Cómo crear Animaciones de Textos en OpenShot (Tutorial 4)

Cómo crear Animaciones de Texto en Openshot:
Paso 1:
Abrimos el programa Openshot

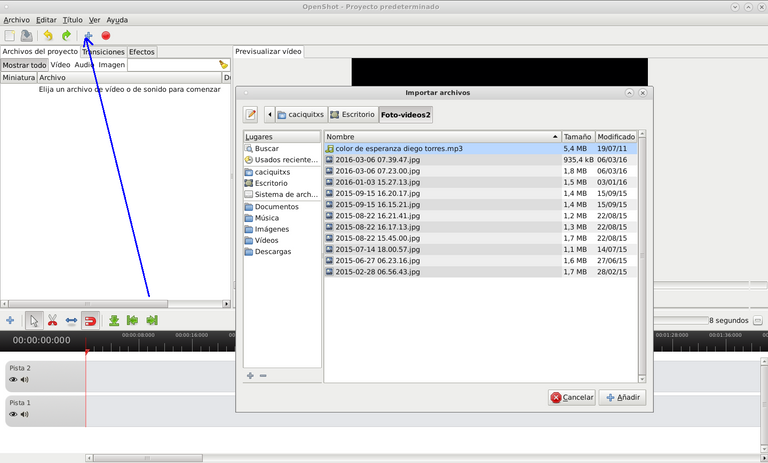
Paso 2:
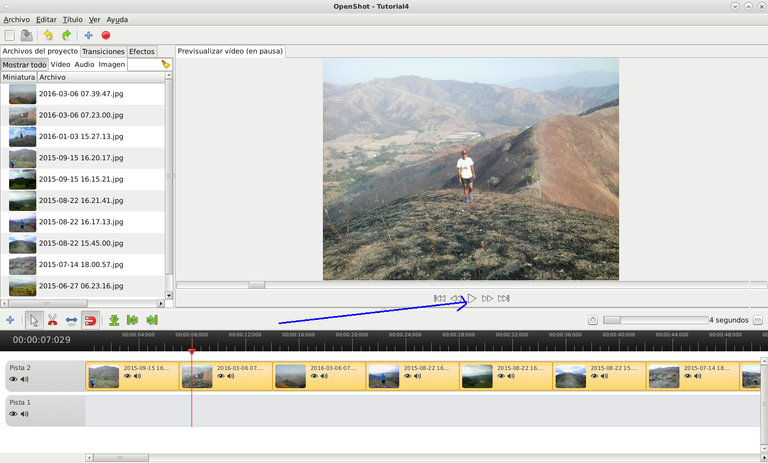
Hacemos clic con el ratón en la barra de herramienta en la opción más + para importar las fotografías de la ubicación respectiva donde tengamos los archivos a utilizar.

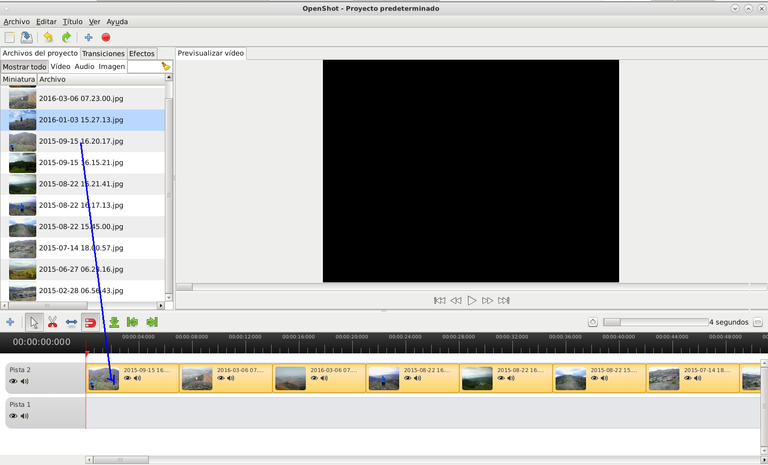
Paso 3:
Con clic sostenido del botón izquierdo del ratón insertamos las fotografías a la línea de tiempo Pista 2

Paso 4:
Le damos clic en Reproducir para ver el vídeo

Paso 5:
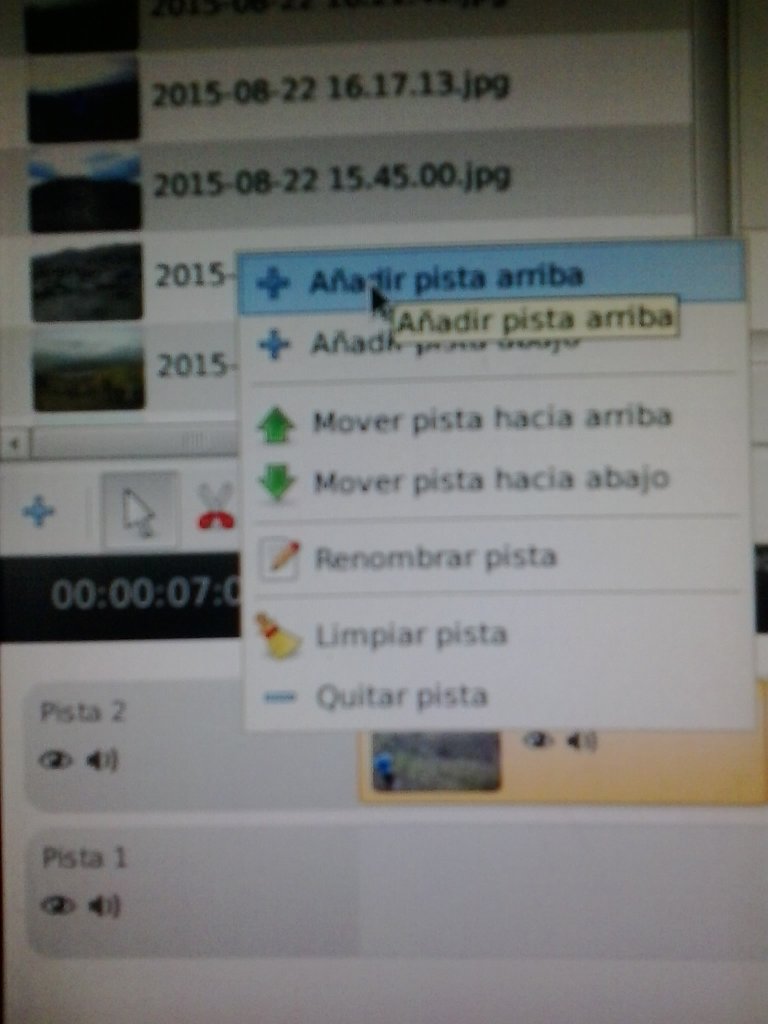
Clic derecho encima de la pista 2 y seleccionamos Añadir Pista Arriba

Paso 6:
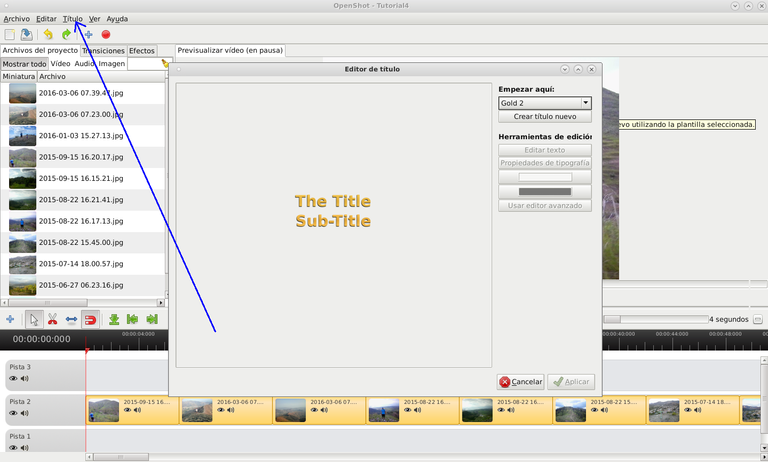
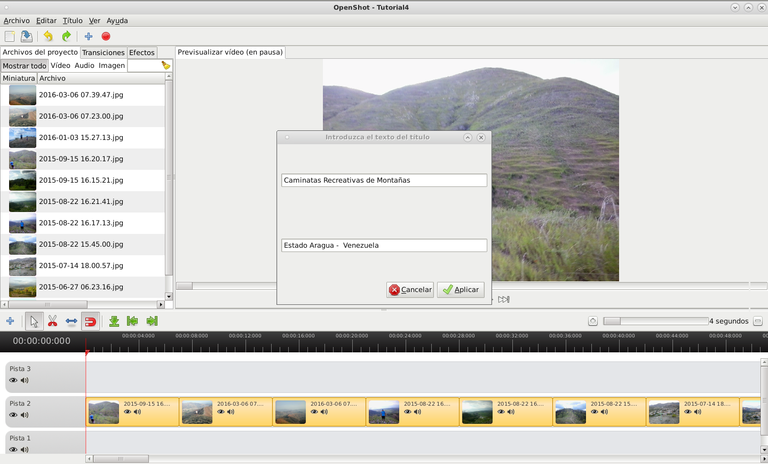
Ahora insertamos un texto, nos vamos a la barra de menú Título y se selecciona Nuevo Título

Paso 7:
Seleccionamos el modelo Gold2

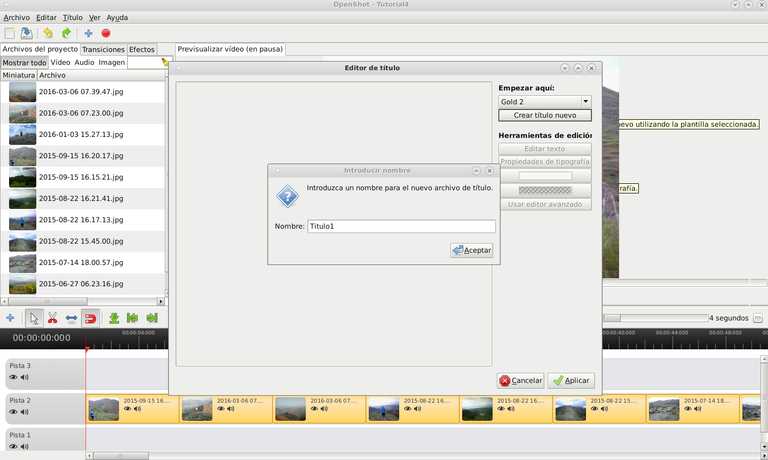
Creamos el nuevo título con su contenido.

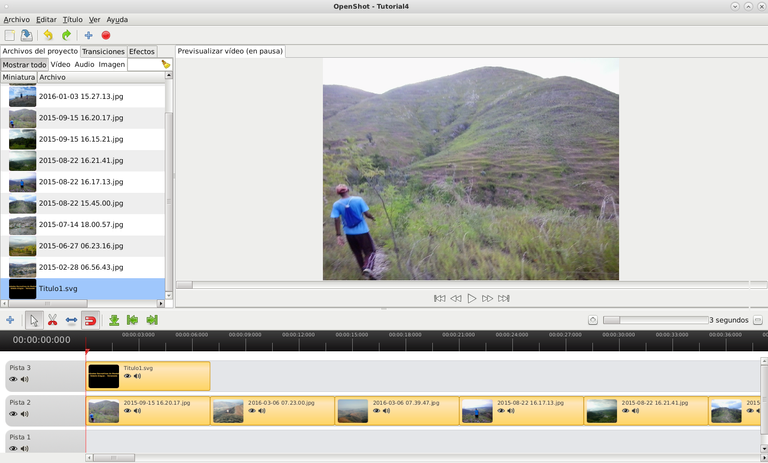
Paso 8:
Desplazamos el texto Título 1 , a la pista 3.

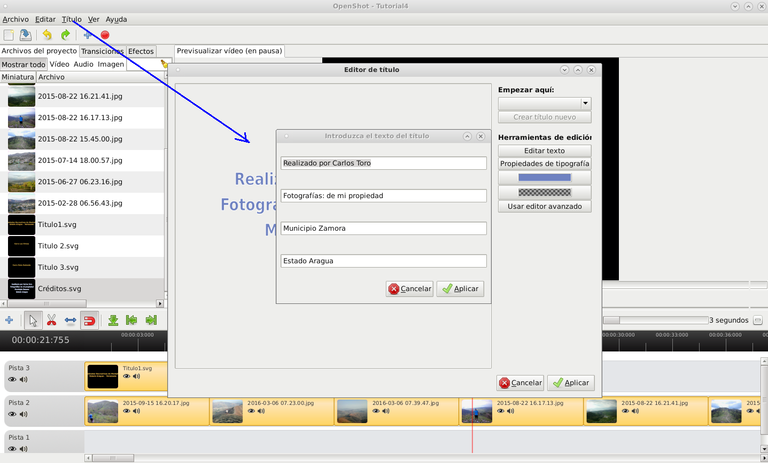
Paso 9:
Igualmente se realiza otro texto donde tendremos los textos “Cerro Los Chivos”, “Cerro Los Uberitos”, “Cerro El Peñón” y por último los créditos

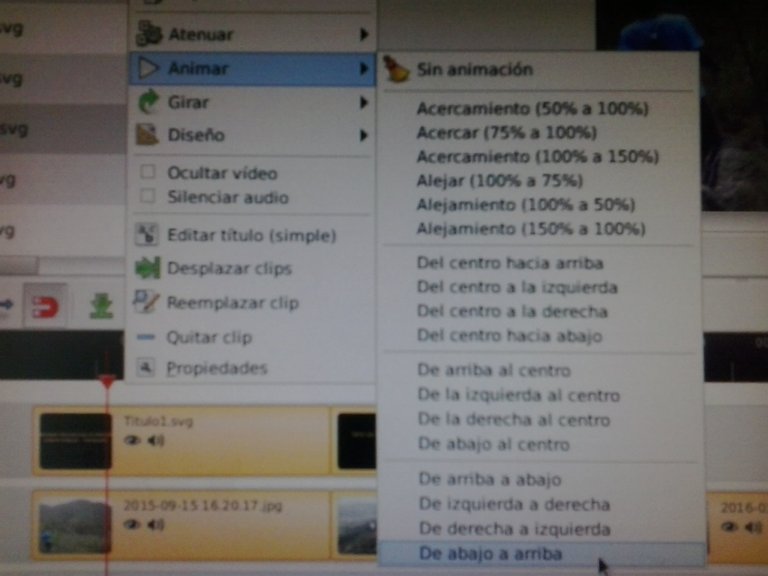
Paso 10:
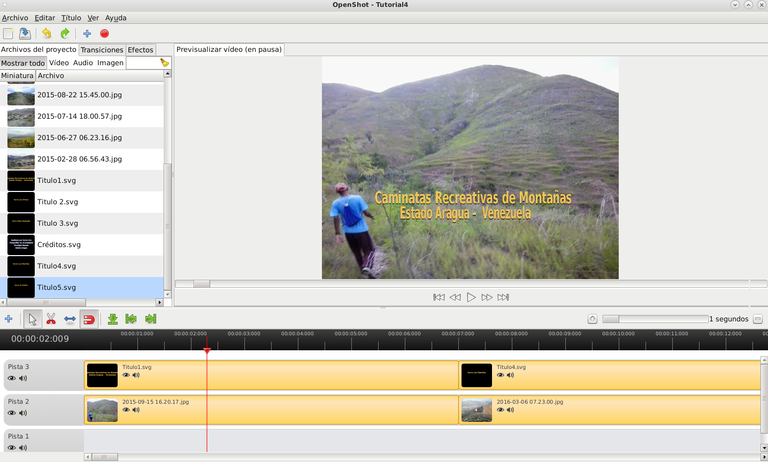
Comenzamos hacer las animaciones de texto, primero hacemos clic derecho en el Título 1, y seleccionamos Animar – De abajo arriba

Insertamos los textos en las diferentes partes del vídeo
Paso 11:
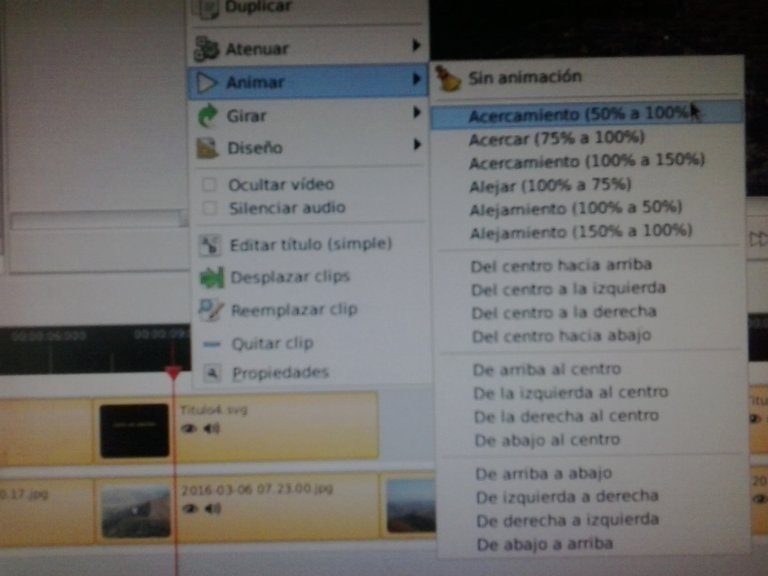
Clic derecho en el título 4, y seleccionamos Animar –Acercamiento 50-100%

Paso 12:
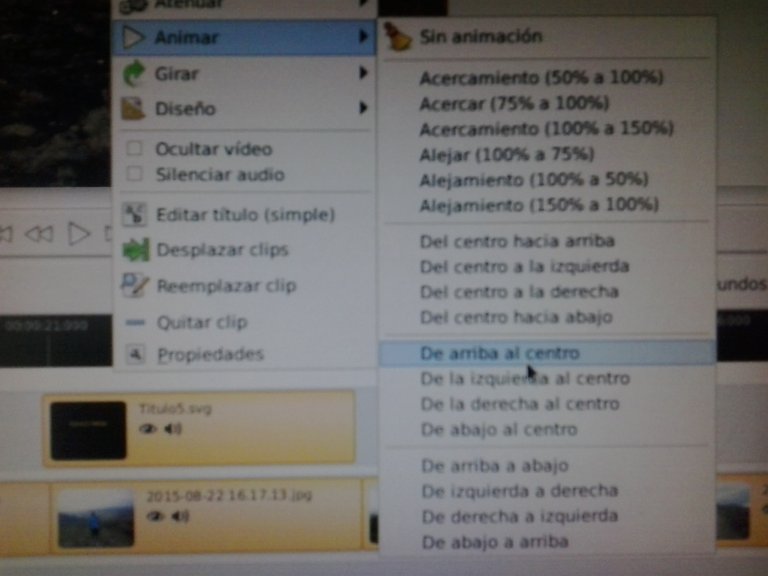
Clic derecho en el título 5, y seleccionamos Animar –Arriba al centro. De esta forma hacemos las animaciones al resto del texto.

Paso 13:
Reproducimos el vídeo para visualizar las animaciones.

Paso 14:
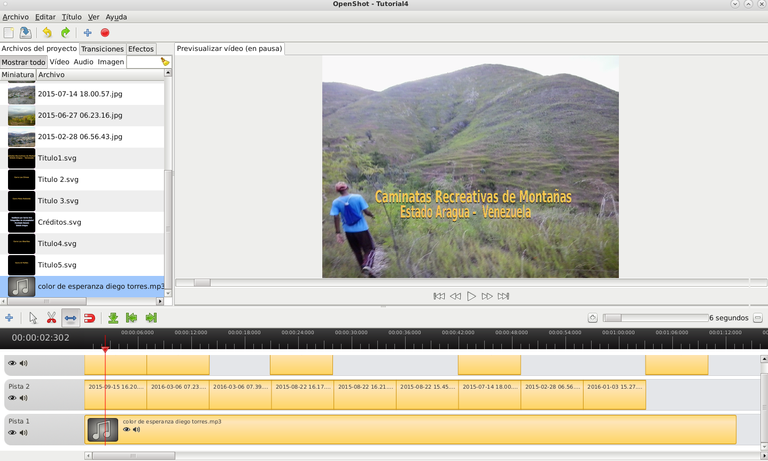
Insertamos un audio en la pista 1

Paso 15:
Visualizando nuestro vídeo con textos animados.
Espero que les haya gustado, nos vemos en el próximo tutorial.

Esta publicación ha sido seleccionada para el reporte de Curación Diaria.
Saludos, muchas gracias por apoyar mi publicación
Gracias amigo @ramonycajal del proyecto cervantes por su apoyo a mi publicación
¡Felicidades!
Proyecto Coonocimiento @proconocimiento reconoció tu esfuerzo
#humanidades, #ciencia, #arte y #tecnología.
Si quieres mantener nuestro voto usa nuestra etiqueta #proconocimiento
Saludos, muchas gracias