Creación de una nueva portada para mi blog en la comunidad HIVE // Creation of a new front page for my blog in the HIVE community


Welcome all to my Blog, this opportunity I bring you after a long time a new render of a NASCAR car design, which I will use as a cover in my profile of my blog in this great community as HIVE is. As many of my acquaintances know I'm a fan of motoring and specially NASCAR, in my beginnings in the STEEM platform I dedicated a lot of time to make car designs and renders for its presentation, because as I have to update my photos in this community, I decided to share with you this publication.
El número que usaré para mi diseño sera el acostumbrado #54, la cual también use para crear mi nombre de usuario. Este número lo uso frecuentemente ya que soy fans de Kyle Busch, piloto Norteamericano de la Serie NASCAR. Para más detalles pueden consultar algunos de mis post anteriores sobre este tema.
The number I will use for my design will be the usual #54, which I also used to create my username. I use this number frequently as I am a fan of Kyle Busch, an American driver in the NASCAR Series. For more details you can check out some of my previous posts on this topic.

Pasos de la realización del diseño en el programa Photoshop :
Steps of design realization in Photoshop
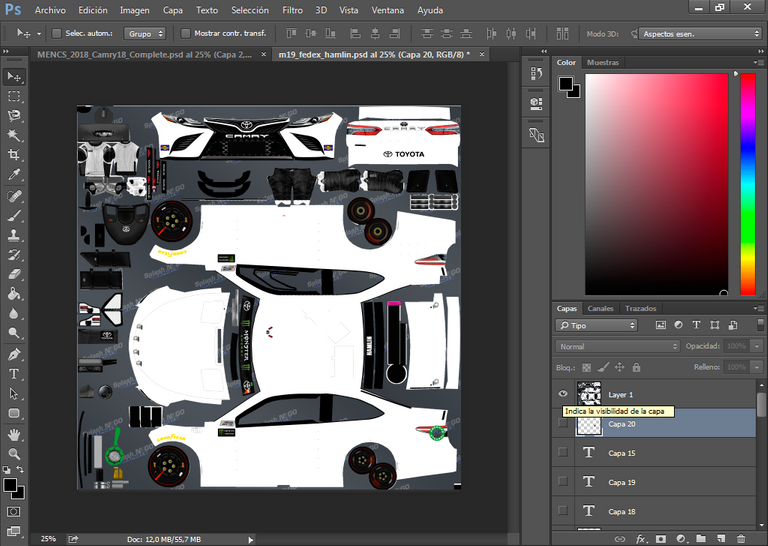
1. Tenemos nuestra plantilla Ford Mustang 2019.
1. We've got our 2019 Ford Mustang template.

Platilla TOYOTA CAMRY 2018
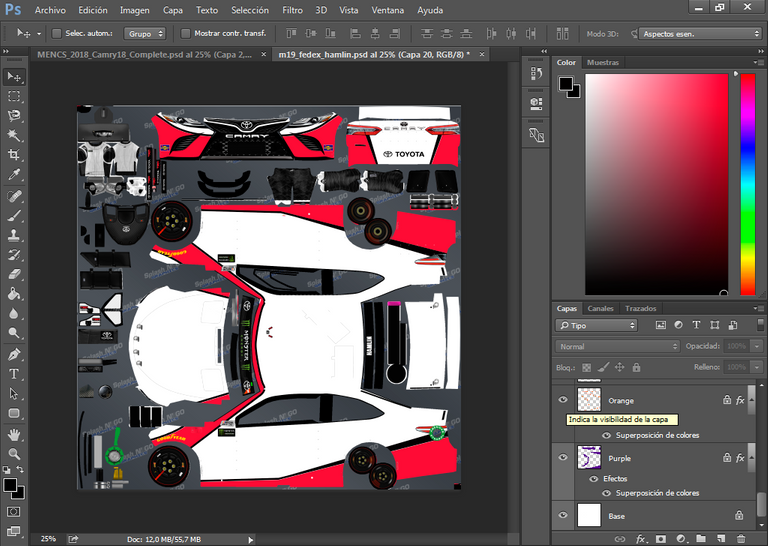
2. Adjunté la base de diseño a la plantilla.
2. I attached the design basis to the template.

Plantilla con la base del diseño
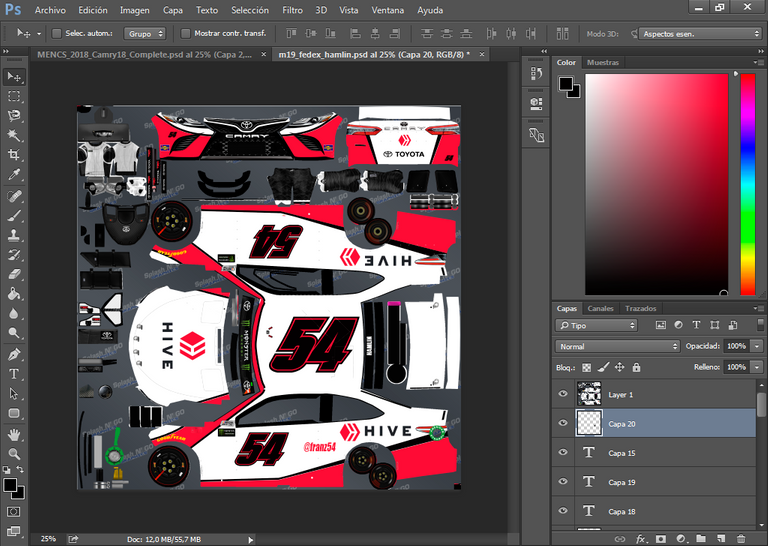
3. Coloqué el número en la plantilla, en cada posición y tamaño. Además de los logos de la serie Nascar (Calcomanías).
3. I placed the number on the template, in each position and size. In addition to the Nascar series logos (Stickers).

Plantilla con todos los detalles terminado.
4. Exportar el diseño final en formato de imagen (PNG, JPG o TGA)
4. Export the final design in image format (PNG, JPG or TGA)

Imagen final exportada para la presentación.

Pasos para hacer que realice al hora de hacer el render:
Steps to make me perform when rendering:
1. Después de haber hecho el esquema con photoshop y haberlo exportado en un formato de imagen (png, jpg, tga), es necesario abrir el programa 3ds Max.
1. After making the scheme with photoshop and exporting it in an image format (png, jpg, tga), it is necessary to open the 3ds Max program.
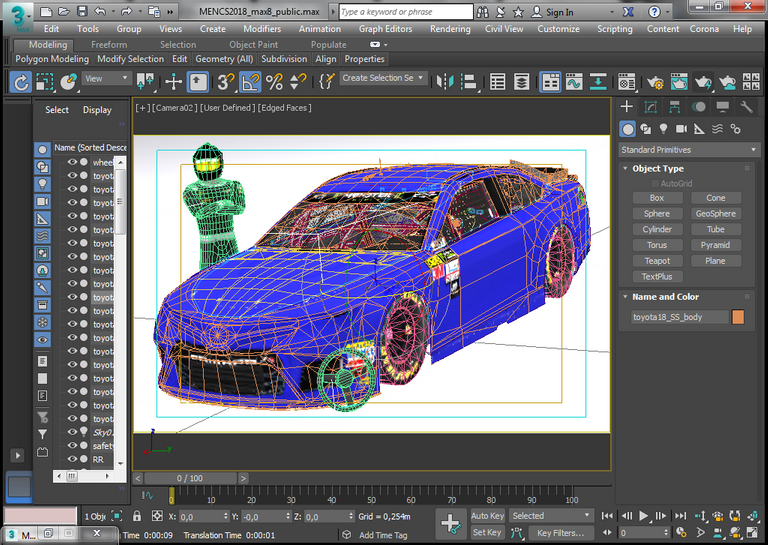
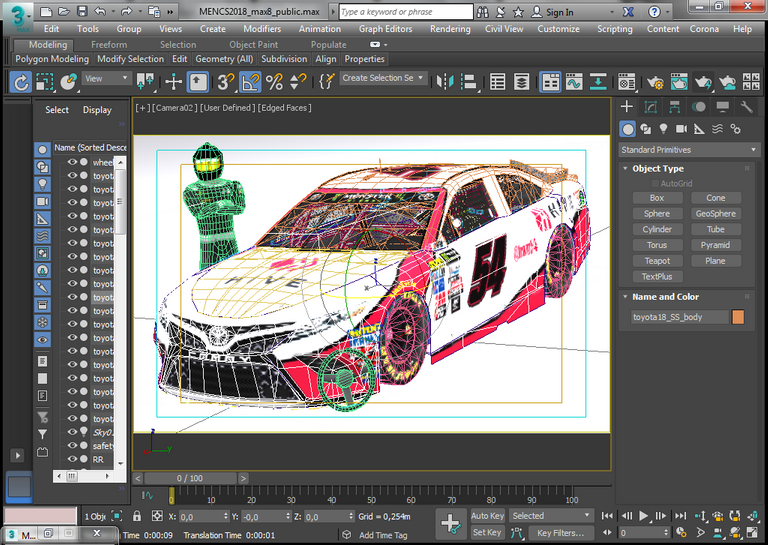
2. Abrir el modelo 3d del coche la cual aparece en las diferentes ventanas y cámaras del programa.
**Open the 3d model of the car which appears in the different windows and cameras of the program.

3. Este paso corresponde a colocar el modelo o esquema que se realizó previamente con Photoshop para dicho modelo.
3. This step corresponds to placing the model or scheme that was previously made with Photoshop for that model.

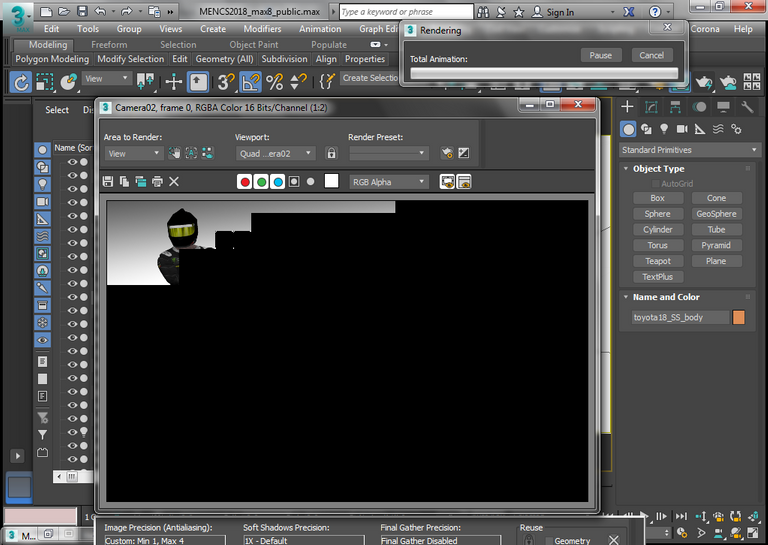
4. Después de hacer todo lo anterior, se puede abrir la herramienta de configuración para seleccionar la resolución que desee de la imagen y el motor para hacer la presentación o hará clic directamente en el ícono de producción de los renders; y finalmente le damos a renderizar.
4. After doing all the above, you can open the configuration tool to select the desired resolution of the image and the engine to make the presentation or you can click directly on the production icon of the renders; and finally we give you the render.
- Entonces, esperamos que la imagen sea renderizada al 100%.

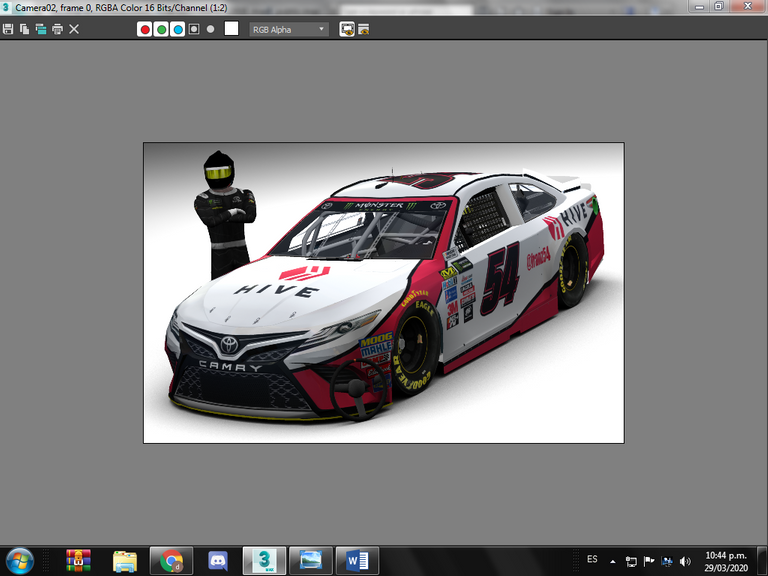
5. Finalmente, tenemos nuestro resultado final que se puede guardar en un formato de imagen de su selección para una exposición posterior en una red social, página web o Blockchain, en este caso.
5. Finally, we have our final result that can be saved in an image format of your choice for later exposure on a social network, website or Blockchain, in this case.


Todas las imágenes de este Post son Capturé del juego hechas por @franz54
All the images of this Post are Captured from the game made by @franz54
Separador de Texto tomado del post // Text separator taken from the post: https://www.tutorialesteemit.com/recomendaciones/separadores-de-texto-para-blog/
Gracias por su visita. Espero que les haya gustado. // Thank you for your visit. I hope you liked it.
Hasta una próxima oportunidad // Till a next chance
Sin más que decir, se despide de ustedes, su cordial servidor @franz54. // Without further ado, he bids farewell to you, his cordial server @franz54.

Muy interesante... Apenas es el primer post que leo, pero quizá deberías ir profundizando un poco más en el proceso de edición con 3dMax.
Noto que te gusta escribir en dos idiomas, un consejo, deberías de intentar darle un mejor formato y hacerlo más amigable para la vista.
Aquí esta un código qué uso de vez en cuando:
Espero te sirva. Un saludo.
Gracias por su comentario y recomendaciones. Saludos!