how I draw with the mouse? vector art tutorial ENG ESP tutorial de arte vectorial

Hi hivers! This time I did a tutorial. Many people asked me how I drew using just the mouse, so I've made this post about it so anyone can do it too. There is no need of a digital tablet!
I use the Adobe Illustrator software for drawing, if you are looking for free and opensource alternatives, you can use Inkscape too.
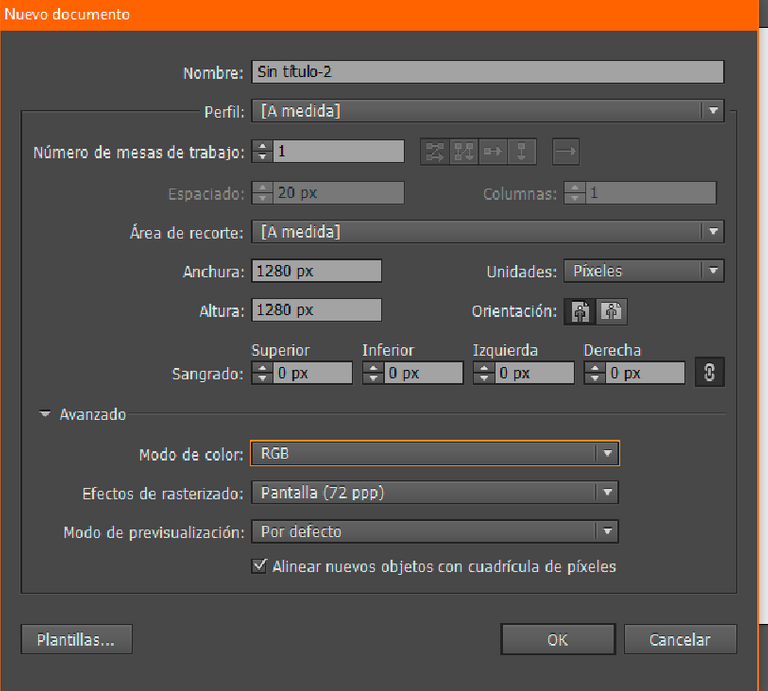
First of all, we need to set up a new composition, we just go to the menu bar and click on the file menu, and then click on New. There we will find this panel.
¡Hola hivers! Esta vez hice un tutorial. Mucha gente me preguntó cómo dibujaba usando solo el mouse, así que hice esta publicación para que cualquiera pueda hacerlo también. ¡No es necesaria una tableta digital!
Utilizo el software Adobe Illustrator para dibujar, si estás buscando alternativas gratuitas y de código abierto, también puede usar Inkscape.
En primer lugar, necesitamos configurar una nueva composición, simplemente vamos a la barra de menú y hacemos clic en el menú de archivo, y luego hacemos clic en Nuevo. Allí encontraremos este panel.

We can set up the width and height of the canvas there, and the units of measure we are going to use. I'm using pixels right now, but if you are going to print it I'm sure you will use centimeters or inches.
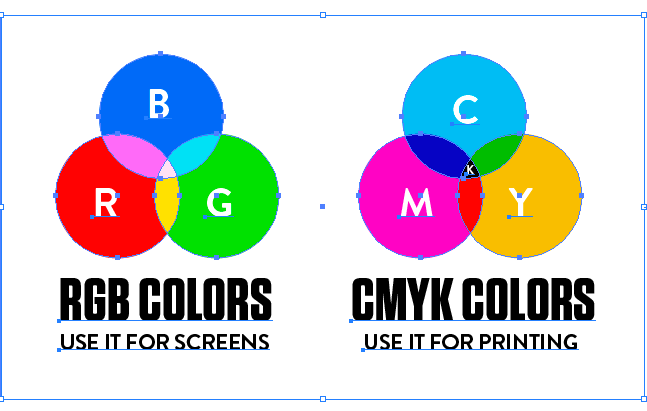
In the color mode option, we will find two options: RGB and CMYK. These are the ways the colors are created, RGB (red, green and blue) are colors created by mixing this color lights, and is used for screens, so if you are going to draw just for internet and computers screens, use RGB. CMYK (Cyan, magenta, yellow and black) are the colors of the printer machine, the inks, so if you are going to print it, use CMYK instead.
Allí podemos configurar el ancho y el alto del lienzo, y las unidades de medida que vamos a utilizar. Estoy usando píxeles en este momento, pero si lo vas a imprimir, seguramente usarás centímetros o pulgadas.
En la opción de modo de color, encontraremos dos opciones: RGB y CMYK. Estas son las formas en que se crean los colores, RGB (rojo, verde y azul) son colores creados al mezclar estas luces de color y se usa para pantallas, por lo que si vas a dibujar solo para pantallas de Internet y computadoras, use RGB. CMYK (cian, magenta, amarillo y negro) son los colores de la impresora, las tintas, así que si vas a imprimirlo, usa CMYK en su lugar.

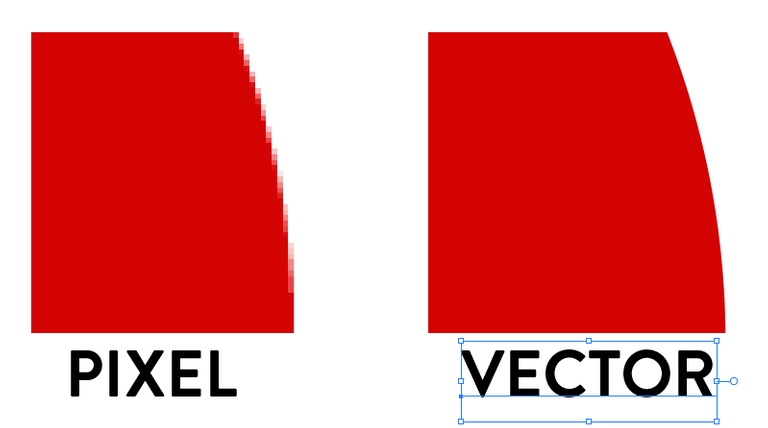
Now that we started a new file, let's put hands to work. You maybe know Photoshop, a software that uses pixels to draw and edit images, when you zoom in a JPG file, you can see this tiny squares. These are the pixels that creates an image. When you work on Illustrator, you are not using pixels, we are using vectors, so, what is a vector?
Ahora que comenzamos un nuevo archivo, pongámonos manos a la obra. Quizás conozcas Photoshop, un software que usa píxeles para dibujar y editar imágenes, cuando haces zoom en un archivo JPG, puedes ver estos pequeños cuadrados. Estos son los píxeles que crean una imagen. Cuando trabajas en Illustrator, no estás usando píxeles, estamos usando vectores, entonces, ¿qué es un vector?

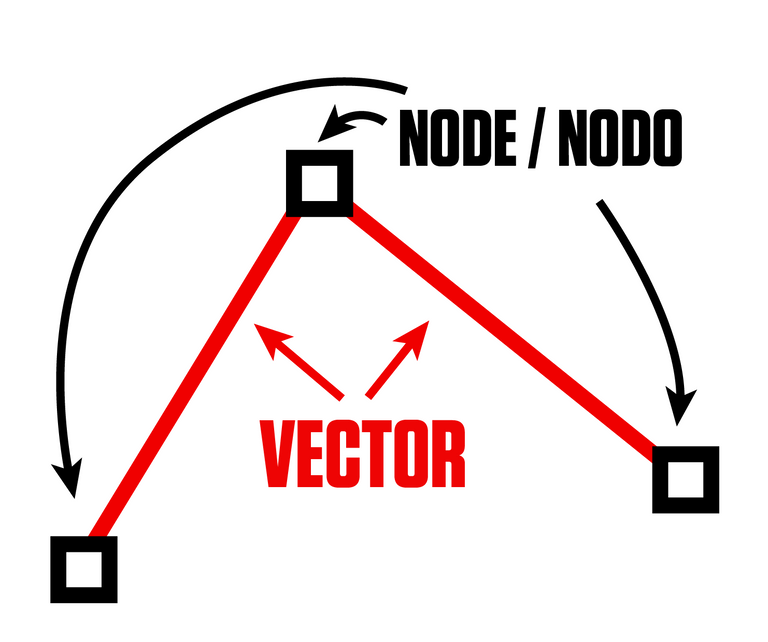
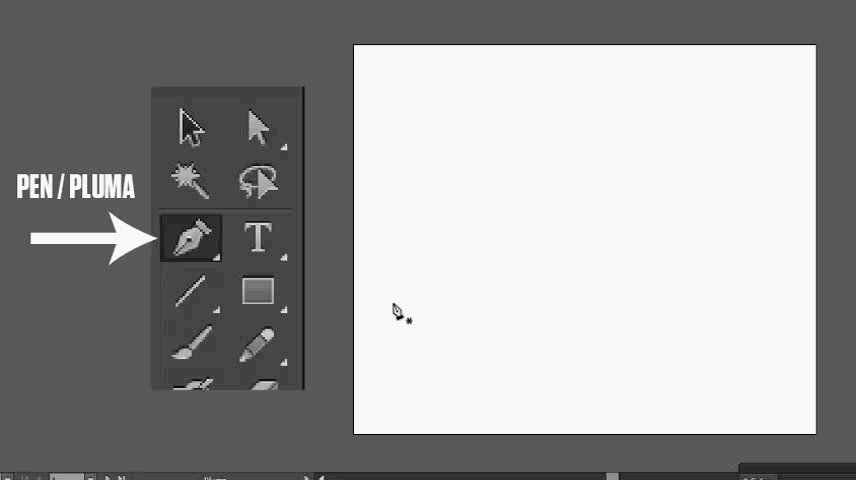
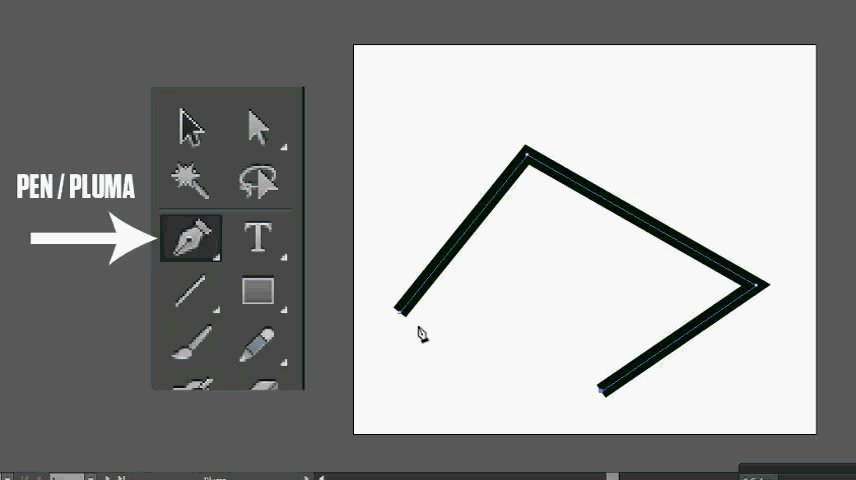
Vectors are this, they are lines. To draw using vectors, we are going to use the pen tool. You just click where the vector starts, and then you click where the vector ends. If you continue clicking, you are adding more vectors, and you can close the figure to create a shape. We are going to call this spots where the vectors are joining with each other as nodes, and the connected lines, these are the vectors.
Los vectores son esto, son líneas. Para dibujar usando vectores, usaremos la herramienta Pluma. Simplemente haga clic donde comienza el vector y luego haz clic en donde termina el vector. Si continúas haciendo clic, estás agregando más vectores y puede cerrar la figura para crear una forma. Vamos a llamar a estos puntos donde los vectores se unen como nodos, y a las líneas como vectores.

What are the main advantage of vectors? since they are not made using pixels, there are no risk of pixelation! You can stretch them to any size and it won't change. That is why vectors are so popular in graphic design for logos and icons, you can use the logo in a giant street ad, and it will look the same as printed in a magazine.
¿Cuáles son las principales ventajas de los vectores? ya que no están hechos con píxeles, ¡no hay riesgo de pixelación! Puede estirarlos a cualquier tamaño y no cambiará. Es por eso que los vectores son tan populares en el diseño gráfico de logotipos e íconos, puede usar el logotipo en un anuncio callejero gigante y tendrá el mismo aspecto que el impreso en una revista.

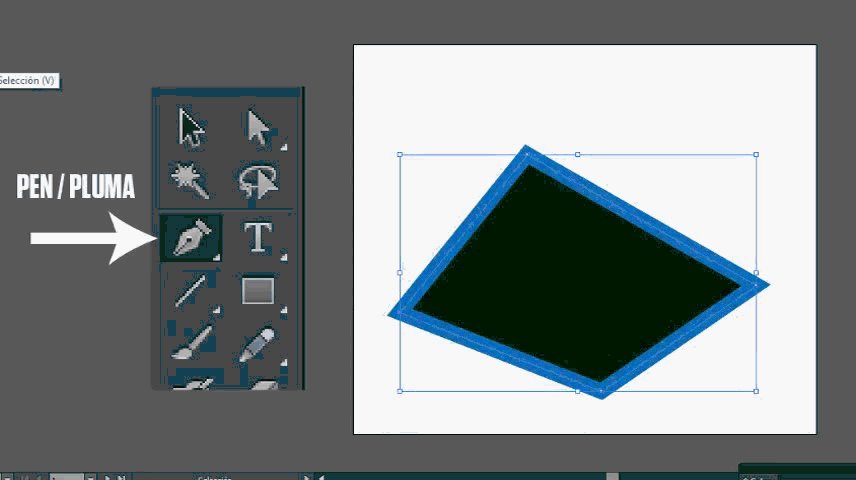
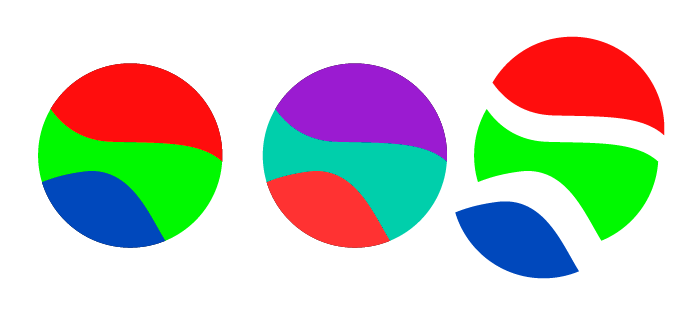
The other great advantage of vectors, is that they are so easy to edit. For editing a JPG you will need to be an expert in photoshop, to cut and change colors and there is always some "dirt" in the pixels that you have to clean in the edition, in vectors, you just click on it and change the color or the shape easily.
La otra gran ventaja de los vectores es que son muy fáciles de editar. Para editar un JPG necesitarás ser un experto en photoshop, para cortar y cambiar colores y siempre hay algo de "suciedad" en los píxeles que tienes que limpiar en la edición, en vectores, solo haces clic en él y cambias el el color o la forma fácilmente.

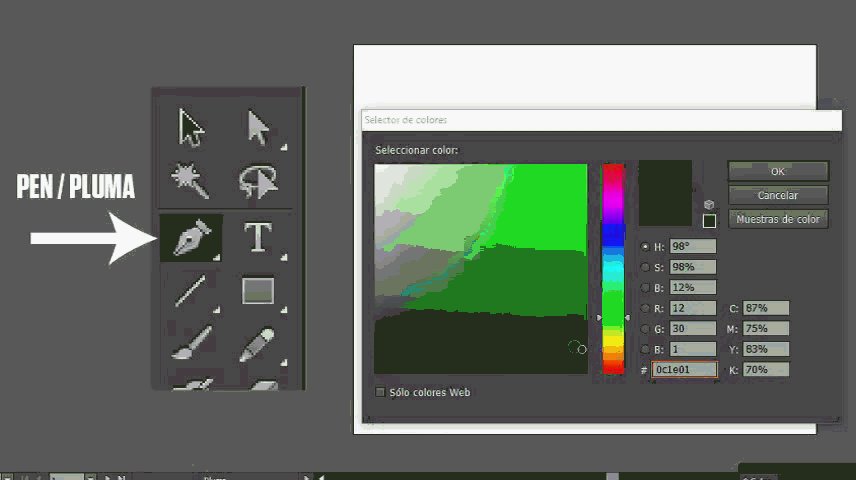
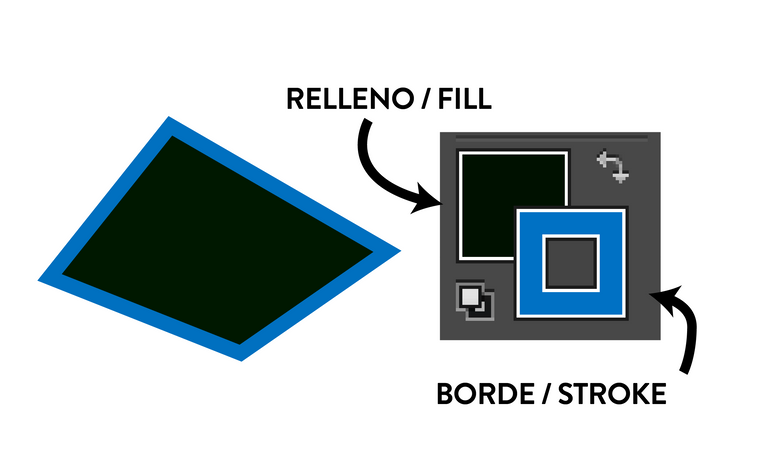
You can set up the color of the stroke, and if you close the shape, the color of the fill with this panel in the toolbox.
Puede configurar el color del trazo y, si cierras la forma, el color del relleno con este panel en la caja de herramientas.

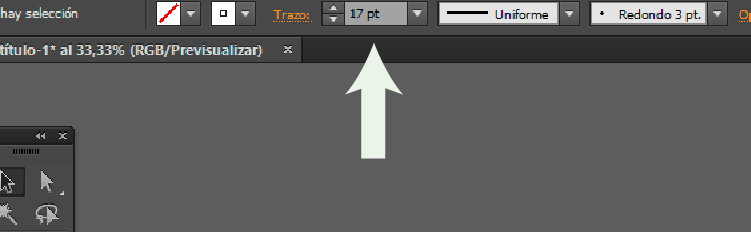
And you can select the size of the stroke here in this panel, up in the window, or you can open the stroke panel in the menu bar located in Window - Stroke, where you can find more options too.
(if you don't see the panels, you can restart the panels going to the menu Window - Workplace - and select a workplace preset there)
y puedes seleccionar el tamaño del trazo aquí en este panel, arriba de la ventana, o puedes abrir el panel de trazos en la barra de menú ubicada en Ventana - Trazo, donde también puede encontrar más opciones.
(si no ves los paneles, puedes reiniciar los paneles yendo al menú Ventana - Lugar de trabajo - y seleccionar un lugar de trabajo preestablecido de allí)

So these are the first steps to understand what are vectors are, and how to work with them. Comment me if you like it so I will make the second part: drawing curves with the pen! I hope you liked it
Estos son los primeros pasos para comprender qué son los vectores y cómo trabajar con ellos. Comentame si te gusta así haré la segunda parte: ¡dibujar curvas con el bolígrafo! Espero que les haya gustado
https://twitter.com/delcarmat/status/1465502982892568576
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.