如何用GMS2(GameMaker Studio 2 Desktop)做微信飞机大战游戏(1)
首先新建一个游戏,用“GameMaker语言”(因为拖拽按钮我没学过,而且我发现教程都是英文的,听不懂...)

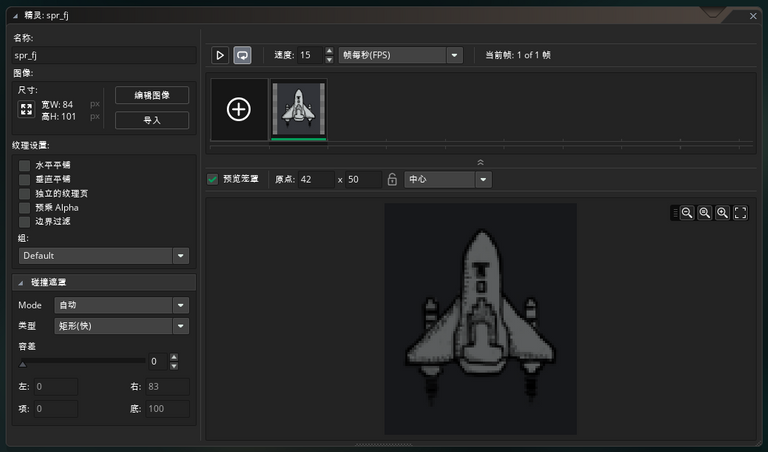
然后将准备好的素材直接拖进软件里,就会自动生成精灵(精灵就是游戏的素材)然后改一个你喜欢的名字;在左下角的碰撞遮罩里设置碰撞范围;中间位置是设置图片的X,Y位置,一般我会设置为中心。

好了,素材添加好了,下一步我们去设置他们的行动模式了。
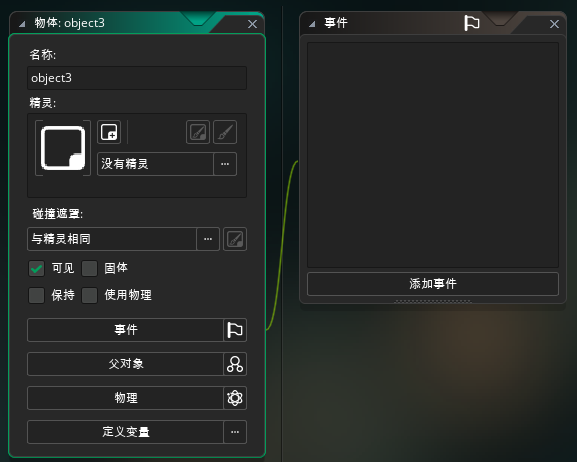
对着屏幕右边的物体按右键(或者直接按Alt+O)创建一个新物体,会获得一个这样的窗口,改个喜欢的名字,例如:Player。

添加好一个飞机、子弹和爆炸的物体后,我们就可以写代码了。
在飞机物体的左边把刚才新建的飞机精灵添加进来。
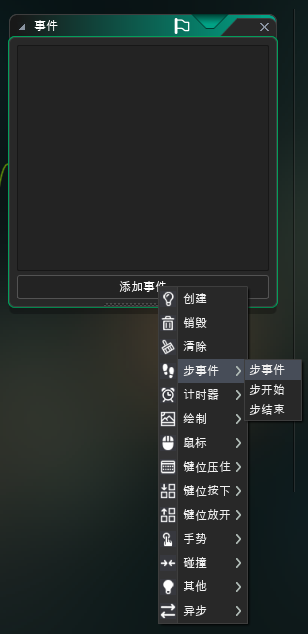
现在就可以开始添加事件了,首先我们添加一个鼠标事件里的——【鼠标压住】,在里面写上代码:
x=mouse_x;//x等于鼠标的X
y=mouse_y;//Y等于鼠标的Y,让飞机在鼠标压下时跟随鼠标的位置移动。
然后在添加一个【创建】的事件,里面写上代码:
timer=0;//添加一个时间变量(这是一个单独的变量,待会说明使用方法)
再添加一个【步】事件,写上代码:
if timer =0 //如果时间等于0
{
instance_create_depth(x,y-64,1,obj_zd); //在自身X和Y-64,深度1的位置,生成一个子弹
timer=40; //将时间变成40
}
if timer>0 timer-=1; //如果时间大于0,时间每帧减1。
意思就是说,每40帧生成一个子弹。至此,飞机暂时设置完成了。

再用相同的方法制作一个子弹的物体(名字必须与飞机步事件里生成子弹的名称相同)
添加一个【创建】的事件:
direction=90;//角度为90
speed=4; //速度为2
这里面的就是子弹的角度和速度,由于飞机大战的子弹是一直往上飞的,所以角度固定90就可以了,这个软件的初始角度是右边0,上90,左180,下270。
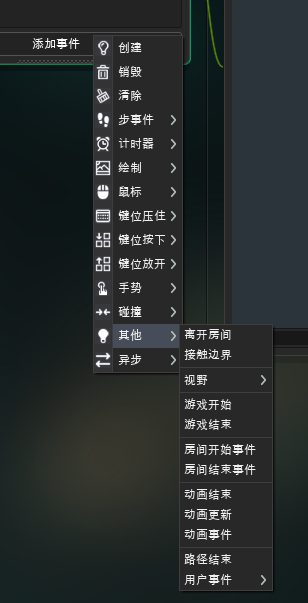
再添加一个其他事件里的【触碰边界】事件:
instance_create_depth(x,y,1,obj_boom);//生成一个爆炸动画
instance_destroy()//****接触就消灭自己
以上代码的意思就是说,子弹触碰到边界就生成一个爆炸动画,然后删除这个子弹。这样做的目的是让游戏运行更流畅,如果打出的子弹一直不消失,游戏的后期就会占用非常多的内存。

好了,飞机、子弹都有了,就差爆炸动画了。
爆炸是一个动画,所以我们在新建精灵的时候就要将动画的每一帧画面都添加到同一个精灵里。建好物体,并添加一个其他事件里的——【动画结束】事件:
instance_destroy()//****消灭自己
代码意思是说,被生成后,播放完自己的动画就删除自己。
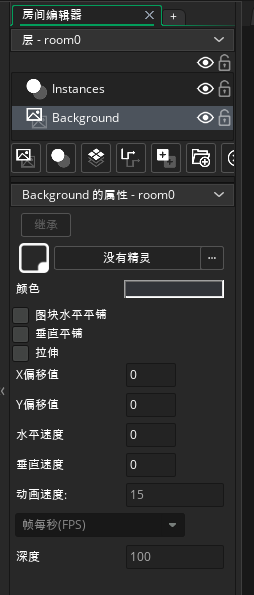
现在我们可以点击软件右边的【房间】,对房间进行设置,点击左边的Background 可以对房间的背景进行设置,可以通过精灵添加背景或者,更改背景颜色。

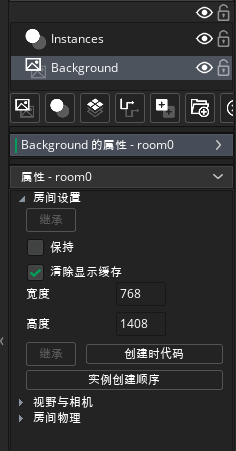
属性里设置,房间的大小,竖屏的话,我比较喜欢设置为768x1408,都是32的倍数(默认每个格子是32像素)。

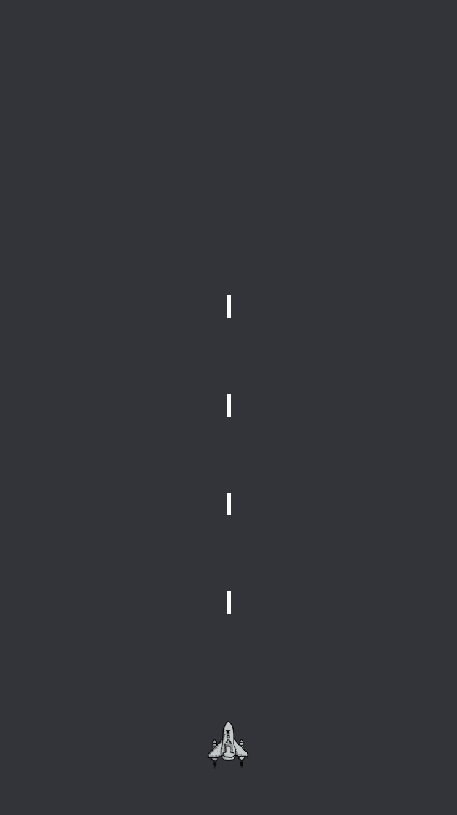
点一下Instances并把刚才建的飞机直接拖到房间里去,这样就基本完成初步设置。你现在可以运行一下看看效果了。

好了,今天就写到这里吧,下次再添加更多内容。