Help Us Build Some Hard-coded Pages On Marlians.com - '100 Steem & 1000 MARLIANS'.
Repository
Details
This is overall 'a simple task'. It contains 4 very-related tasks and much of what you will need to complete these tasks already exists in the current code.
Please note that the screenshots (mockups) in this post is simply a guide. We have used 'red' color in these screenshots for 'emphasis'. You are allowed to make us of your own UI/UX expertise while maintaining the existing 'style' present on marlians.com
I have provided the 'raw text' for most of the screenshots, to make the tasks easier.
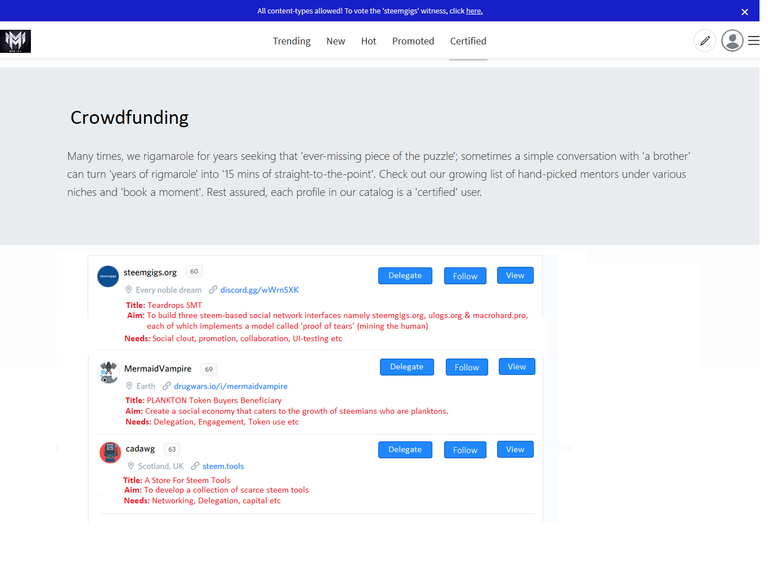
Task 1: Create A Basic Hard-Coded Page Called 'Crowdfunding'
At this stage of marlians.com development, we are keeping things 'basic'. Thus, we want to create a page on 'https://www.marlians.com/crowdfunding' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
We expect the page above to be hard-coded for now. In the future, 'certified users' will actually be able to publish and list their projects.
Why is the task considered simple?
You can find a template similar to what we expect of this task on: 'https://ulogs.org/discover'
You can also find a working 'delegate' button across ulogs.org; e.g scroll to the bottom of this post to find a working 'delegate' button.
Here is the Github of ulogs.org which also uses the React framework: https://github.com/surpassinggoogle/UlogsV2
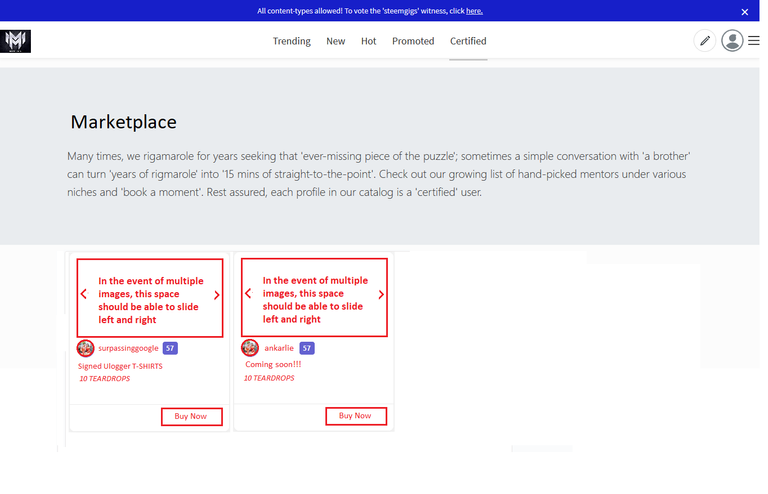
Task 2: Create A Basic Hard-Coded Page Called 'Marketplace'
At this stage of marlians.com development, we are keeping things 'basic'. Thus, we want to create a page on 'https://www.marlians.com/marketplace' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
We expect the page above to be hard-coded for now. In future, 'certified users' will actually be able to publish and list their freshly-made commerce.
Note: the 'Buy Now' button in the screenshot above should open up an 'alert' box that looks like this:

The 'GO TO MARKET' button you see just above, should lead to: 'https://steem-engine.com/?p=market&t=MARLIANS'
You can already find almost-replica of the page we want you to build on 'https://www.marlians.com/favorite-mentor'
Respective RAW TEXT for the two screenshots above:
first screenshot: Marketplace
This space features products freshly-created by certified uloggers only. Every(any)one can get 'certified'.
Explore our catalog of 'true celebrities' (and their respective creations) below as 'true fans' and celebrate them by availing of some of their creations.
second screenshot:
To avail of this item, all you need to do is to send the specified 'MARLIANS' amount to the user.
If you don't have the specified 'MARLIANS' amount, you can use the 'GO TO MARKET' button below to access the 'MARLIANS' market, where you can buy some.
If you have any question or concern, contact us on discord.
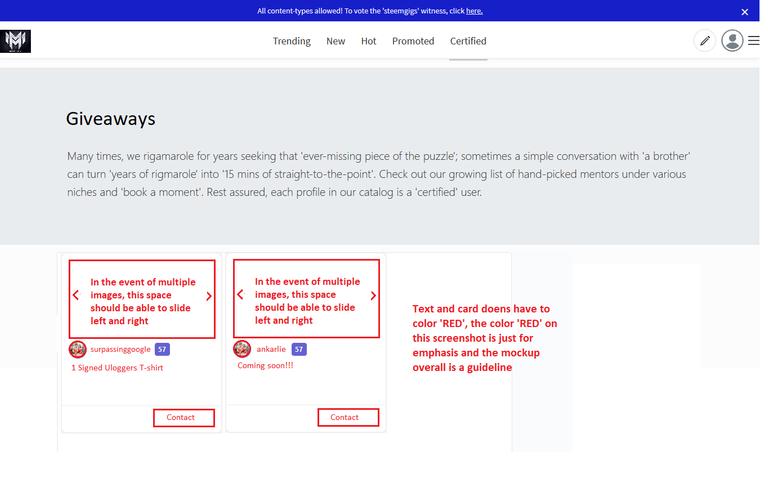
Task 3: Create A Basic Hard-Coded Page Called 'Giveaways'
At this stage of marlians.com development, we are keeping things 'basic'. Thus, we want to create a page on 'https://www.marlians.com/giveaways' that looks like this:

Note: The 'Contact' button seen just above should lead to this discord URL: 'https://discord.gg/wWrnSXK'
Also note that users should be able to view this page, whether they are sign-in or not.
You can find almost-replica of the page we want you to build currently on 'https://www.marlians.com/favorite-mentor'
RAW TEXT for the screenshot above:
Giveaways
This space features only 'certified uloggers'. Every(any)one can get 'certified'.
It displays a catalog of 'freelisting(s)', given away by 'certified' uloggers. Being a 'true fan' involves the 'art of receiving'. Explore our catalog of free items and avail of some, to express 'true fan-hood' towards these 'true celebrities' (certified uloggers)
4. Build The Following Pages
This tasks involve building 5 separate pages, each of which has the same template.
Below is the specification:
1.
Build a page for the above on 'https://ulogs.org/submit-a-video' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
RAW TEXT for the screenshot above:
here is the banner text:
Across our ecosystem, we have 4 TV(s) i.e Marlians, UloggersTV, UntalentedTV and TeardropsTV. We seek to use the media from each TV to impact the world and you can help matters. We welcome your contributions. We will feature your contribution on a corresponding TV. In the future, your contributions may feature in our Uloggers Game App.
While we only feature 'certified uloggers' on our TV(s), if you are not yet a 'certified ulogger' and you submit a video, we will also look to feature your video and once we do so, we will consider giving you a 'certified' status.
Bottom part:
Are You Ready To Send Us A Video Now?
Do so by sending us your video file via email to '[email protected]'. Your videos should contain activities related to #untalented, #teardrops or #ulog, especially featuring you. Where you are a private figure, the video has to be recorded by you and you should have permission rights to the content of the video.
NOTE: Where your video file can't fit into an email, simply upload it to your YouTube channel and provide us with the video URL and we will re-upload a copy of it to a corresponding TV.
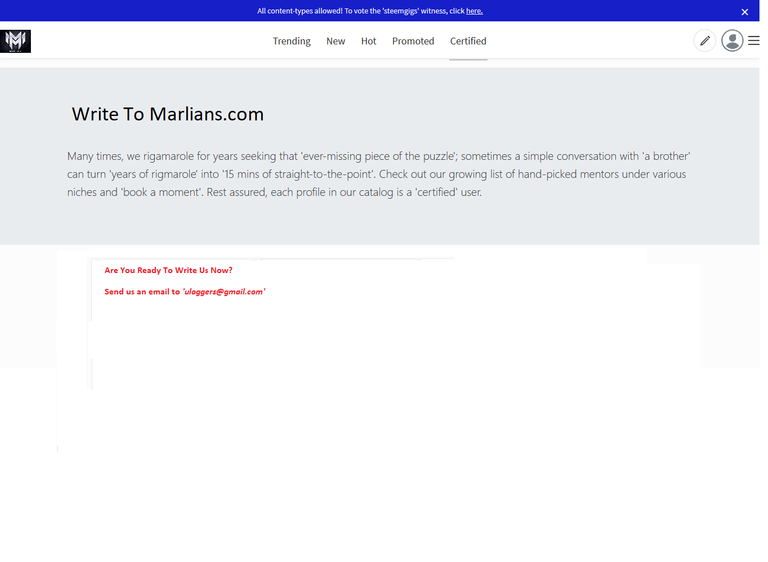
2.
Build a page for the above on 'https://www.marlians.com/write-to-marlians' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
RAW TEXT for the screenshot above:
banner text:
The marlians.com ecosystem also applies an un(dis)talented paradigm. Thus, when you visit this space, relegate reservations and write to us freely. Whatever your dream is, we believe that in a world of 'uloggers' (true celebrities) every noble dream is build-able.
Tell us what you want and let's discuss. Don't undervalue the power of 'conversation', for at any moment, it can pop out something. Tell us of your forgotten dreams, let's resuscitate it. Do you need inspiration, assistance, mentoring, direction etc? Then, write to us! We are building an ecosystem of 'true celebrities', where everyone is your 'true fan'. At the very least, 'you are the celebrity; we are your fan'.
3.
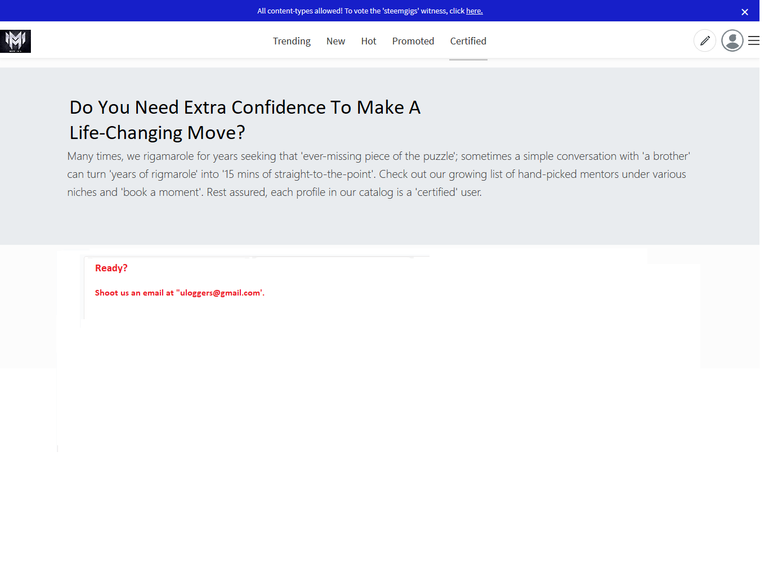
Build a page for the above on 'https://www.marlians.com/extra-confidence' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
RAW TEXT for the screenshot above:
Relegate reservations and reach out to us. We will seek ways to boost your confidence. Marlians.com represents 'a home' and it is yours. Thus, we are dynamically looking for ways to be your 'true fan'.
4.
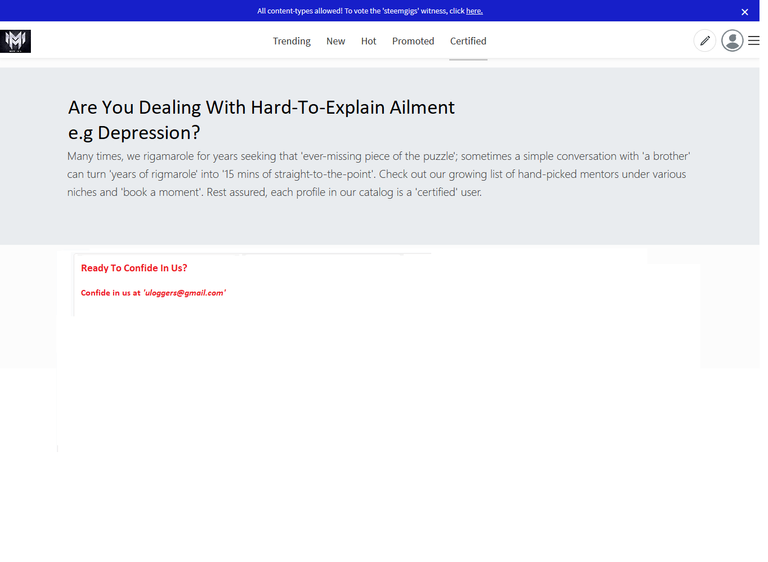
Build a page for the above on 'https://www.marlians.com/tell-us-about-your-depression' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
RAW TEXT for the screenshot above:
banner text:
It is worse kind of ailment, when it is a hard-to-explain ailment. We understand. We are growing a network of 'certified uloggers' who may understand. Reach out to us freely. Please do!
5.
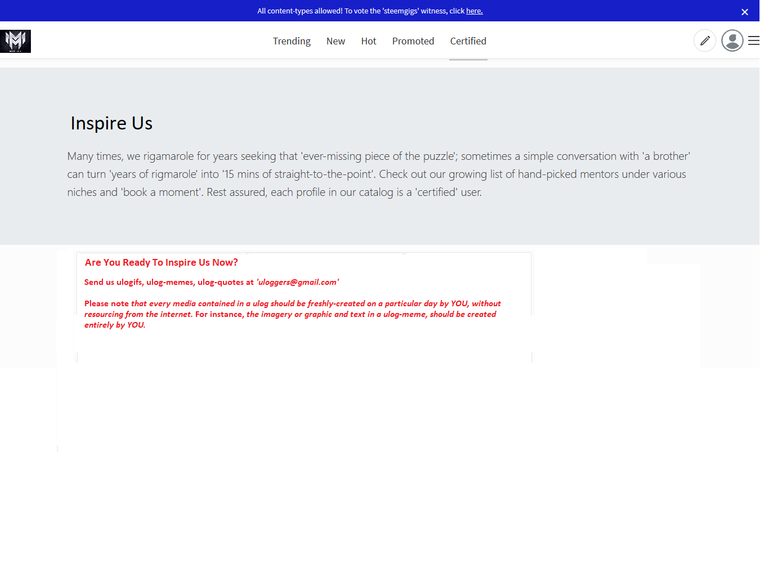
Build a page for the above on 'https://www.marlians.com/inspire-us' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
RAW TEXT for the screenshot above:
Marlians.com is modeled to each incite users to 'mine their human'. We seek to return 'value' to each human. You can inspire us! We need it.
Send us ulogifs, ulog-memes, ulog-quotes, ulography etc for the sole intention of inspiring us. Courtesy of your own shine, we can find some shine too!
Component
All '4 tasks' are very-related and much of what you'll need to complete these tasks exists in the current repository. This is why we have merged all '4 tasks' into this post.
A good place to start is analyzing the current code.
Also across the entire task, it is essential to test your code on different browsers to make sure the end-product renders well on different browsers and mobile.
Overall, carry out the task according to your preference and expertise as the task request post is just a guide and you may know better ways to pull this off.
Note: This is the repo-URL: https://github.com/steem-engine-exchange/nitrous/tree/scotty_marlians
You will need to create a fork 'branching from the Marlians branch' and after the task is done, you will need to submit a PR to the Marlians branch as well.
Where you are done, submit a pull request and where we accept it, please consider publishing a 'development post' via marlians.com so we can give it some vote.
Deadline
Task 1 -4: 3-days
Bounty
There is an additional bounty totaling 100 STEEM & 1000 MARLIANS
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
It is recommended that we are able to discuss, for a better understanding of the task.
amazingly, I use the marlians platform to comment on this post :) @surpassinggoogle
Uts wonderful to have a great one Like you on marlians, Get certified bro, and do some ulog(s) posting via marlians.com... In case you need clarity, make inquiry
thank you, please guide me
Join the discord chanel here https://discord.gg/3k274X or chat me directly @adesojisouljay#8666 on discord.
how about utopian. ??
I would like to participate, with this step-by-step explanation they have provided I think it will be easy ...
You know programming?
not
@surpassinggoogle, Hope that soon these Development Tasks will be completed. Good luck brother and stay blessed.
Posted using Partiko Android
have nice day