Diseño Abstracto de un Corredor en Inkscape

Diseño Abstracto de un Corredor en Inkscape:
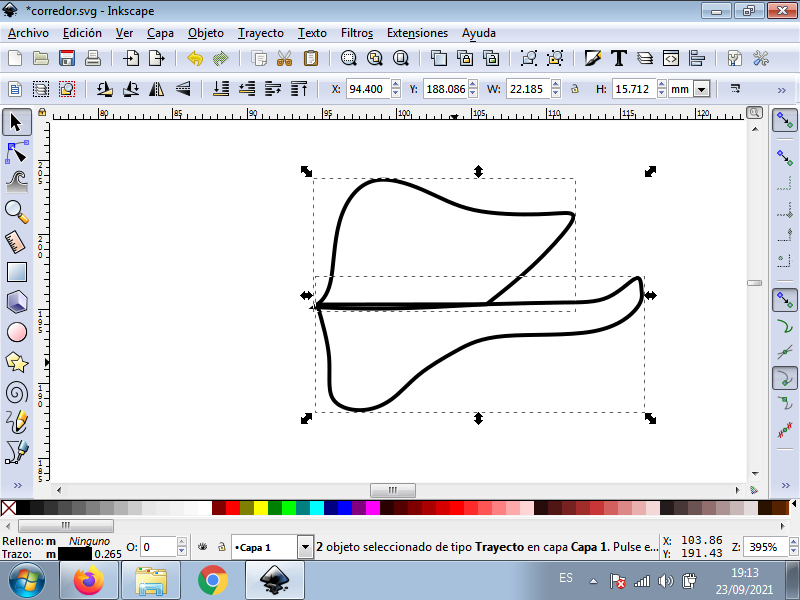
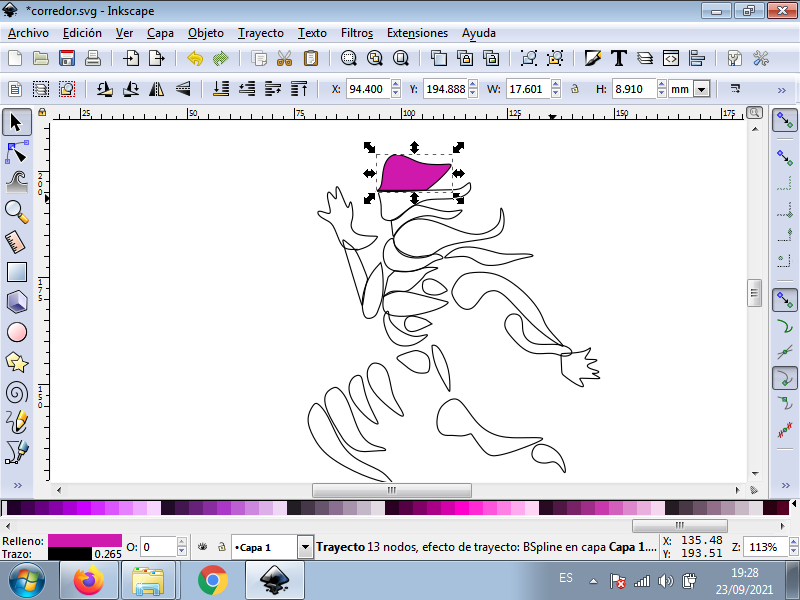
Paso 1:
Se abre el programa Inkscape, y le damos clic en la opción de curvas Bézier de la barra de herramientas y trazamos dos partes de la cabeza del corredor.

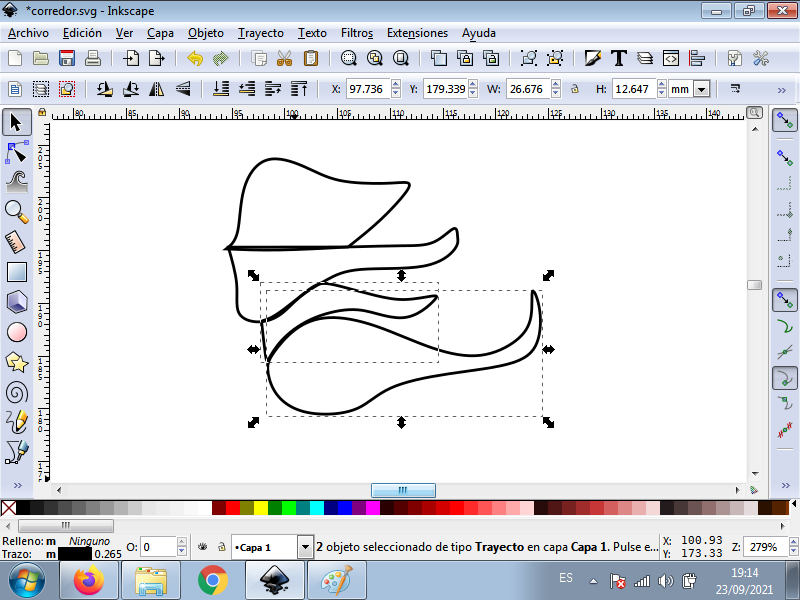
Paso 2:
Dibujamos con la misma opción el cuello y el cuerpo del corredor.

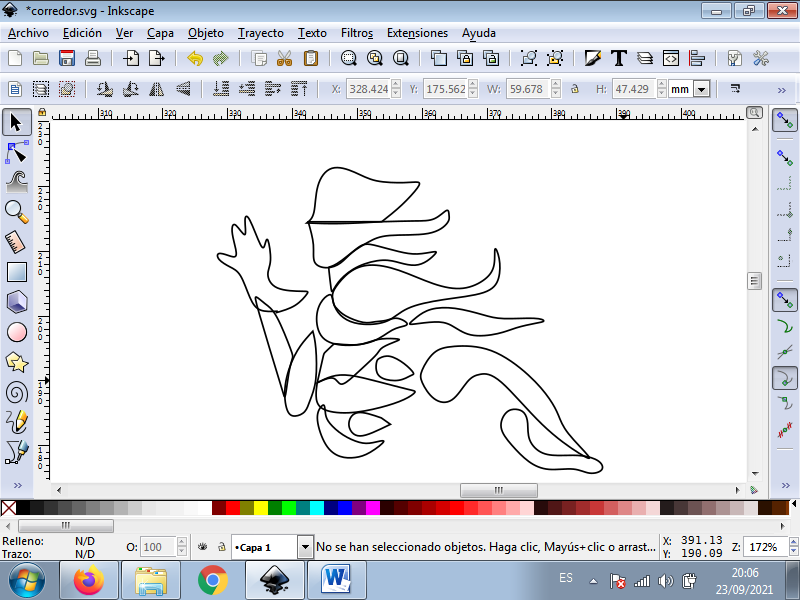
Paso 3:
Ahora se traza otras partes como brazos y piernas del corredor con la herramienta de curvas Bézier.

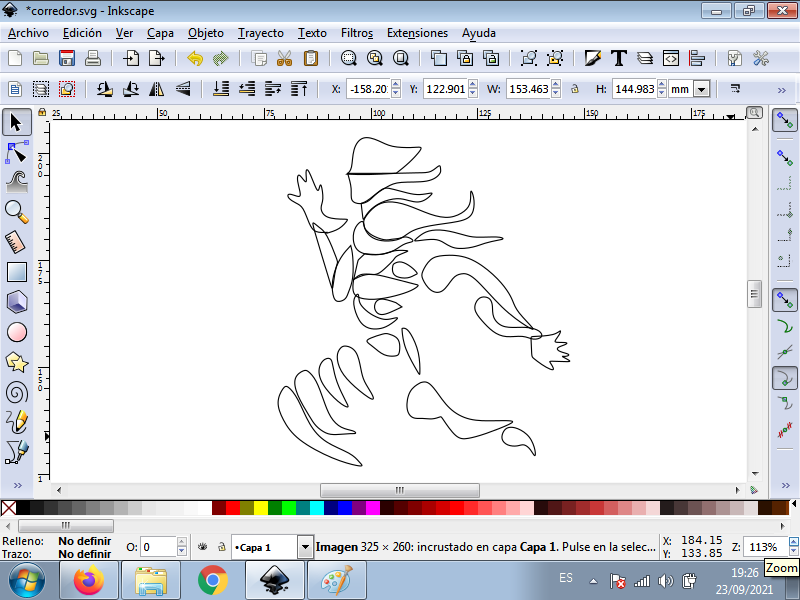
Paso 4:
Luego terminamos de trazar toda la figura del corredor con la misma herramienta.

Paso 5:
Se aplica el color en cada figura, seleccionándolos de la paleta de colores.

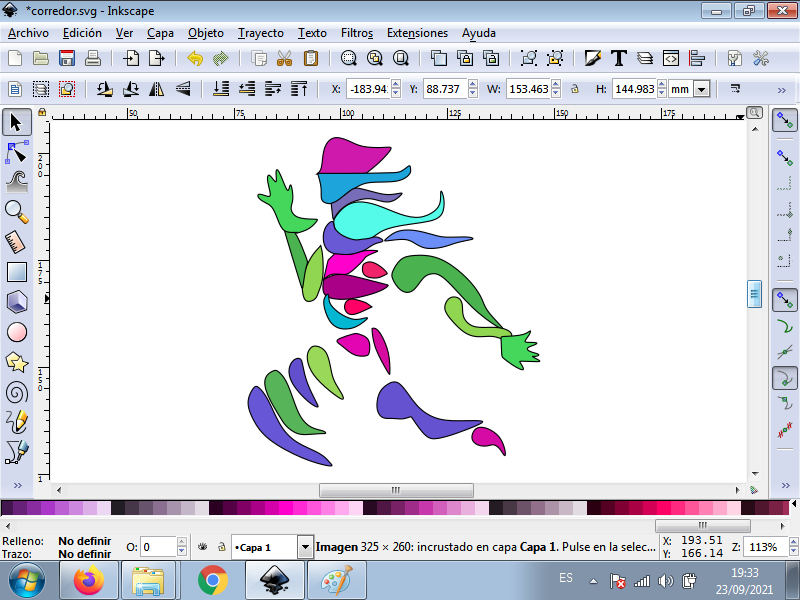
Paso 6:
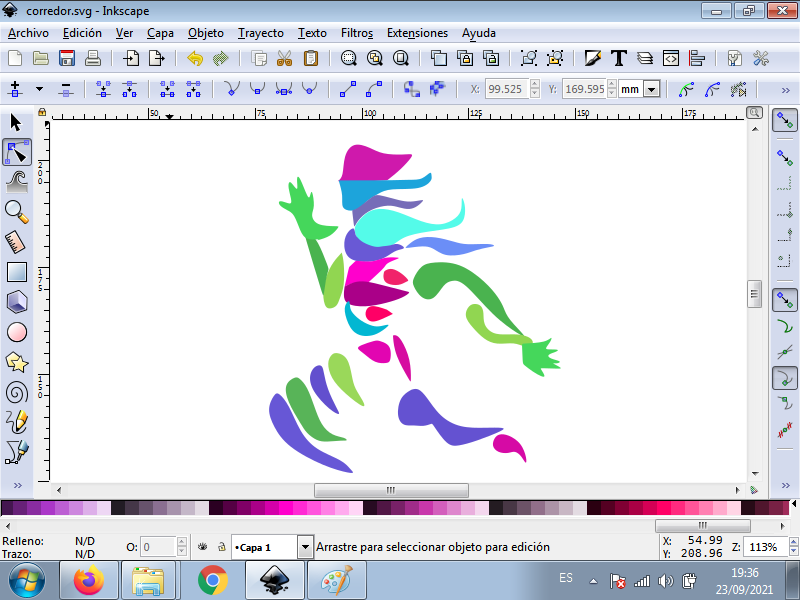
Aplicamos el paso 5 en todas las figuras y este es el resultado.

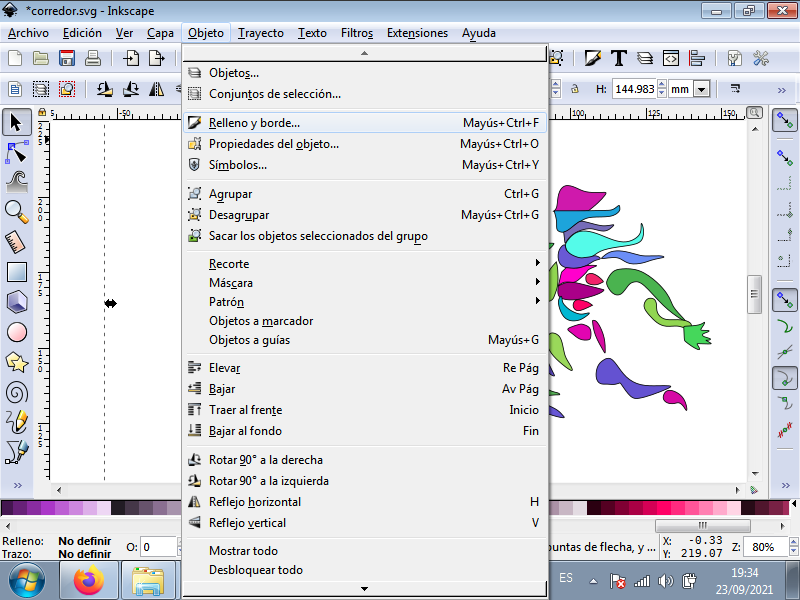
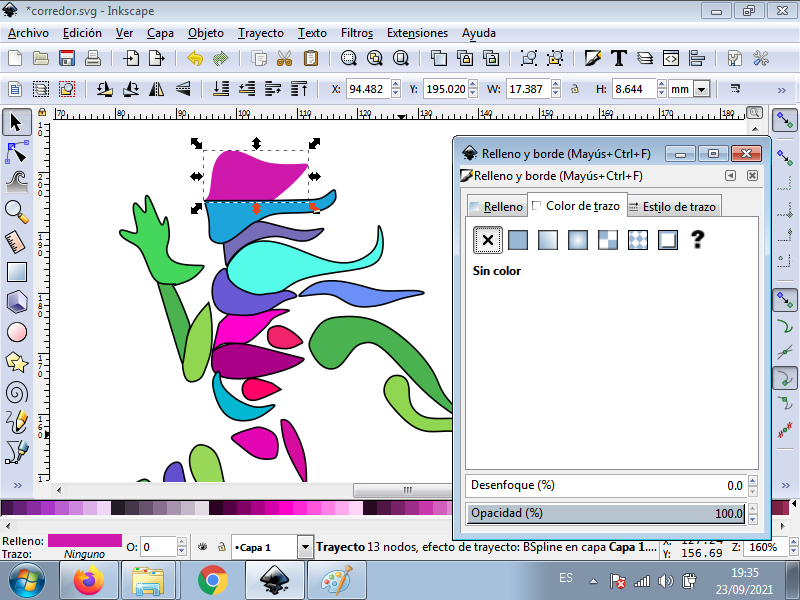
Paso 7:
Se eliminan los bordes en cada figura, para esto se selecciona y luego en la barra de menú Objeto - Rellenos y Bordes.

Clic en la pestaña de color de trazo y en la X para borrar.

Paso 8:
Ahora continuamos borrando todos los bordes del resto de la figura del corredor utilizando el paso 7, nos queda así.

Paso 9:
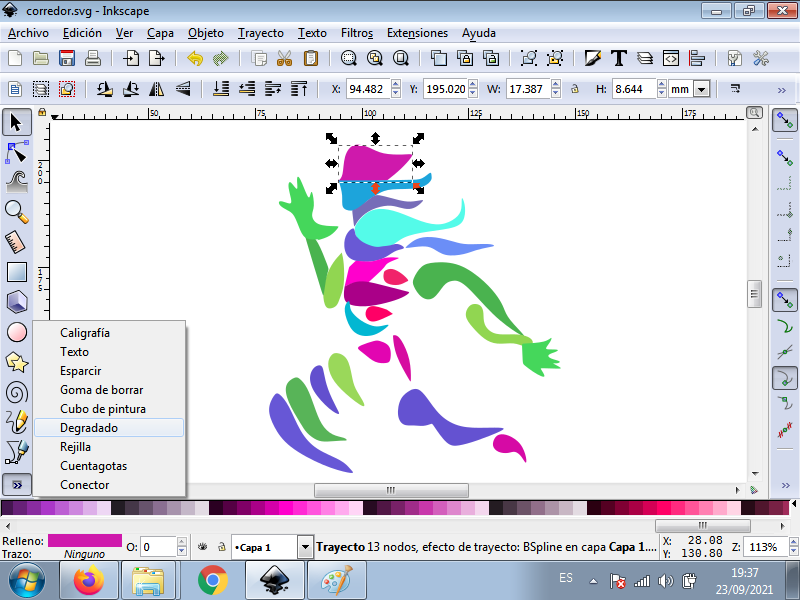
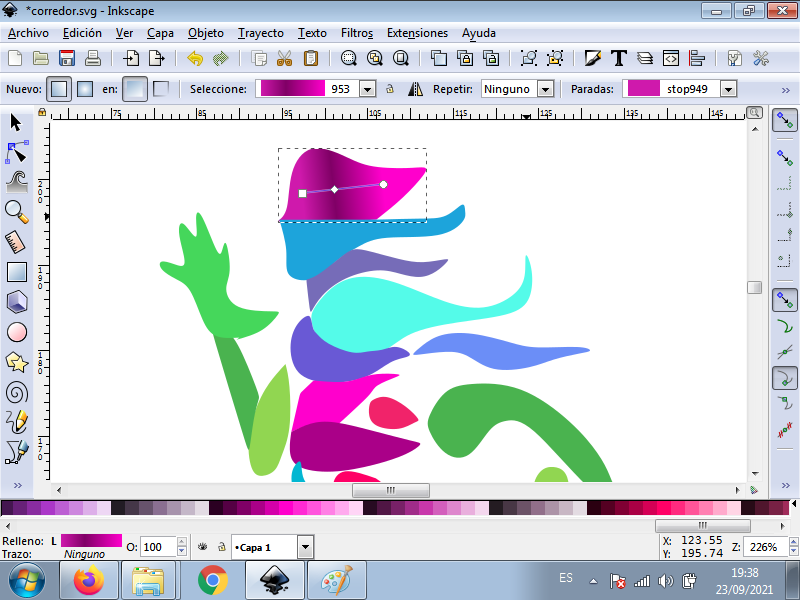
Se aplica un degradado en cada una de las figuras, le damos clic en degradado en la barra de herramientas.

Se selecciona el segundo punto, podemos tener varios puntos dándole clic, y tenemos otro punto para darle color.

Paso 10:
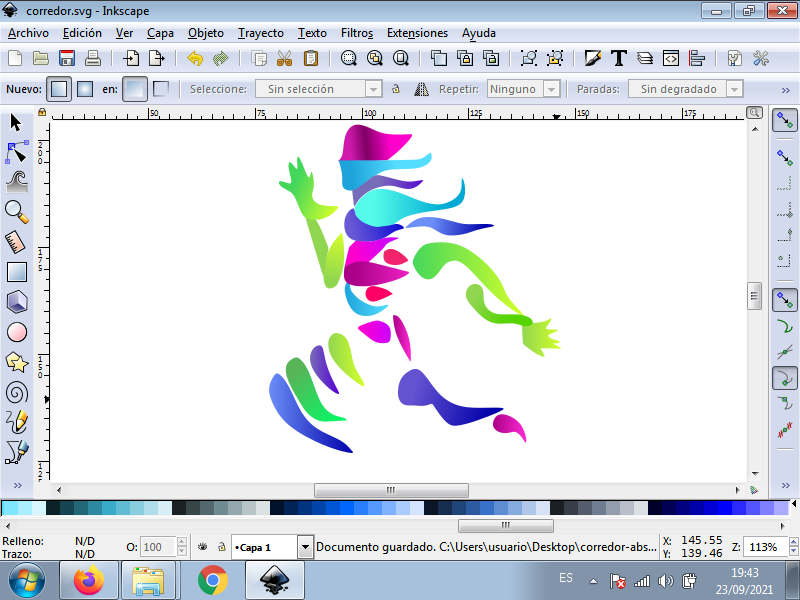
Se aplica el paso 9 y este es el resultado final:

Paso 11:
Se Inserta un fondo color negro, se duplica el logo, luego se reduce el tamaño y aplicamos un desenfoque.

Imagen de Referencia fuente
Espero les haya gustado mi tutorial, nos vemos en el próximo post.


https://twitter.com/cbit_roxana_mdh/status/1441194579185700867
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.