[Eng-Esp] Tutorial: Making a Butterfly in Illustrator and animating it for a nice separator bar. -- Tutorial: Haciendo una Mariposa en Illustrator y animándola para una linda barra separadora.
Tutorial: Making a Butterfly in Illustrator and animating it for a nice separator bar.
Tutorial: Haciendo una Mariposa en Illustrator y animándola para una linda barra separadora.
Greetings dear reader friends, today I am working again in Adobe Illustrator complementing the makeover I did before. I've been happy with the new look but I miss something... that cute butterfly perched on my name... so I decided to add a butterfly to the general layout of my publications.
Saludos queridos amigos lectores, hoy nuevamente me encuentro trabajando en Adobe Illustrator complementando el cambio de imagen que realice anteriormente. He quedado feliz con la nueva apariencia pero extraño algo… a esa tierna mariposa posada sobre mi nombre… así que decidí agregar una mariposa al maquetado general de mis publicaciones.

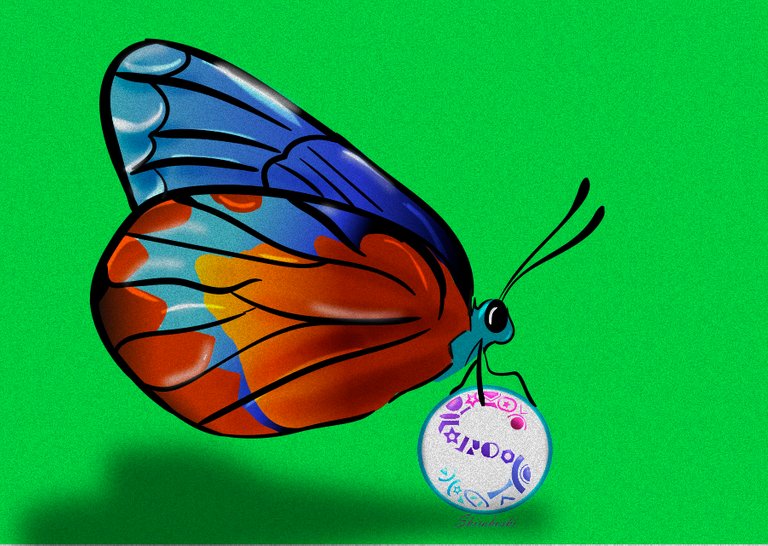
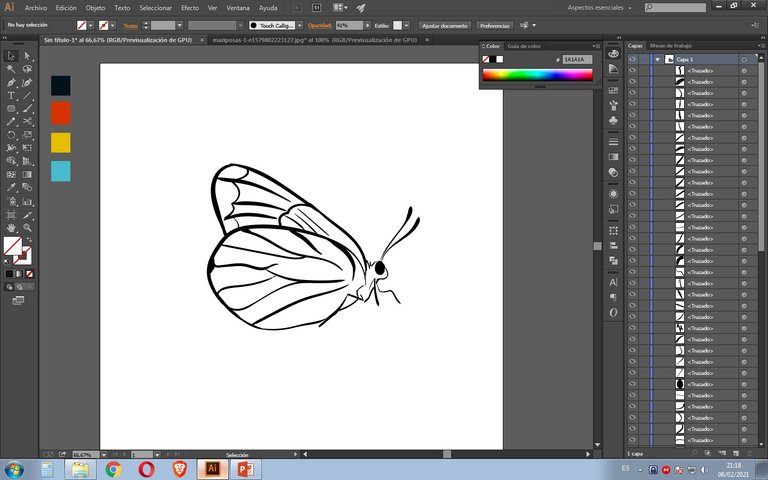
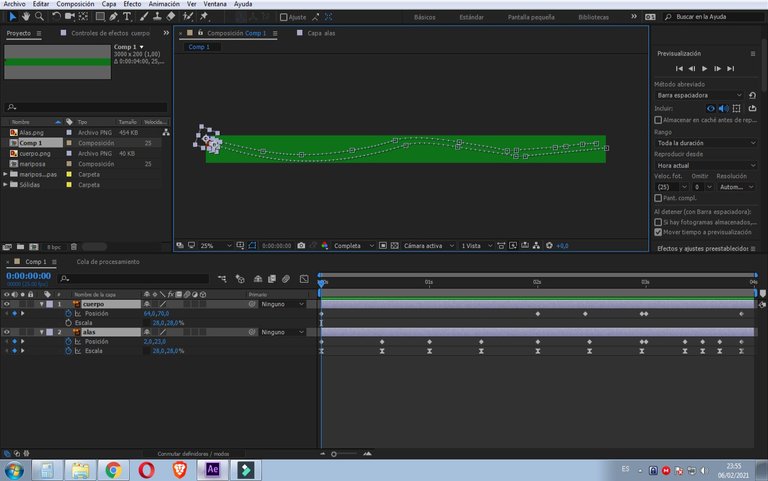
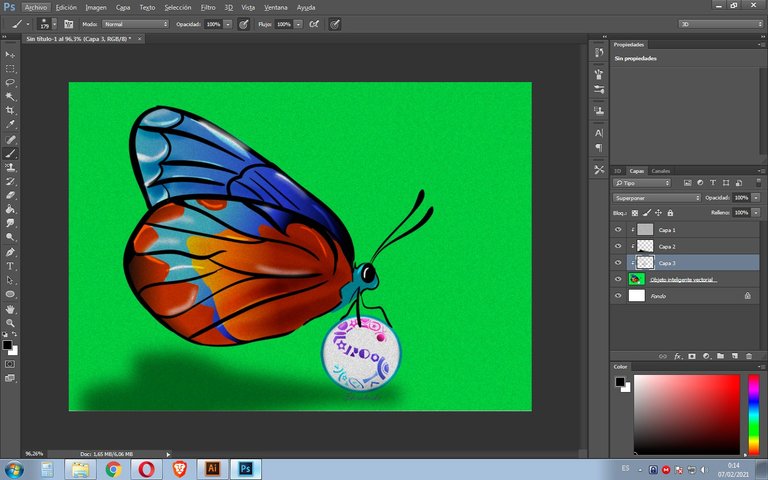
As you can see I managed to get a beautiful butterfly in Illustrator, with very vivid colors and I wanted to take this butterfly to the next level of customization using the After Effects program to create an animation that would serve to separate important parts within my publications and thus be able to replace that black line that I made long ago in Power Point :)
Como verán logre obtener una preciosa mariposa en Illustrator, con colores muy vivos y quise llevar esta mariposa a siguiente nivel de personalización utilizando el programa de After effets para crear una animación que sirviera para separar partes importantes dentro de mis publicaciones y así poder suplantar a esa línea negra que realice hace mucho tiempo en Power Point :)
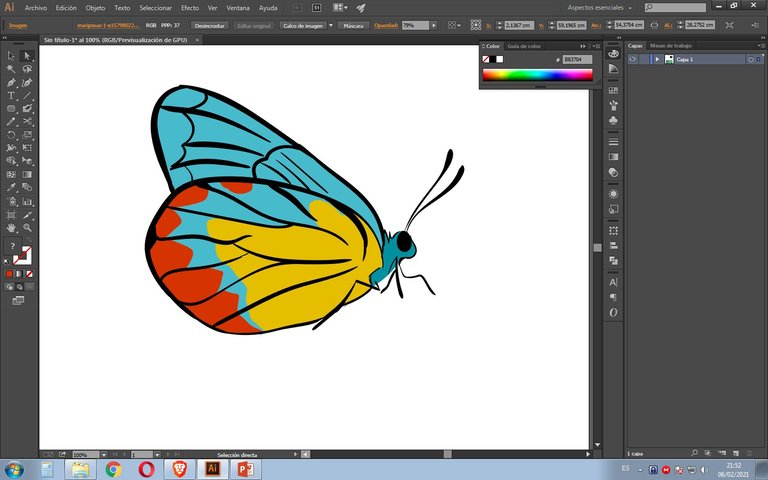
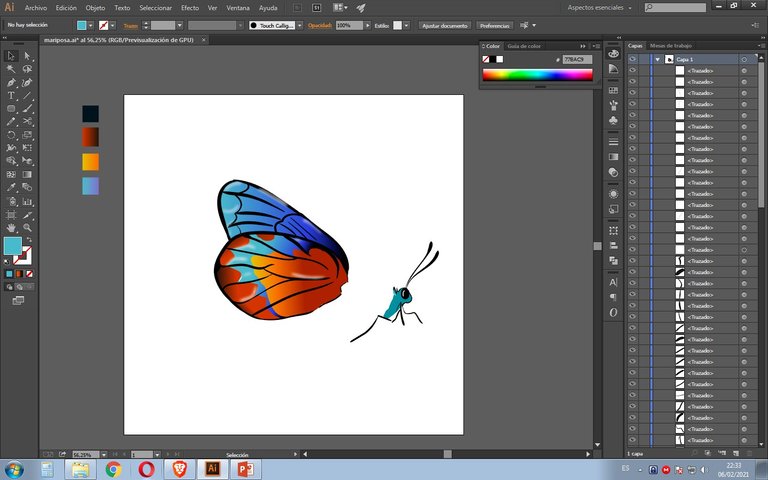
In the step by step tutorial I will show you how to make this butterfly and what were the effects and techniques I used :)
En el paso a paso les mostrares como realizar esta mariposa y cuáles fueron los efectos y técnicas que utilice :)
















I hope you liked the final result of the illustration and the animated separator I got, I invite you to make your own design and give a fresher look to the publications. Thanks for reading to the end, love you @shirahoshi and I look forward to seeing you in an upcoming post.
Espero que te gustara el resultado Final de la ilustración y el separador animado que obtuve, te invito a realizar tu propio diseño y así poder darle un aspecto más fresco a las publicaciones. Gracias por leer hasta el final, los quiere @shirahoshi y los espero en un próximo post.


The Step by Step Gif was made by me in AdobePhotoshop CC2014.
El Gif de Paso a Paso fue realizado por mi en AdobePhotoshop CC2014.
The logo was designed by me in Adobe Illustrator CC 2015 and its animated version was made in After Effects CC 2017.
El logo fue diseñado por mí en Adobe Illustrator CC 2015 y su versión animada la realice en After Effects CC 2017.
Language corrector used Deepl.



WoW! Such a sweet visual & an interesting educational blogpost. Thanks!
Thanks to you for visiting and commenting, it's a pleasure that you liked it! Regards.
Congratulations @shirahoshi! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 350 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Uy que cuchitura tan adorable. Morí de amor. <3
Gracias! Si es realmente adorable y muy sencilla de hacer en Illustrator, los trazos casi que se hacen solos :)
esta como para hacer un logo con eso
Si, la mariposa por si sola quedo para ser la imagen central de un logo ;) me alegra que te gustara, gracias por visitar y comentar :)