>> Redesign web design to improve user experience. >> Rediseña el diseño web para mejorar la experiencia del usuario.

LINK
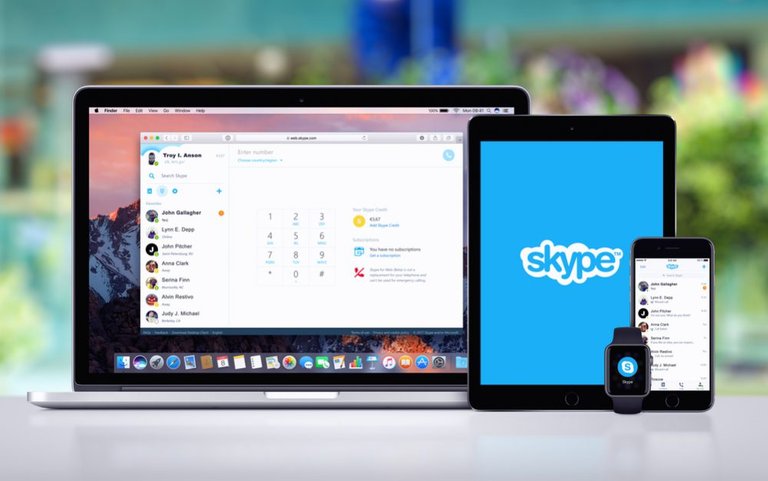
Many things have changed and one of them is the way of browsing the internet, now everything is more omnichannel, users prefer mobile devices to computers.

That is why web pages must be well optimized for both computer screens and phones, here resolutions also change, a web page must be accessible from a mobile phone easily and simply as when accessed from a computer.
Mind we must take into account the resolution of the screens, the way in which this web page is navigated must also be fully adapted, let us remember that in a mobile device the contact on the screen prevails and the Mouse is not used . That is why here we must take into account the use of the Scroll without covering or showing buttons or bars that ultimately, depending on the device, can hinder navigation.
Many of the browsers allow us to display the web page in various resolutions, this is very useful when we want to test the screen resolution, to this we must add avoiding mostly videos or autoplay animations, here the concept "less is more" everything that is included must be really attractive to attract those who visit our website.


LINK
Muchas cosas han cambiado y una de ellas es la manera de navegar por internet, ahora todo es mas omnicanal, los usuarios prefieren mas los dispositivos moviles que las computadoras.

Es por ello que las páginas web deben estar bien optimizadas tanto para las pantallas de los ordenadores como para los teléfonos, aquí tambien cambian las resoluciones, una página web debe ser accesible desde un teléfono móvil de manera fácil y sencilla como cuando se accede desde un ordenador.
Mente debemos tomar en cuenta la resolución de las pantallas, también se debe adaptar totalmente el modo en el que se navegan en esta página web, recordemos que en un dispositivo móvil prima el contacto en la pantalla y no se usa el Mouse. Es por eso que aquí debemos tener en cuenta el uso del Scroll sin tapar o mostrar botones o barras que en definitiva de acuerdo al dispositivo pueden obstaculizar la navegación.
Muchos de los navegadores nos permiten realizar visualización de la página web en varias resoluciones, esto resulta muy útil cuando deseamos hacer pruebas de resolución de pantalla, a esto debemos añadirle evitar mayormente Videos o animaciones de reproducción automática, aquí se aplica el concepto "menos es más" todo lo que se incluya debe ser realmente atractivo para atraer a los que visitan nuestra página web.


0
0
0.000
0 comments