#Lustlose #Nutzlosigkeit

.. #SchattenSchiff im #SonnenUntergang ..

Hossa, heute war ein wirklich ruhiger Tag, ohne Hetzte und vor allem mit einer riesigen Mütze NachtRuhe vorher.
Und ich muss zugeben, heute hatte ich wirklich kaum Lust mein Post vor zu bereiten, was bedeutet, dass ich jetzt erst anfange und es spät und mit wenig Text sein wird, wenn mir nicht noch etwas einfällt.
Jatzt werde ich erstmal die Bilder aussuchen und editieren, herunterladen und so, denn ihr wisst ja, sie liegen beim Googler Rum und werden auch dort bearbeitet.

Ja, das TitelBild, das AbschlussBild , das HundiBild und die drei QuerBilder, die kommen in das Hosting von Peakd .
Dann wechsele ich in den PostEditor vom Steemit, denn die AnzeigeFormate von den "PEAKS" unterscheiden sich durchaus von den OriginFrontEnds, wenn es um die Benutzung von PullClasses geht.
Ausserdem sollen die anderen Bilder auf einem anderen Server gehostet werden, und das ist halt SteemitImages.
Natürlich gibt es vier FrontEnds, die auch "gerne" die Bilder hosten möchten, doch das wäre schon ein wenig zuviel des Guten sie auf alle Viere zu verteilen, oder ?

Den meisten Text schreibe ich dann auf Steemit, denn dort kann man den Editor schön ausziehen und so den ÜberBlick behalten wenn man beim KorrekturLesen die entsprechenden falschen Stellen anfahren muss.
Dann paste ich alles nach SteemPeak zum ÜberPrüfen der Formate der PullClasses.
Hier wird dann nochmal Korrektur gelesen und dann alles fein zu Peakd gepastet.
Peakd ist dann nicht im dark Modus, sodass ein KorrekturLesen dort die letzten Fehler aufdeckt ( meistens ).
Wenn dann alles richtig scheint, müssen noch die HashTags für die verschiedenen #CHAINZ erstellt werden und die zwei ähnlichen PostTitel sind zu erfinden.
Für den #HIVE wir dann noch der @cleverbot entfernt, dann wird von dort in den #BLURT gepastet und dort auch noch der #TWINCHAINZ-Kram entfernt und ein Bildchen ganz unten.
Ja, nicht ganz vollständig, aber so ungefähr läuft das als QualtätsProduZent von Kontent und #THREECHAINENDES .

#VORGENAUEINEMJAHR
, witzig damals war wohl auch so ein Tag an dem die damaligen
SteeMians BocklosiGkeit demonstrierten, wie heute auch ?
Die Königin von Dænemark war damals auch in Flenseborg, klickt doch auf den Link da oben, wenn Ihr wissen wollt wie sie aussieht.
Und ausserdem bekam der Deutsche RuderClub ´nen neuen Steg, von dem schönen PontonSchiff mit dem KranBagger drauf.


#VORGENAUZWEIJAHREN
postete ich tatsächlich fünf Posts, wow.
Aber trotz des SerienTitels #kackelagen #shitlayers gab es wirklich fünf sehr schübsche die Fantasie anregende Bilder zu sehen.

#grandma #grossmutter

Hier, so sah ich früher mal aus, hat mir aber nicht wirklich was genützt, denn dieser ganze MännerKram, wie man sich so als "MännChen" zu verhalten hatte, das habe ich immer kategorisch abgelenht.

Na, das Wetter hatte mir ja einen Strich durch die Rechnung gemacht mit dem RasenMähen, doch heute war es endlich soweit, die WetterFröschLeins waren mir gnädig.
Gut so, denn nun regnet es bereits wieder.

Was, jetzt kommt hier noch ein Bild ?
Ja, ein wirklich altes Bild, damals habe ich noch keine toten Vögel gewisser Teile entledigt und ich war auch noch nicht so reif, mich für meinen Strand verantwortlich zu fühlen und die LeichenReste zu entsorgen.

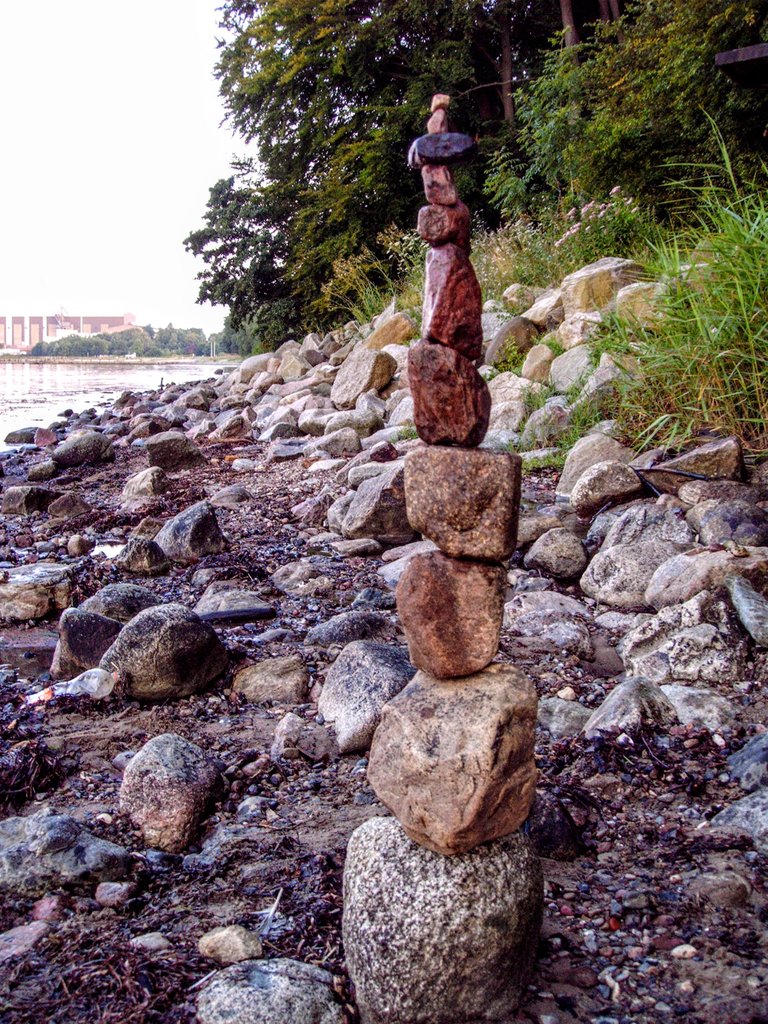
Jaa, und ein HochBauer war ich auch noch damals, und was für einer, wie Ihr sehen könnt.
Solche Geräte hat noch keiner von den heutigen BauKollegen hingelegt, ätschi.
Na Ihr wisst ja, inzwischen bin ich erfahren genug SteinStatuen hin zu setzen, die auch etwas ausstrahlen aus sich heraus, etwas WesenHaftes.
Hihi, aber der Stolz ist leider angebracht.

Na siehste, sind doch noch so einige nutzlose Informationen zusammen gekommen.
Lasst Euch nicht unterkriegen von Eurer Unlust, denn heute habt Ihr gelernt, dass sie nur ein saisonales Phänomen ist, oder ?
.. #Zerfurchte #Stille ..

und?
und?
#TWINCHAINZ #BOTHCHAINZ #OURCHAINZ
Finde den bei gefügten nicht beabsichtigten RechtSchreibFehler
und erhalte eine Belohnung !
0
0
0.000




Du wurdest als Member von @investinthefutur gevotet!
Dazu noch ein kleines !BEER
View or trade
BEER.Hey @udabeu, here is a little bit of
BEERfrom @investinthefutur for you. Enjoy it!Learn how to earn FREE BEER each day by staking your
BEER.Your current Rank (97) in the battle Arena of Holybread has granted you an Upvote of 20%
Wie machst du das hier auf Peakd mit den kleinen Bildern untereinander? Fügst du den fertigem Code ein oder kann man den hier erstellen.
Auch wie man Bilder rechts oder links ranrückt, habe ich joch nicht rausbekommen.
Kleine Bilder untereinander, ??
Also die QuerBilder sind halt so hin editiert, dass sie viel mehr Breite als Höhe haben.
zieht den Kram nach links
zieht alles nach rechts
zieht den Kram nach im Linken nach links
zieht alles nach im Linken nach rechts
<div class=pull-right>
<div class=pull-left>linkerText</div>
<div class=pull-right>rechter Text</div>
</div>
<br> muss man darin verwenden für eine neue Zeile sonst gibts in der Anzeige Schwierigkeiten,
und <hr> kann man für einen breiteren abschliessenden Abstand verwenden.
Und dann noch die SchriftGrössen mit <h6>klein</h6> bis
<h1>so gross wie dieses hier</h1>
Ist aber ebent nur dann zu empfehlen, wenn man das Prinzip von Html verinnerlicht hat, sonst sind <i>total</i> verwirrende <b>Fehler</b> unvermeidlich .
Achja, manches funktioniert nicht in Kommentaren wie Du siehst.
Genauer gesagt das mit dem <pre>, hätt ich mal lieber weg gelassen, naja.
Also nochmal ohne das <pre>-Dings
zieht den Kram nach links
zieht alles nach rechts
zieht den Kram nach im Linken nach links
zieht alles nach im Linken nach rechts
<div class=pull-right>
<div class=pull-left>linkerText</div>
<div class=pull-right>rechter Text</div>
</div>
<br> muss man darin verwenden für eine neue Zeile sonst gibts in der Anzeige Schwierigkeiten,
und <hr> kann man für einen breiteren abschliessenden Abstand verwenden.
Und dann noch die SchriftGrössen mit <h6>klein</h6> bis
<h1>so gross wie dieses hier</h1>
Ist aber ebent nur dann zu empfehlen, wenn man das Prinzip von Html verinnerlicht hat, sonst sind <i>total</i> verwirrende <b>Fehler</b> unvermeidlich .
Html? Ich dachte, Hive wäre in Graphene programmiert.
Das weiss ich nicht, aber was ich weiss ist, dass man für seine Posts Markdown benutzen kann, das ist das was dabei heraus kommt, wenn Du beim Editor in Peakd die Dinger in der KopfZeile benutzt.
Oder man nimmt eben die paar HtmlTags, die erlaubt sind, und davon habe ich Dir alle die ich kenne vorgestellt, ausser den TabellenDingsies, <td> <tr> und sowas.
I have picked your post for my daily hive voting initiative, Keep it up and Hive On!!