>> Redesign web design to improve user experience. >> Rediseña el diseño web para mejorar la experiencia del usuario.

LINK
To begin this great work in terms of the experience that the user has when entering your website, I will be sharing the first of the tips or recommendations to put it into practice.
Almost all users know the world of the Internet very well, whoever searches for a specific page will surely have searched a lot before finding yours, most of them use the Internet frequently, so we can say that the user who finds our page surely you will have some reference page to understand or be familiar with the structure of it.
This occurs in cases where a user enters a page and intuitively already knows where to find the menu, contact information or other information that he needs at the moment.
This happens because there are basic formats or guidelines which web pages continue to allow all this to be much more intuitive and easy to navigate by users, some of these guidelines are:
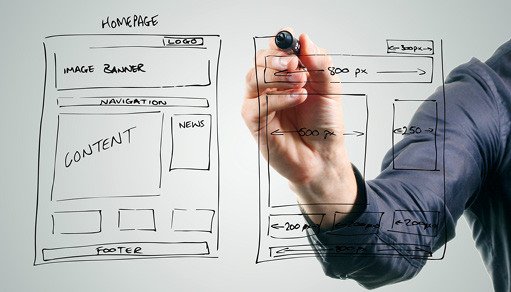
As for the design, the logo of the page is always placed at the top, frequently on the left side, although it is not ruled out to find the logo or name of the site on the top right side.

As for the menu, we can always find them at the top, whether it is fixed or drop-down, in cases where the menu icon collapses, we will always see it at the top of the right side.
In the footer or footer we will always find the links that are not very important to place them in the main menu as well as the privacy policy, the questions, the site map, etc. Also here we will find the Contact links of the different profiles on social networks, either in the center or on the right side of the footer.
More as you read these characteristics you remembered some other pages and their structure, generally this is the pattern that is followed, understanding that people have less and less patience and less time, it is important that you respect this order and in this way each user who enters to navigate on your page can do it in an almost intuitive way.


LINK
Para comenzar este gran trabajo en cuanto a la experiencia que el usuario tenga al ingresar en tu sitio web te estaré compartiendo el primero de los tips o recomendaciones para llevarlo a la práctica.
Casi todos los usuarios conocen muy bien el mundo de Internet, el que busca una página específica seguramente antes de encontrar la tuya habrá buscado mucho, la mayoría de ellos utilizan Internet con frecuencia entonces podemos decir que el usuario que encuentre nuestra página seguramente tendrá alguna página de referencia para entender o estar familiarizado con la estructura de ella.
Esto se da en los casos que un usuario ingresa a una página e intuitiva mente ya sabe dónde encontrar el menú, la información de contacto u otras informaciones que necesita en el momento. Esto sucede porque existen formatos o directrices básicas las cuales las páginas web siguen permitiendo que todo esto sea mucho más intuitivo y fácil de navegar por parte de los usuarios, algunas de estas directrices son:
En cuanto al diseño, el logotipo de la página siempre se coloca en la parte superior frecuentemente del lado izquierdo aunque no se descarta encontrar el logotipo o nombre del sitio en el lado superior derecho.

En cuanto al menú podemos encontrarlos siempre en la parte superior ya sea que este sea fijo o desplegable, en los casos que colapse el icono del menú siempre lo observaremos en la parte superior del lado derecho.
En el pie de página o footer encontraremos siempre los enlaces que no son muy importantes para colocarlos en el menú principal como así también la política de privacidad las preguntas, el mapa de sitio, etc. también aquí encontraremos los enlaces de Contactos de los distintos perfiles en las redes sociales ya sea en el centro o el lado derecho del footer.
Más a medida que leías estas características recordabas algunas que otras páginas y su estructura, generalmente este es el patrón que se sigue, entendiendo que cada vez las personas tienen menos paciencia y menos tiempo es importante que respetes este orden y de esta manera cada usuario que ingrese a navegar en tu página puede hacerlo de manera casi intuitiva.


0
0
0.000
0 comments