El Roadmap que todo desarrollador web debería conocer
He estado trabajando en un proyecto personal. Tengo en mente una plataforma web, pero no tengo los medios económicos para contratar programadores, ni la capacidad de convencimiento para plantearles mi idea a inversionistas.
Me toca levantar mi prototipo yo "mismita". Así que me puse manos a la obra y comencé por aprender Illustrator lo suficiente como para crear las imágenes que necesito. Ahora mismo estoy metida de cabeza en tutoriales online de HTML, CSS y Javascript, que alterno con la lectura de varios e-book geniales que le conseguí hurgando en la red.
En Internet hay tal cantidad de información gratis que abruma. Y lo mejor, gente que parecen extraterrestres que comparten sus conocimientos sin un ápice de mezquindad, todo para hacer la vida más fácil.
A esa gente, mi deseo es que su camino sea siempre próspero, armonioso e iluminado. Que el Universo me los trate bien y me los mantenga bonitos y gorditos.
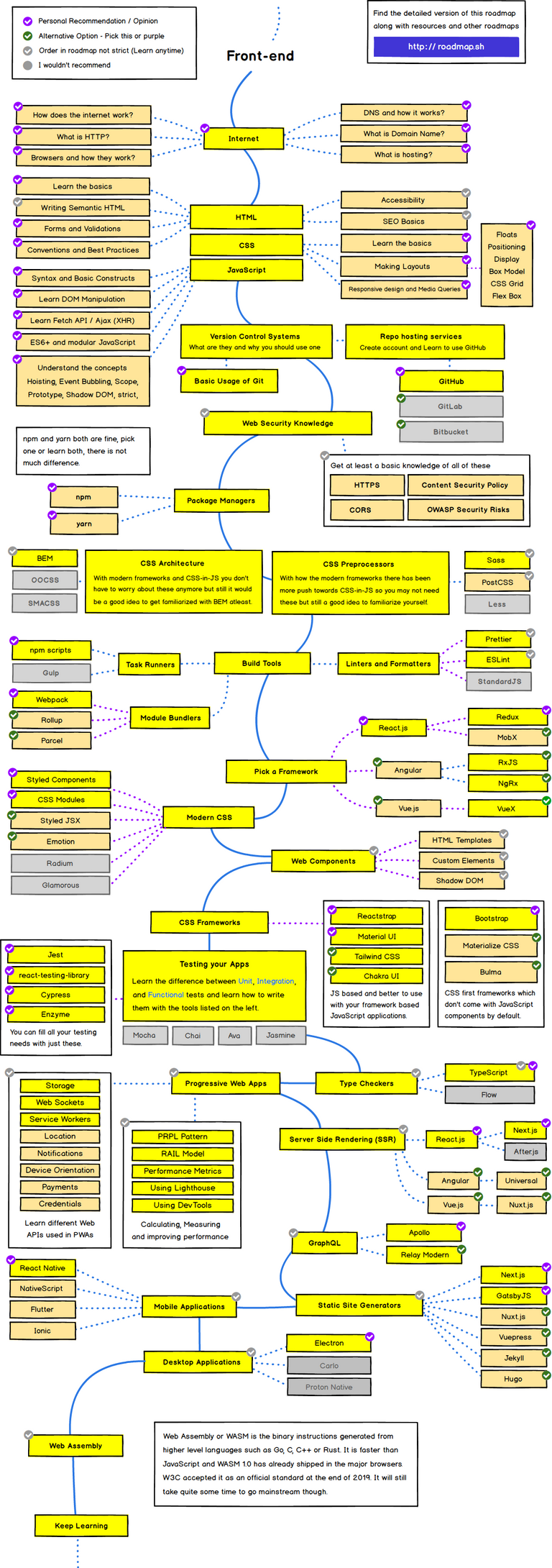
Como mi emprendimiento lo estoy empujando solita en esta llanura - insisto-, no sabía qué exactamente debería aprender para llevar mi proyecto a un punto que me sirva para llamar la atención de Mark Zuckeberg o algún caza-talentos aburrido de Google 😃😀, hasta que un profesor espectacular en su canal "jonmircha" compartió información valiosísima: el Roadmaps de un desarrollador Front-end.
Lo comparto por si es de utilidad para alguien más.

Aqui una de las imágenes que formará parte de mi proyecto. Un proyecto es la suma de piezas. Bueno, ya tengo la primera 😛

Fuente:
Imagen Roadmap https://roadmap.sh/
Imagen de figurines de mi autoría.