Diseño Circular con Efecto Visual en Inkscape

Diseño Circular con Efecto Visual en Inkscape:
Paso 1:
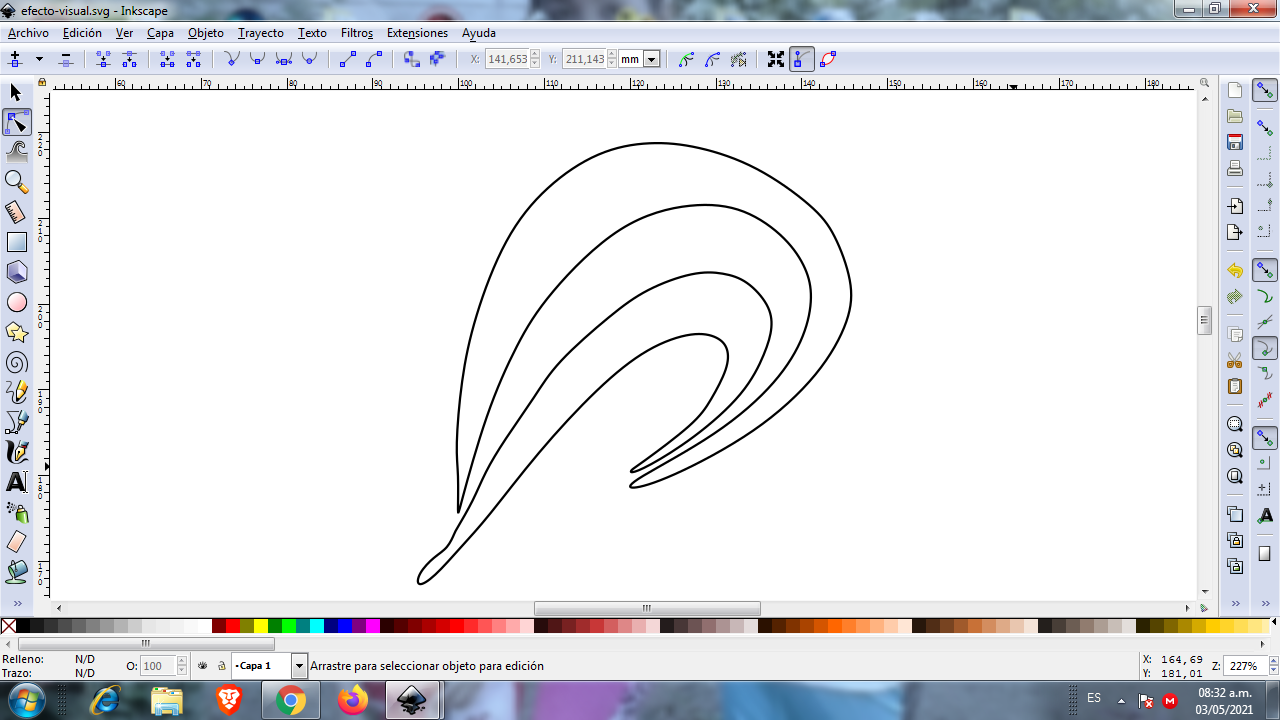
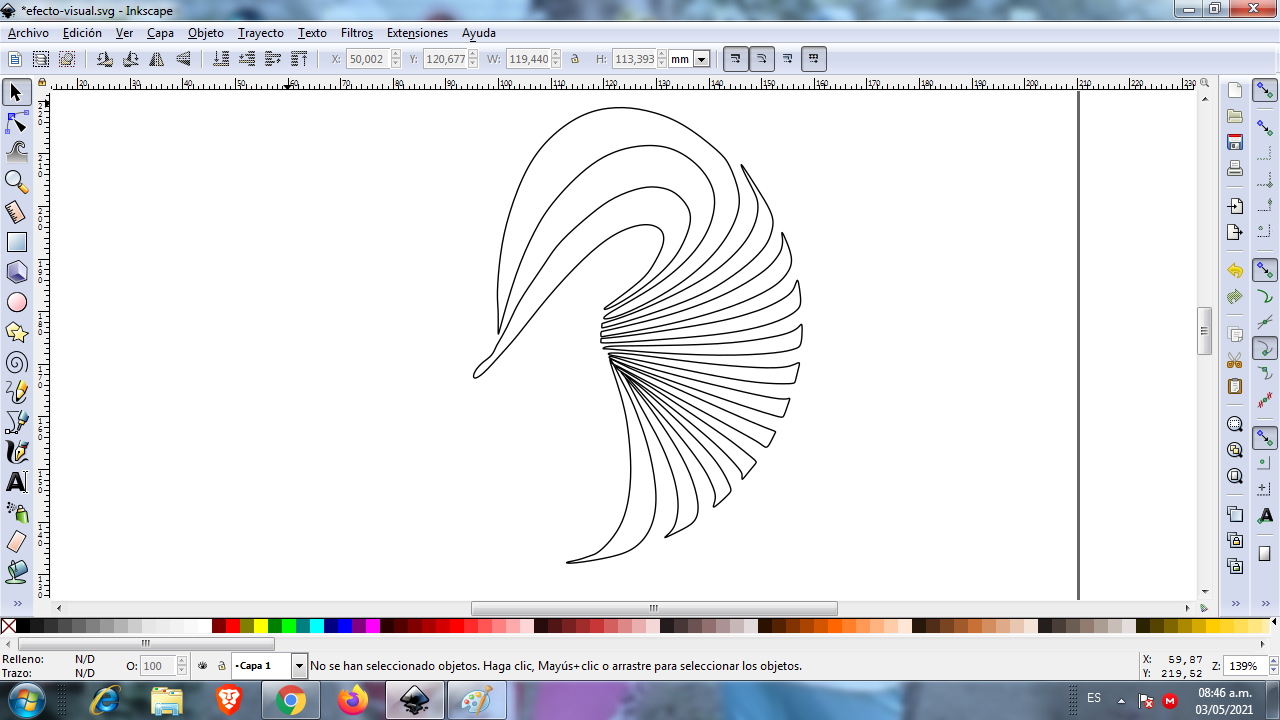
Se abre el programa Inkscape, y le damos clic en la opción de curvas Bézier de la barra de herramientas y trazamos estas dos figuras.

Paso 2:
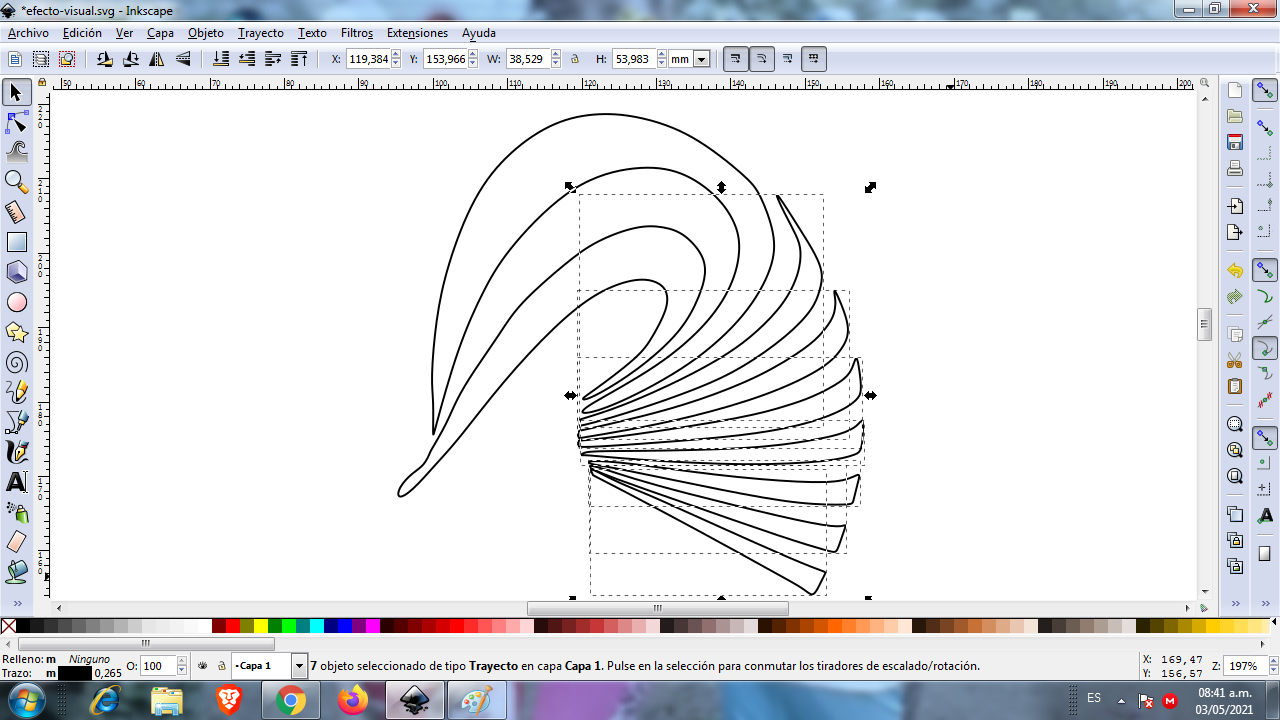
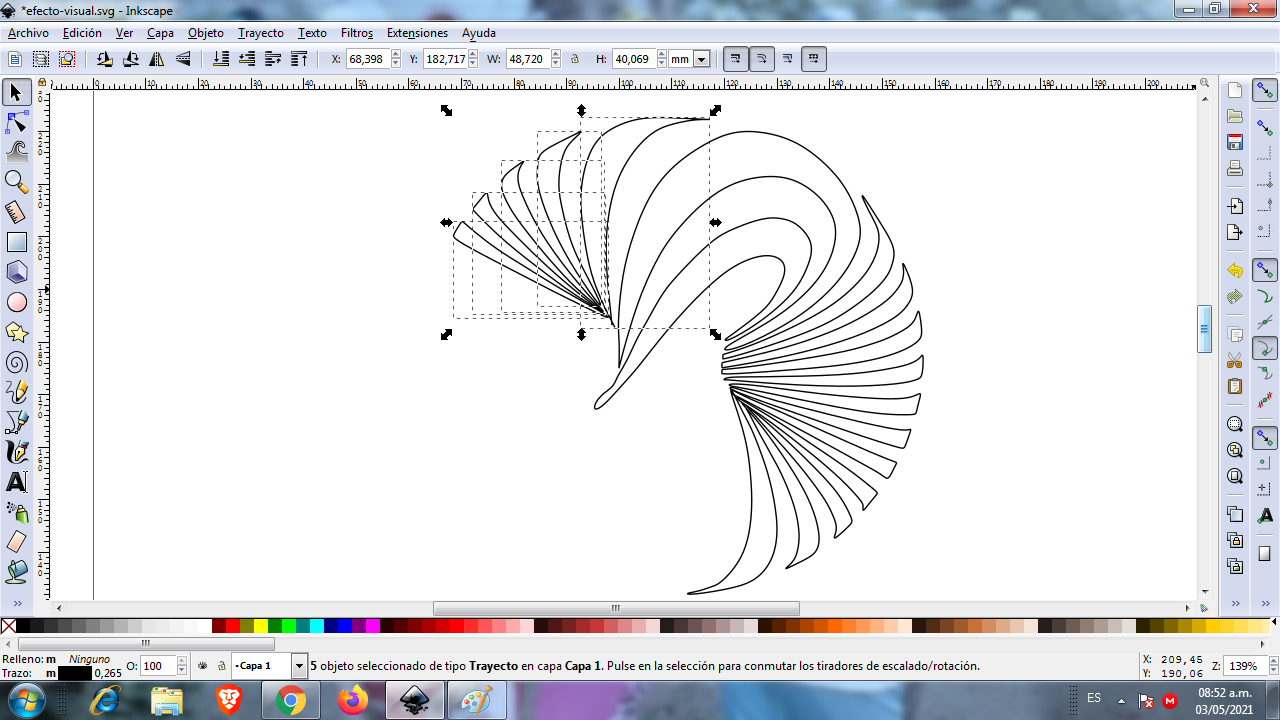
Se trazan siete figuras en la parte derecha con la opción de curvas Bézier.

Paso 3:
Ahora continuamos trazando en la parte de abajo con la herramienta de curvas Bézier.

Paso 4:
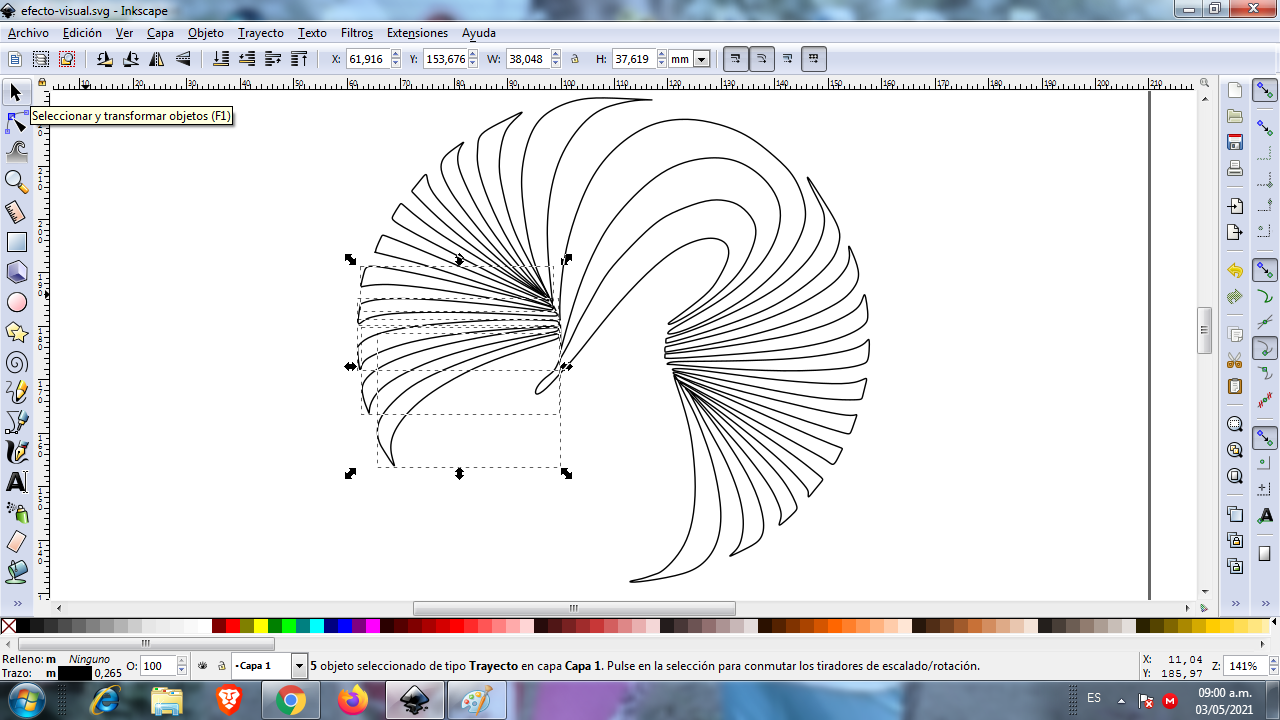
Luego trazamos cuatro figuras en el lado derecho.

Paso 5:
Continuamos trazando otras figuras con la herramienta de curvas Bézier.

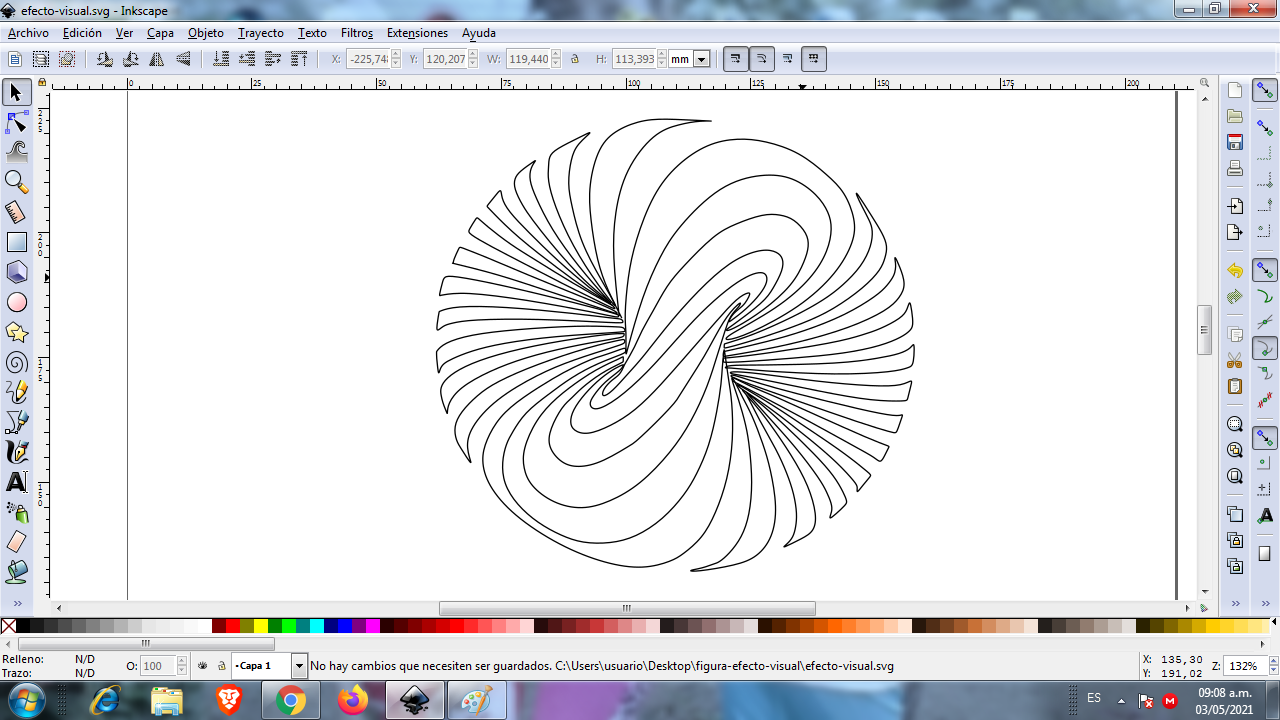
Completamos toda la figura en forma circular,

Paso 6:
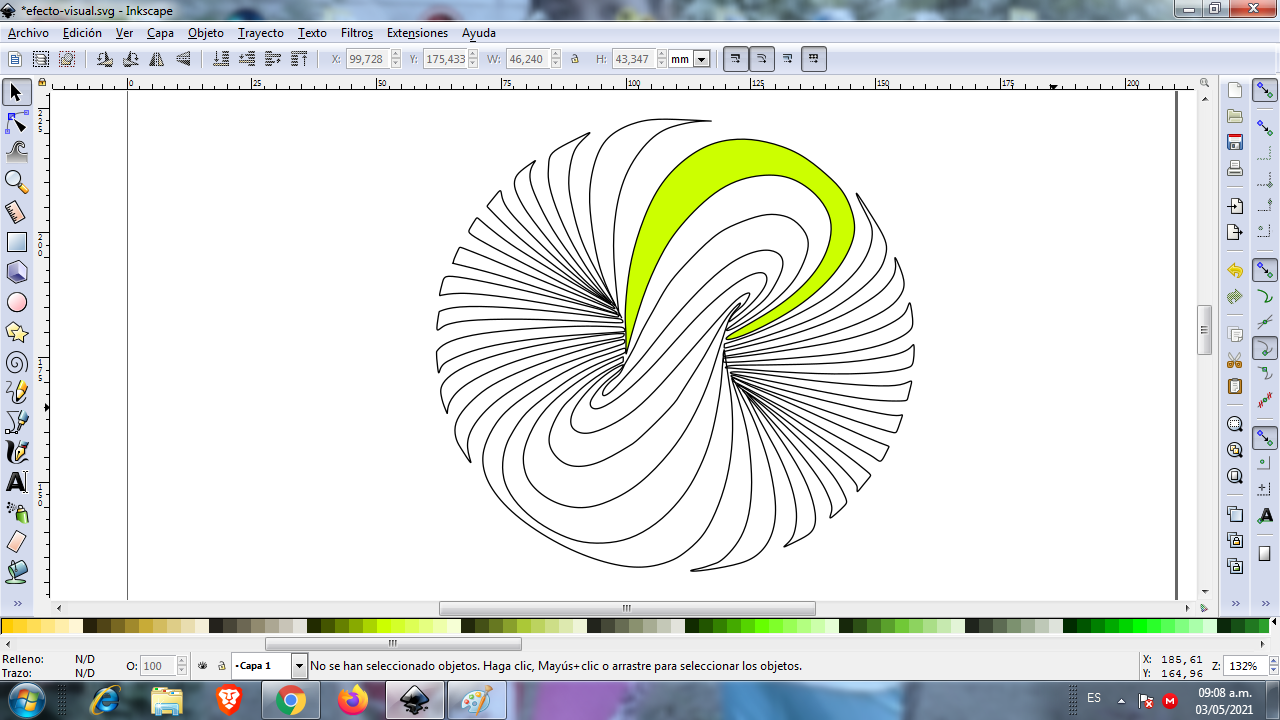
Se aplica el color en cada figura, seleccionándolos de la paleta de colores.

Paso 7:
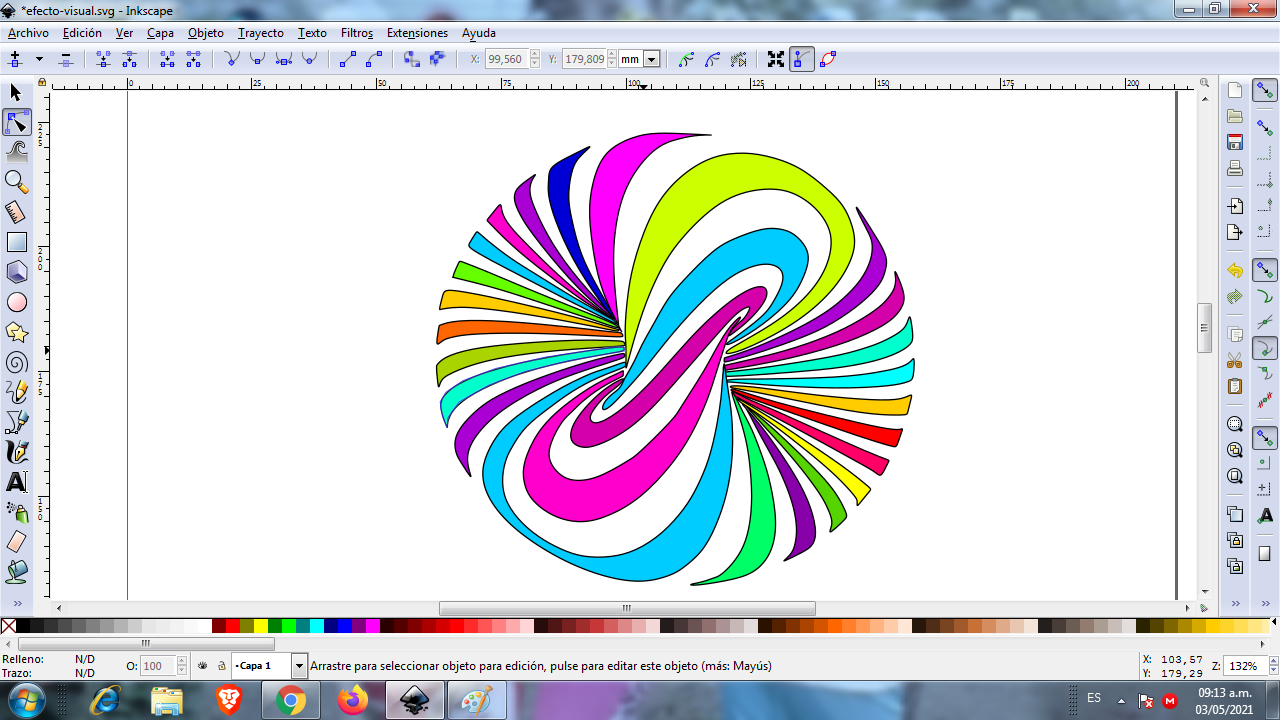
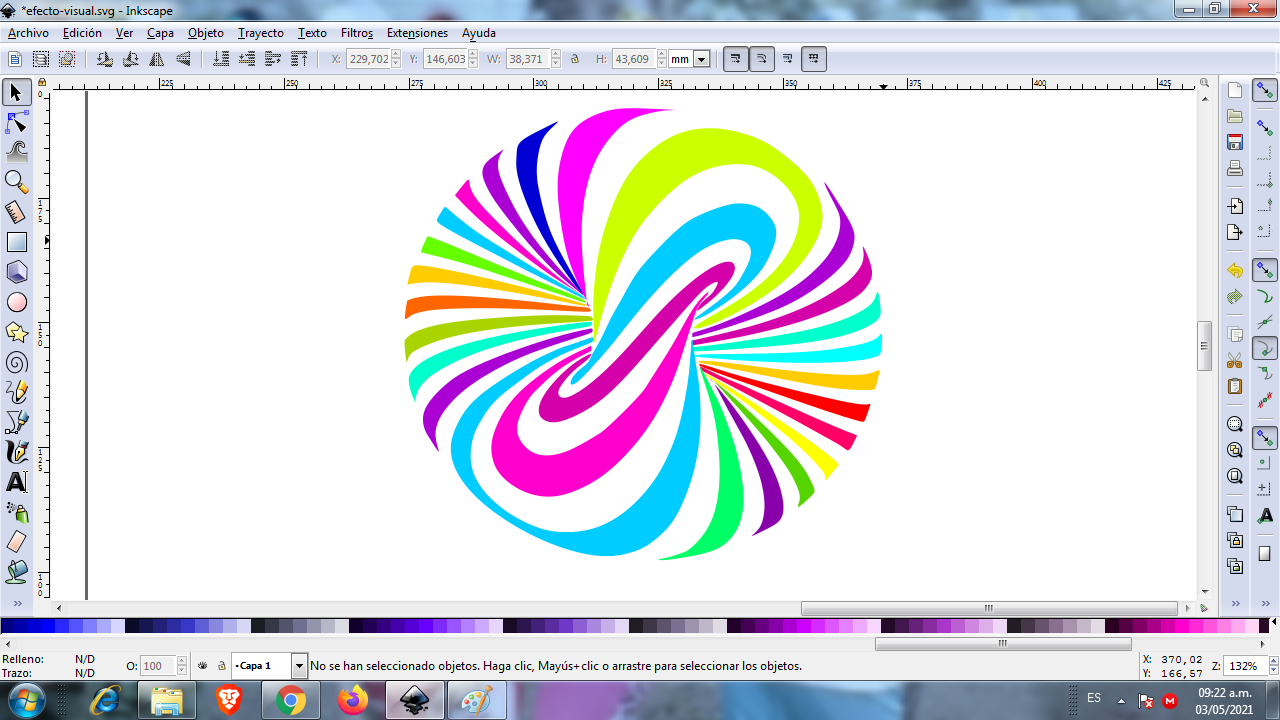
Aplicamos el paso 6 en todas las figuras y este es el resultado.

Paso 8:
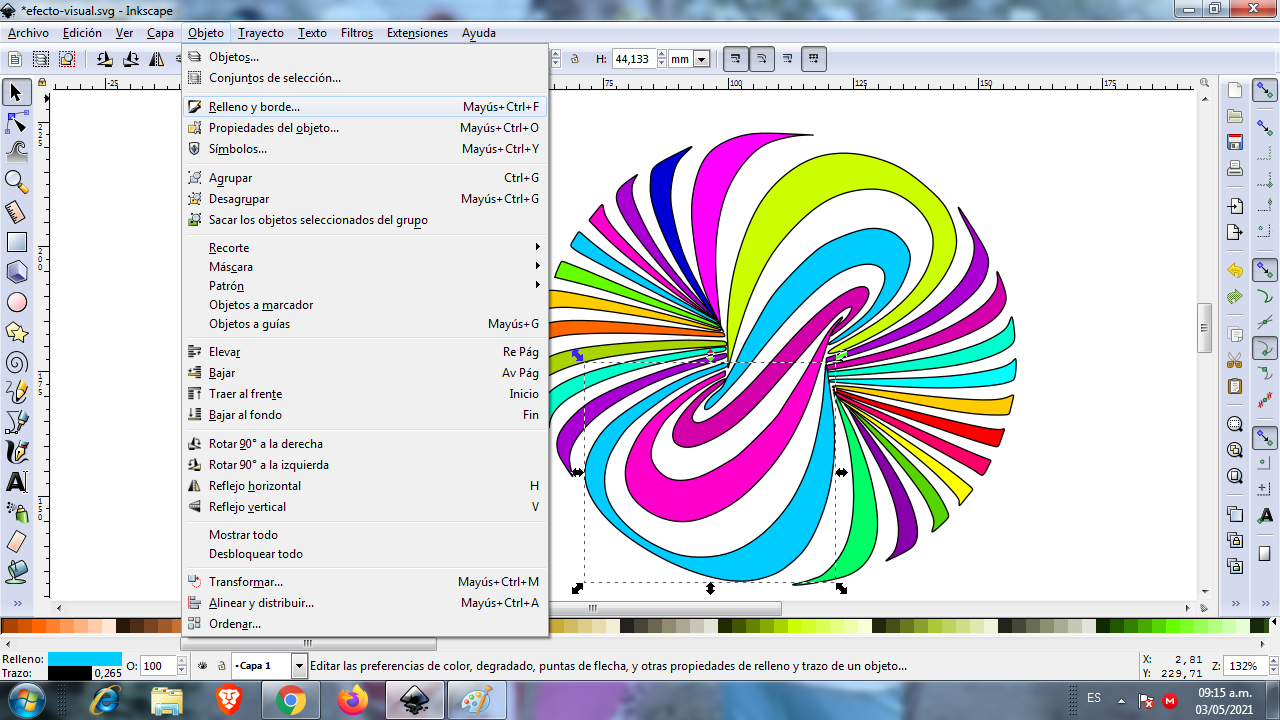
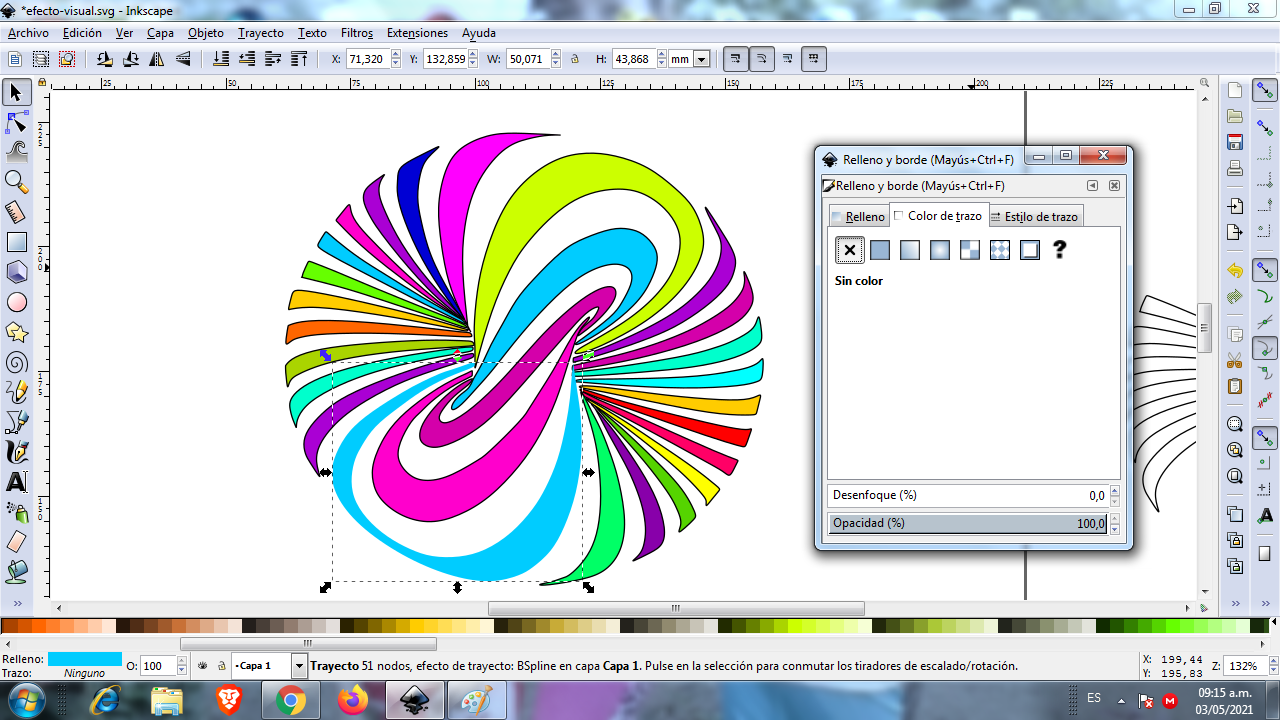
Se eliminan los bordes en cada figura, para esto se selecciona y luego en la barra de menú Objeto - Rellenos y Bordes.

Clic en la pestaña de color de trazo y en la X para borrar.

Paso 9:
Ahora continuamos borrando todos los bordes del resto de la figura utilizando el paso 9, nos queda así.

Paso 10:
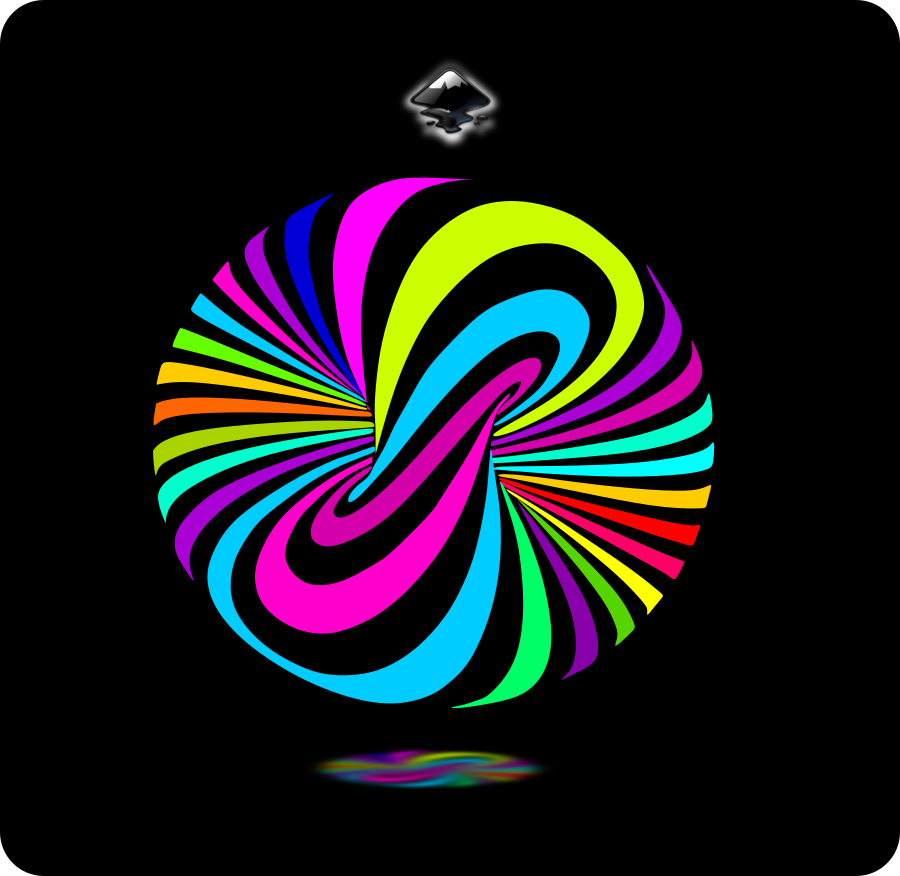
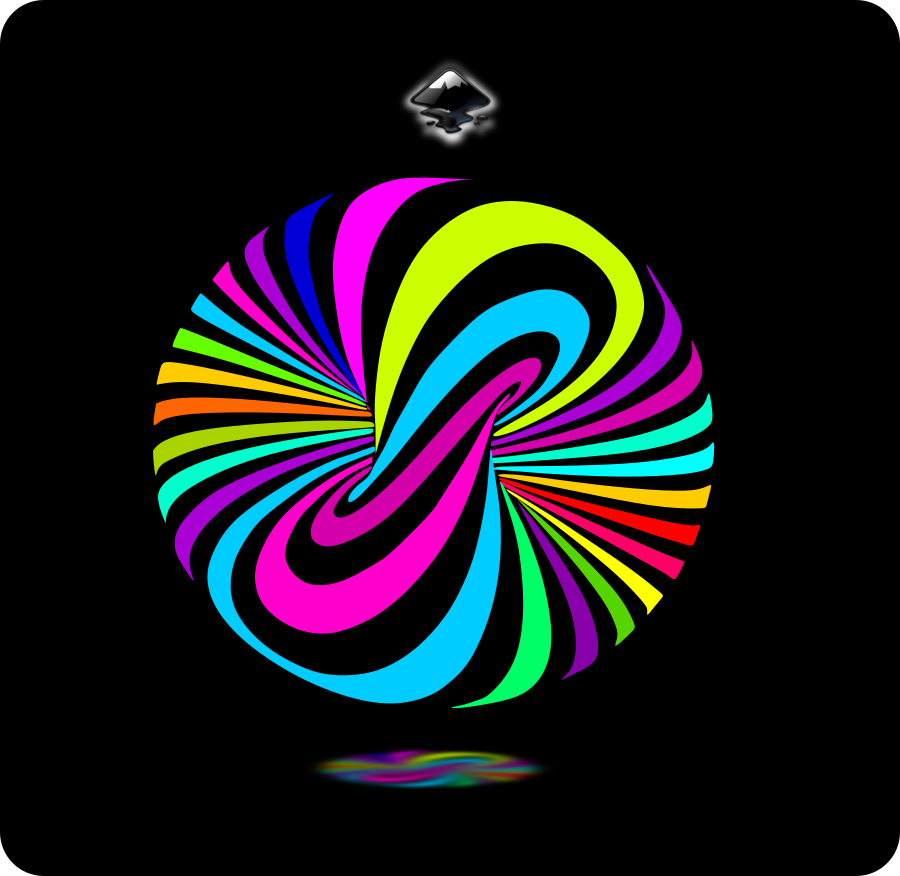
Se Inserta un fondo color negro, se duplica la figura, luego se reduce el tamaño y aplicamos un desenfoque.

Imagen de Referencia fuente
Espero les haya gustado mi tutorial, nos vemos en el próximo post.