Diseño del Osito Panda Surfeador en Inkscape -ESP/ENG

Diseño del Osito Panda Surfeador en Inkscape:
Paso 1:
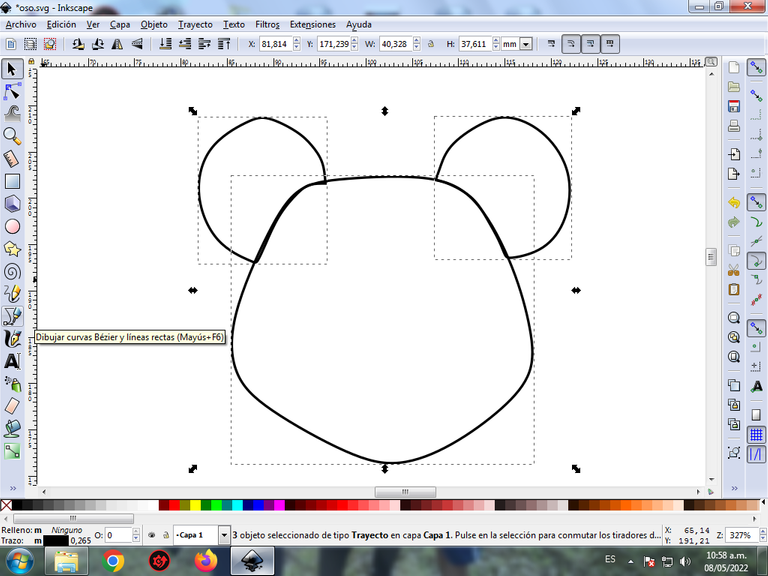
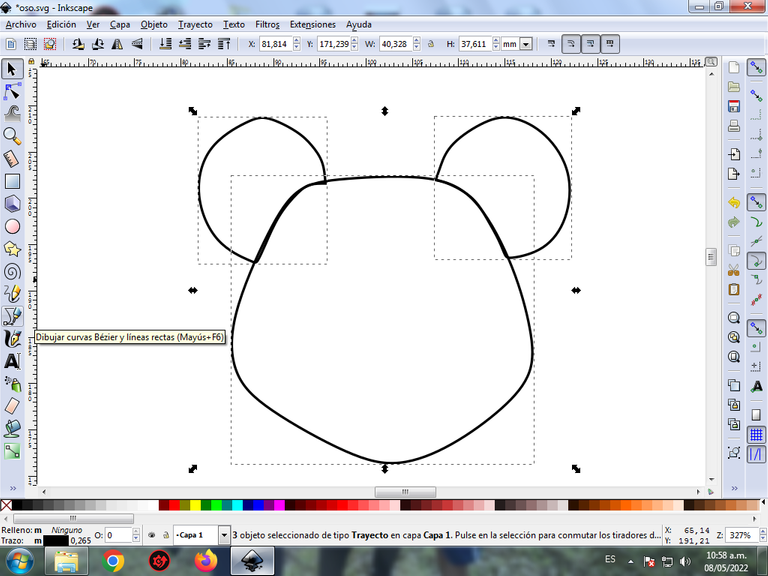
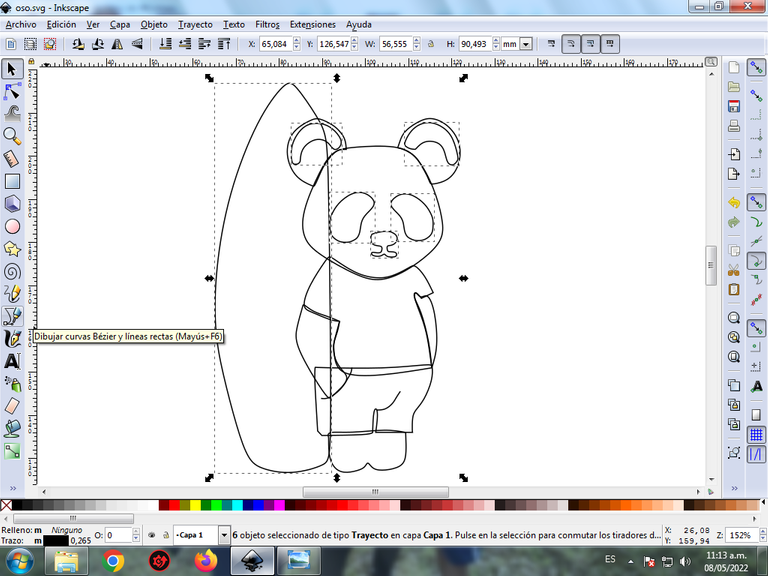
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza tres figuras de diferentes tamaños que son la cabeza y las dos orejas del Osito Panda.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
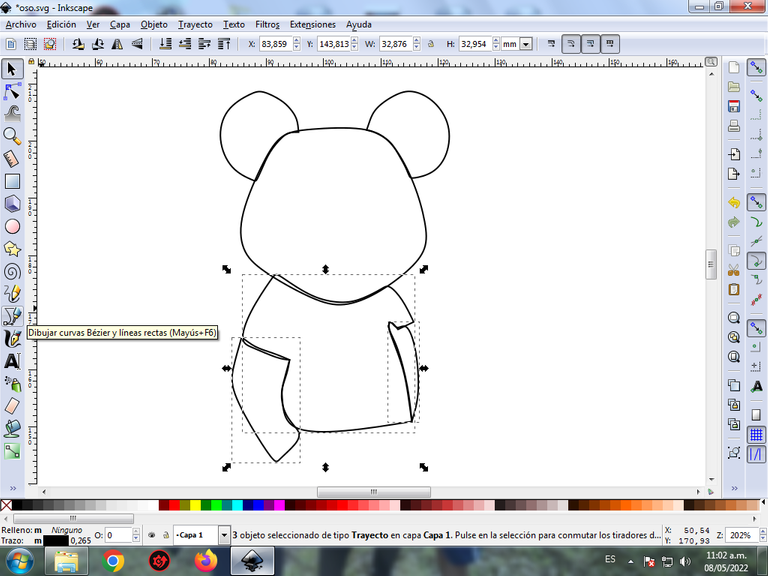
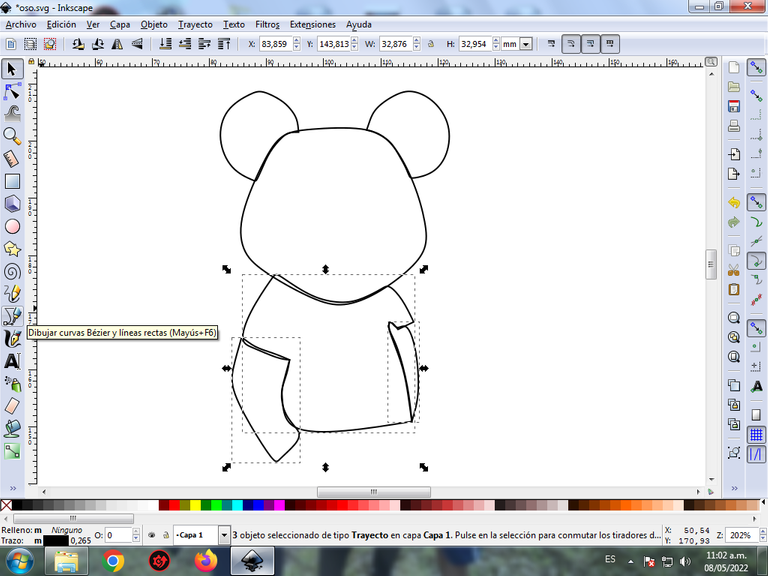
En la parte de abajo trazamos el cuerpo y los dos brazos, utilizando la misma herramienta.

Paso 3:
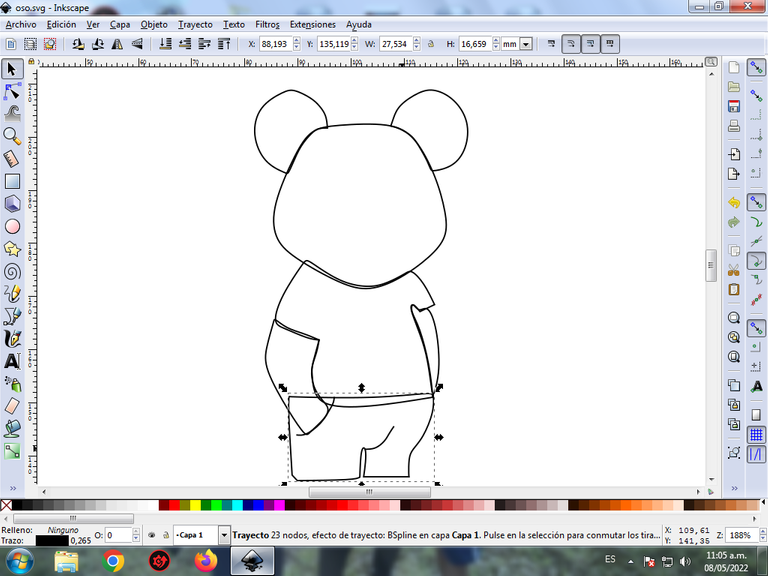
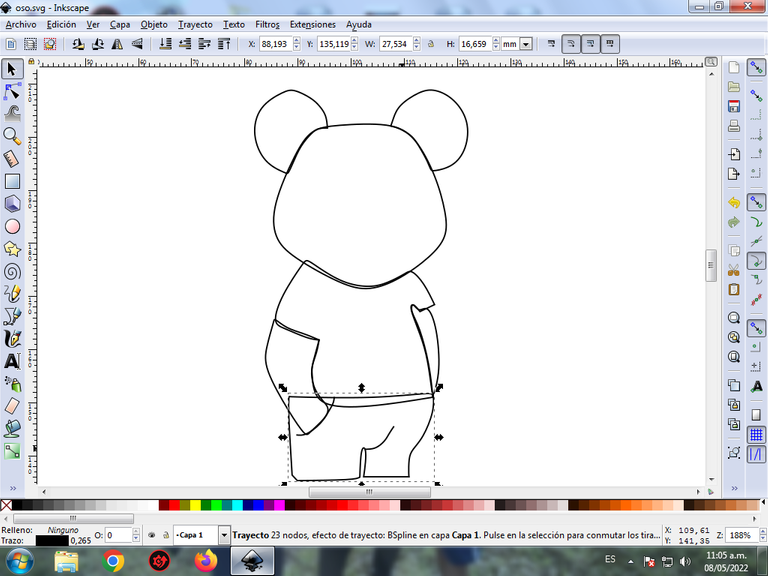
Continuamos dibujando el pantalón del Osito Panda, con la herramienta de curvas Bézier.

Paso 4:
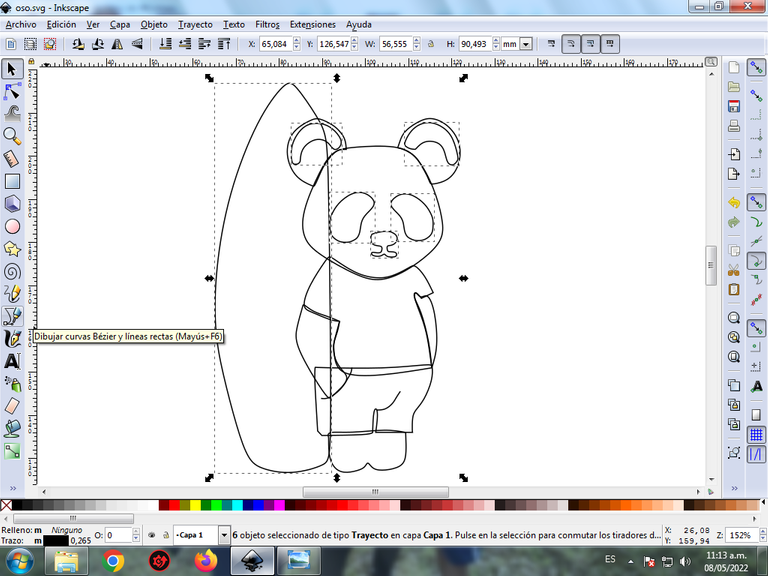
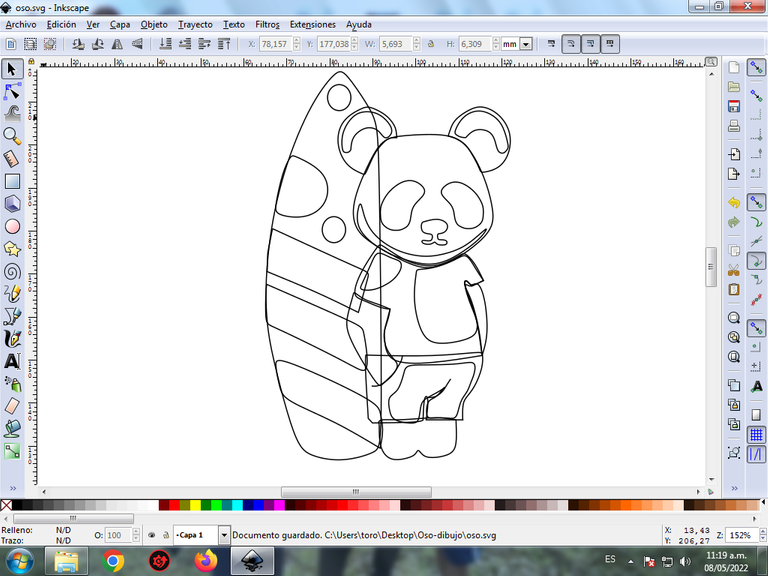
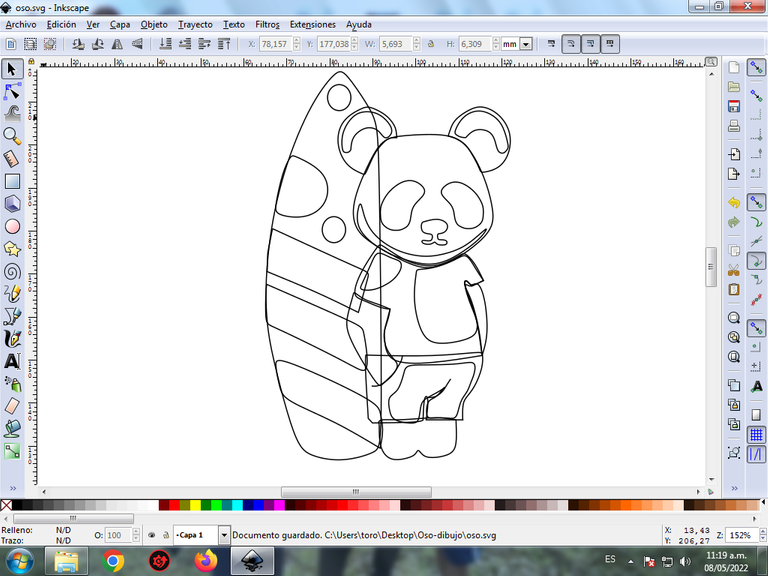
Se traza los dos ojos, la nariz, los pies, dos formas en las orejas y la tabla de surfear con la misma herramienta.

Paso 5:
Ahora procedemos a dibujar diferentes trazos en la cabeza, el cuerpo y la tabla de surfear con la herramienta de curvas Bézier, para darle un mejor efecto.

Paso 6:
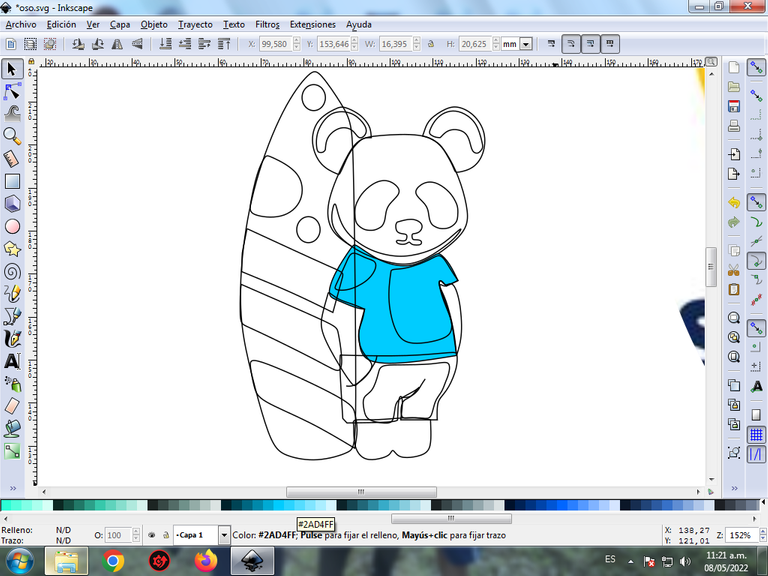
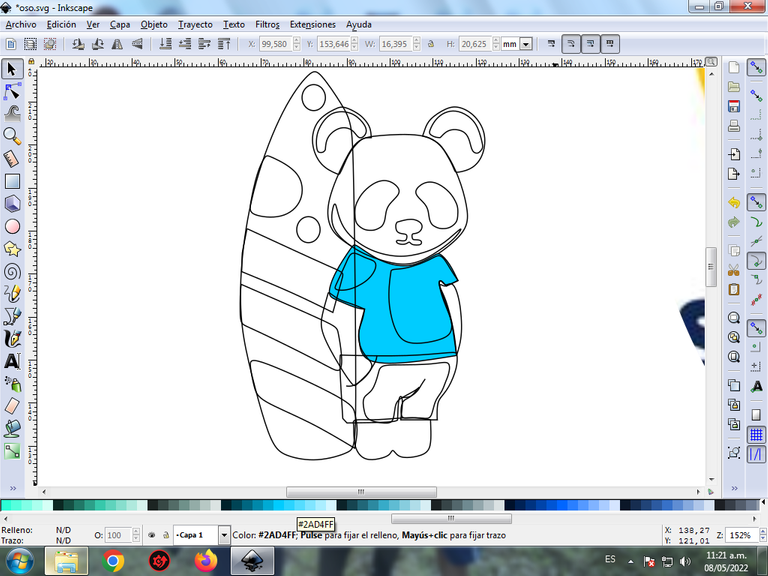
Se selecciona el color comenzando por la camina del Osito Panda, para esto hacemos clic en la figura y luego el color azul claro de la paleta de colores, que está en la parte inferior del programa.

Paso 7:
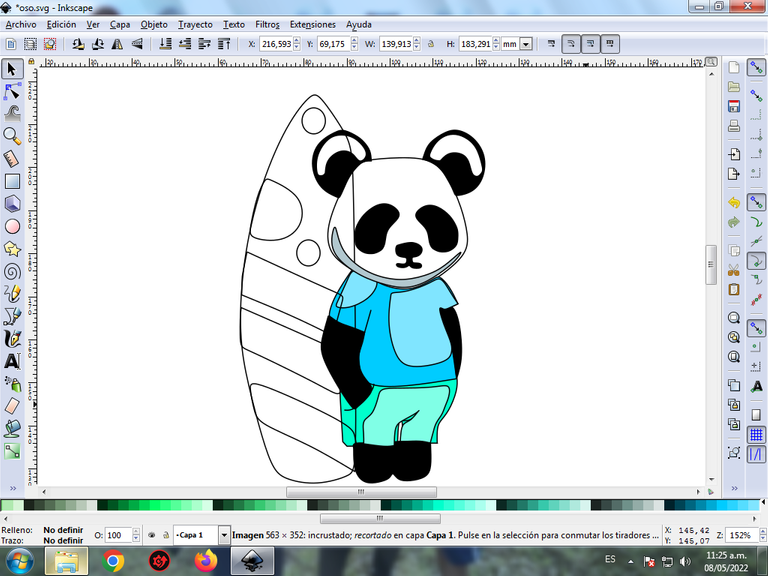
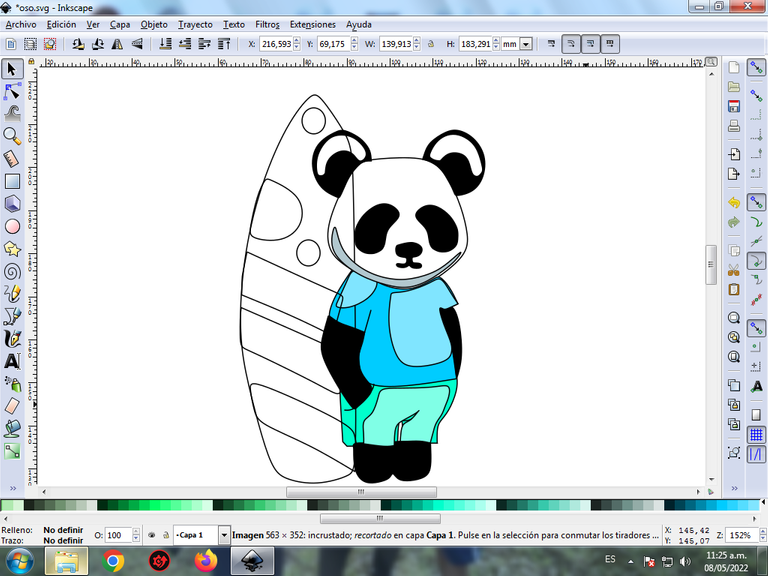
Continuamos seleccionando los colores verde, blanco, y negro en las otras figuras del Osito Panda.

Paso 8:
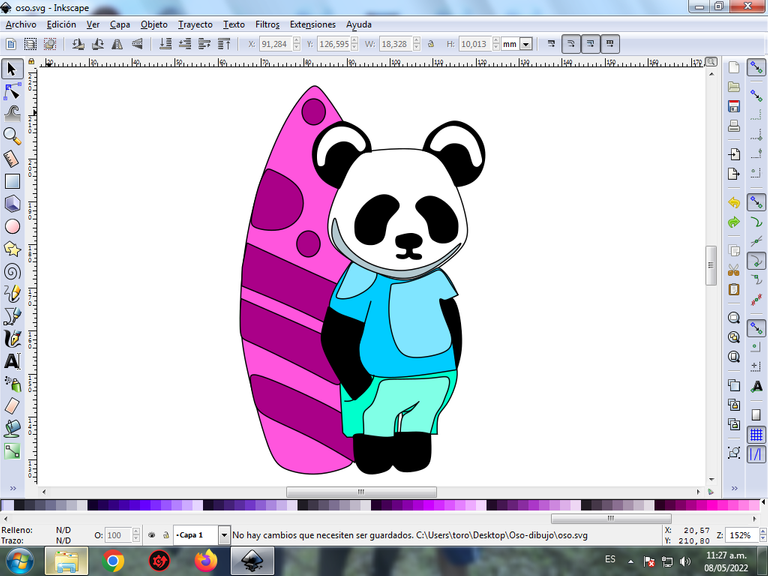
Para finalizar pintamos la tabla de surfear con un color morado claro y las líneas un color más oscuro.

Paso 9:
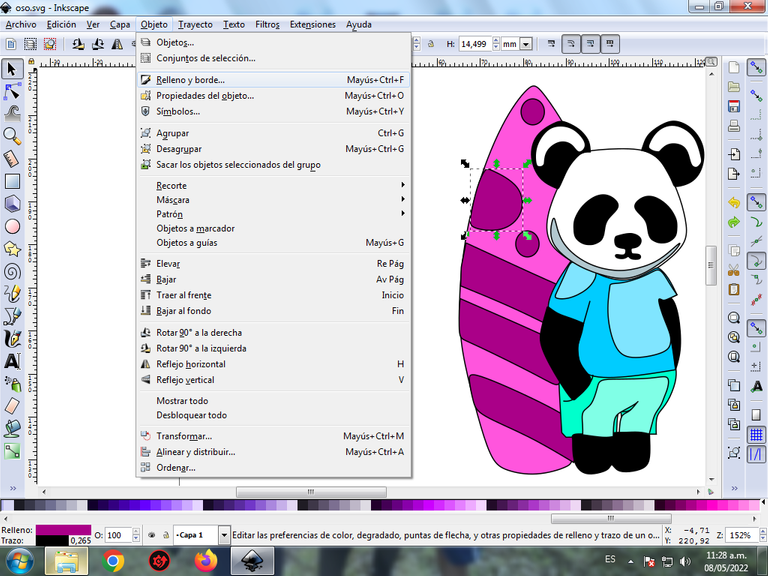
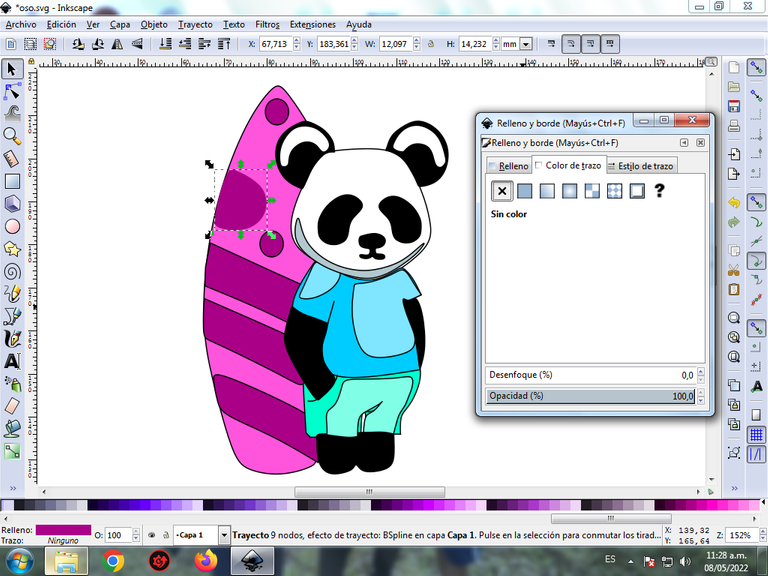
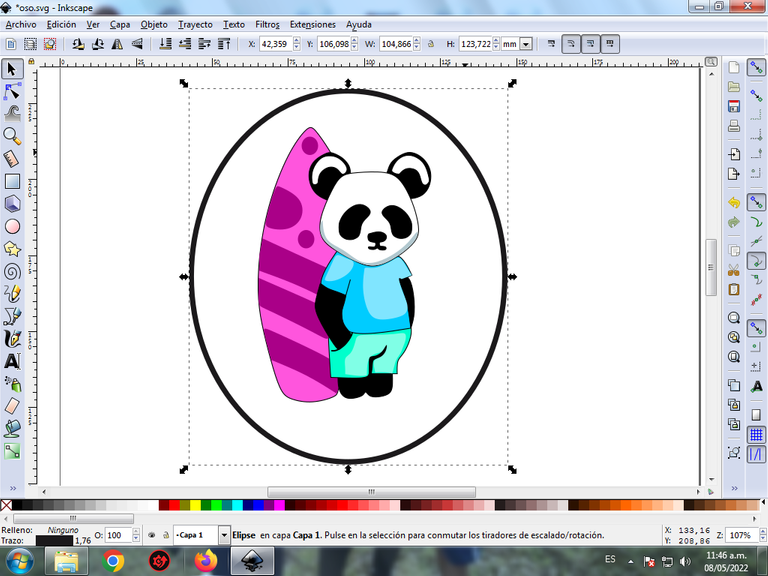
Se eliminan los bordes de las figuras del osito, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

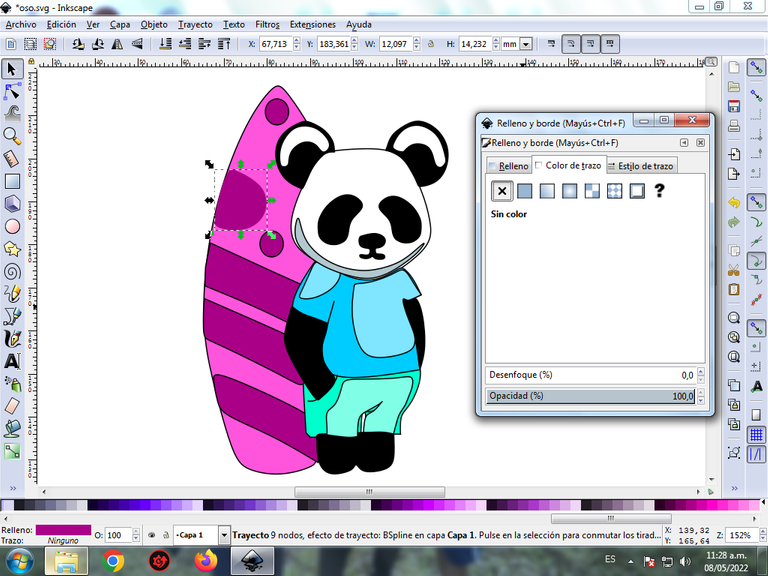
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 10:
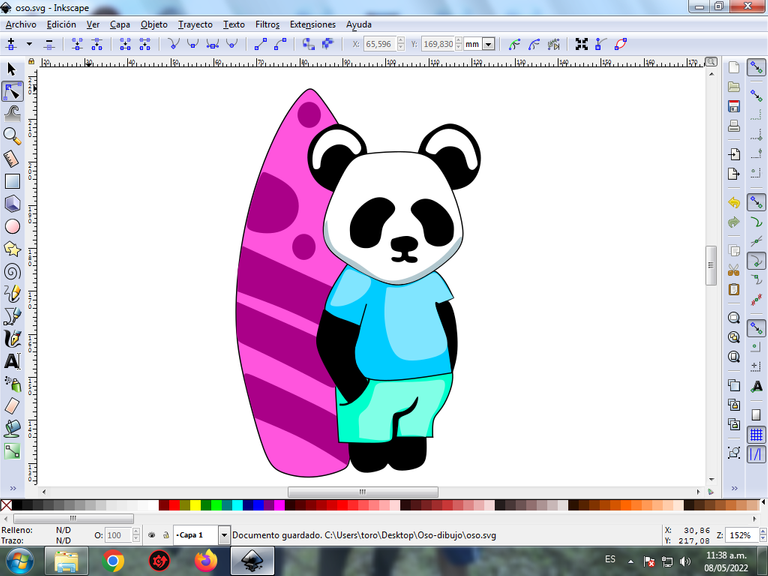
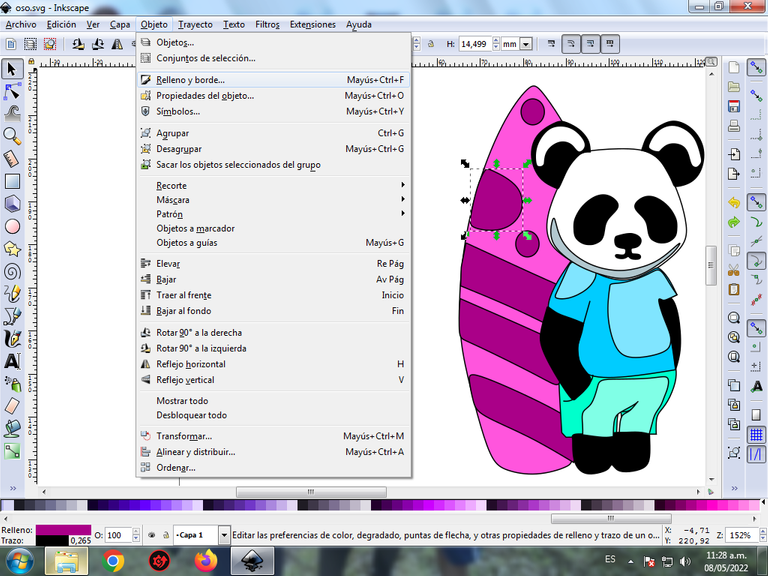
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.
Paso 11:
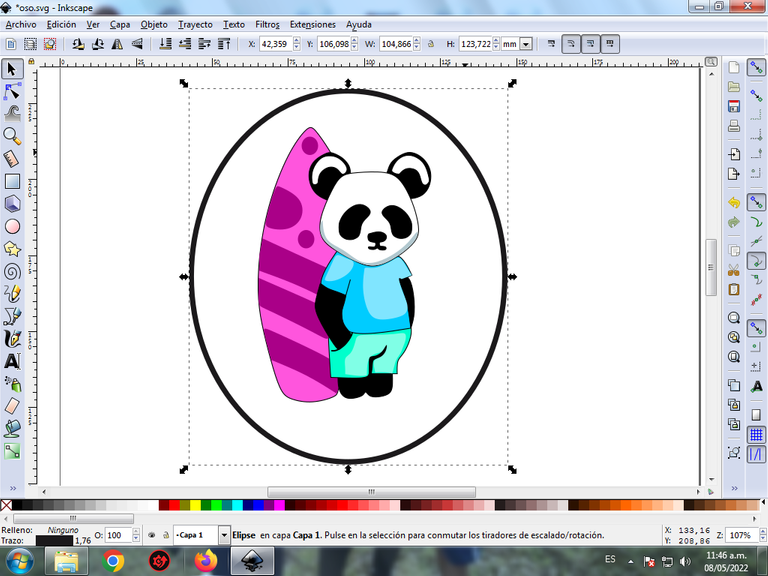
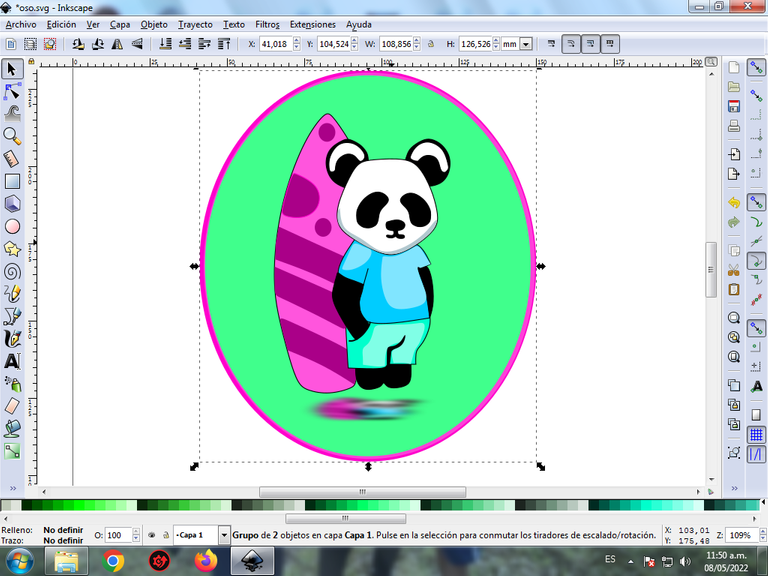
Para darle un mayor efecto, se inserta un círculo con la opción de crear círculos de la barra de herramientas y se envía al fondo.

Paso 12:
Se aplica el color verde claro en el círculo y a los bordes un color morado del mismo color de la tabla de surfear.

Paso 12:
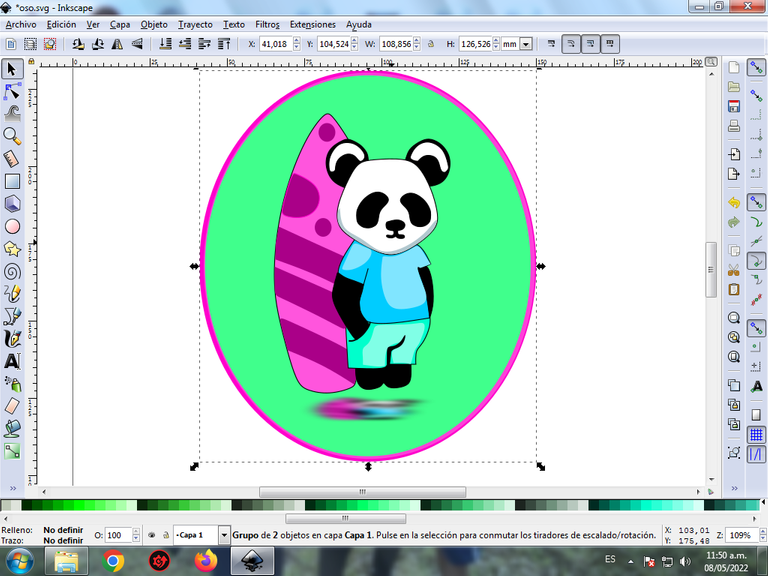
Para finalizar este diseño agrupamos toda el osito con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English
Greetings Hive friends, today I present to you the design of a Surfing Panda Bear, made in the Inkscape vector program. Here are the steps:

Surfing Panda Bear Design in Inkscape:
Step 1:
Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and three figures of different sizes are drawn, which are the head and the two ears of the Panda Bear.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
At the bottom we trace the body and the two arms, using the same tool.

Step 3:
We continue drawing the pants of the Panda Bear, with the Bézier curves tool.

Step 4:
The two eyes, the nose, the feet, two shapes on the ears and the surfboard are traced with the same tool.

Step 5:
Now we proceed to draw different strokes on the head, the body and the surfboard with the Bézier curves tool, to give it a better effect.

Step 6:
The color that begins with the walk of the Panda Bear is selected, for this we click on the figure and then the light blue color from the color palette, which is at the bottom of the program.

Step 7:
We continue selecting the colors green, white, and black in the other figures of the Panda Bear.

Step 8:
To finish we paint the surfboard with a light purple color and the lines a darker color.

Step 9:
The borders of the figures of the bear are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
Now we proceed to change the borders of the rest of the figures, for this we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.
Step 11:
For added effect, a circle is inserted using the Create Circles option on the toolbar and sent to the back.

Step 12:
The light green color is applied to the circle and a purple color of the same color as the surfboard is applied to the edges.

Step 12:
To finish this design we group the entire bear with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

https://twitter.com/cbit_roxana_mdh/status/1523720129137111045
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.