Busy Busy Busy
7-8-2019
Learning Fun
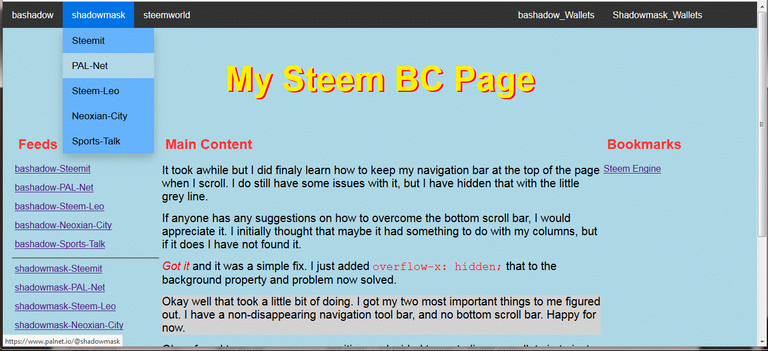
In case you did not know, I actually have two accounts as you will see in the image below. With the advent of PAL-Net, and Steem-Leo, and now Neoxian-city, and Sports-Talk, and likely a few I have not discovered yet, things are getting complicated. I could get new names I guess for all the other ones so that I am not totally devastating my Steem Vote Power, but that would mean even more names for me to keep track of, and well it is hard enough trying to run two names at time for different taste in things, but there is the overlap also for my accounts.
Right now Pal-Net is taking priority on this particular account, while my other one is still primarily a steemit oriented account. I have never been one to have a ton of window open at once and I still do not like having a lot open, after all I can only view one page at a time. Book Marks are fine, but I have a ton of bookmarks and they take time to find when you are looking. (I am not very organized in the bookmark department). My bookmarks have grown a lot over the course of this computer, and will likely grow some more.
In order to keep my Steem Block Chain in order I decided I was going to relearn HTML and CSS. I never had a very good grasp of CSS when it first came out and I am finding it difficult to travel at times. HTML has also changed a lot over the years some things the same some things gone and some things altered, kind of like life as we grow older.
So here is where I am after today:
The Menu:
The menu bar is now fixed firmly in place during scrolling operations so if my page gets to long I can still click on the menu.
On the left we have my two account names, and then a "Steemworld" menu. It took a bit but I did finally figure out how to get menu items on the right side of the menu bar. Initially I had all of the wallets listed, but after the fourth community I decided to just go with an account level drop down.
The Header
This even though it seems simple enough was a royal pain in the arse. I just could not figure out why a part of it was hidden behind the menu. I eventually found the answer and it was pretty simple. I had to let the header know that the top margin was now lower.
For now I am staying with just text in my header, I do know how to put an image there, but right now just going for simplicity and ease of use.
The Rest
The three uneven columns were not easy things to figure out and to get working the way I want, and I still do not know what I am going to do with the middle section. On the left I have my feeds, and on the right my important bookmarks, right now a total of one. I know there will be more.
I also have a footer on the page, and it has nothing on it right now. Since it will not be live on line I don't think it really needs anything in it, but I may put my e-mail links down there, not sure about that yet.
How are you handling the influx of rooms and tokens and names and what not?

I am using my @melshadow account for the majority of my Pal and Leo 100% votes. I have all my PAL and Leo tokens delegated there. I'm probably missing how this all works, but all the rest of my votes are the same as before. I'm sure I will figure out a better way to do things as we go along.
It is going to be interesting to see how this all shakes out. A good thing I have and use steemworld. I would have missed your reply otherwise. I have been keeping this account mostly on palnet, and your reply does not show when I am on palnet. I don't know why. I did use palnet in my tags so a mystery for now. I even had to load in the steemit page to make the reply. Strange times.
I am still stumbling around, too! If you get it all figured out do let me know!