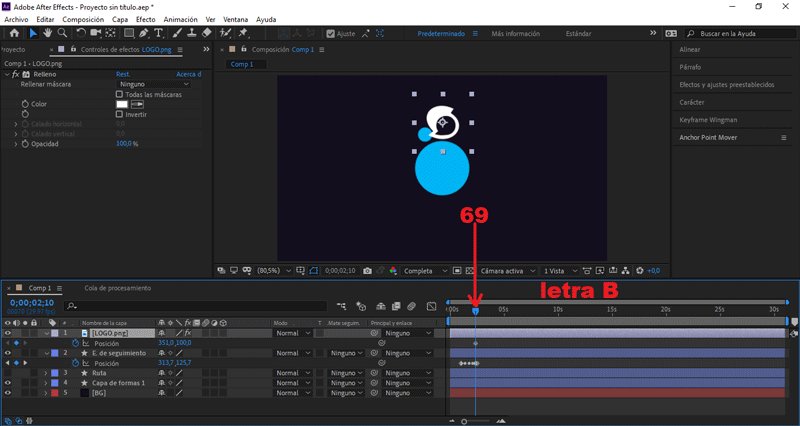
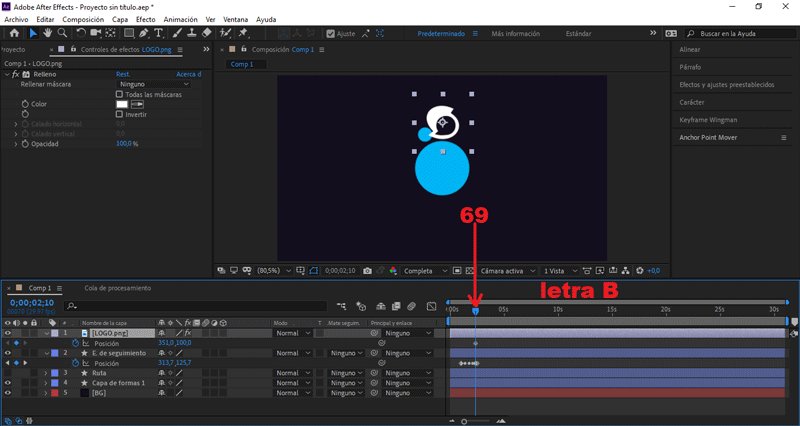
Estando aún posicionados en el (seg) 2.10, presionamos la letra "B".
Se reducirá el tiempo de visualización (inicio) a dicho (seg).
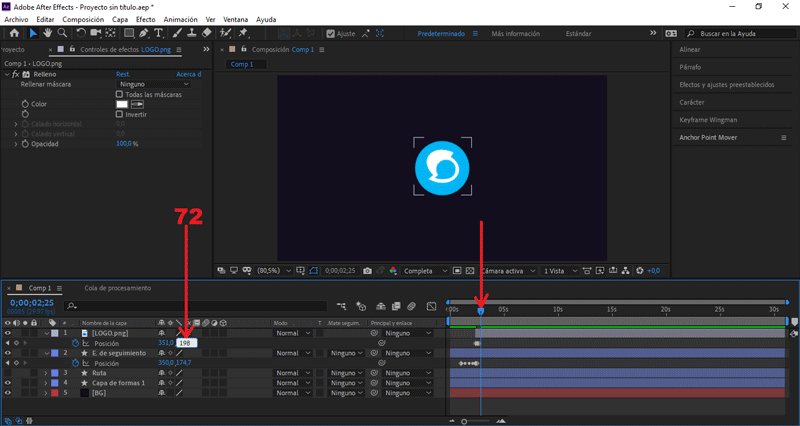
Nos posicionamos en el (seg) 2.15, cambiamos Posición Y a 208.
Nos posicionamos en el (seg) 2.20, cambiamos Posición Y a 193.
Nos posicionamos en el (seg) 2.25, cambiamos Posición Y a 198.
 Teniendo seleccionado «Capa de forma 1», presionamos ctrl + D.
Movemos el archivo «Capa de forma 2» al primer puesto.
Teniendo seleccionado «Capa de forma 1», presionamos ctrl + D.
Movemos el archivo «Capa de forma 2» al primer puesto.
En la línea de tiempo.
Seleccionamos la imagen «LOGO»:
En el apartado de Mate de seguimiento, seleccionamos Alpha matte.
En la flecha de Controles de efectos seleccionamos Proyecto.
PARTE 8: Añadir Shapes
 Arrastramos nuestro preset importado hacía la mesa de trabajo.
Movemos el archivo «Shapes» hasta el penúltimo puesto.
Arrastramos nuestro preset importado hacía la mesa de trabajo.
Movemos el archivo «Shapes» hasta el penúltimo puesto.
En la línea de tiempo.
Movemos el archivo hasta el (seg) 1.20, en la línea de visualización.
Esto hará que el preset inicie en dicho (seg).
PARTE 9: Movimiento final
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
Seleccionamos todos los archivos creados (exceptuando el BG):
En el apartado Principal y enlace, cambiamos Ninguno a Nulo 1.
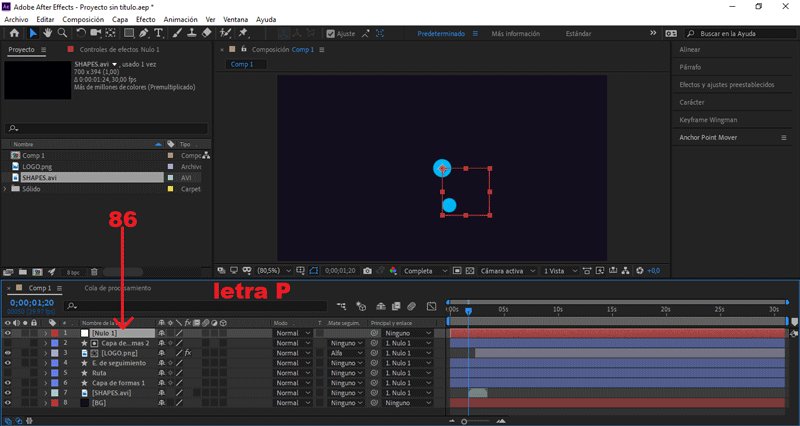
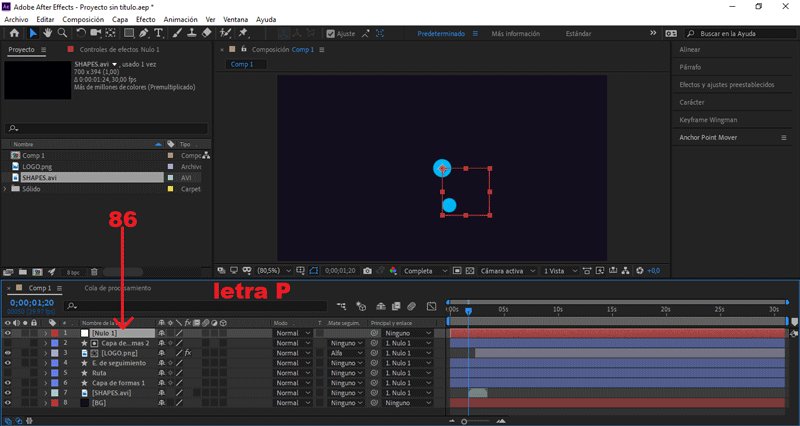
Teniendo seleccionado «Nulo 1», presionamos la letra "P".
Se abrirán los frames de posición.
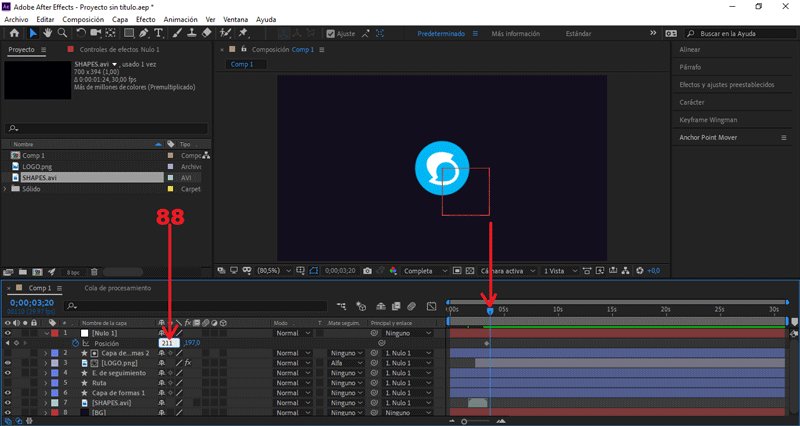
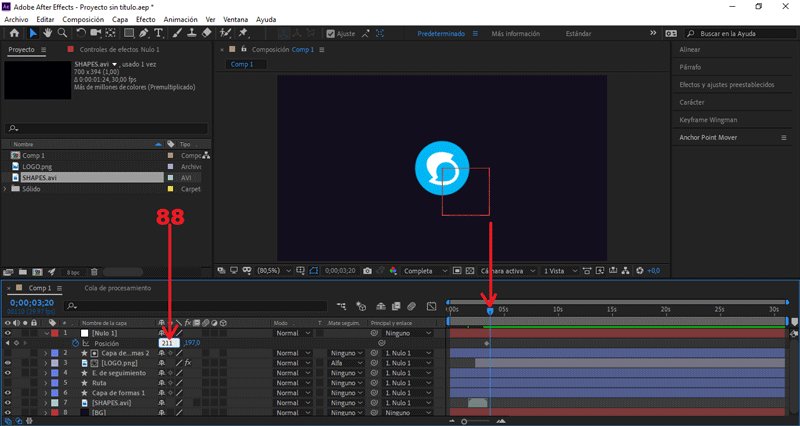
Nos posicionamos en el (seg) 3.11, creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.20, cambiamos Posición X a 211.
PARTE 10: Añadir texto
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Metropolis Black.
Creamos un texto.
Teniendo seleccionado el texto, presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 3.25, creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.20, cambiamos Posición Y a 235.
Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Tiene que cubrir todo el texto.
Seleccionamos el texto creado:
En Mate de seguimiento, seleccionamos Alpha inverted matte.
PARTE 11: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Logo usado:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress : https://rpcaceres.000webhostapp.com/2019/11/crea-tu-propio-gif-con-efecto-logo-reveal-tutorial-after-effects-65




















Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Muchísimas gracias por la consideración. Siempre me motivan a seguir compartiendo mis tutos. ¡Gracias!
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.