[Eng-Esp] Making a loading animation "infinite up and down". --- Haciendo una animación de carga “Sube y baja infinito”
Making a loading animation "infinite up and down".
Haciendo una animación de carga “Sube y baja infinito”
Greetings my dear friends readers, today I bring you a "simple" illustration to which I made an animation in After Effects achieving as a result an infinite cycle of descent and ascent, perfect to place as a waiting symbol on any page or in any game.
Saludos mis queridos amigos lectores, hoy les traigo una ilustración “simple” a la cual le realice una animación en After Effects logrando como resultado un ciclo infinito de bajada y subida, perfecta para colocar de símbolo de espera en cualquier página o bien es cualquier juego.

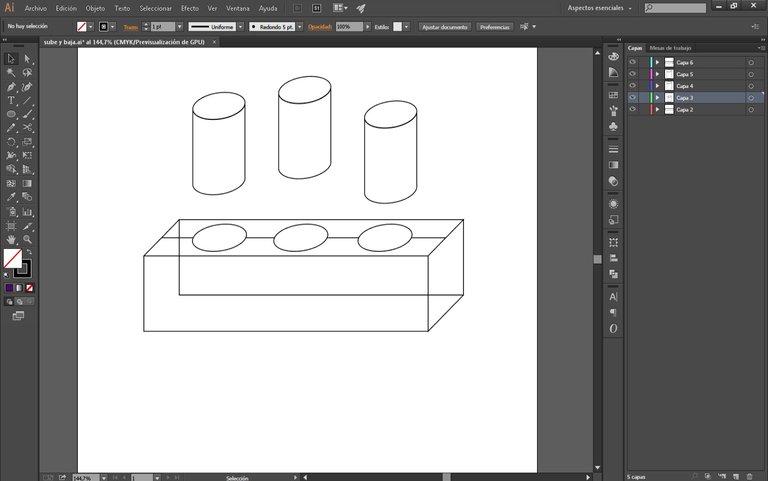
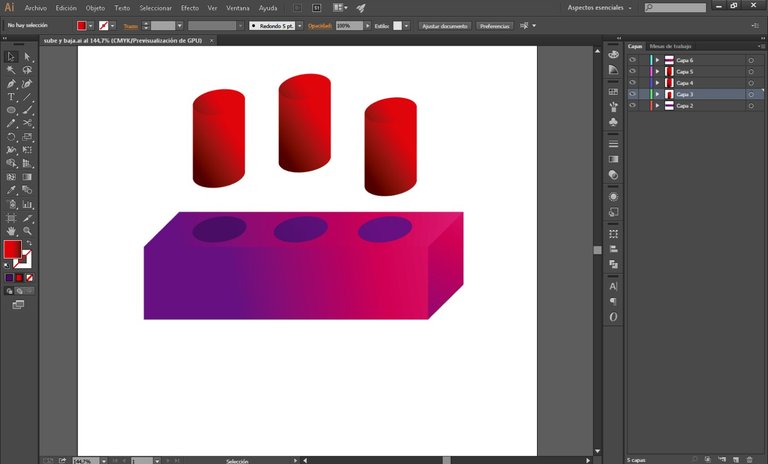
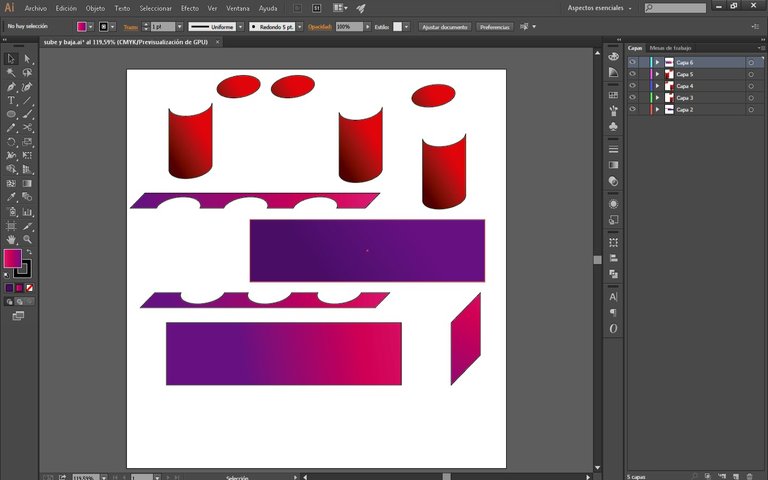
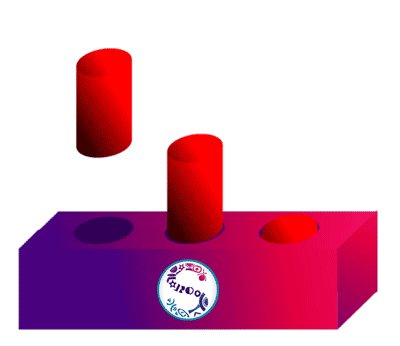
As you saw the illustration does not have too much complication because it is a pair of rectangles with some cylinders, the detail is that to give that 3D feeling you need to divide the image strategically to make the transition of the cylinders in a harmonious way, also with the gradient placed in a smart way you get a 3d effect even more marked.
Como vieron la ilustración no tiene demasiada complicación debido a que es un par de rectángulos con algunos cilindros, el detalle es que para darle esa sensación de 3D necesite dividir la imagen de forma estratégica para poder realizar la transición de los cilindros de forma armónica, además con el degradado colocado de forma inteligente se obtiene un efecto 3d aún más marcado.
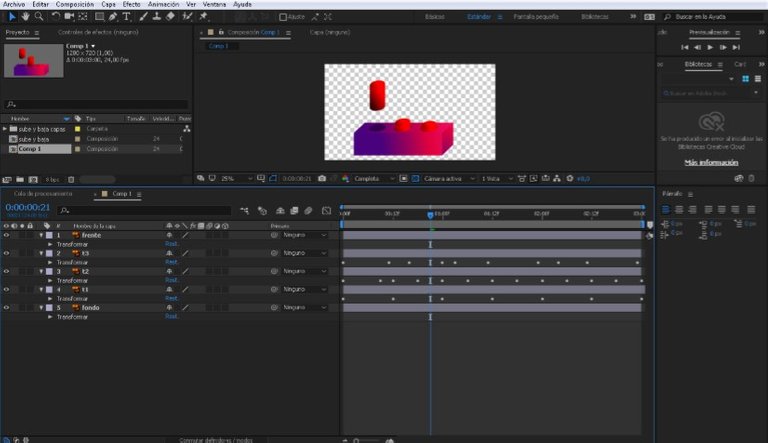
For the animation I just exported the image directly from Adobe Illustrator to After Effects separating beforehand the pieces by capacity, then I made the separate movement of each one of the cylinders and I coordinated them to give that not so mechanical up and down sensation. In the images you can see all the details I made.
Para la animación solo exporte la imagen directamente del Adobe illustrator al After Effects separando con anterioridad los las piezas por capaz, luego realice el movimiento separado de cada uno de los cilindros y fui coordinándolos para dar esa sensación de sube y baja no tan mecánica. En las imágenes podrán observar todos los detalles que realice.








I hope this infinite up and down was to your liking and you get to see the process of making the 3D figure, thank you very much for reading to the end, love you @shirahoshi and I hope to see you in a future post.
Espero que este sube y baja infinitamente fuera de tu agrado y lograras ver el proceso de realización de la figura en 3D, muchísimas gracias por leer hasta el final, los quiere @shirahoshi y los espero en un próximo post.


Proyecto realizado en Adobe Illustrator CC 2015, After Effects CC 2017 y AdobePhotoshop CC2014.
Proyecto realizado en Adobe Illustrator CC 2015, After Effects CC 2017 y AdobePhotoshop CC2014.
The Step by Step Gif was made by me in AdobePhotoshop CC2014.
El Gif de Paso a Paso fue realizado por mi en AdobePhotoshop CC2014.
The logo was designed by me in Adobe Illustrator CC 2015 and its animated version was made in After Effects CC 2017.
El logo fue diseñado por mí en Adobe Illustrator CC 2015 y su versión animada la realice en After Effects CC 2017.
Language corrector used Deepl.
