[Tutorial] ¿Como estructurar correctamente una publicación?

Muy buenas tardes a todos, si bien soy un usuario nuevo en HIVE, considero que compartir el conocimiento, aunque sea poco, es importante, y bajo esa premisa es que quiero crear hoy esta publicación. Sucede que a menudo te surge una idea magnifica para publicar, pero simplemente no manejas a fondo el editor y cuando la terminas, no queda tan espectacular como la habías imaginado, espero no ser el único al que le sucede eso, o mi tutorial no servirá de nada ya en esta publicacion hable de como funcionan los diferentes códigos markdown en el editor, pero también pienso que, una cosa es saber lo que hace cada uno y otra es saber donde y como utilizarlo, y allí nace este tutorial.
Es muy cierto que no hay un método concreto que se deba usar al momento de escribir una publicación, todo se basa en la comodidad que siente el escritor al momento de realizarla y eso esta muy bien, cuando ya dominas tu propia técnica, sin embargo, puede suceder que no tienes ese conocimiento, no tienes esa técnica y simplemente no sabes que hacer salvo escribir y publicar, y es ahí donde espero poder ayudarte con este tutorial, estoy seguro que te podrá parecer tedioso, sobre todo si no te manejas con el markdown pero te aseguro que no lo es, todo esta en la practica. Quiero dejar en claro que este tutorial, se basa completamente en consejos, como dije antes, no se trata de un procedimiento estándar si no de la forma en que a mi me parece mas cómodo hacerlo, tu puedes partir desde allí para crear tu propio estilo al publicar y tu propia metodología de trabajo, así que con todo eso dicho, vamos allá.
Iniciando la escritura.
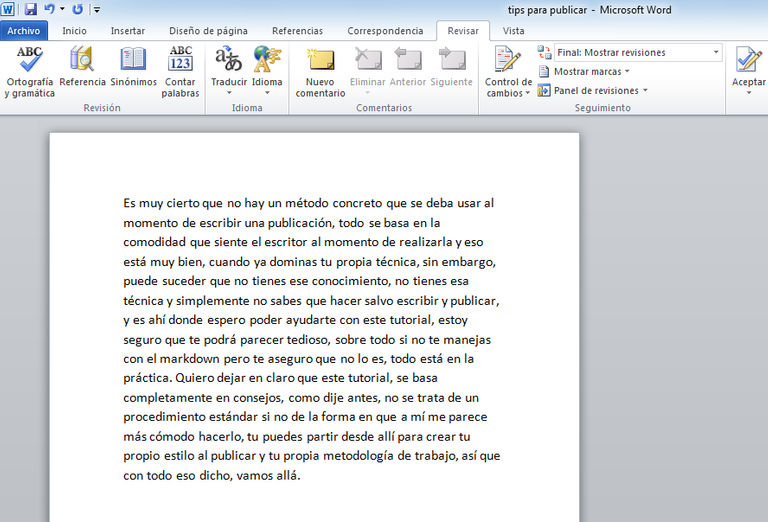
Siempre inicio escribiendo en un documento de word o un bloc de notas (yo prefiero word porque me permite hacerle revisión de ortografía) y allí, creo lo que va a ser mi borrador, que en mi caso es muy cercano al resultado final de la publicación, simplemente hago toda la investigación para mi publicación, si la requiere, y organizo todas mis ideas en un bloque de texto sin ningún formato, ya que eso se hace aquí, en el editor.
Para efectos de este tutorial utilizaré el mismo texto que escribo en la publicación para crear un bucle en el infinito y dar los ejemplos necesarios.
Una vez tienes terminado tu texto final, llega la hora de pasarlo al editor, simplemente copiando y pegando (si te parece mejor puedes escribir todo el borrador directamente en el editor, te recomiendo usar ambas opciones y ver con cual te sientes mas cómodo)
ejemplo del borrador en un documento de word.

Formateando el texto.
Ya tienes todo el texto que quieres publicar, ahora es momento de hacerlo parecer algo mas que simples letras. Y es donde entra la magia.
Primer consejo, justifica tu texto.
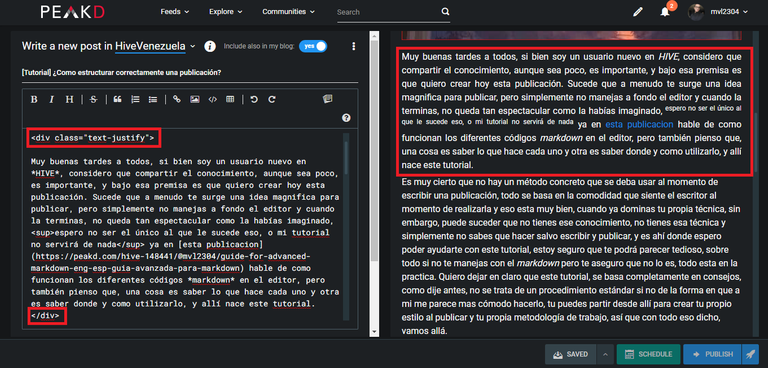
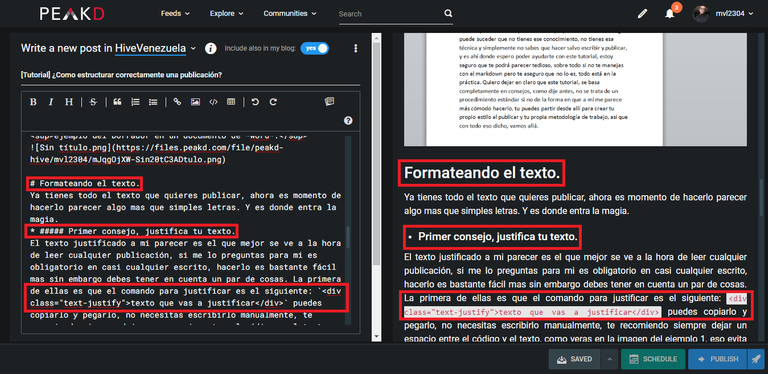
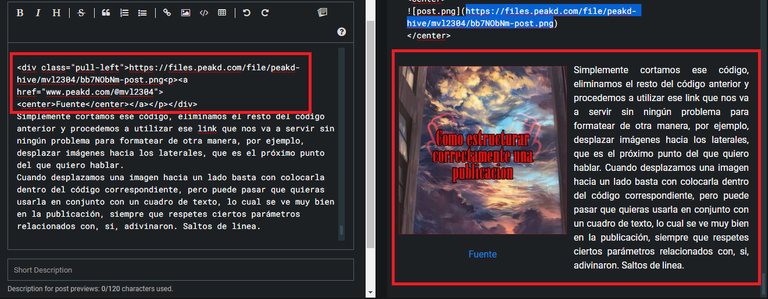
El texto justificado a mi parecer es el que mejor se ve a la hora de leer cualquier publicación, si me lo preguntas para mi es obligatorio en casi cualquier escrito, hacerlo es bastante fácil mas sin embargo debes tener en cuenta un par de cosas. La primera de ellas es que el comando para justificar es el siguiente: <div class="text-justify">texto que vas a justificar</div> puedes copiarlo y pegarlo, no necesitas escribirlo manualmente, te recomiendo siempre dejar un espacio entre el código y el texto, como veras en la imagen del ejemplo 1, eso evita que tu texto pierda formato si agregas otro código dentro de este (los codigos markdown pueden tener conflictos entre ellos si están en lineas iguales) y otra cosa que debes saber es que la baliza </div> sirve para cerrar muchos otros códigos, no solo el de texto justificado, por lo que si tienes un texto justificado y luego quieres, por ejemplo, centrar una imagen, deberás colocar ambos codigos donde corresponda(ejemplo 2).

Ejemplo 1: los dos cuadros rojos de la izquierda son los del código necesario para justificar el texto, como ves, deje un salto de linea entre el código y el texto, para que todo el código que inserte dentro del texto (enlace, texto superpuesto, cursiva) se vea en el resultado final que esta en el cuadro rojo de la derecha, y debajo de dicho cuadro veras el texto alineado a la izquierda. ¿Verdad que se ve mejor justificado?

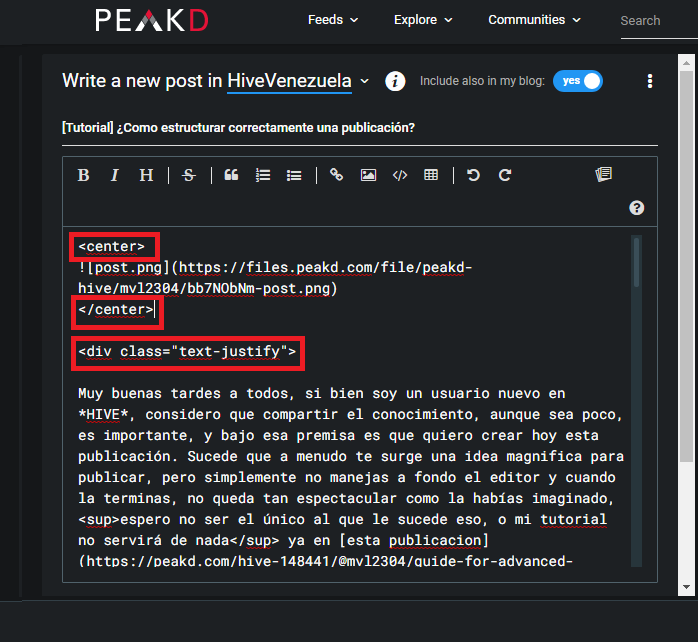
Ejemplo 2: Añadí una imagen que luego centre, es la que está al principio de esta publicación, como puedes ver en el ejemplo, añadí los códigos para centrar dejando un salto de linea entre ellos y el texto a centrar (en esta caso, una imagen) y luego otro salto de linea para agregar el código de justificar texto, así determino que es lo que quiero que esté centrado y que quiero que esté justificado, funciona igual para texto, imágenes,vídeos, etc.
segundo consejo, dale vida a tu texto.
Si bien que se vea ordenado ya hace bastante por la estética de tu publicación, no debes conformarte con eso e ir mucho mas allá con el formateo. Negritas, cursivas, texto mas grande para subtitulos, hay muchas posibilidades y debemos aprovecharlas todas, ojo, no con esto te digo que metas todo tipo de formato de texto en tu publicación solo porque si, eso es un error grave, pero si la publicación lo admite, entonces colocarlo sera un gran acierto. A proposito agregue algunos codigos de formato en la imagen anterior del ejemplo 1, para que puedas ver lo que quiero decirte con este consejo, pero si eso no te es suficiente aquí te dejo otro mas que ayuda a explicarlo:

Fíjate que, colocando códigos puedes hacer que tu publicación se vea mucho mas ordenada y estructurada, creando lo que serian títulos, subtitulos y texto normal, todo esto usando simples caracteres que funcionan como códigos.
Estudia y practica el funcionamiento de otros códigos que serán importantes, como el de los enlaces (necesarios para colocar fuentes) o del de las citas (valga la redundancia, para citar contenido ajeno) las tablas también funcionan muy bien y causan un impacto visual agradable, si bien trabajar con ellas es bastante tedioso porque es muy fácil confundirse,
Tercer consejo, direccionar el texto.
Hay varios códigos en la guía de markdown que sirven para enviar tu texto hacia la izquierda, hacia la derecha, al centro, justificado (ya te he hablado de el en esta publicación) y luego otro, que es del que quiero hablar, el de dos columnas de texto.
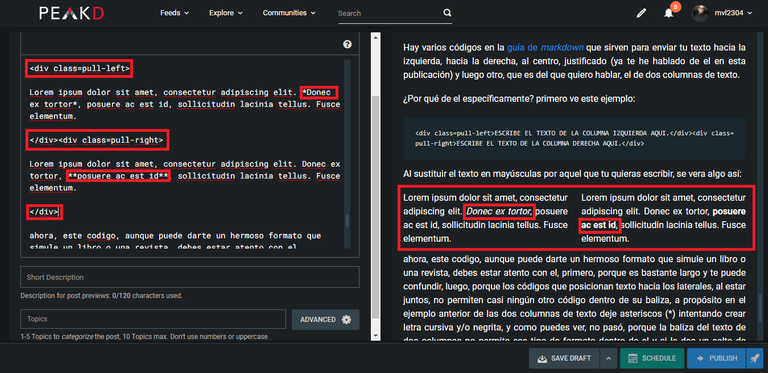
¿Por qué de el específicamente? primero ve este ejemplo:
<div class=pull-left>ESCRIBE EL TEXTO DE LA COLUMNA IZQUIERDA AQUI.</div><div class=pull-right>ESCRIBE EL TEXTO DE LA COLUMNA DERECHA AQUI.</div>
Al sustituir el texto en mayúsculas por aquel que tu quieras escribir, se vera algo así:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ex tortor, posuere ac est id, sollicitudin lacinia tellus. Fusce elementum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ex tortor, posuere ac est id, sollicitudin lacinia tellus. Fusce elementum.
ahora, este código, aunque puede darte un hermoso formato que simule un libro o una revista, debes estar atento con el, primero, porque es bastante largo y te puede confundir, luego, porque debes colocarlo en un orden bastante especifico si buscas algo tan simple como agregar una letra cursiva al texto que esta en el interior, es decir, que aunque el código ya viene prefabricado de alguna manera, tendrás que ''cambiarlo'' o colocarlo en un orden diferente para hacer que te funcione, aqui el ejemplo:

Todo va porque quiero que las palabras encerradas en recuadros a la izquierda aparezcan en cursiva y negrita respectivamente hacia la derecha, si lo haces siguiendo el código original no pasara, por lo que debes separar las balizas del código como están en los recuadros para que cuando se formatee, se vea como a la derecha, no es difícil, solo debes estar atento de donde y porque das los saltos de linea, ten muy en cuenta que los saltos de linea en este editor son como respirar para nosotros.
Entender el uso de los códigos no es nada difícil, créeme cuando te digo que la respuesta a casi toda duda que tengas esta en un salto de linea, simplemente usa el editor, practica sin publicar, y vas a dominar el editor markdown y no el a ti.
La inmersión gráfica.
Con todo lo anterior, se puede decir que tendrás una base mas que decente para publicar tu contenido, ahora solo queda darle los toques finales y no hay mejor manera de lograr eso que con contenido visual. Imágenes, fotos, vídeos.
Lo principal es, como agregar las imágenes, hay varias maneras pero yo te recomiendo irte a lo seguro, lo cual es, descargar la imagen, editar su tamaño si lo necesitas, y subirla directamente aquí usando la herramienta del editor, si deseas agregarle un código a la imagen, funcionara mejor con el link que vas a obtener al subirla a Hive y si no, simplemente la dejas como esta y no pasa nada.
(Recuerda siempre poner las fuentes de donde tomes imágenes que no te pertenecen, eso es ley)
¿Como insertar la imagen que subiste en un codigo?
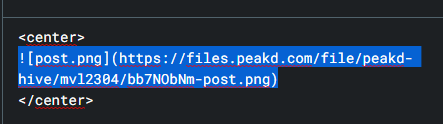
Luego de subir tu imagen con el editor, te va a quedar como lo subrayado en la imagen de abajo:

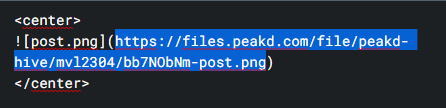
Y lo que nos importa obtener para formatear dentro de otro codigo es lo siguiente:

Simplemente cortamos ese link, eliminamos el resto del código anterior y procedemos a utilizar ese link que nos va a servir sin ningún problema para formatear de otra manera, por ejemplo, desplazar imágenes hacia los laterales, que es el próximo punto del que quiero hablar.
Cuando desplazamos una imagen hacia un lado basta con colocarla dentro del código correspondiente, pero puede pasar que quieras usarla en conjunto con un cuadro de texto, lo cual se ve muy bien en la publicación, siempre que respetes ciertos parámetros relacionados con, si, adivinaron. Saltos de linea.
Si colocamos el código de desplazar una imagen a la izquierda/derecha, debemos pegarlo justo al inicio del texto al que queremos que se acople, y después de eso, dar un salto de linea justo donde el código termina para que el texto acoplado se pueda formatear (entiéndase, agregar links, negrita, citas, etc). Ejemplo:

En este caso, no añadí ningún otro formato al texto acoplado, pero si no doy el salto de linea si no que continuo escribiendo mi texto donde termina el código y añado, por ejemplo, una cursiva, no va a formatear y solo aparecerán los asteriscos a la derecha.
Este código funciona y se ve muy bien porque respeta el cuadro de texto y se mezcla con el sin que se vea nada desordenado en ningún momento, es de los que mas utilizo en mis publicaciones.
Los gifs los publico de la misma manera que lo hago con las imagenes, no cambia absolutamente nada.
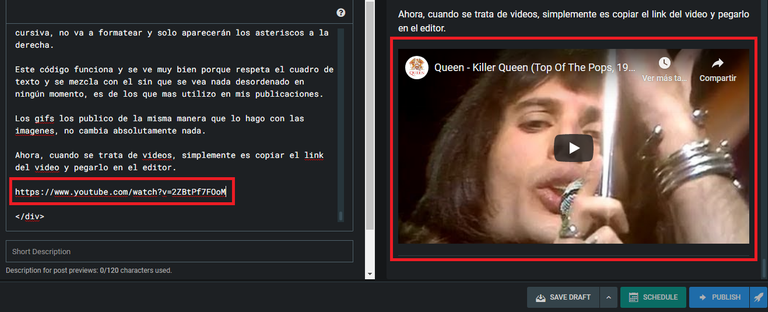
Ahora, cuando se trata de vídeos, simplemente es copiar el link del vídeo y pegarlo en el editor.

Hasta ahora he intentado usar un link de un vídeo de Youtube para formatearlo, por ejemplo, desplazándolo hacia un lateral en un cuadro de texto, pero no pasa nada al agregarle el código, desconozco si con 3speak se puede hacer y si algún lector lo sabe, le agradecería la información.
Recuerda siempre agregar las fuentes a todo el contenido no propio, usando el código que corresponde:
[titulo del link](link que quieres agregar) o tambien este para imagenes directamente: [](URL de la fuente)
Y así, por ahora termina esta guía/tutorial sobre como estructurar una publicación, si te gustó compártela, apoyala y déjame en lo comentarios cualquier duda u opinión que tengas sobre ella, con gusto te ayudare si esta a mi alcance.
Muchas gracias a todos los que se tomaran el tiempo de leer esta publicación completa y espero haberlos ayudado, hasta un próximo post, me despido.

Congratulations @mvl2304! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPContenido valioso para aquellos que no saben aun como estructurar un post, admiro tu trabajo, realmente tus post son excelente y bien estructurados!
Muchas gracias por todo el apoyo, me resulta valioso, y si, hay muchas personas que se dejan abrumar por el editor, y la verdad es que tienen todo en sus manos para crear grandes cosas, espero ayudar a todos los que pueda, de nuevo, muchas gracias, te he dicho gracias unas 100 veces este dia, jajajajaja.
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar HP al proyecto: Delegate 25 HP Delegate 50 HP Delegate 100 HP Delegate 250HP Delegate 500HP
¡Excelente y clara explicación! Me ha gustado , pues aunque he realizado algunas publicaciones, aún me falta mucho por aprender para llegar a hacer una hermosa e inteligente, publicación. nunca está demás, aprender algo nuevo.. Me ha sido muy útil, la manera de colgar videos. Gracias mil.
Es un gusto para mi saber que pude ayudarle, y ciertamente tiene razón, nunca esta de mas aprender algo nuevo, le invito a compartir el contenido para que llegue a mas personas que se puedan beneficiar de el y también a que este atenta, ya que estaré compartiendo mas contenido como este en el venir de los días, y muchas a gracias a usted por leer mi tutorial, buenas noches.
Excelente información amigo, muchas gracias por compartirla!
Muchas gracias a ti por leerla y compartirla, saludos 👍🔥
Gracias por las recomendaciones...
Gracias a ti por tomarte el tiempo de leer, espero te haya ayudado, saludos