Buen día, queridos steem lovers. Espero que hayan pasado una semana excelente. Les cuento rapidito: Como ustedes ya sabrán, y como he explicado en anteriores publicaciones, soy un amante de los video-juegos — sobre todo los de carrera. — Una de las cosas que siempre esta presente en ellos, es la animación en primera persona. La inmersión que produce en el jugador es alucinante. Por ello, quise hacer algo similar...
Damas y caballeros, en esta oportunidad les estaré presentando una animación de un GIF con un efecto «First-Person Driving» (conocido en español como «Conducción en primera persona»). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
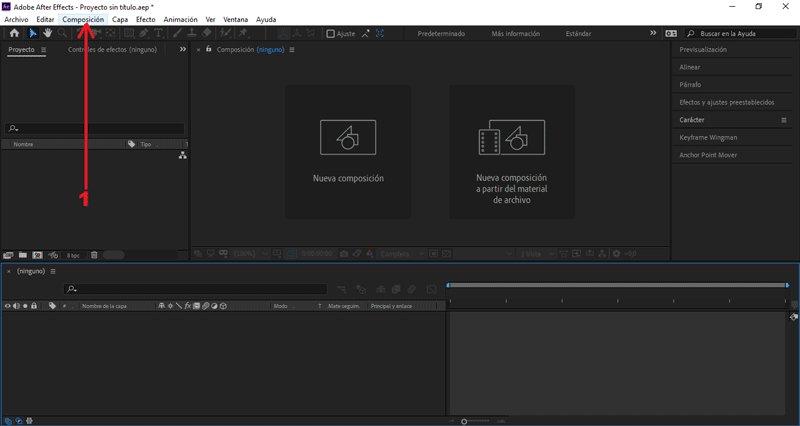
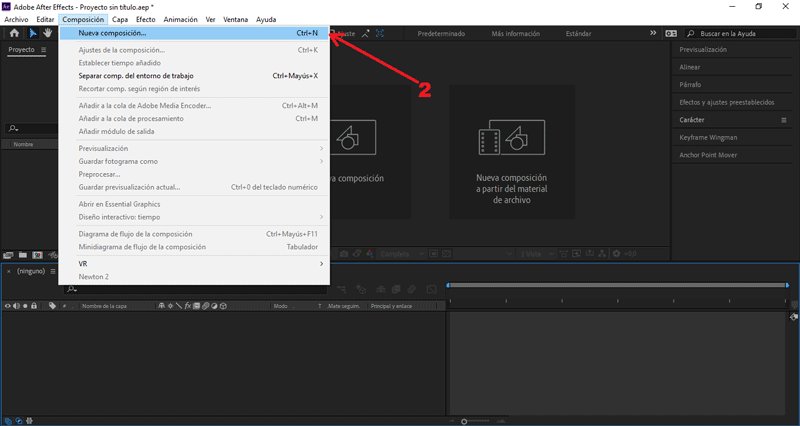
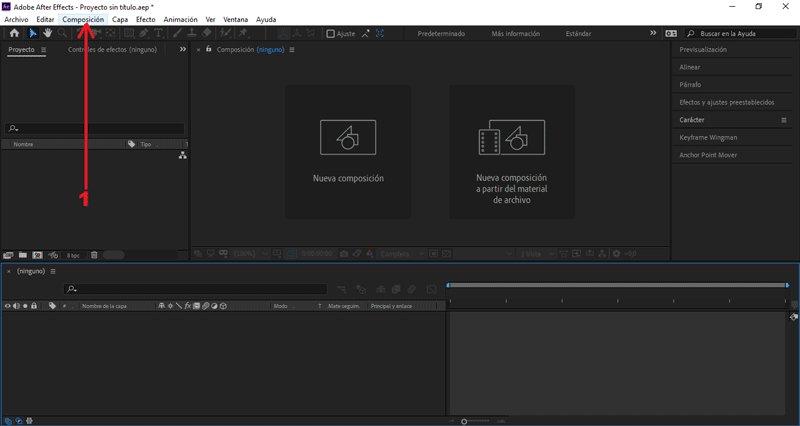
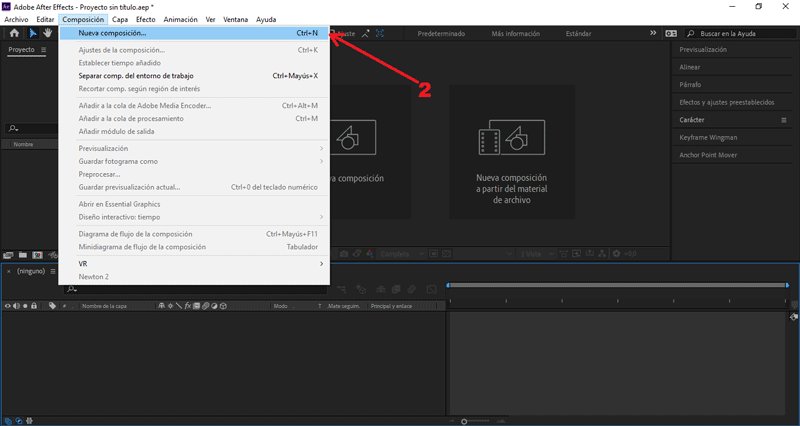
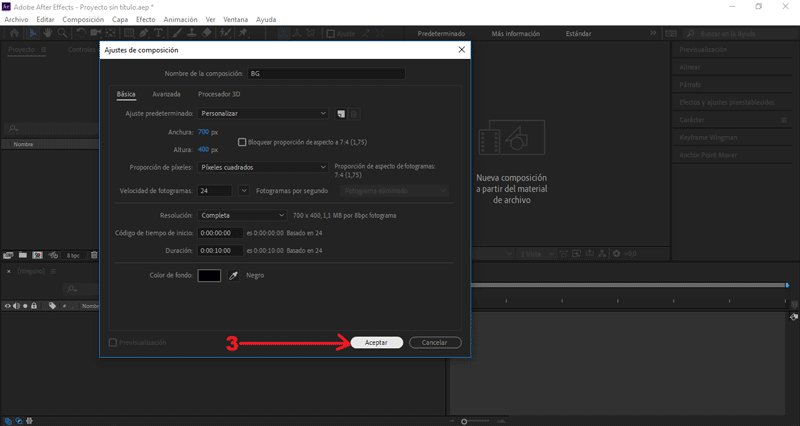
 Empezaremos creando una nueva composición.
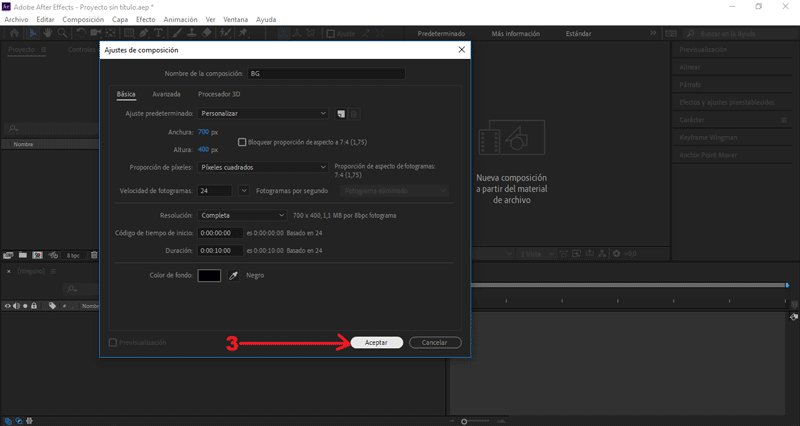
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
PARTE 2: Importar archivos

Presionamos Archivo/Importar/Archivos...
Seleccionamos la imagen, presionamos importar.
Arrastramos nuestros archivos importados hacía la mesa de trabajo.
PARTE 3: Crear movimiento de manecillas
 Seleccionamos «Velocidad 1», presionamos la letra "R".
Seleccionamos «Velocidad 1», presionamos la letra "R".
Se abrirán los frames de rotación.
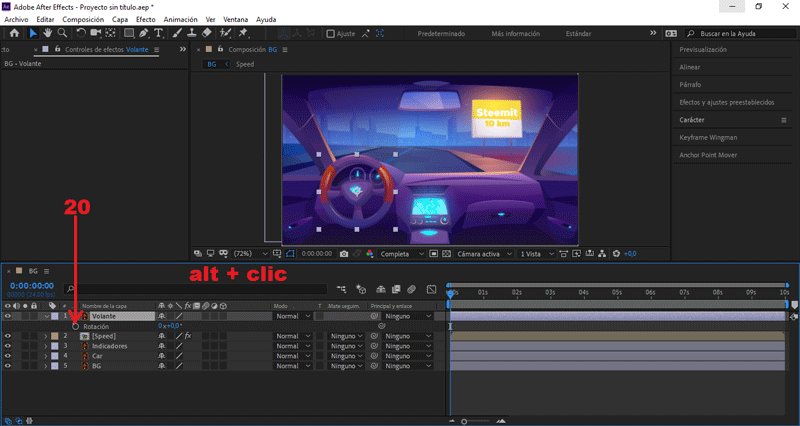
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
wiggle(2,15)
Seleccionamos «Velocidad 2», presionamos la letra "R".
Se abrirán los frames de rotación.
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
wiggle(2,15)
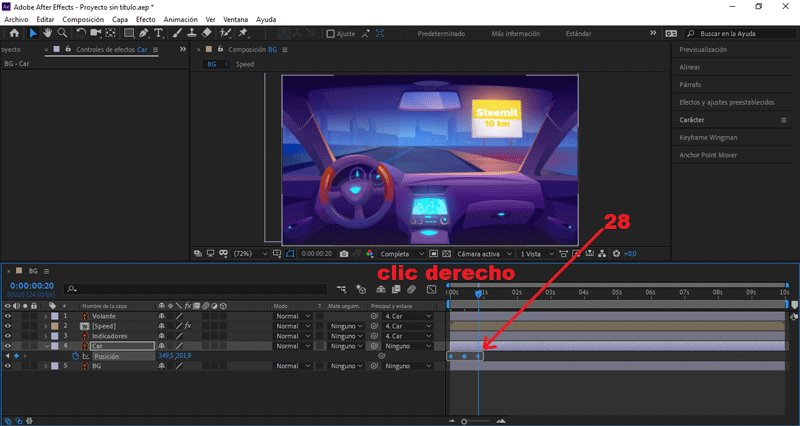
Seleccionamos la capa dos capas, presionamos clic derecho:
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Speed».
Vamos a Efecto/Estilizar/Resplandor
PARTE 4: Crear movimiento del volante
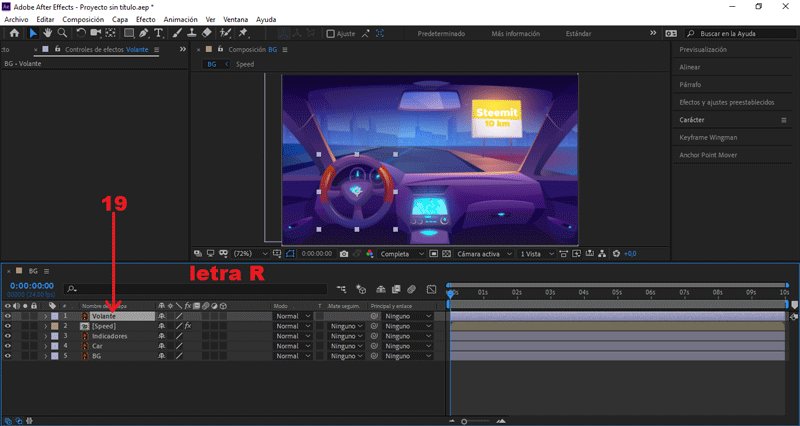
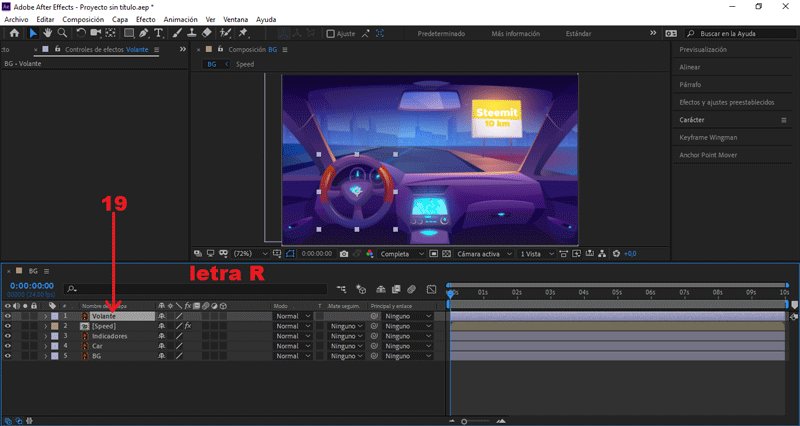
 Seleccionamos «Volante», presionamos la letra "R".
Seleccionamos «Volante», presionamos la letra "R".
Se abrirán los frames de rotación.
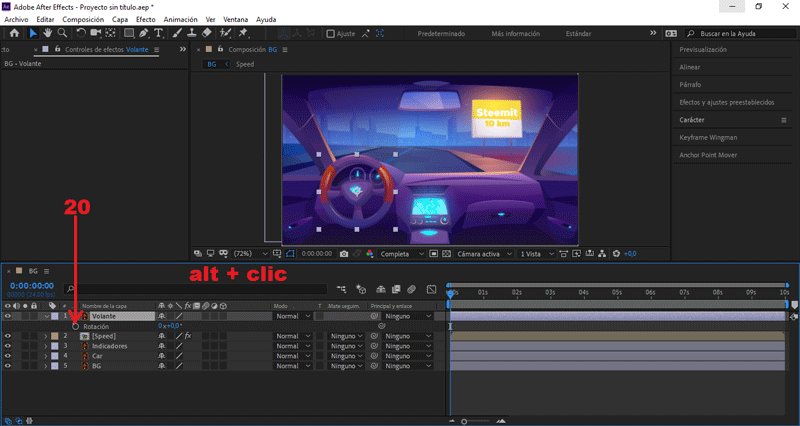
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
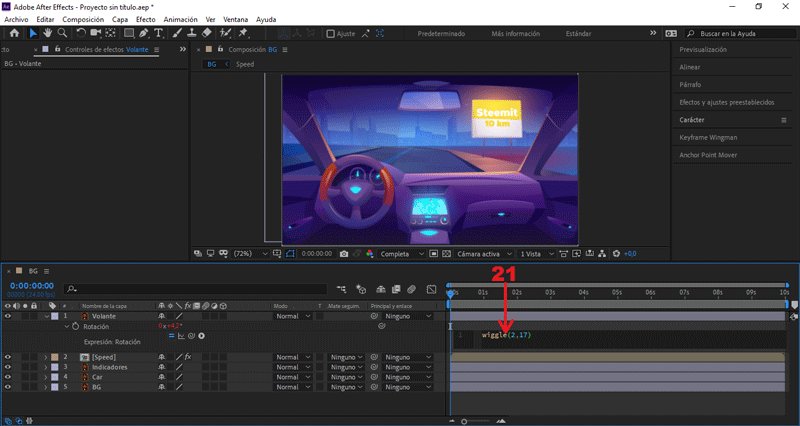
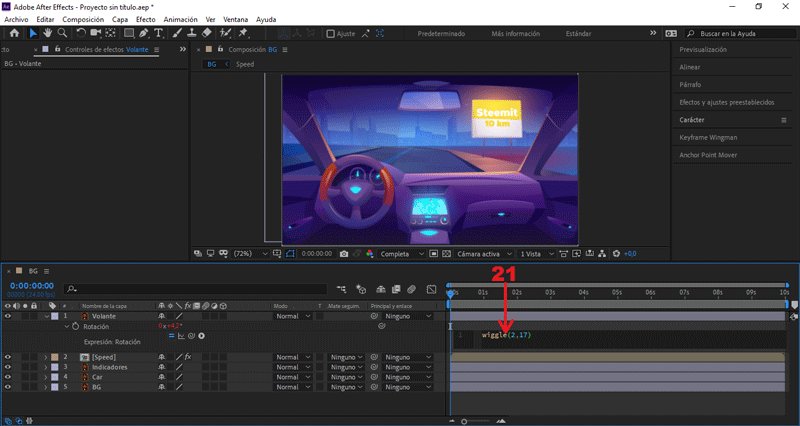
Copiamos el siguiente código en la línea de diálogo:
wiggle(2,17)
PARTE 5: Animar rebote del carro
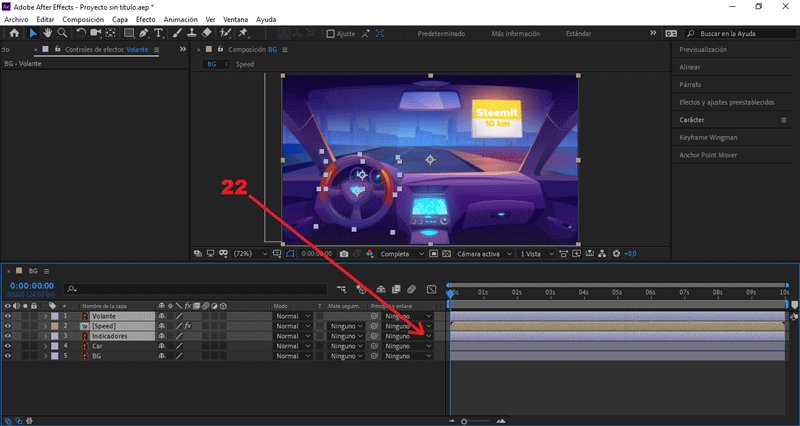
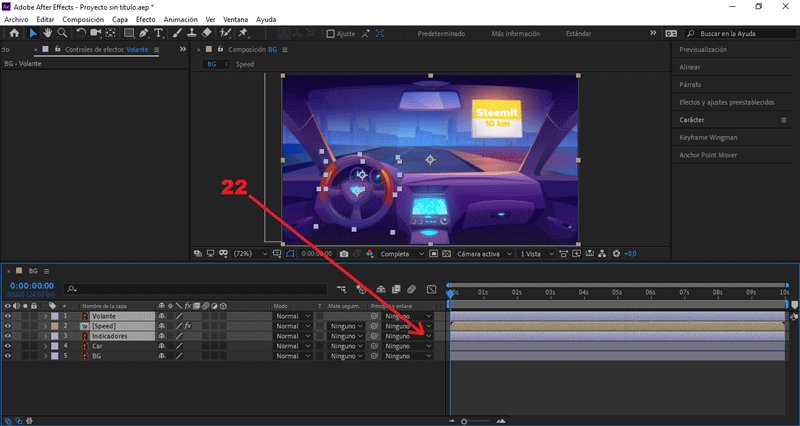
 Seleccionamos las capas «Volante», «Speed» e «Idicadores»:
Seleccionamos las capas «Volante», «Speed» e «Idicadores»:
En Principal y enlace, cambiamos Ninguno a CAR
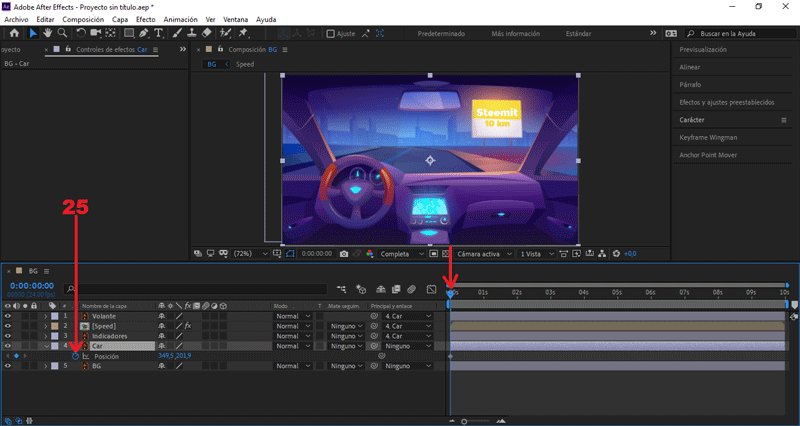
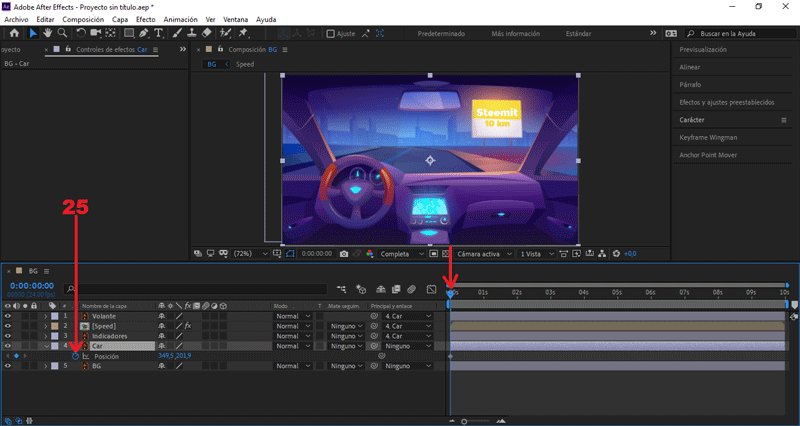
Teniendo seleccionado «CAR», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, y creamos un frame en Posición.
Presionando el símbolo del reloj.
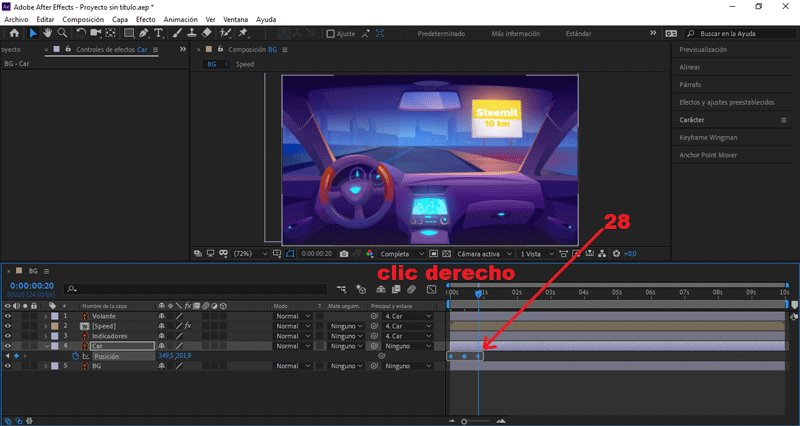
Nos posicionamos en el (seg) 0.10, cambiamos Posición Y a 204.
Nos posicionamos en el (seg) 0.10, cambiamos Posición Y a 201.9.
Seleccionamos los fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
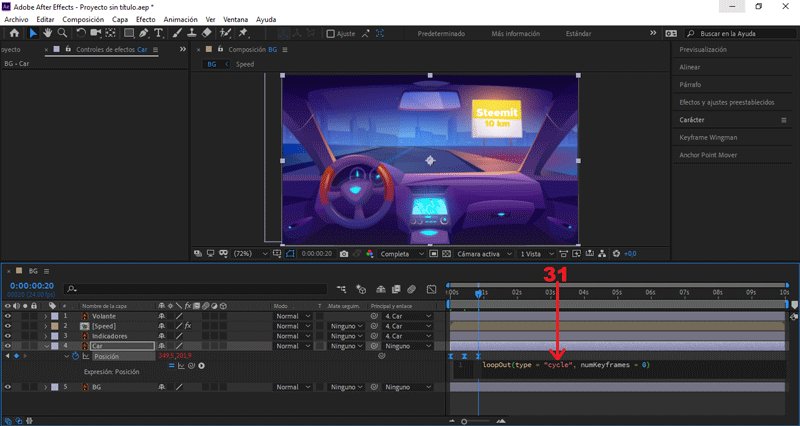
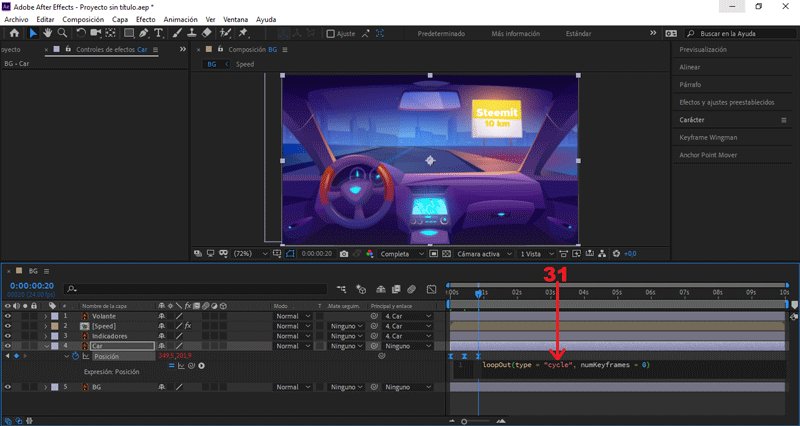
Seleccionamos Posición, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "cycle", numKeyframes = 0)
PARTE 6: Añadir aceleración y desplazamiento
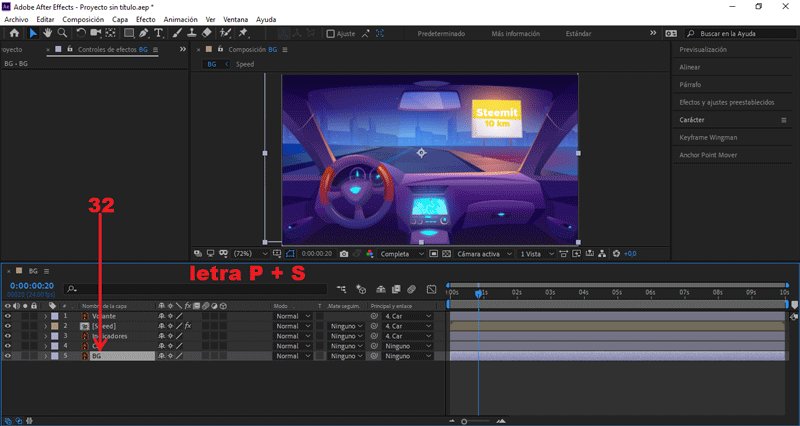
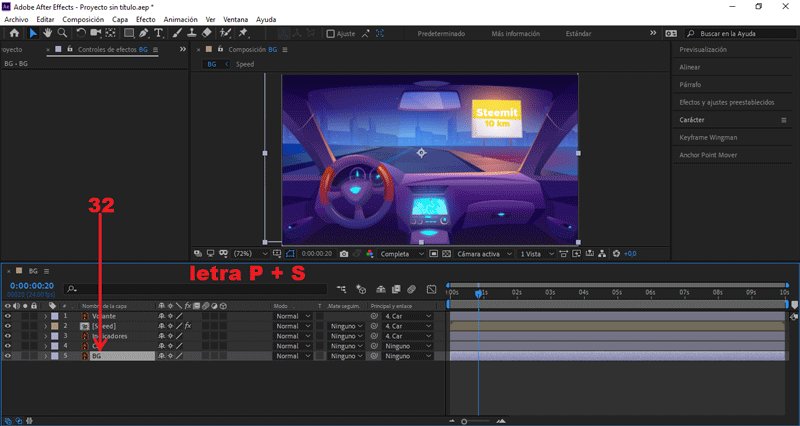
 Teniendo seleccionada la capa «BG», presionamos las letras "P + S".
Teniendo seleccionada la capa «BG», presionamos las letras "P + S".
Se abrirán todos los frames de posición, y también los de escala.
- Nos posicionamos en el (seg) 0.0:
Creamos un frame, presionando el símbolo del reloj.
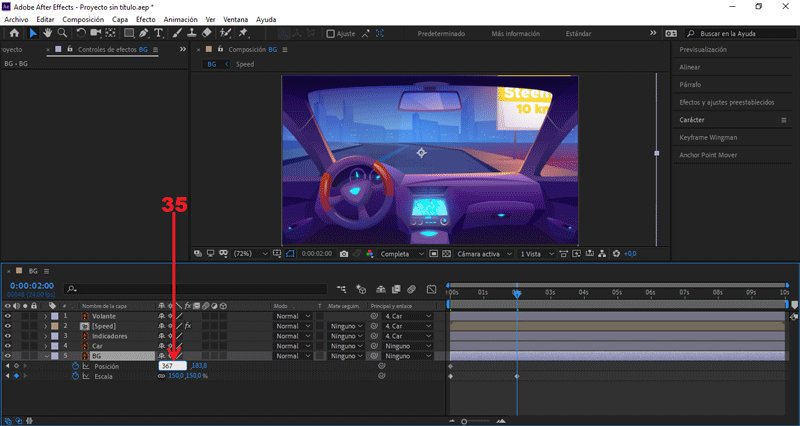
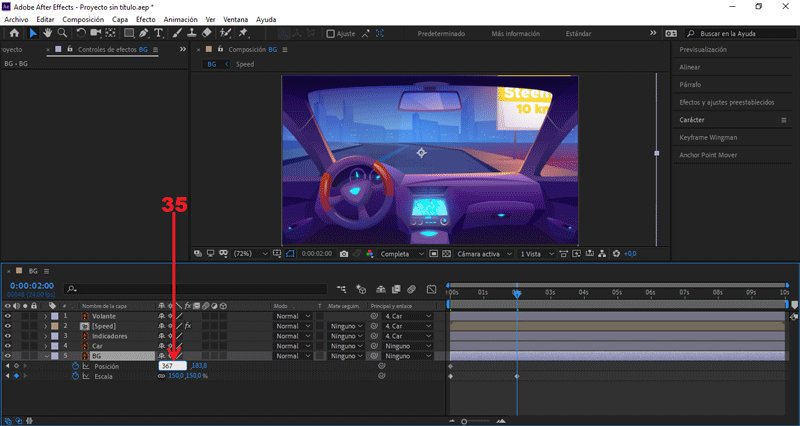
- Nos posicionamos en el (seg) 2.00:
Cambiamos el valor Escala a 150.
Cambiamos el valor Posición X a 367.
Cambiamos el valor Posición Y a 200.
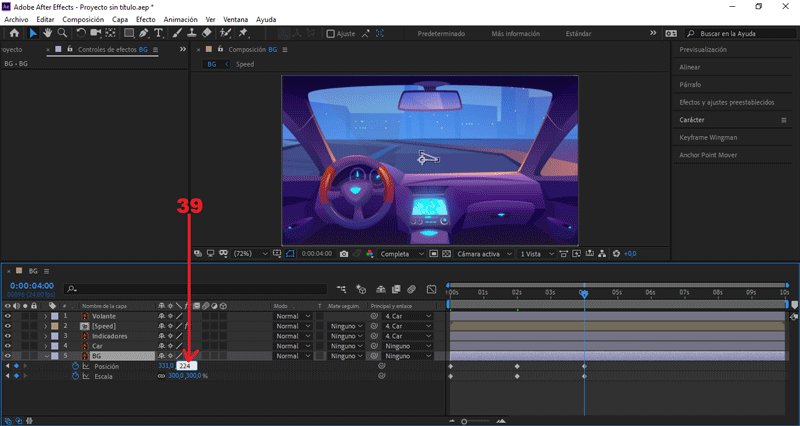
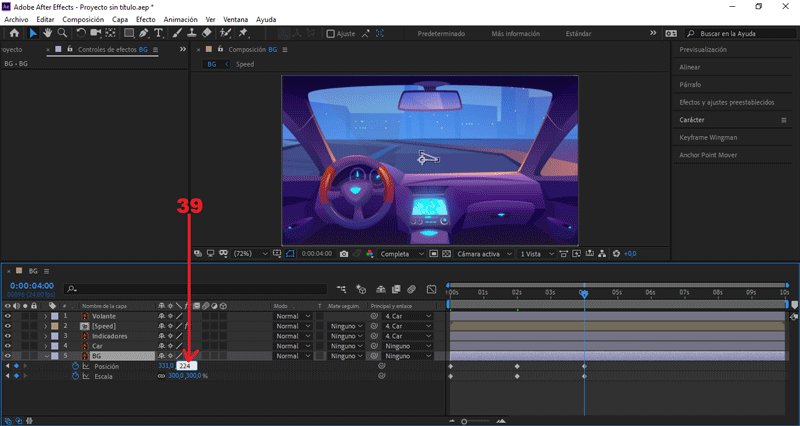
- Nos posicionamos en el (seg) 4.00:
Cambiamos el valor Escala a 300.
Cambiamos el valor Posición X a 331.
Cambiamos el valor Posición Y a 224.
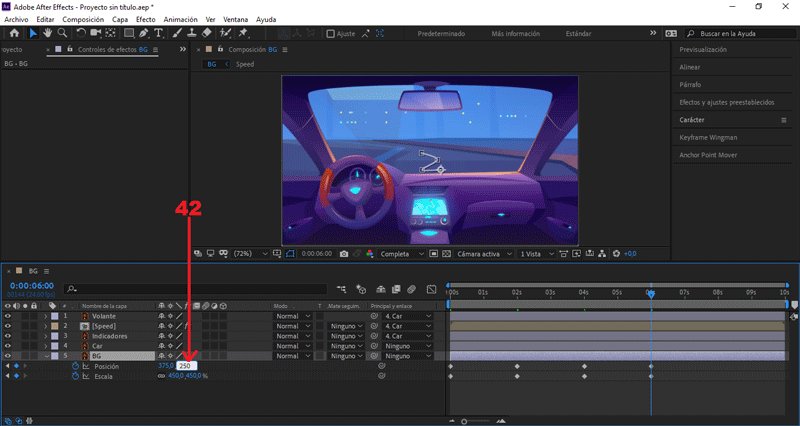
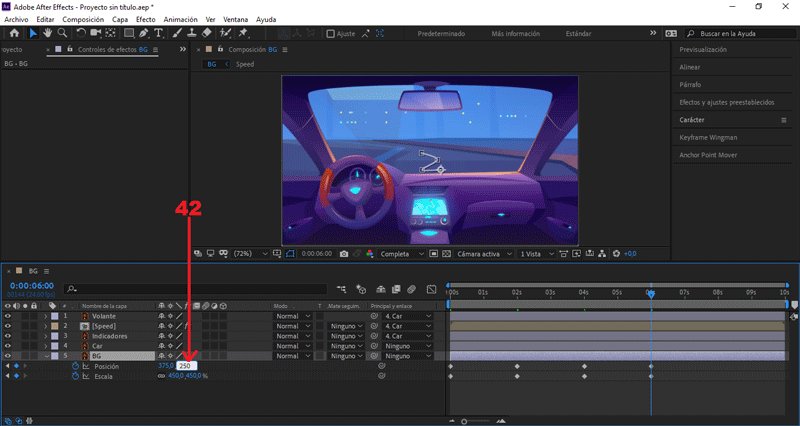
- Nos posicionamos en el (seg) 6.00:
Cambiamos el valor Escala a 450.
Cambiamos el valor Posición X a 375.
Cambiamos el valor Posición Y a 250.
PARTE 7: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada de referencia:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/01/crea-tu-propio-gif-con-efecto-first-person-tutorial-after-effects-89











Muy buen post amigo @rpcaceres. Siento como si en realidad estuviera manejando el auto jejeje. saludos y me encanta ver cada uno de tus gif.
Son unicos, saludos.
Gracias por tan bonito comentario, querida @mirandasaurio. ;)
Excelente tutorial, como siempre muy bueno y detallado, @rpcaceres, un experto en el área. Gracias por compartir tan estupenda y útil información.
Muchas gracias por el apoyo que me concedes, querido mío. Siempre es un honor tener a uno de los más grandes pintores del siglo XVII por aquí. ;)
Este post ha sido votado manualmente por Spanish-Tribe: "Temática Arte"