Diseño de logo Abstracto de la letra S en Inkscape

Diseño de logo Abstracto de la letra S en Inkscape:
Paso 1:
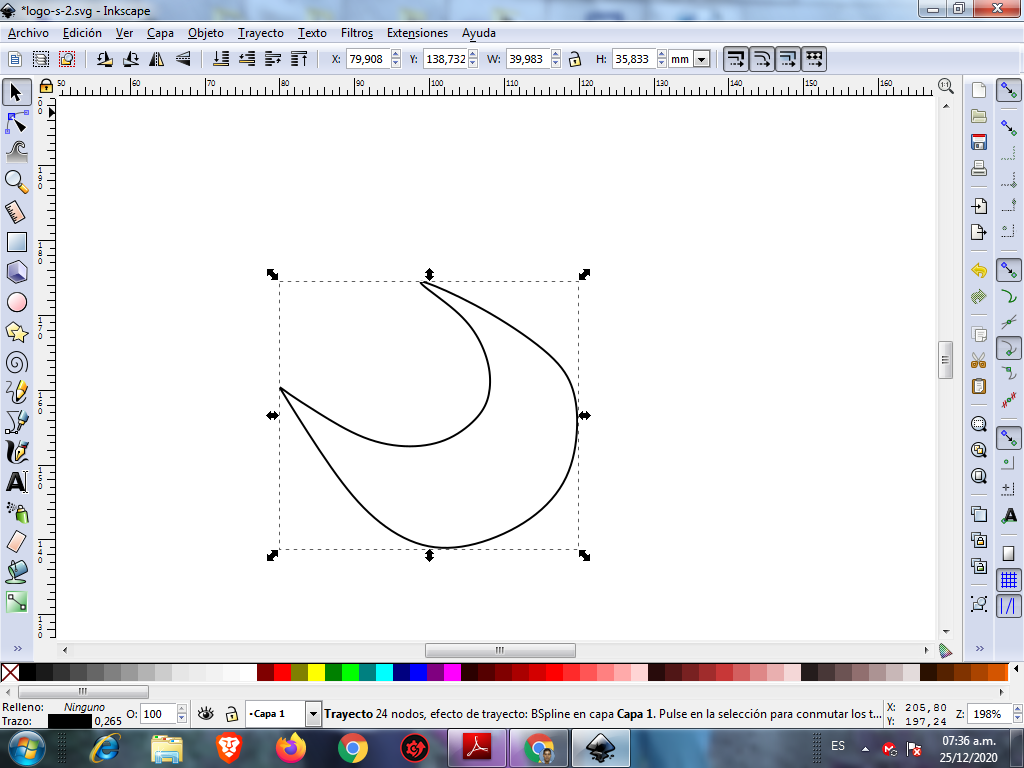
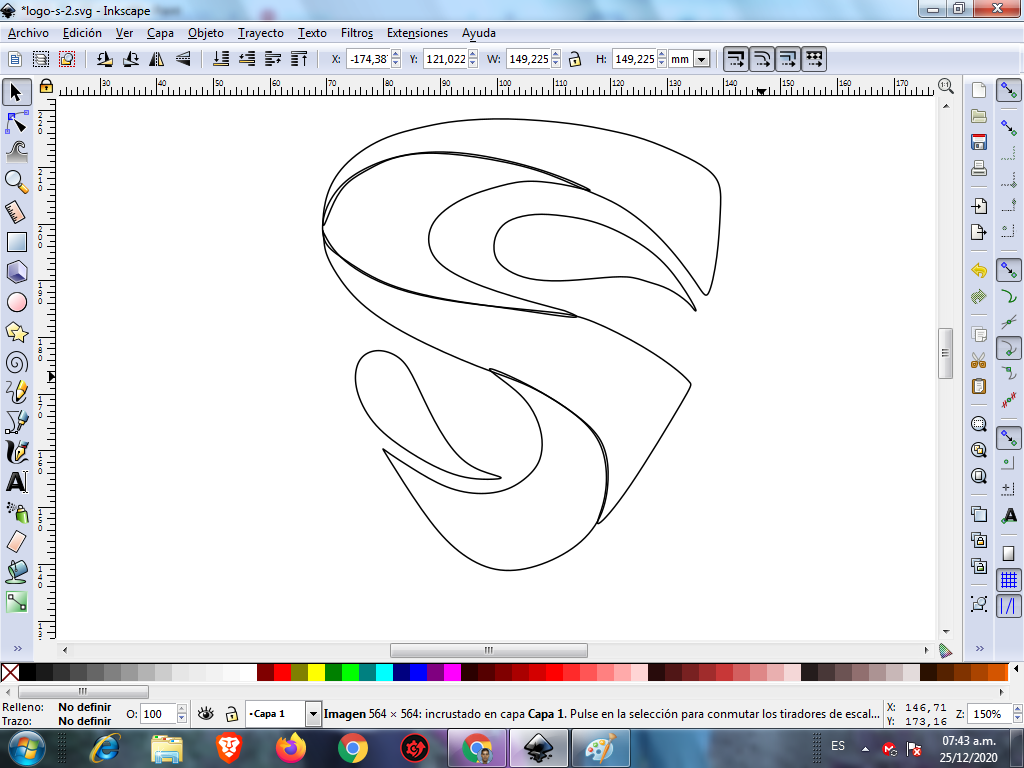
Se abre el programa Inkscape, luego le damos clic en la opción de curvas Bézier de la barra de herramientas y trazamos esta figura en forma de medialuna.

Paso 2:
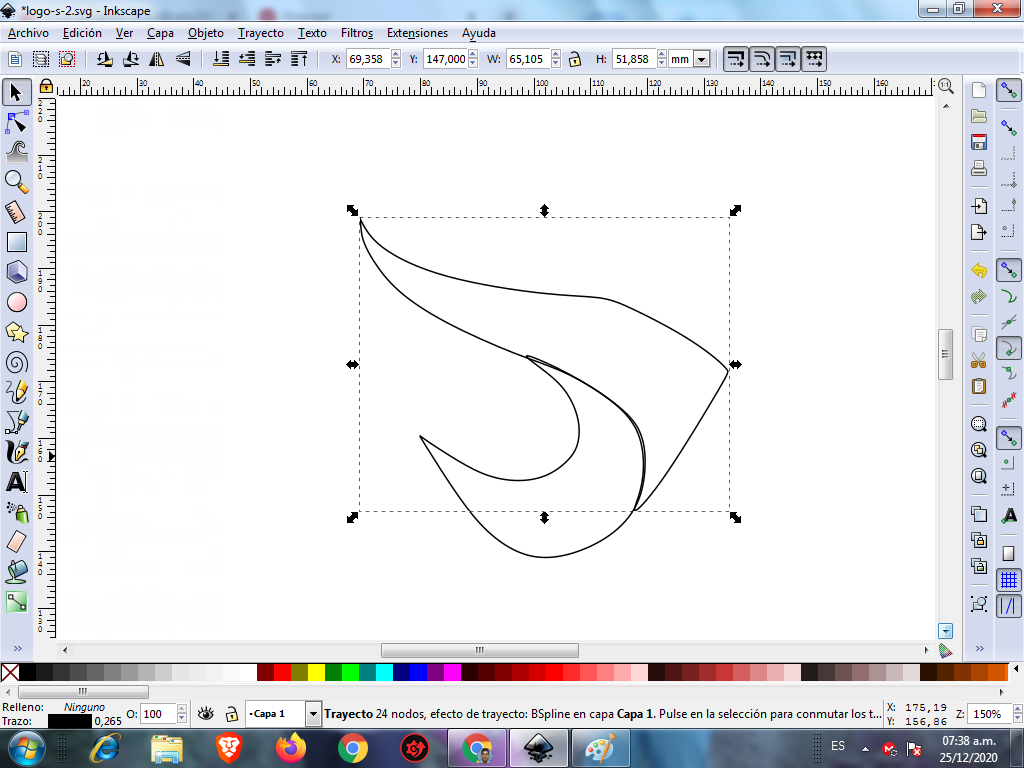
Con la misma herramienta se traza la figuras en la parte de arriba.

Paso 3:
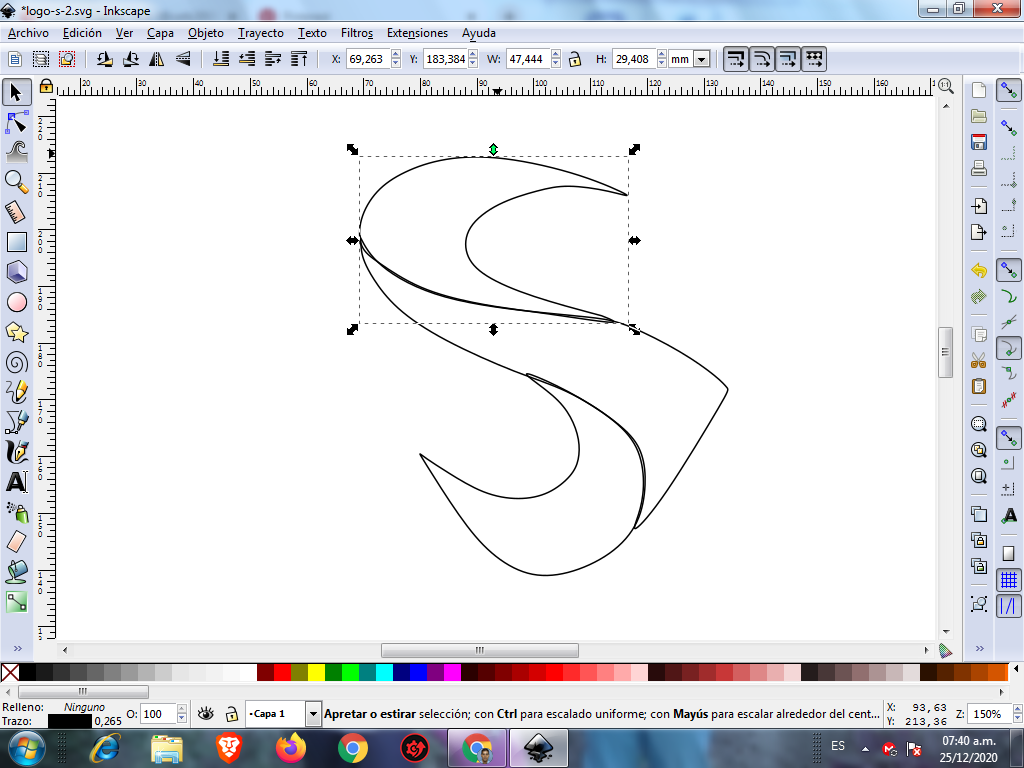
Dibujamos una figuras en forma de medialuna encima de la anterior con la herramienta de curva Bézier.

Paso 4:
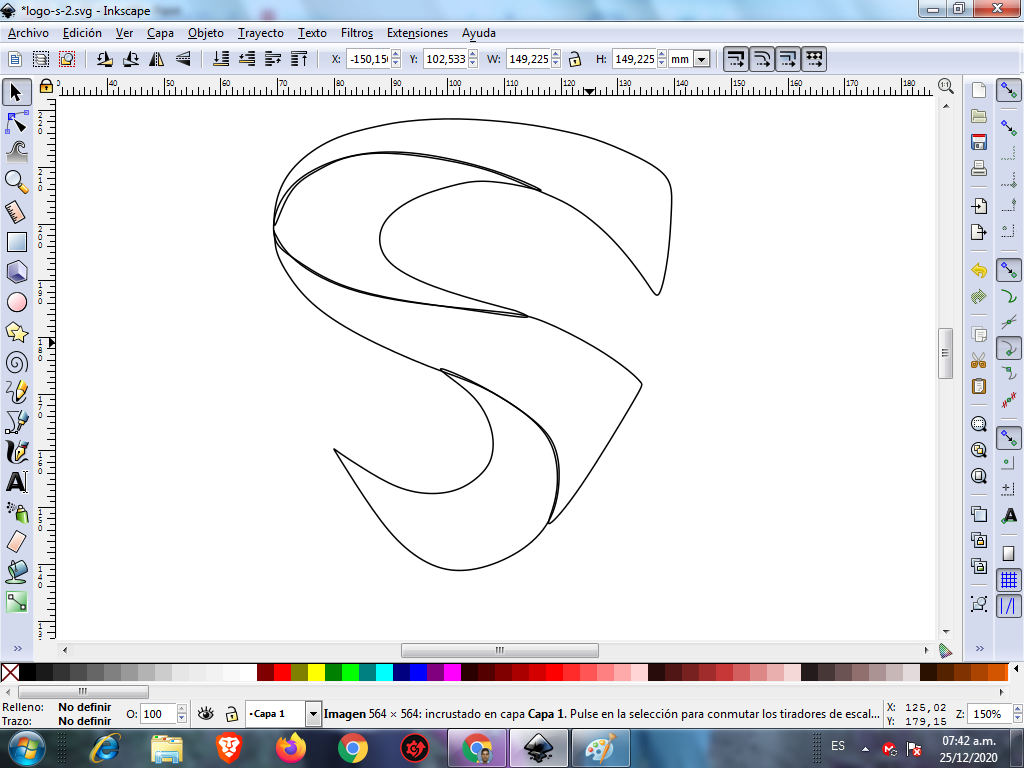
Luego trazamos otras figuras en la parte de arriba ya casi terminada la letra S.

Paso 5:
Se completan las figuras con la misma herramienta.

Paso 6:
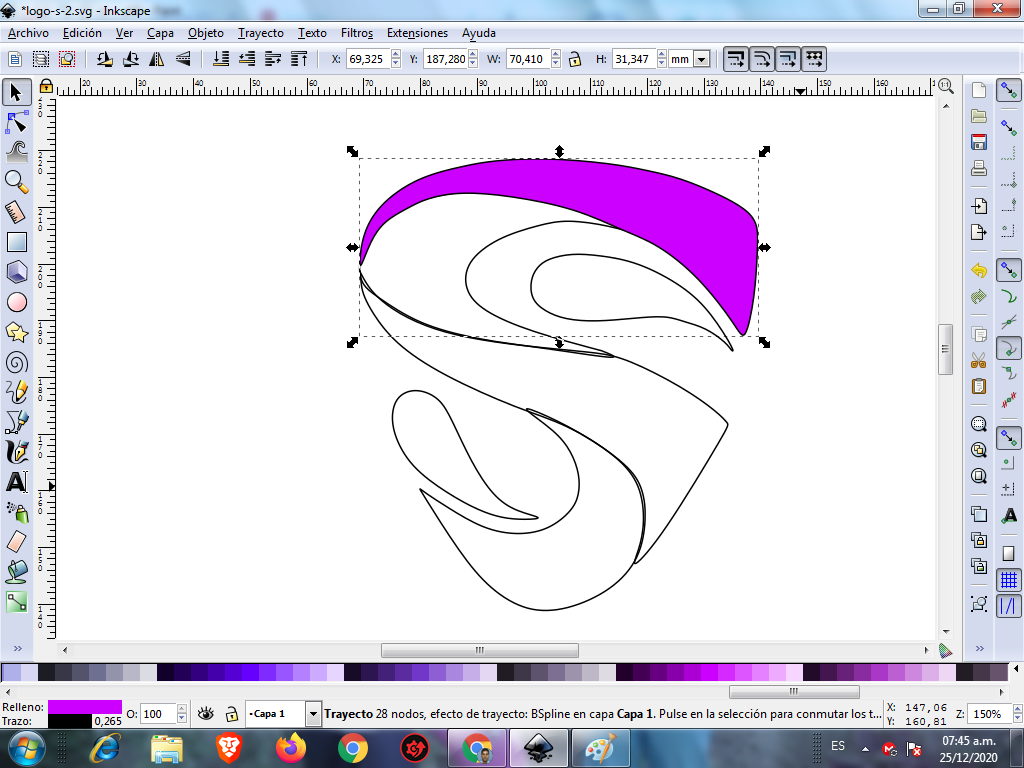
Se aplica el color en la figura, seleccionándolo de la paleta de colores.

Paso 7:
Se aplica el paso 6 en el resto de las figuras.

Paso 8:
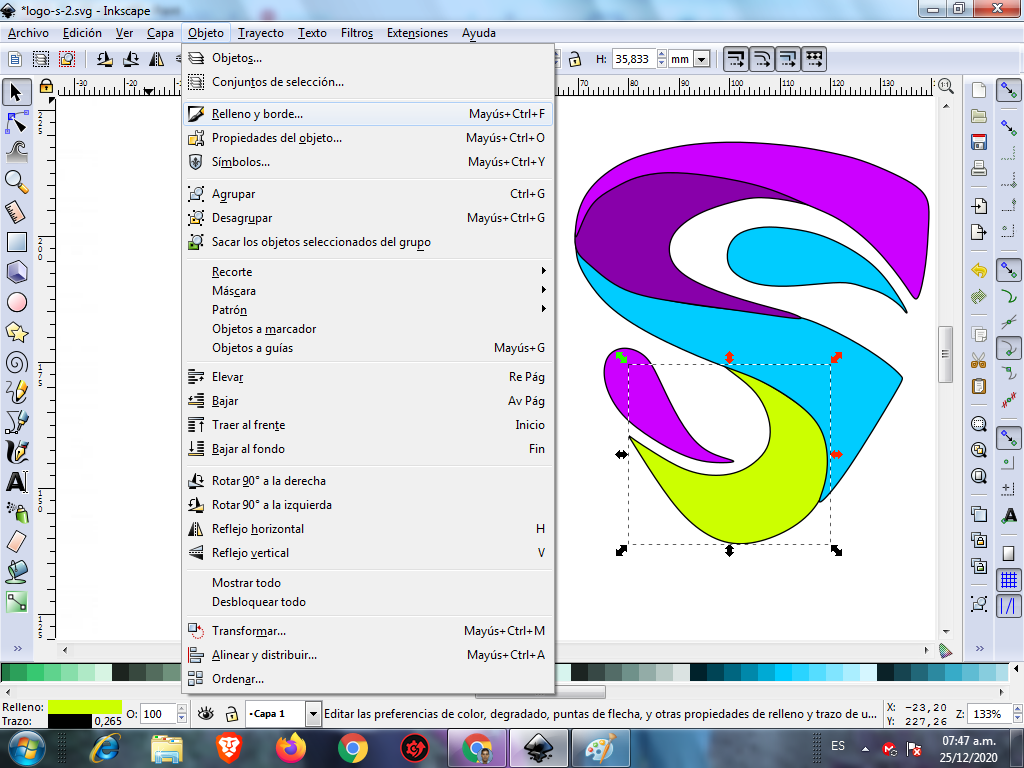
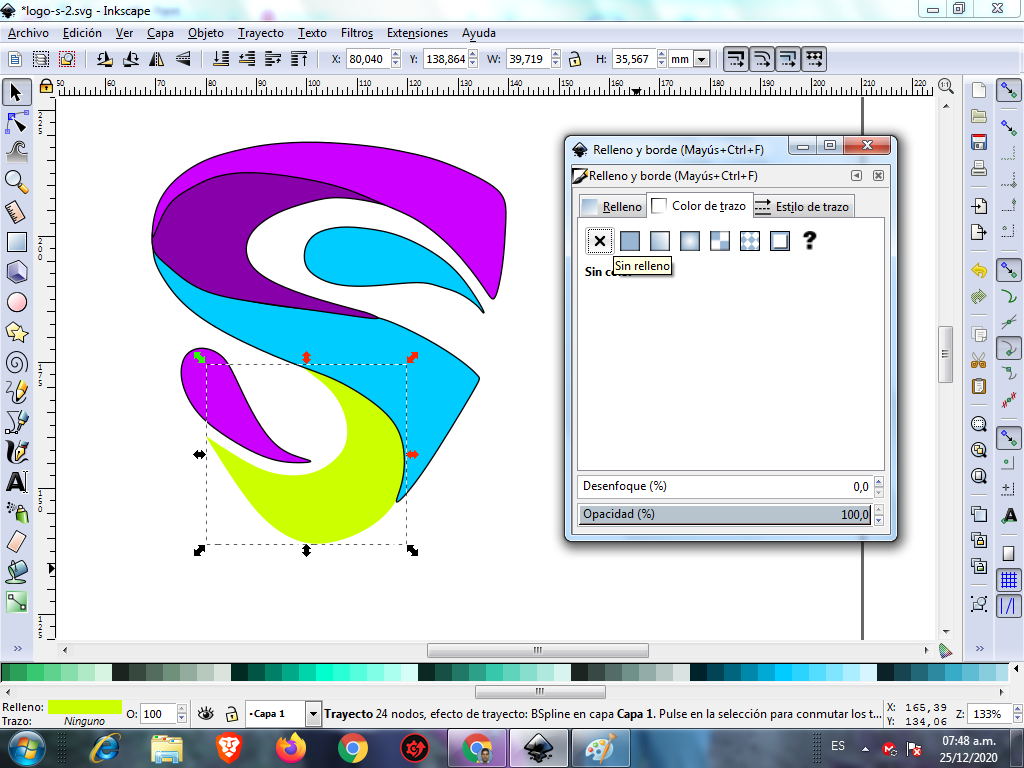
Se eliminan los bordes en cada figura, para esto se selecciona y luego en la barra de menú Objeto - Rellenos y Bordes.

Clic en la pestaña de color de trazo y en la X para borrar.

Paso 9:
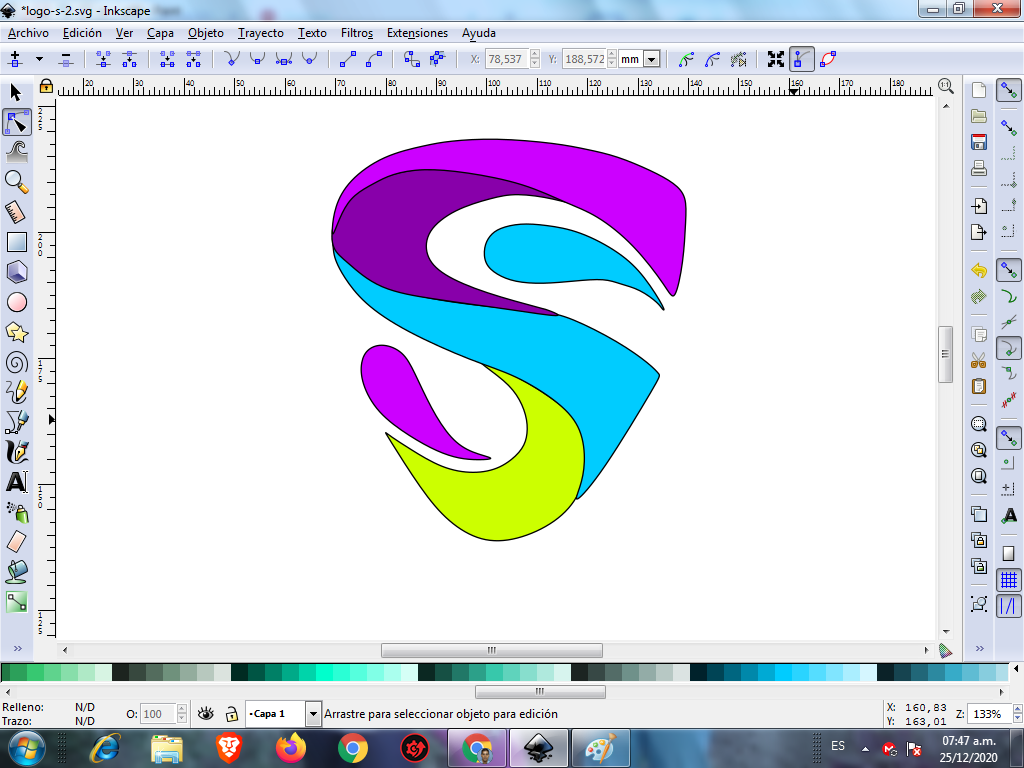
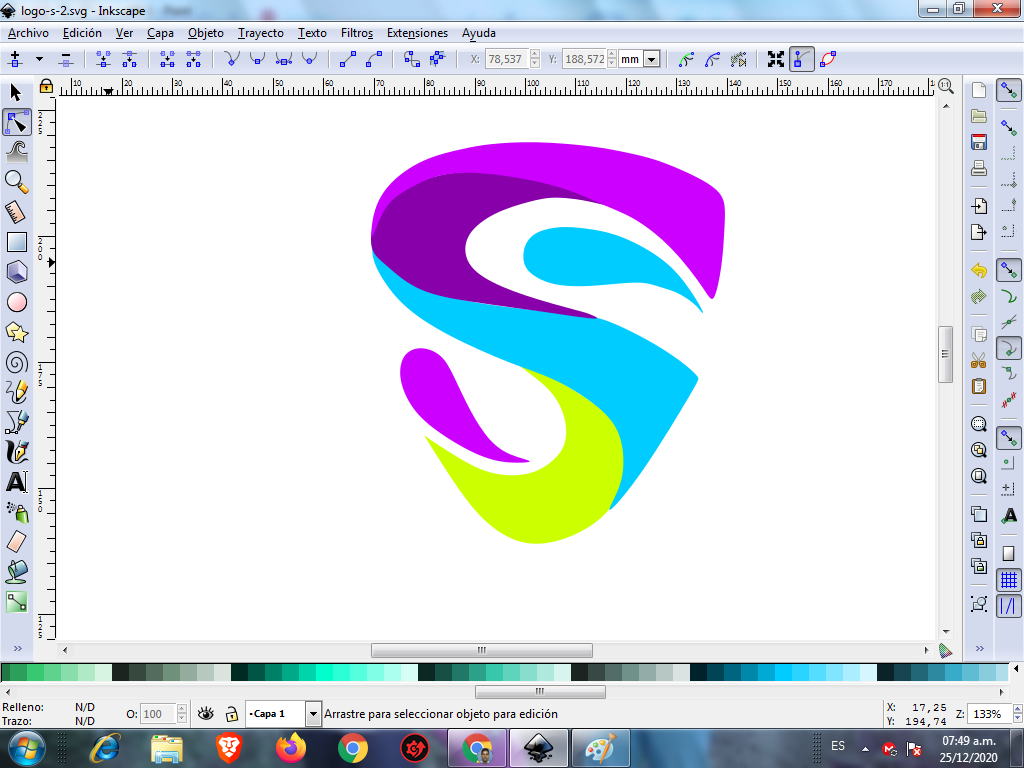
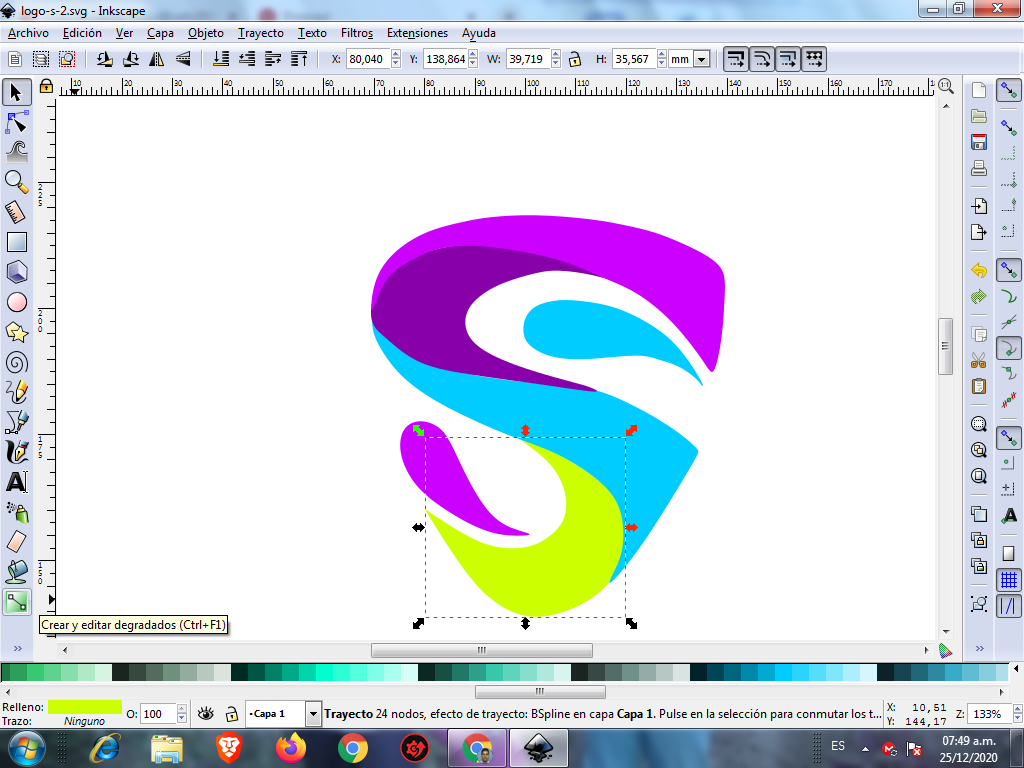
Ahora continuamos borrando todos los bordes del resto de la figura utilizando el paso 8 , nos queda así.

Paso 10:
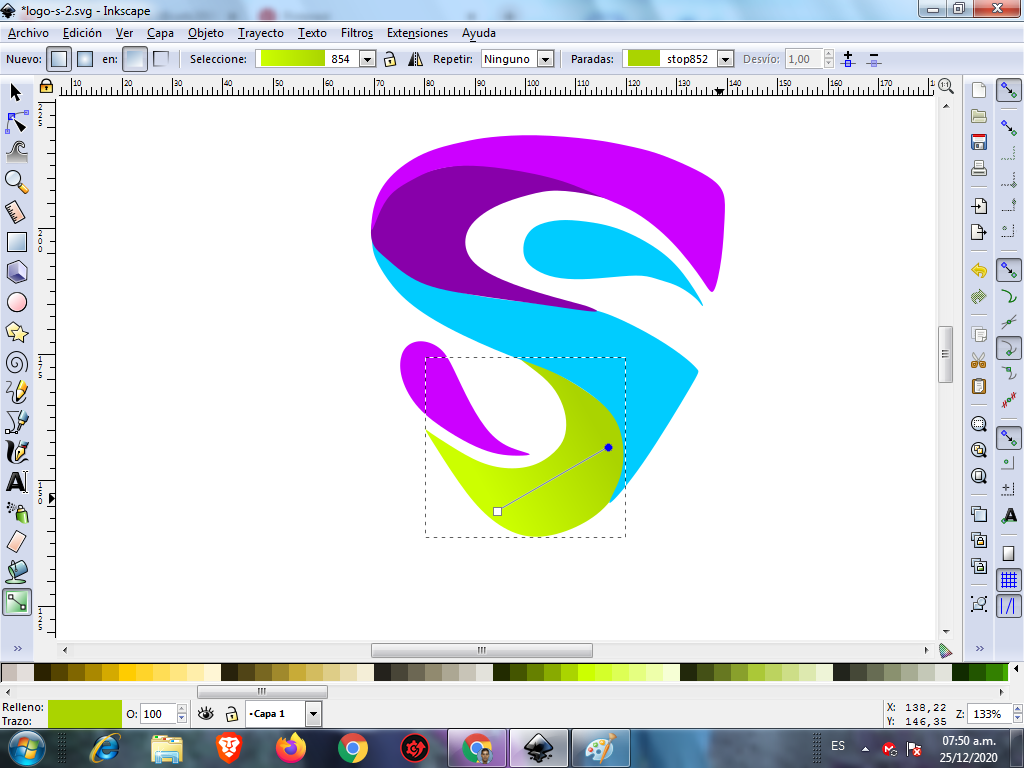
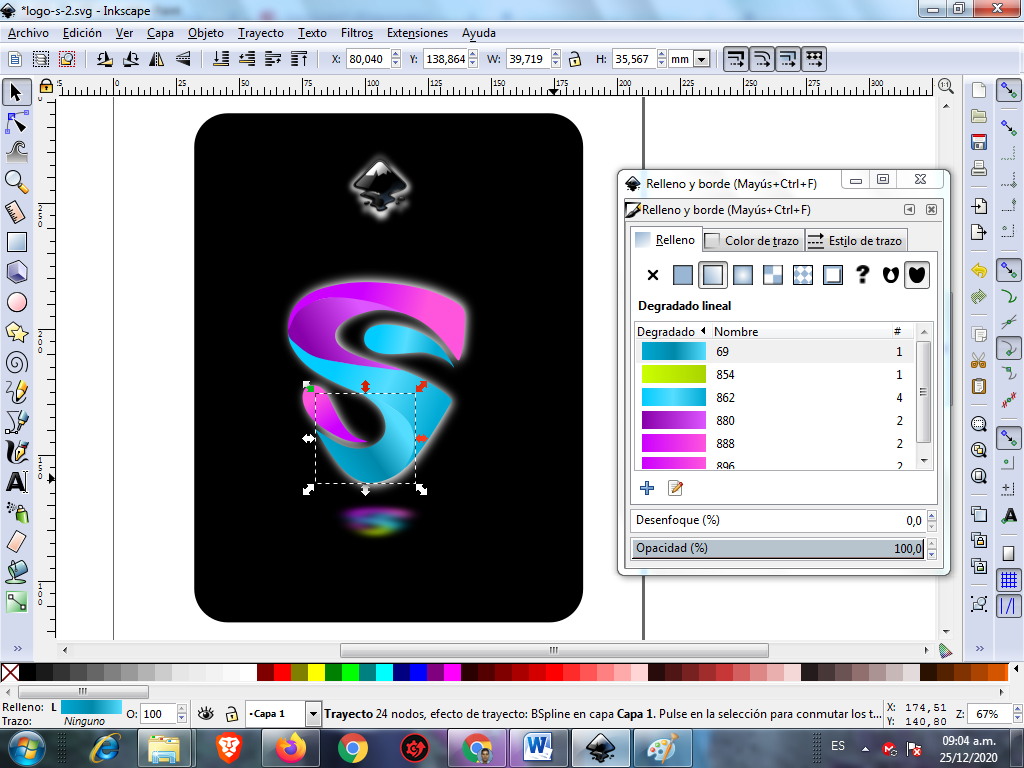
Se aplica un degradado en cada una de las figuras, le damos clic en degradado en la barra de herramientas.

Se selecciona el segundo punto, podemos tener varios puntos dándole clic, y tenemos otro punto para darle color.

Este es el resultado final.

Paso 11:
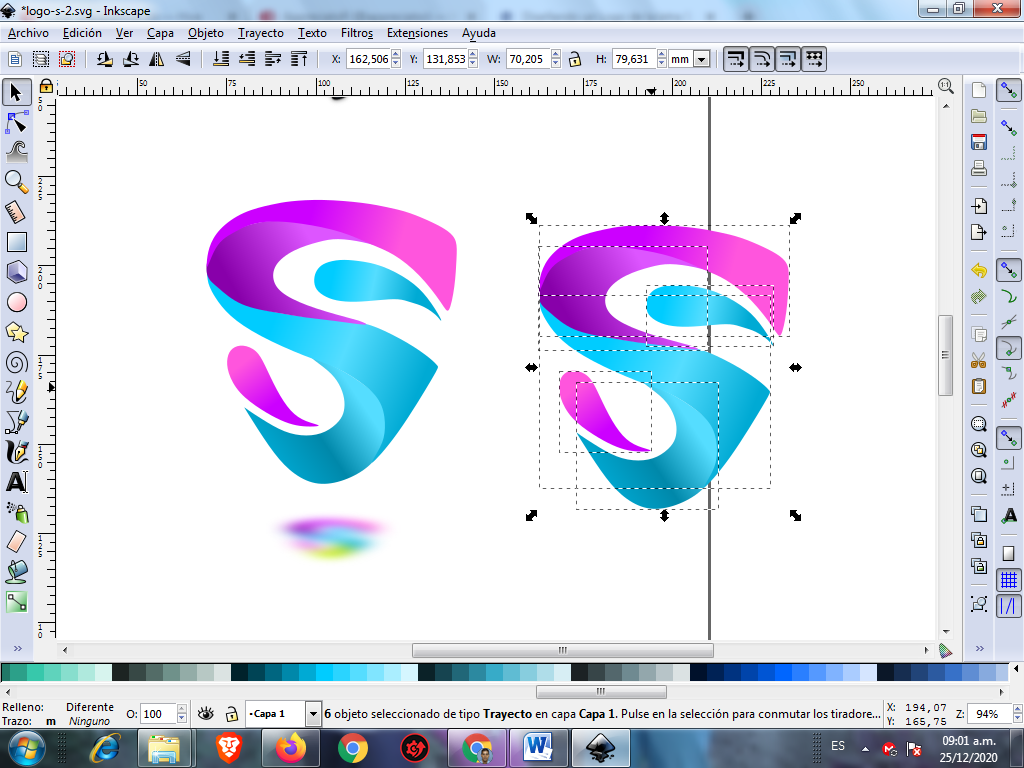
Ahora le cambio el color en la parte de abajo a Azul, le coloco un degradado y lo duplico presionando la tecla Ctrl + D, lo desplazamos a la derecha.

Paso 12:
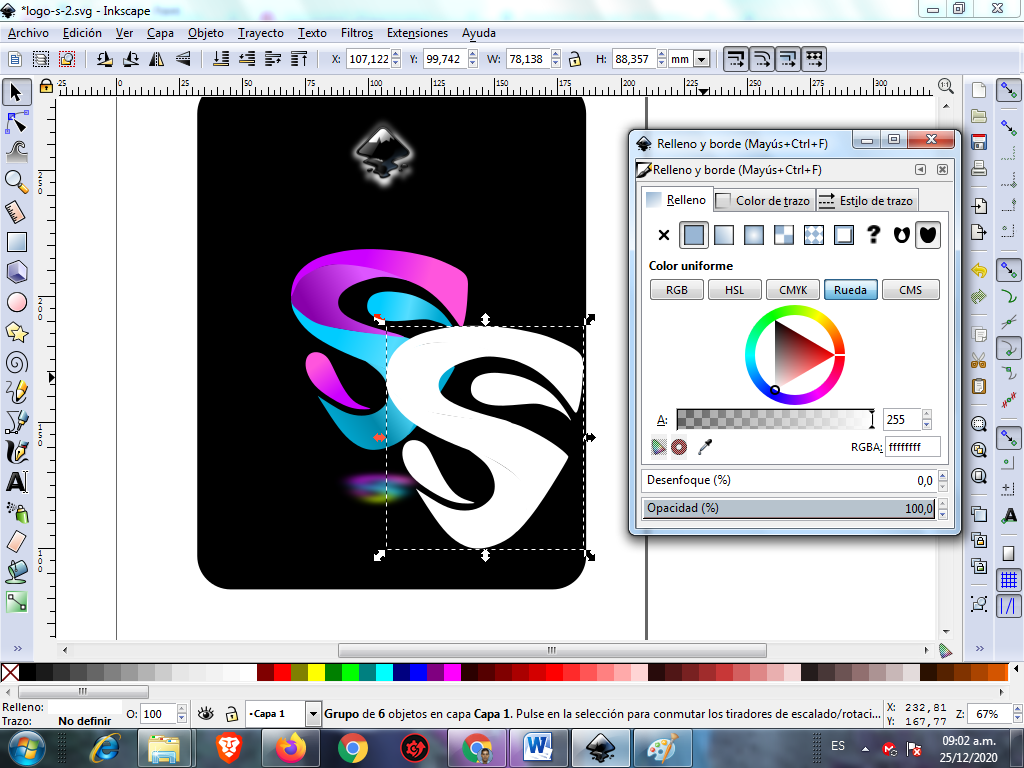
Se le cambia el color de fondo a la imagen duplicada.

Paso 13:
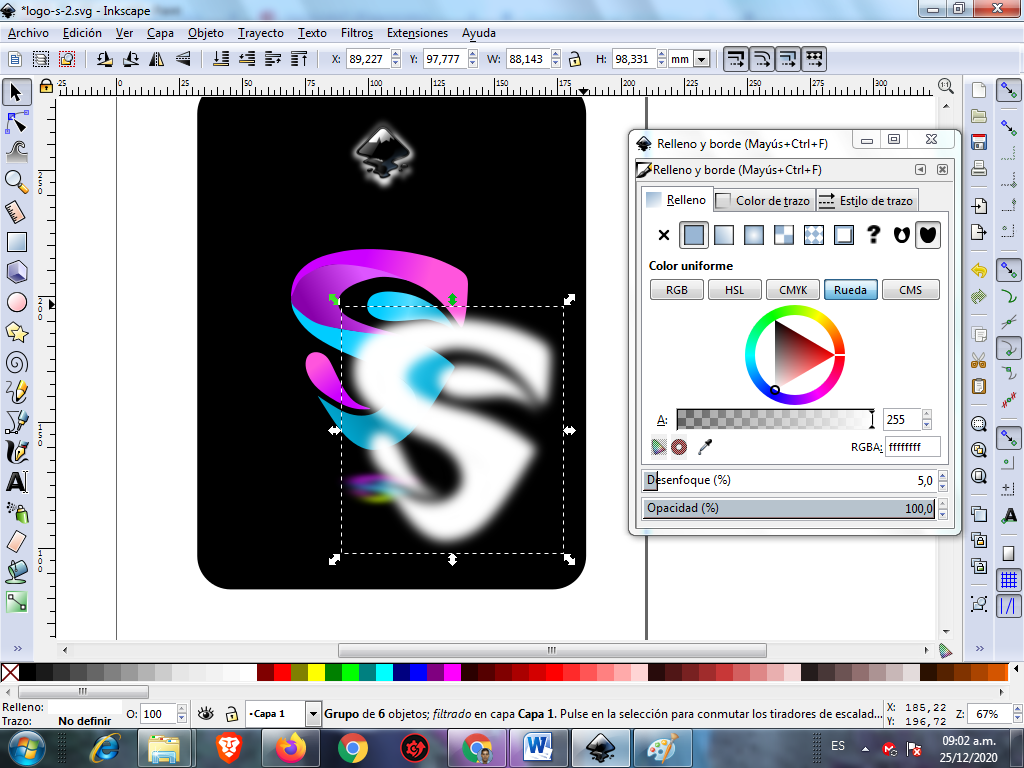
Se aplica un desenfoque de 5% para darle el efecto.

Paso 14:
Se coloca en el fondo.

Paso 15:
Se agrupa toda la imagen el logo, se reduce y se aplica un desenfoque y la colocamos en la parte inferior.

Imagen de Referencia fuente
Espero les haya gustado mi tutorial, nos vemos en el próximo post.

https://twitter.com/cbit_roxana_mdh/status/1342465866638749700