Diseño Abstracto de logo de un Ave

Diseño Abstracto de logo de un Ave:
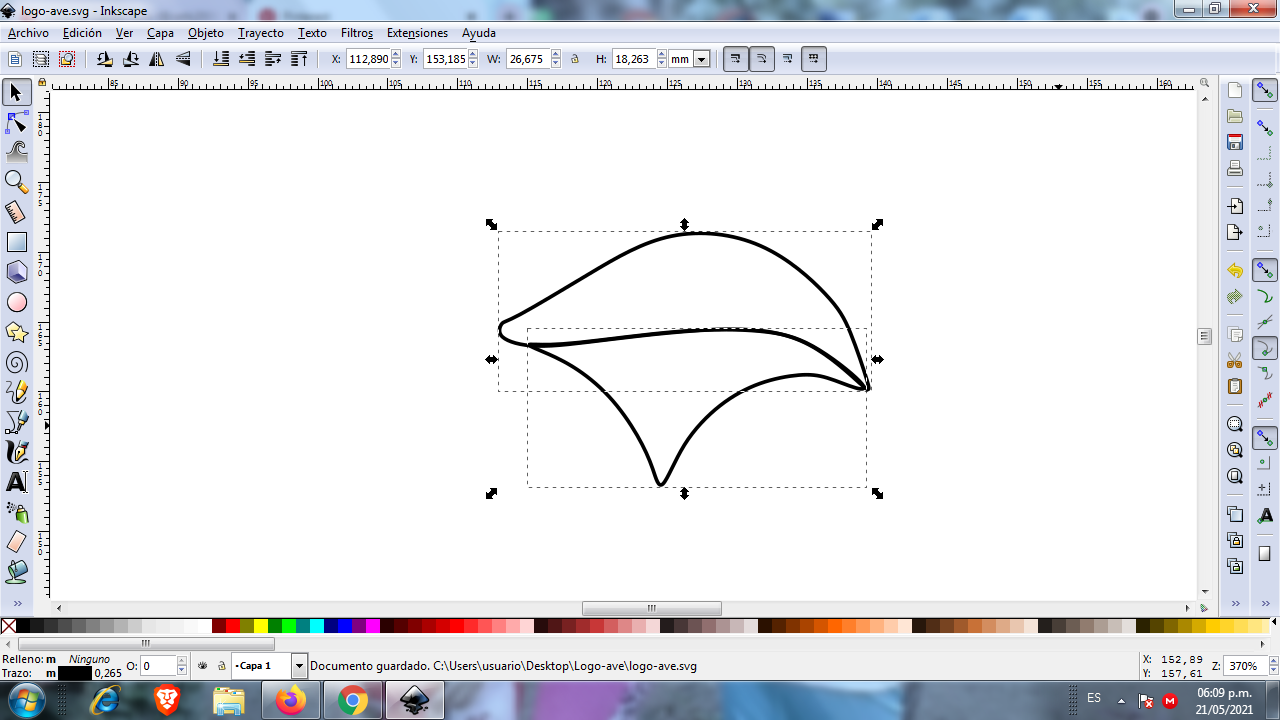
Paso 1:
Se abre el programa Inkscape, y le damos clic en la opción de curvas Bézier de la barra de herramientas y trazamos parte de la cabeza del ave .

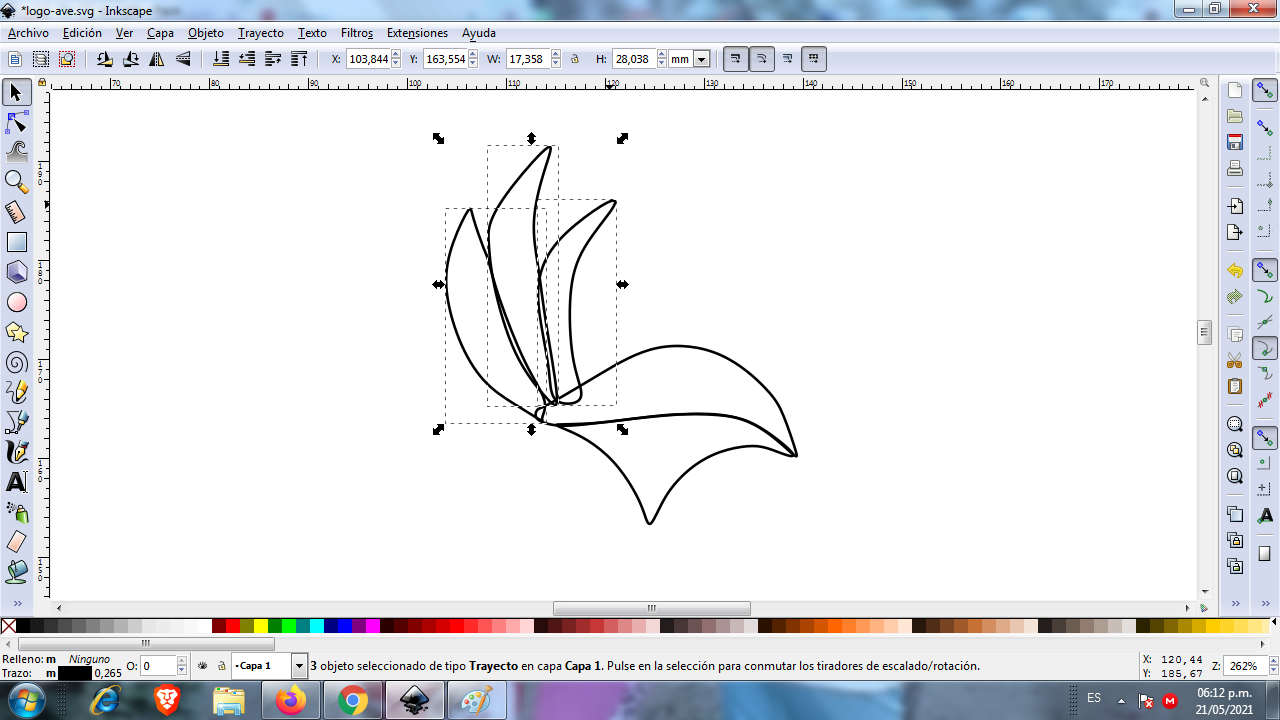
Paso 2:
Se trazan partes de las alas con la opción de curvas Bézier.

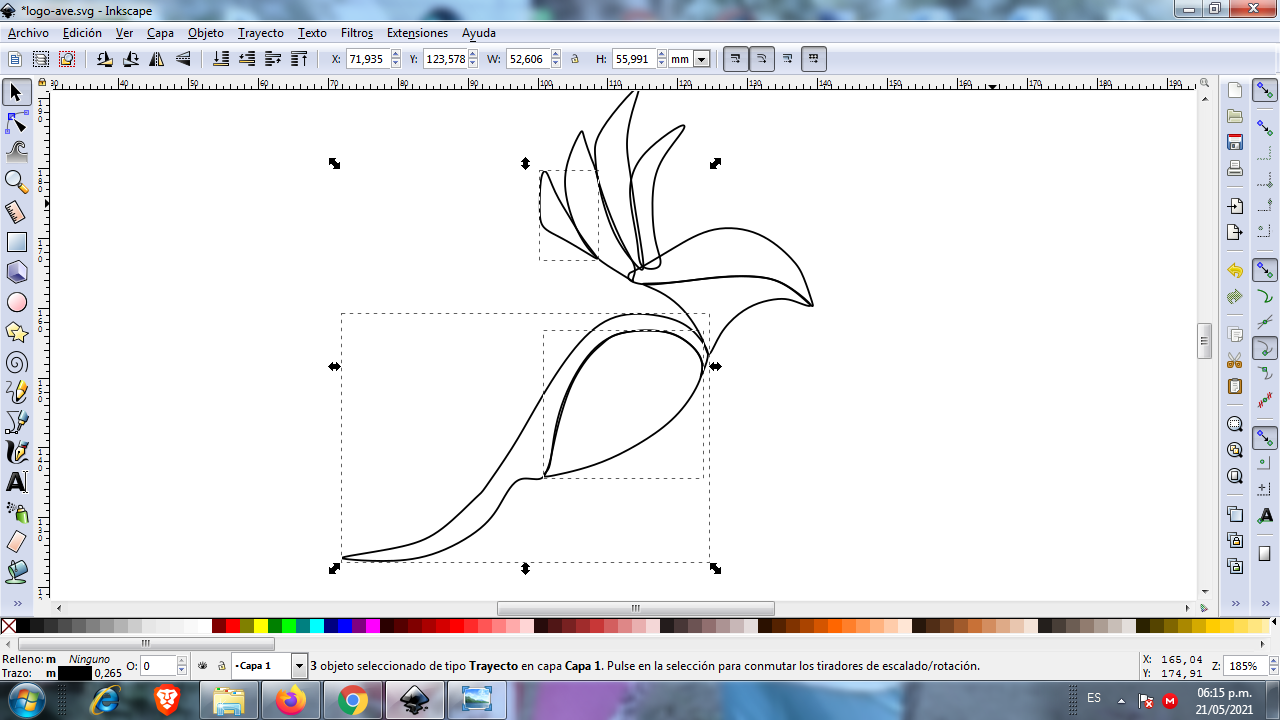
Paso 3:
Ahora continuamos trazando parte del cuerpo del ave con la herramienta de curvas Bézier.

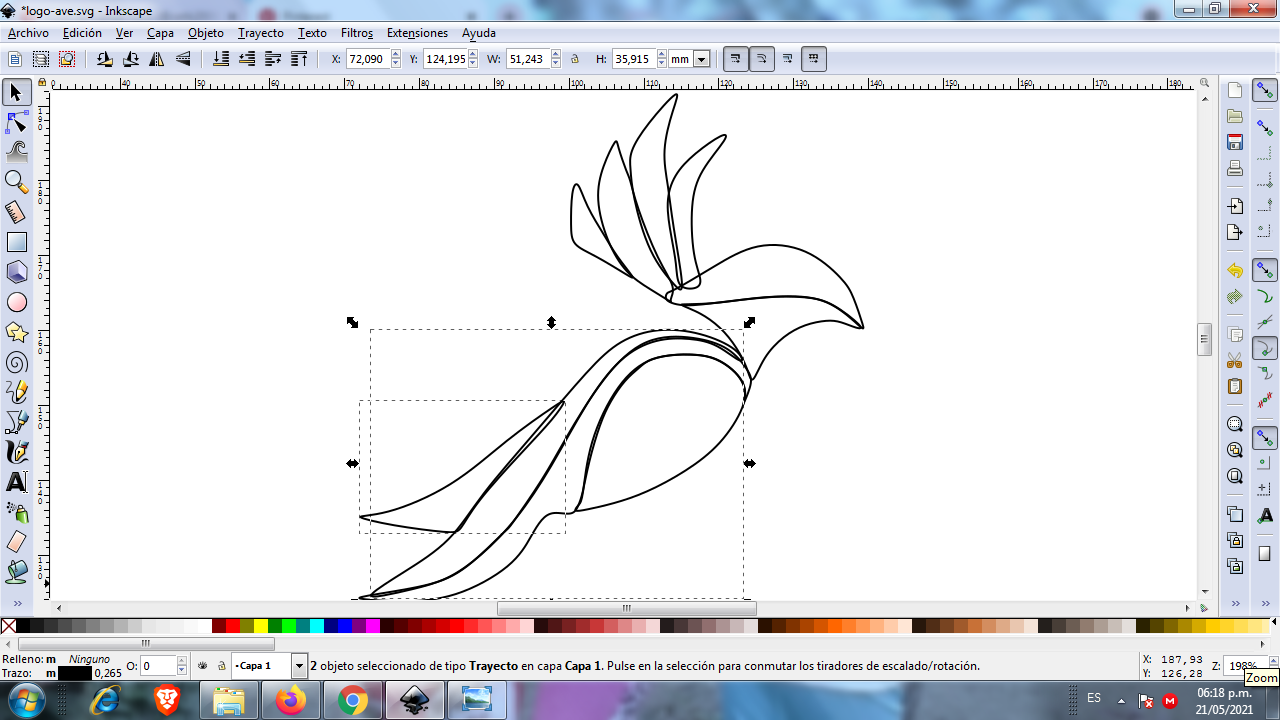
Paso 4:
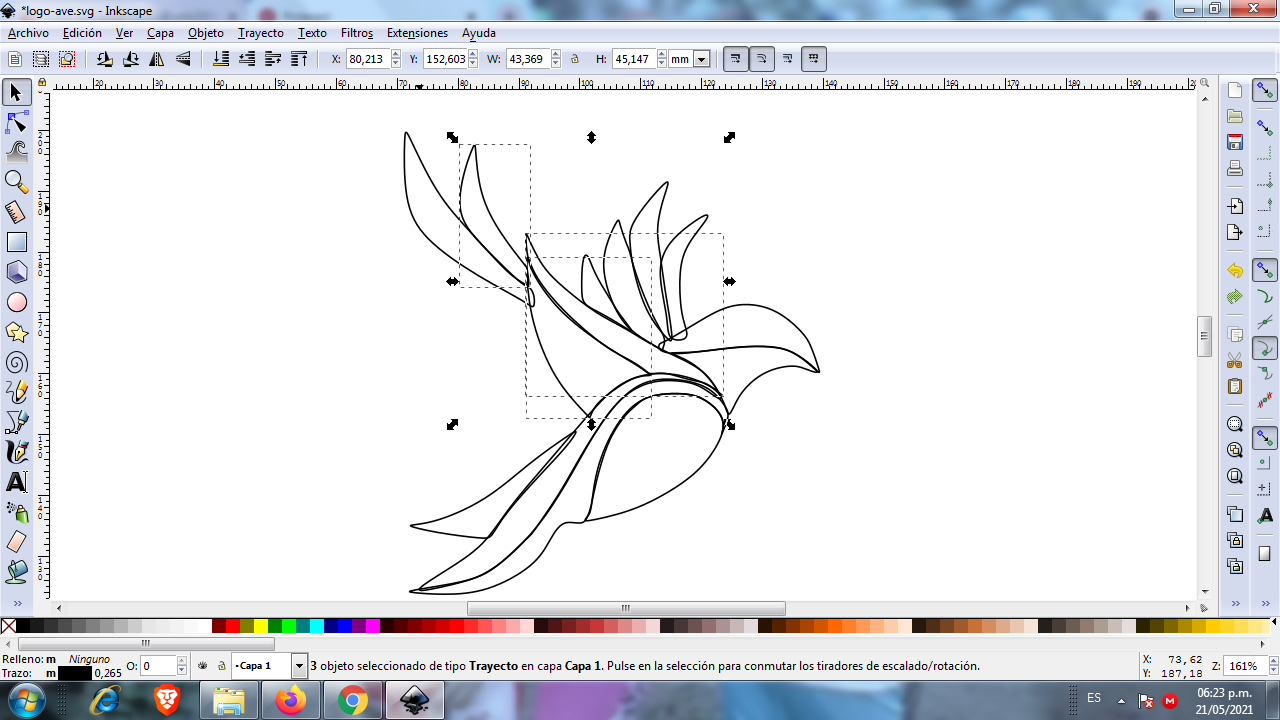
Continuamos trazando dos figuras en las alas.

Paso 5:
Se van trazando dos figuras encima de las anteriores con la herramienta de curvas Bézier.

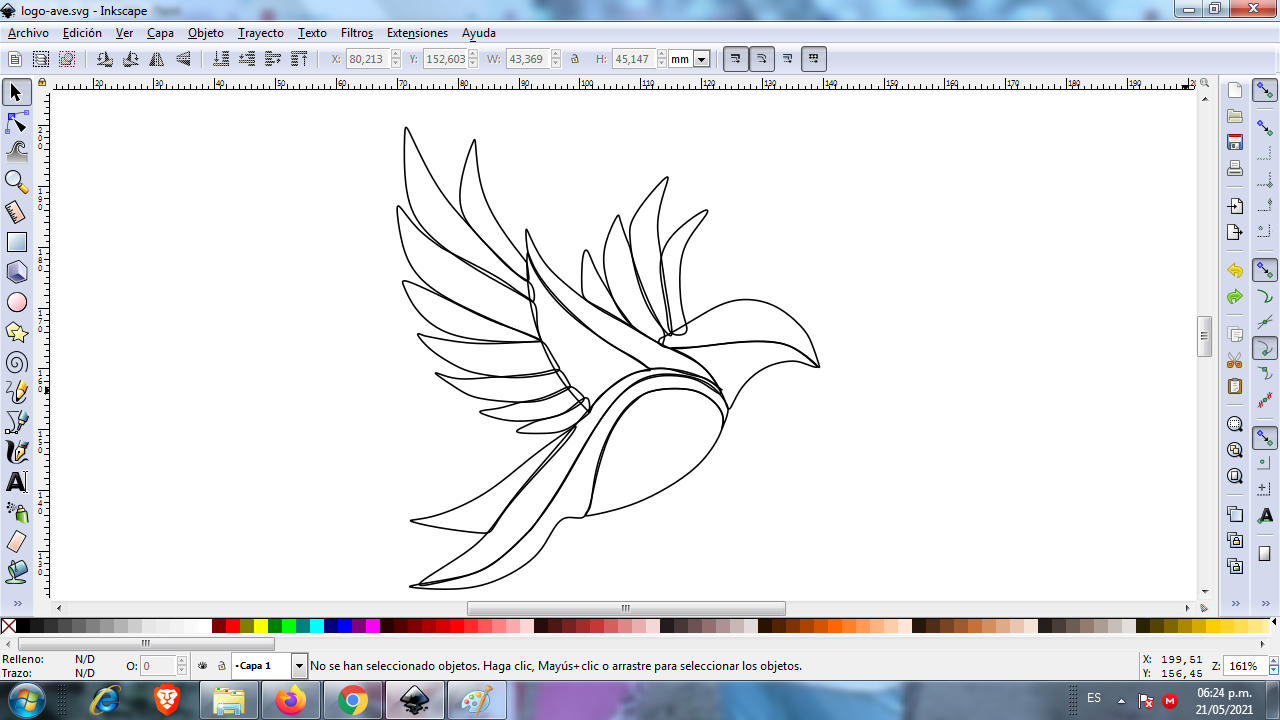
Completamos toda la plumas del ave.

Paso 6:
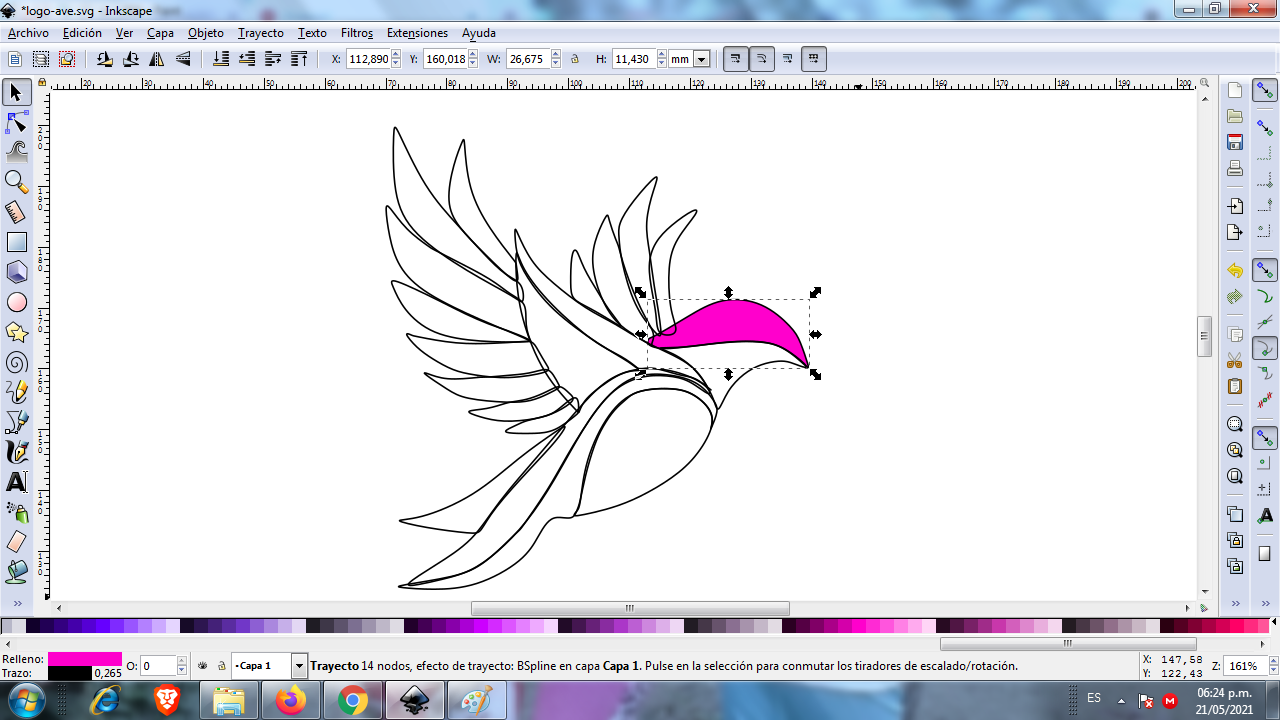
Se aplica el color en cada figura comenzando por la cabeza del ave, seleccionándolos de la paleta de colores.

Paso 7:
Aplicamos el paso 6 en todas las figuras y este es el resultado.

Paso 8:
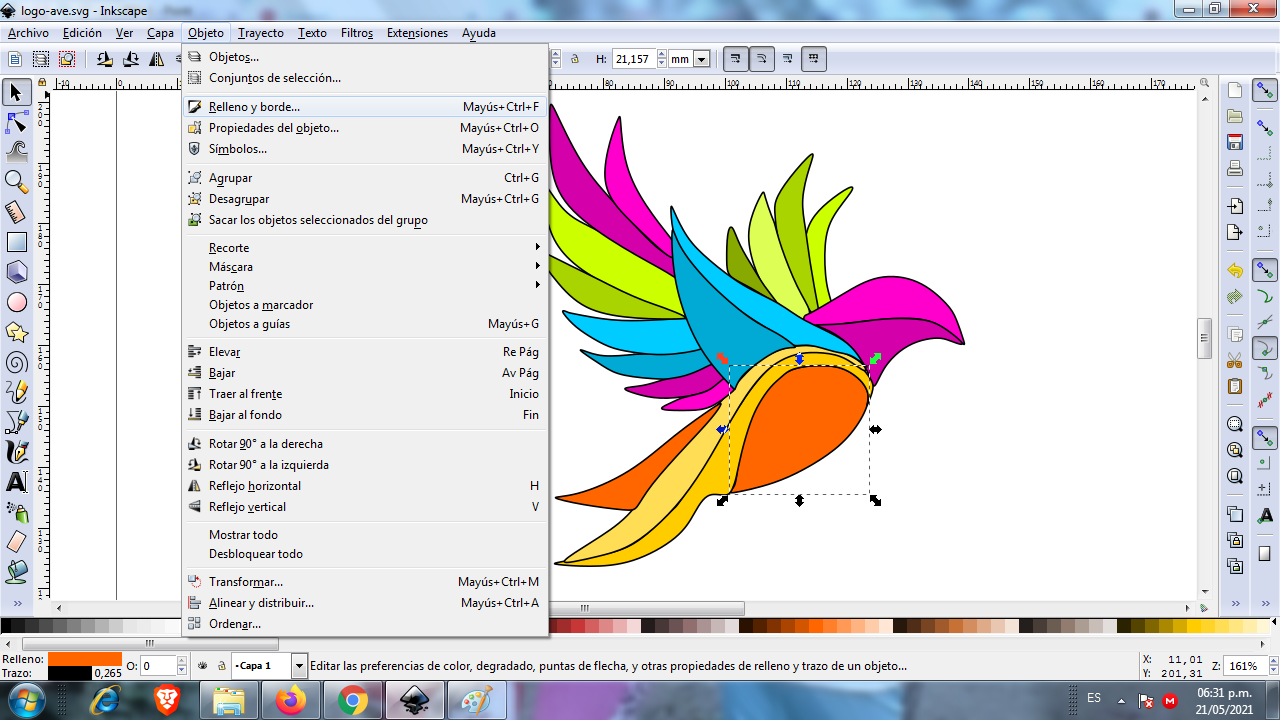
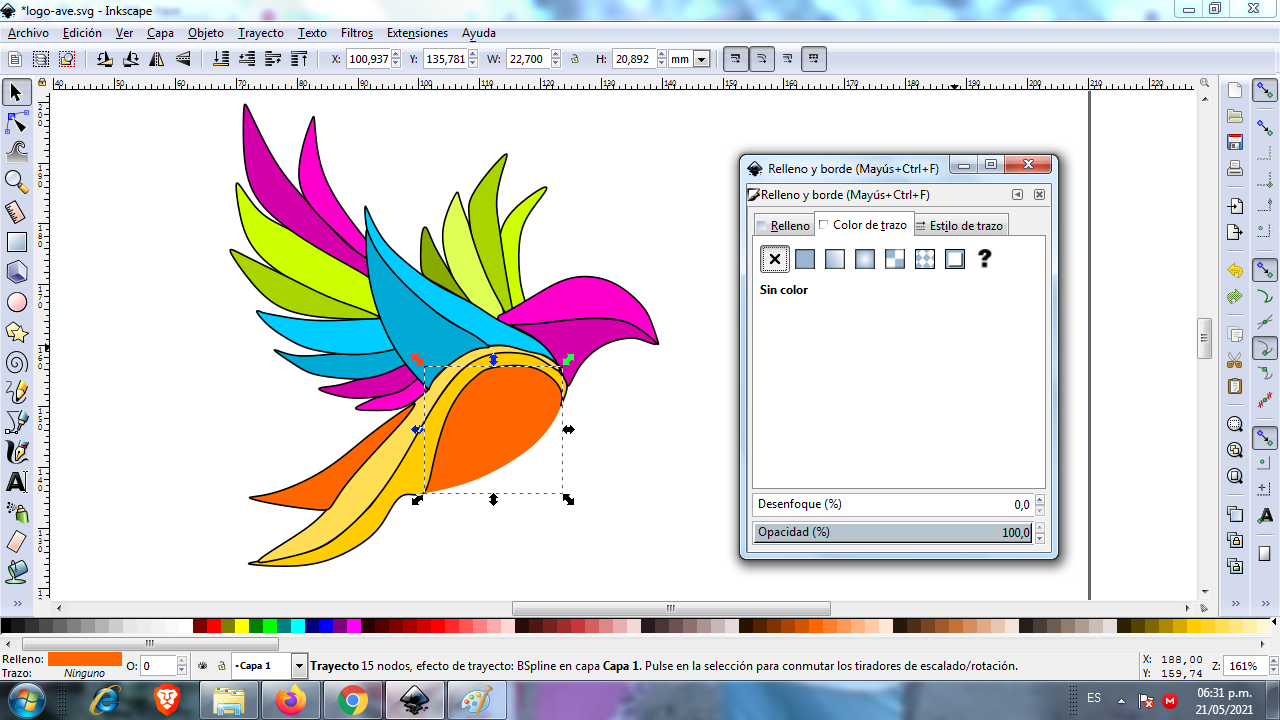
Se eliminan los bordes en cada figura, para esto se selecciona y luego en la barra de menú Objeto - Rellenos y Bordes.

Clic en la pestaña de color de trazo y en la X para borrar.

Paso 9:
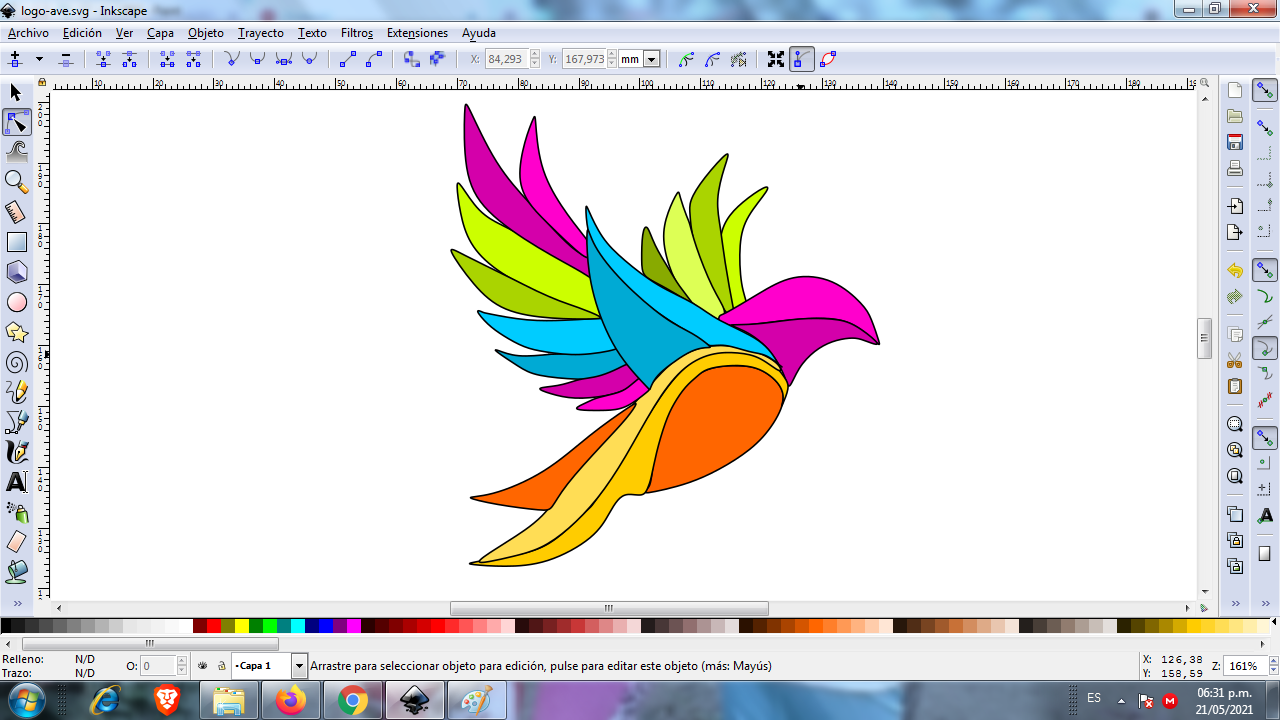
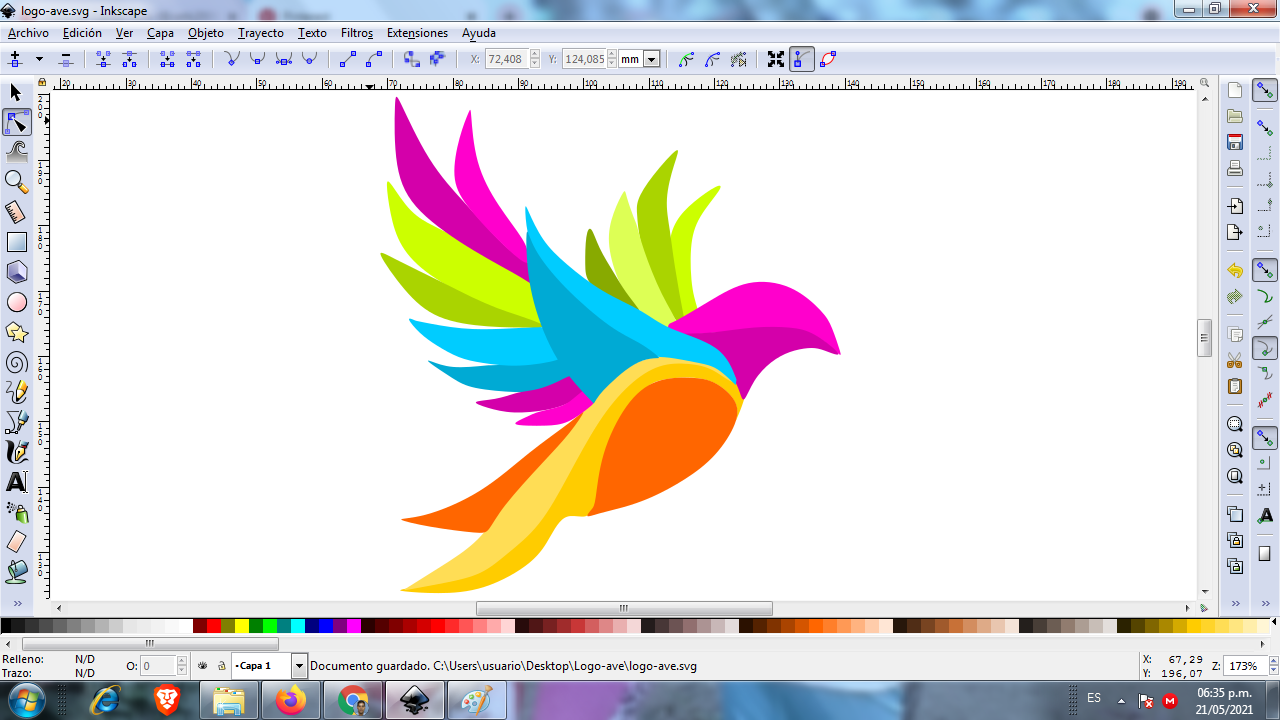
Ahora seguimos borrando todos los bordes del resto de la figura utilizando el paso 9, nos queda así.

Paso 10:
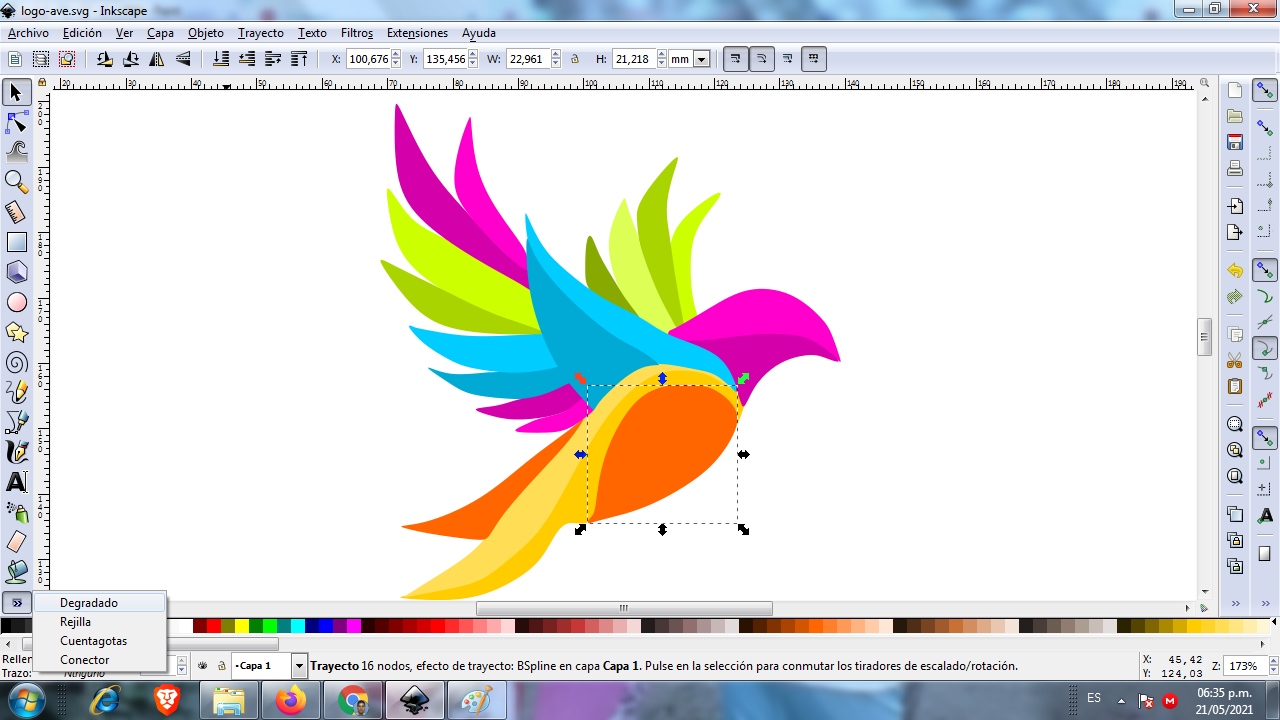
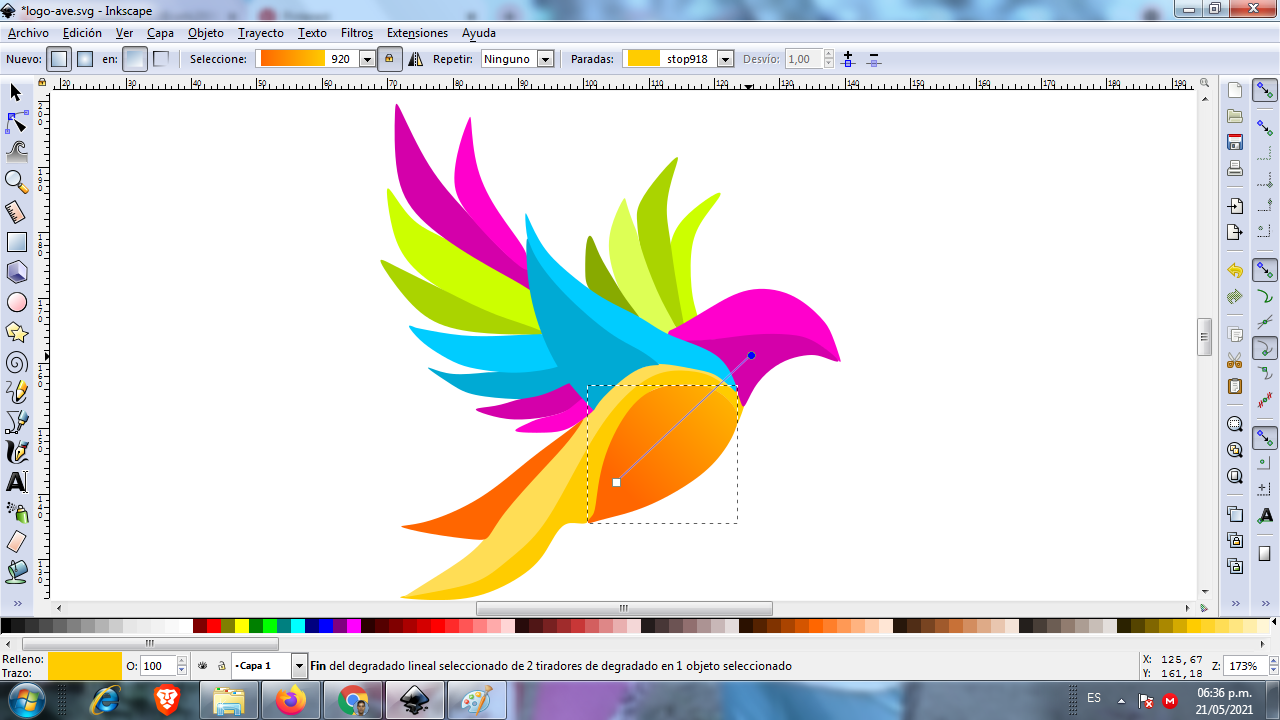
Se aplica un degradado en cada una de las figuras, le damos clic en degradado en la barra de herramientas.

Se selecciona el segundo y tercer punto, podemos tener varios puntos dándole clic, y tenemos otro punto para darle color.

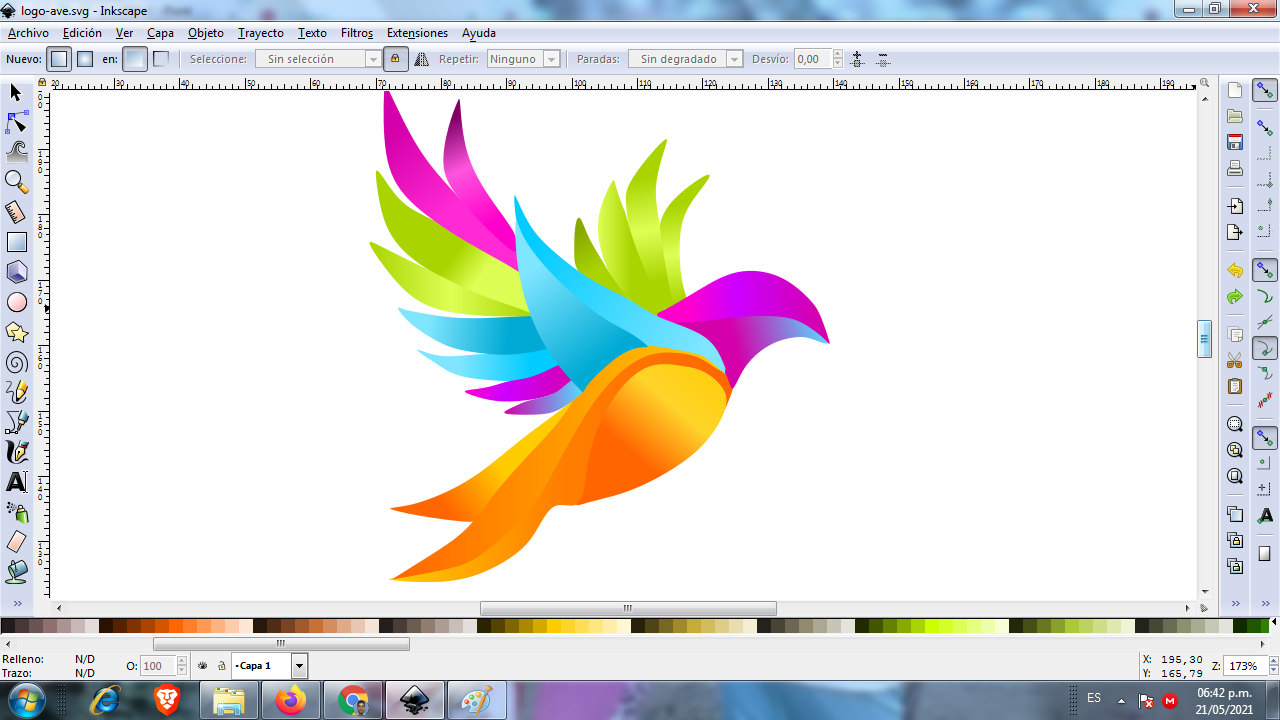
Este es el resultado final:

Paso 11:
Se Inserta un fondo color negro, se duplica el logo, luego se reduce el tamaño y aplicamos un desenfoque.

Imagen de Referencia fuente
Espero les haya gustado mi tutorial, nos vemos en el próximo post.

Hermoso diseño @cetb2008, los colores son muy llamativos, gracias por compartir
Hola @lisbethseijas muchas gracias por pasar por mi blog.
https://twitter.com/cbit_roxana_mdh/status/1395887573713686530