Buen día, queridos amantes de HIVE. Muchos me dirán loco, pero soy fiel creyente de la teoría conspiranoica que apoya la existencia de vida inteligente en otros planetas. Les explicaré por qué: Un estudio publicado en 2016, con ayuda del telescopio espacial
Hubble, dio a conocer al mundo la existencia de 2 billones de galaxias observables en todo el universo, y nuestro sistema solar representa solo un porcentaje mínimo en una de ellas. — La vía láctea — Por eso no es descabellado creer que en una de esas galaxias exista una especia que haya corrido con la misma "suerte" que nosotros...
Este tema abarca para mucho, pero dejémoslo para otro momento.
Por esa y otras razones, quiero compartirles parte de mi locura con un GIF que hice en After Effect. — Como siempre, dejando al final la ilustración de Freepik que use para animar la escena. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
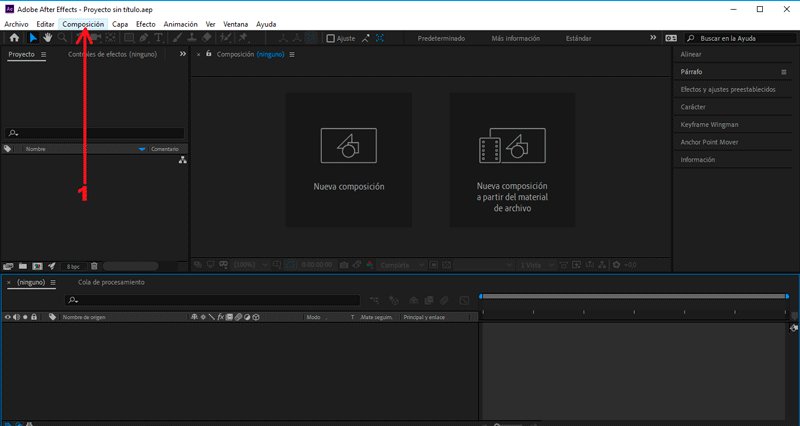
PARTE 1: Composición
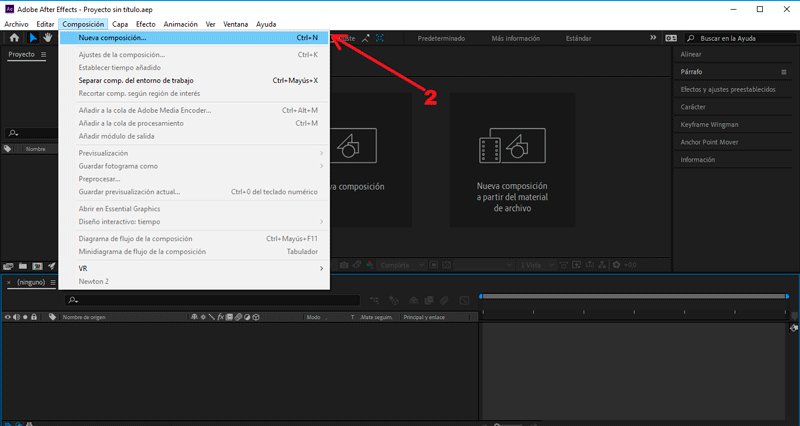
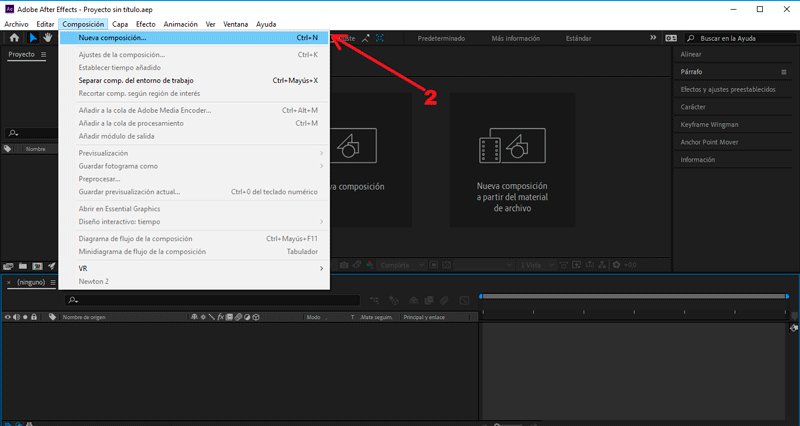
 Empezaremos creando una nueva composición.
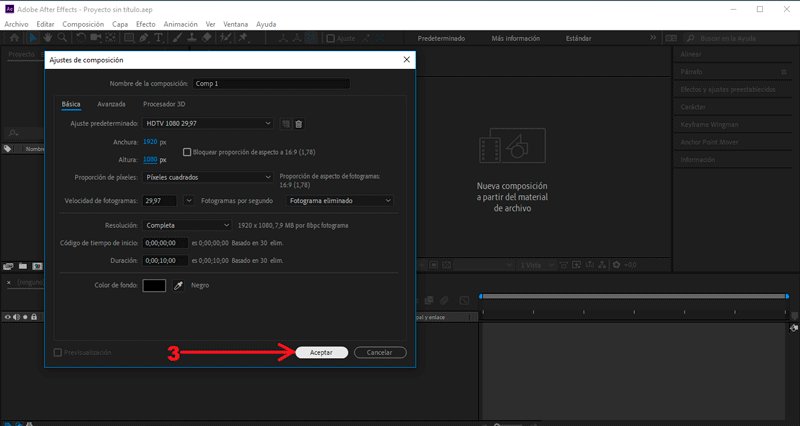
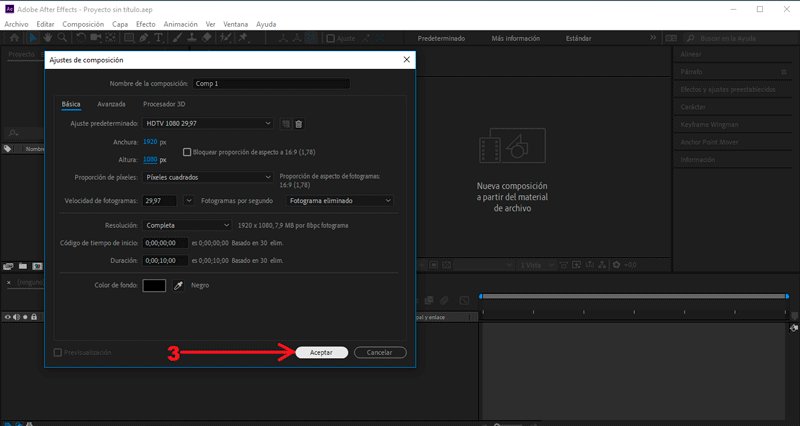
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Importar archivos

Presionamos Archivo/Importar/Archivos...
Seleccionamos los archivos, presionamos importar.
Arrastramos nuestra imagen importado hacía la mesa de trabajo.
PARTE 3: Simular desplazamiento del OVNI (U.F.O)
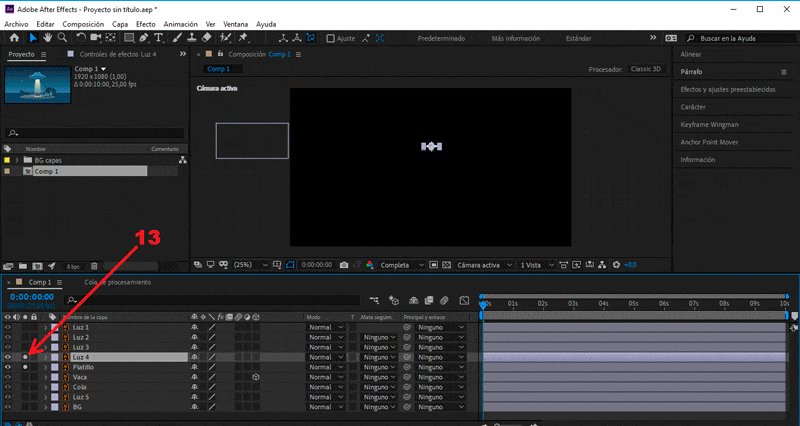
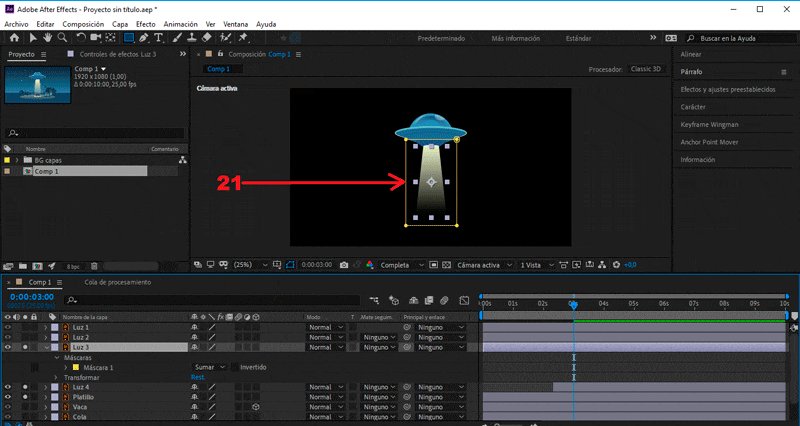
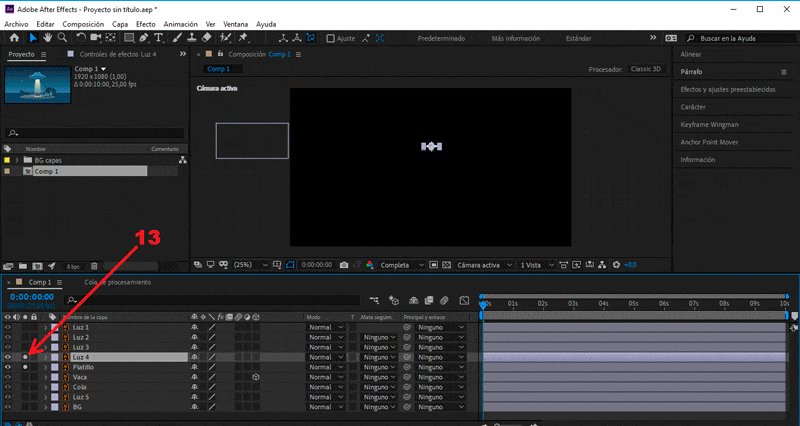
 Activamos la visualización única de la capa «Platillo».
Activamos la visualización única de la capa «Platillo».
Presionando el símbolo del elipse.
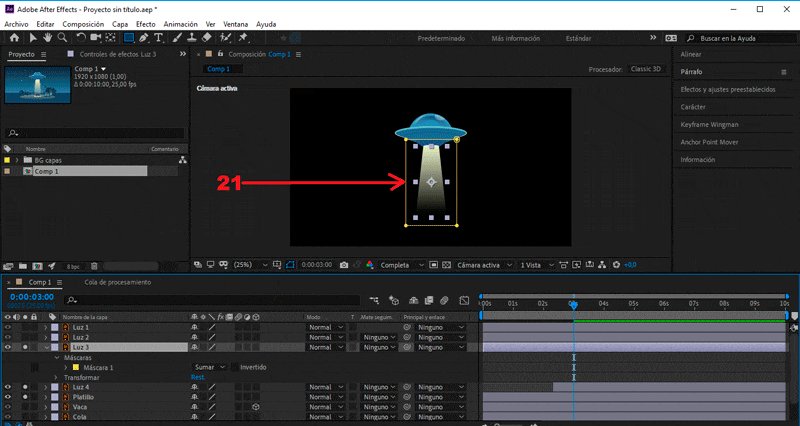
Seleccionamos «Platillo», presionamos la letra "P".
Se abrirán los frames de posición.
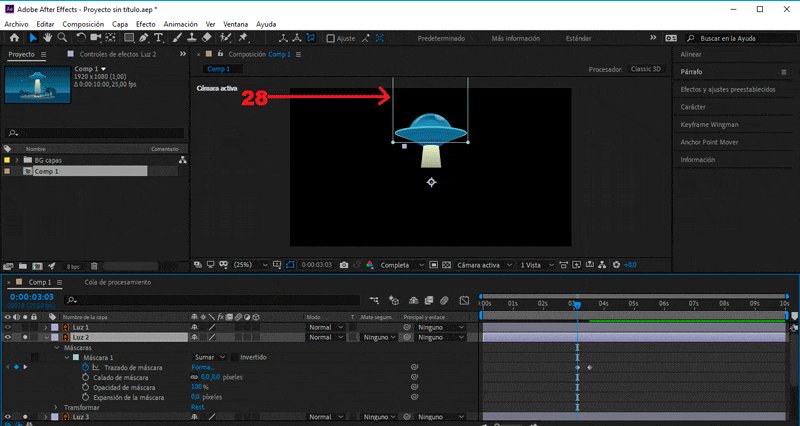
Nos posicionamos en el (seg) 2.00, creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.00, cambiamos Posición X a -259.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a -359.5
PARTE 4: Editar luces
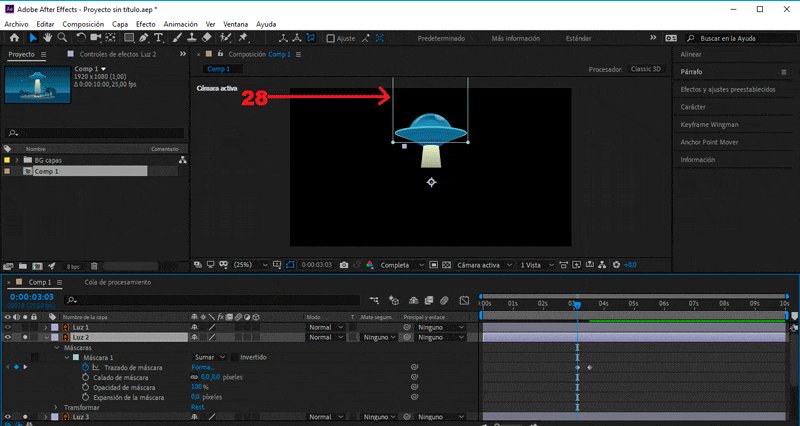
 Activamos la visualización única, de la capa «Luz 4».
Activamos la visualización única, de la capa «Luz 4».
Presionando el símbolo del elipse.
Nos posicionados en el (seg) 2.08, presionamos la letra "B".
Se reducirá el tiempo de visualización (inicio) a dicho (seg).
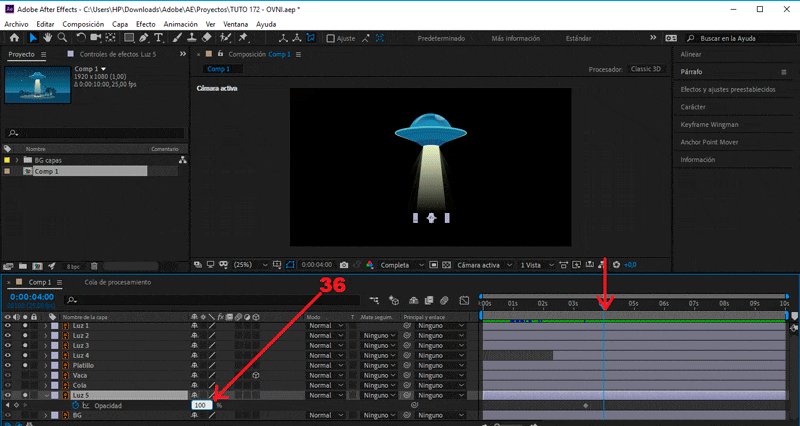
Teniendo seleccionado «Luz 4», presionamos la letra "T".
Se abrirán los frames de opacidad.
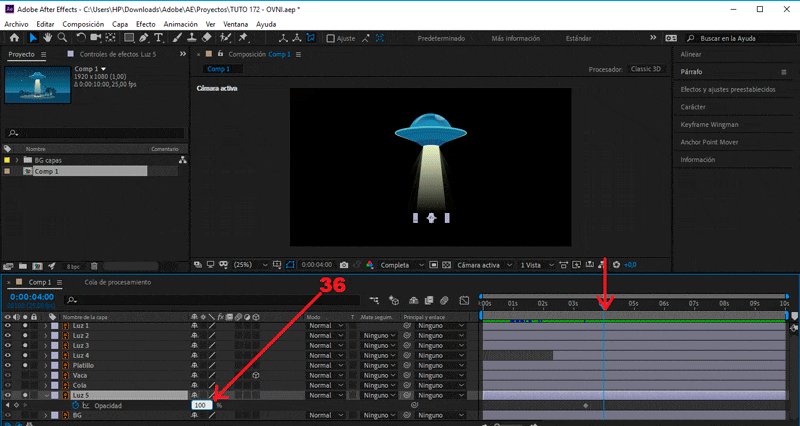
Nos posicionamos en el (seg) 2.08, cambiamos Opacidad a 0.
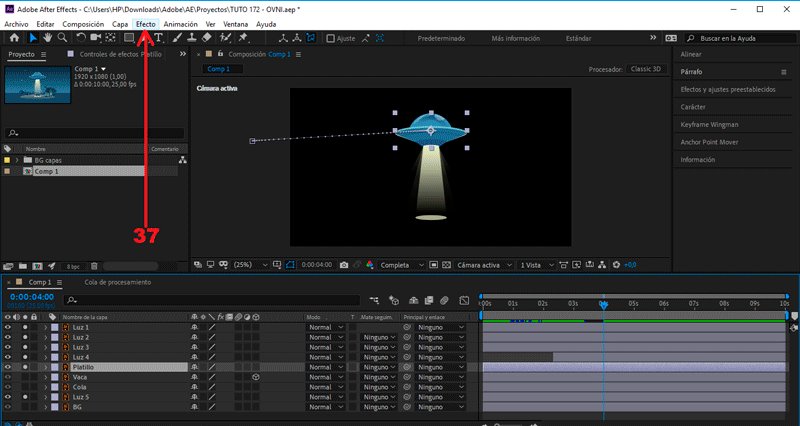
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.00, cambiamos Opacidad a 100.
Activamos la visualización única, de la capa «Luz 3».
Presionando el símbolo del elipse.
Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Tiene que cubrir toda la luz.
Nos posicionamos en el (seg) 3.10, creamos un frame en T. de máscara.
Nos posicionamos en el (seg) 3.00, movemos el rectángulo hacia arriba.
Activamos la visualización única, de la capa «Luz 2».
Presionando el símbolo del elipse.
Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Tiene que cubrir toda la luz, otra vez.
Nos posicionamos en el (seg) 3.13, creamos un frame en T. de máscara.
Nos posicionamos en el (seg) 3.03, movemos el rectángulo hacia arriba.
Activamos la visualización única, de la capa «Luz 1».
Presionando el símbolo del elipse.
Teniendo seleccionado «Luz 1», presionamos la letra "T".
Se abrirán los frames de opacidad.
Nos posicionamos en el (seg) 3.06, cambiamos Opacidad a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.10, cambiamos Opacidad a 100.
Activamos la visualización única, de la capa «Luz 5».
Presionando el símbolo del elipse.
Teniendo seleccionado «Luz 5», presionamos la letra "T".
Se abrirán los frames de opacidad.
Nos posicionamos en el (seg) 3.10, cambiamos Opacidad a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 4.00, cambiamos Opacidad a 100.
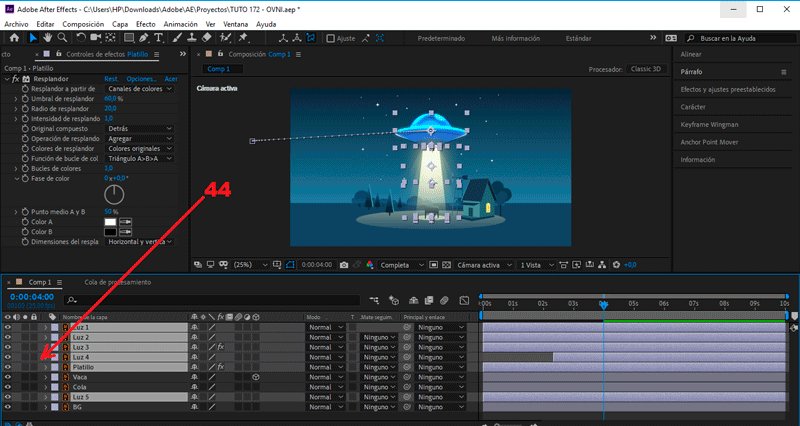
PARTE 5: Añadir resplandor

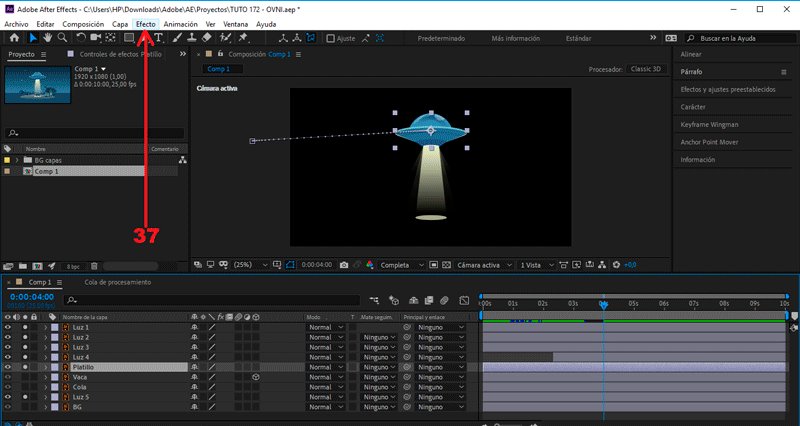
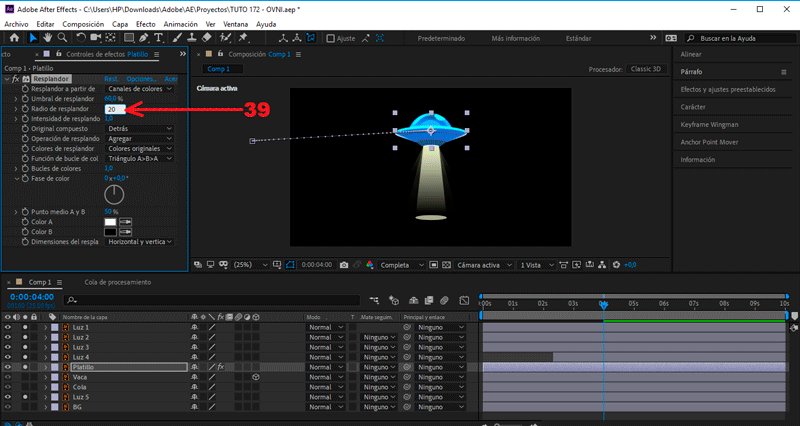
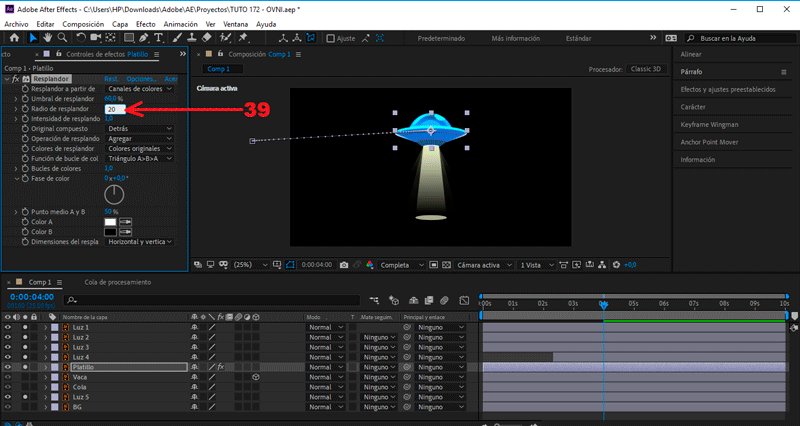
Seleccionamos la capa Platillo
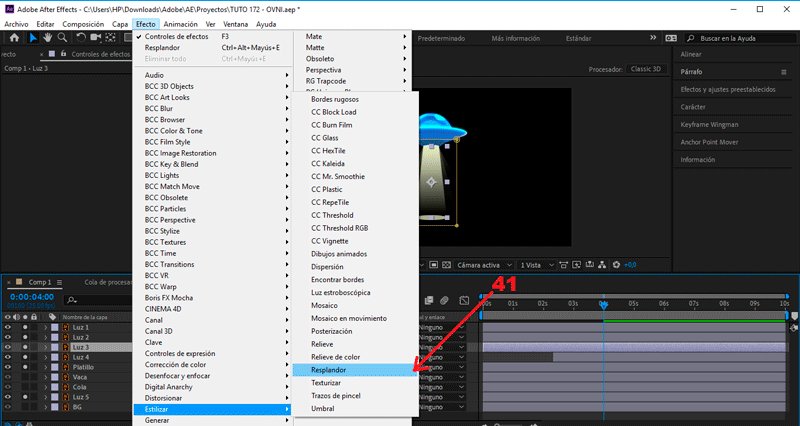
Vamos a Efecto/Estilizar/Resplandor
Cambiamos el valor Radio de resplandor a 20.
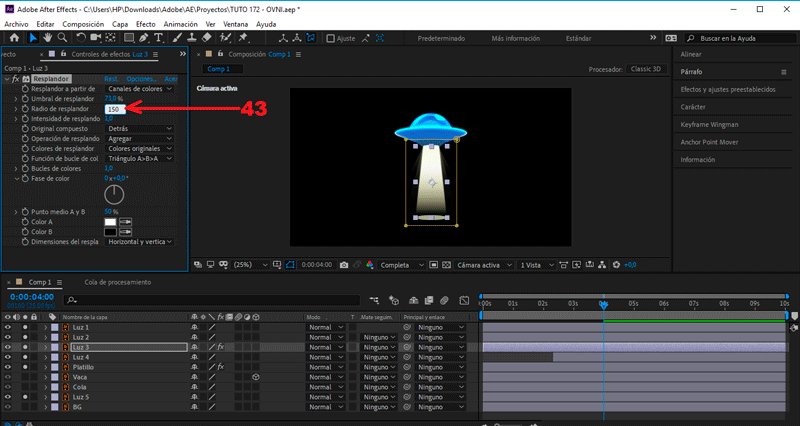
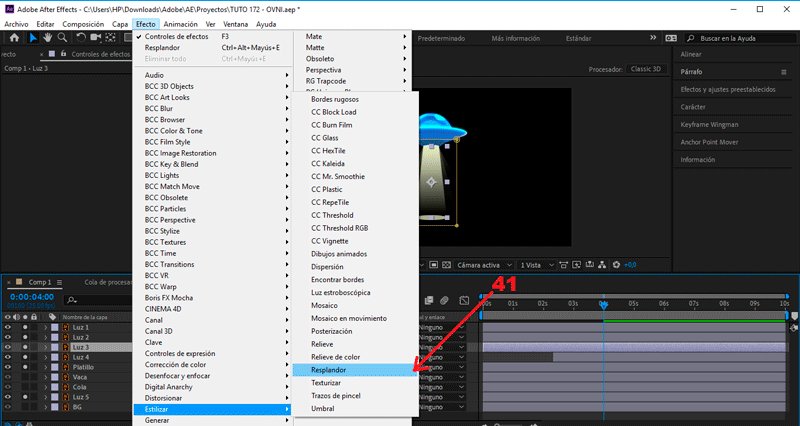
Seleccionamos la capa Luz 3
Vamos a Efecto/Estilizar/Resplandor
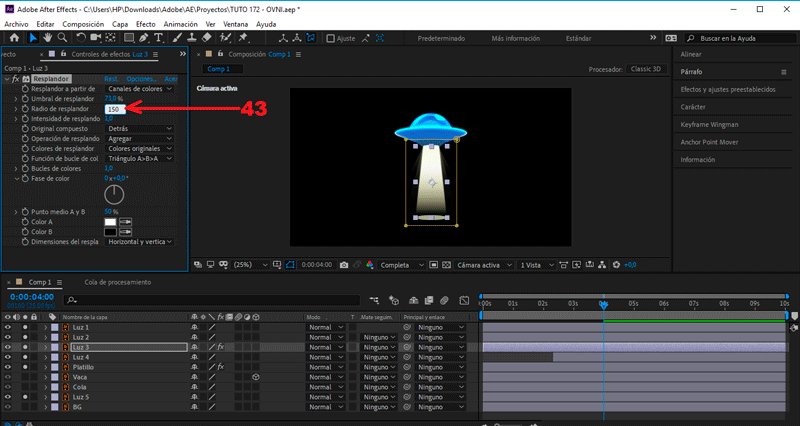
Cambiamos el valor Umbral de resplandor a 73.
Cambiamos el valor Radio de resplandor a 150.
PARTE 6: Editar movimiento de la vaca
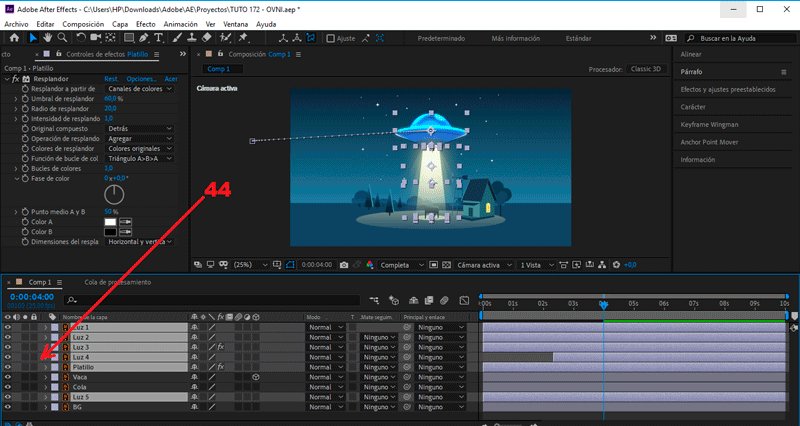
 Desactivamos la visualización única, de todas las capas.
Desactivamos la visualización única, de todas las capas.
Presionando el símbolo del elipse.
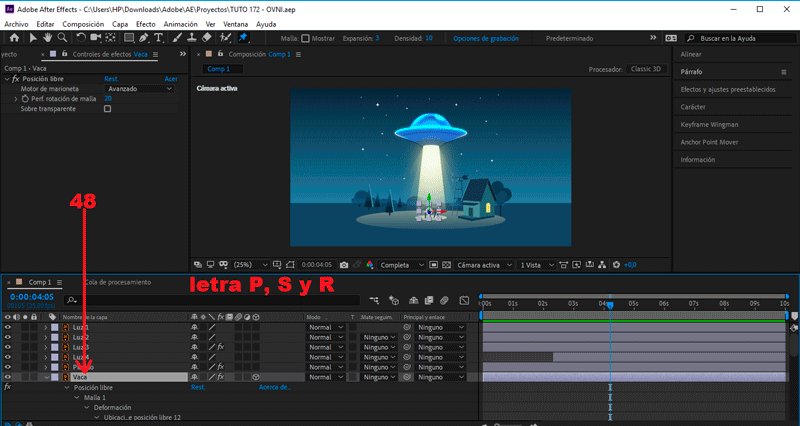
Seleccionamos la herramienta Puppet Tool, en el apartado superior.
Nos posicionamos en el (seg) 0.00, creamos varios puntos de distorsión.
Simulamos el movimiento moviendo cada punto creado.
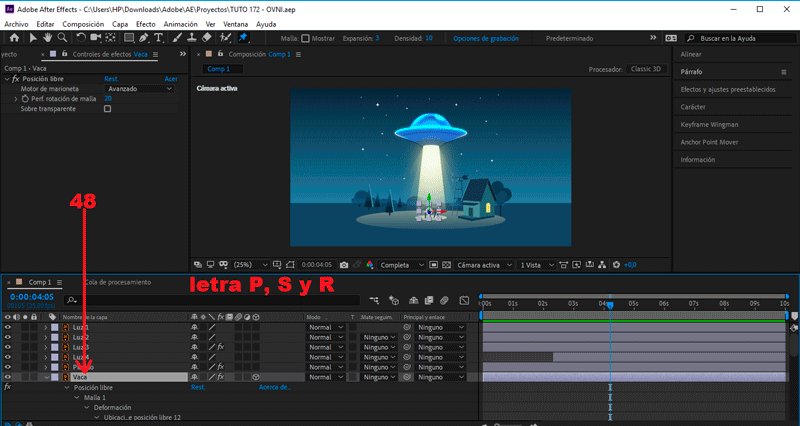
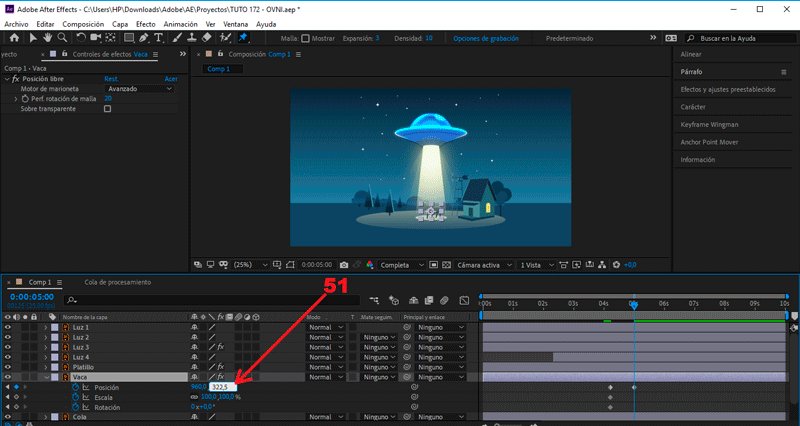
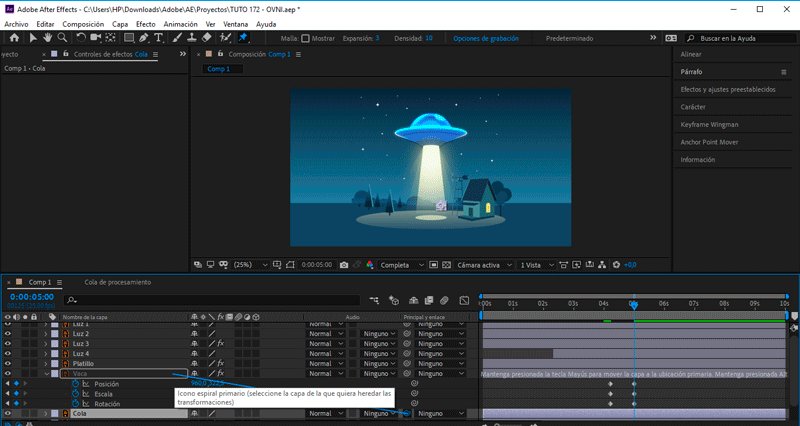
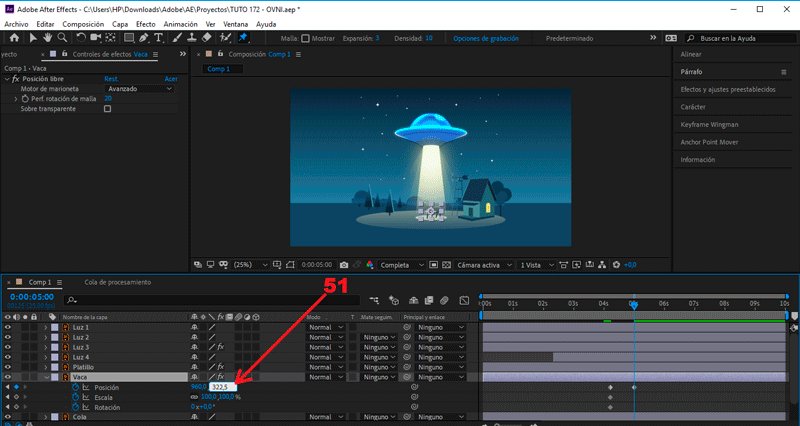
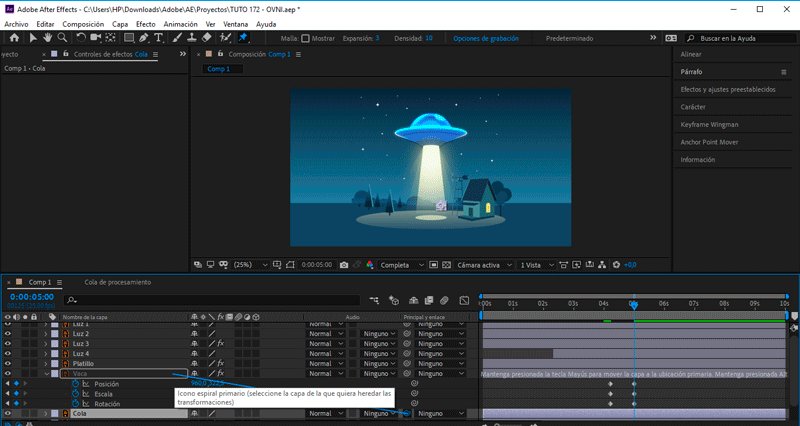
Teniendo seleccionado la capa «Vaca», presionamos la letra "P, S y R".
Se abrirán los frames de posición, escala y rotación.
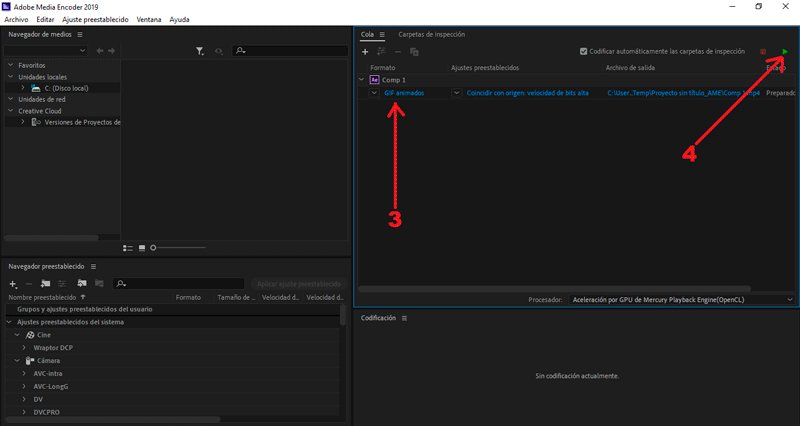
PARTE 7: Exportar nuestro GIF

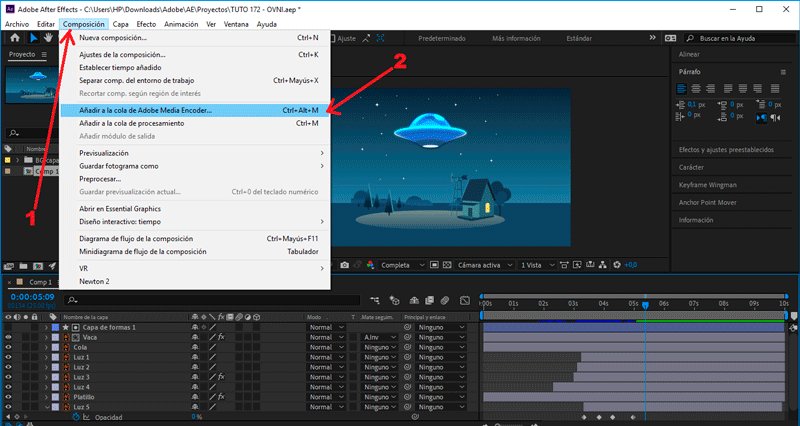
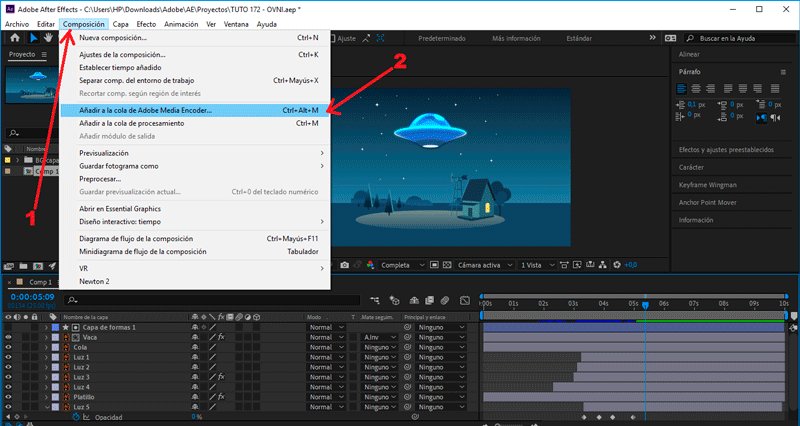
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
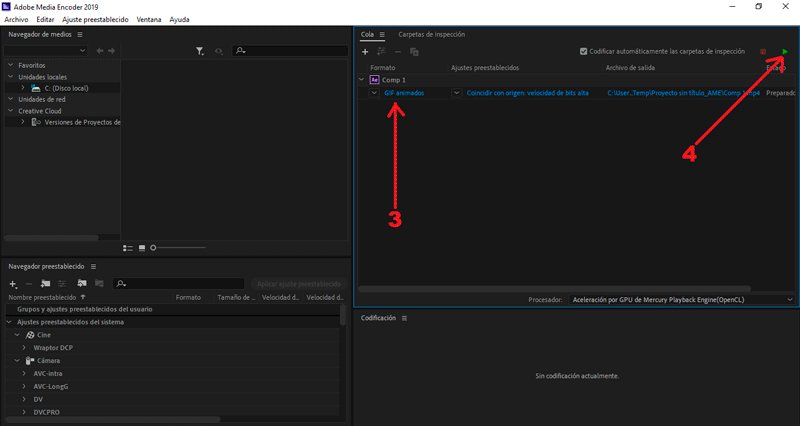
El formato de salida debe ser .gif animado
Presionamos el botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada:

Descargá el material usado:











#posh https://twitter.com/theoldrpcaceres/status/1264017677607219203
thanks guys for supporting me! ;D
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar HP al proyecto: Delegate 25 HP Delegate 50 HP Delegate 100 HP Delegate 250HP Delegate 500HP
Pienso igual, si existen tantas galaxias en el universo, porque serìamos los ùnicos en tener vida. Un saludo desde Argentina y gracias por compartir!
Very cool 👽
Oh my Gosh! an amazing alien girl just landed in the comments. 👽